Three.js入门学习笔记05:外部模型导入-C4D转成json文件供网页使用
参考学习:
https://www.jianshu.com/p/906072e60197
https://blog.csdn.net/qq_30100043/article/details/79606355
blender导出问题
https://blog.csdn.net/u013690172/article/details/84099956
http://feg.netease.com/archives/301.html
https://www.cnblogs.com/mazhenyu/p/8692835.html
需求:C4D模型转成json文件放在网页里
1.把c4d文件导出成obj格式
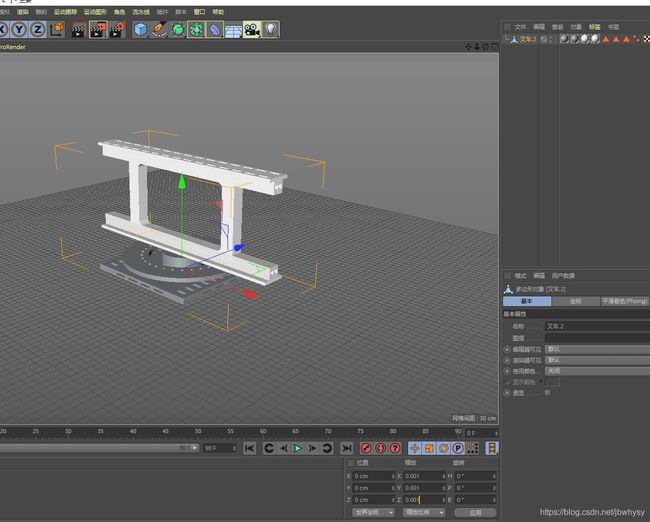
1.在C4D中把模型布尔都C掉,连接对象加删除,这里我把所有图层都展开,每个都连接对象+删除了。形成一个完整文件
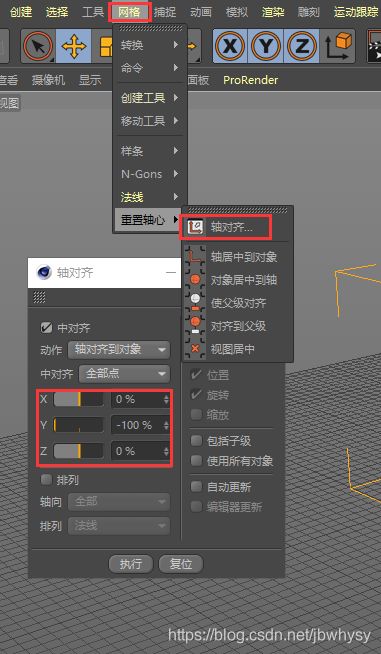
2.网格-轴对齐,Y轴-100,把对象的轴心调整在对象底面

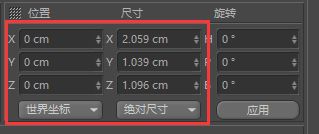
3.世界坐标0,0,0,缩放0.001缩小成平均1cm左右的模型


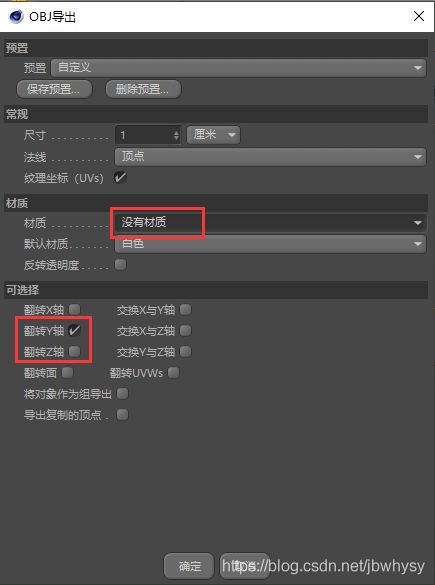
选没有材质,不翻转Z轴,翻转Y轴。

4.导出obj格式文件
2.把obj文件导入Blender
我用的2.79版本的Blender,这样three.js的插件才好用
导出json文件时,需要按下面教程里配置一下
https://blog.csdn.net/qq_30100043/article/details/79606355


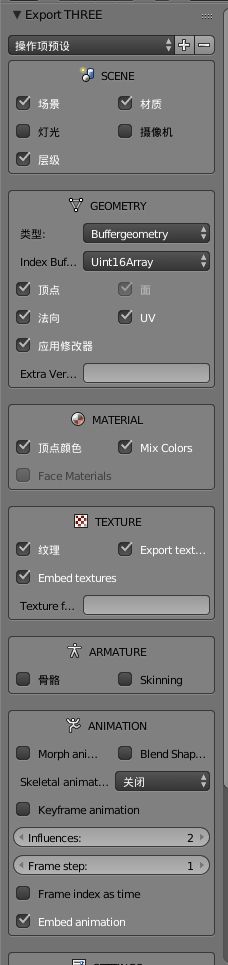
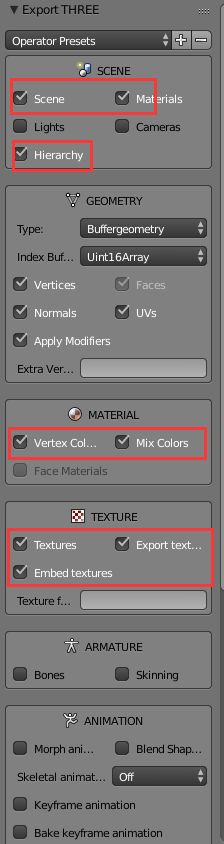
选中模型,导出json文件,并在导出前配置文件如下
- 第一个配置是场景相关,我们保存场景对象,才能正确的显示模型。
- GEOMETRY配置直接默认即可。
- MATERIAL配置是在设置颜色的情况下,选择即可将颜色导出。
- TEXTURE纹理配置选中,则导出纹理,第三个选项是将纹理转为base64格式直接存入到TXT中。
最后保存设置,再导出json
3.导入Three.js
var loader = new THREE.ObjectLoader();
loader.load("json/new.json",function (obj) {
scene.add(obj);
});
4.完整代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>3d_camera</title>
<script type="text/javascript" src="js/three.js"></script>
<!--<script type="text/javascript" src="js/OBJLoader.js"></script>
<script type="text/javascript" src="js/ObjectLoader.js"></script>
<script type="text/javascript" src="js/FBXLoader.js"></script>
<script type="text/javascript" src="js/inflate.min.js"></script>
<script type="text/javascript" src="js/JSONLoader.js"></script>-->
</head>
<body>
<script type="text/javascript">
//renderer
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName("body")[0].appendChild(renderer.domElement);
//scene
var scene = new THREE.Scene();
//camera
camera = new THREE.OrthographicCamera(-5, 5, 3.75, -3.75, 0.1, 100);
camera.position.set(15, 30, 25);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
//model
var loader = new THREE.ObjectLoader();
loader.load("json/new.json",function (obj) {
obj.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});//双面绘制
obj.scale.multiplyScalar(3);//3倍大小
//mesh = obj;
scene.add(obj);
});
//light
var light = new THREE.DirectionalLight(0xffffff);
//light.position.set(20, 10, 5);
light.position.set(20, 20, 8);
light.intensity=2;
scene.add(light);
id = setInterval(draw, 20);
function draw() {
renderer.render(scene, camera);
}
</script>
</body>
</html>
5.效果
虽然C4D里效果差一些,但是总算是用json加在网页里啦
开心~~~

6.遇到问题
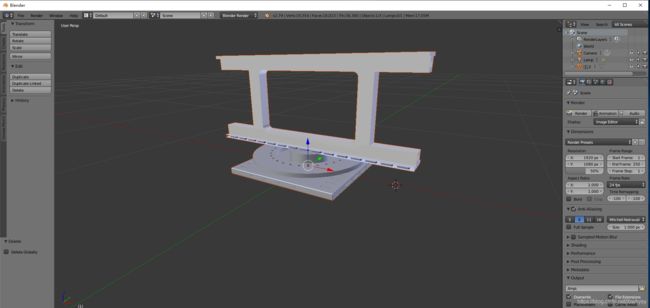
1.C4D导出时,我选了翻转Y轴,因为不选的话,直接导出,放到网页里是倒着的,如下图
我没有解决,不知道是什么原因,所以我在C4D里翻转了一下Y轴,以后学习更多以后看看怎么解决

翻转Y轴以后,导进Blender里如下图

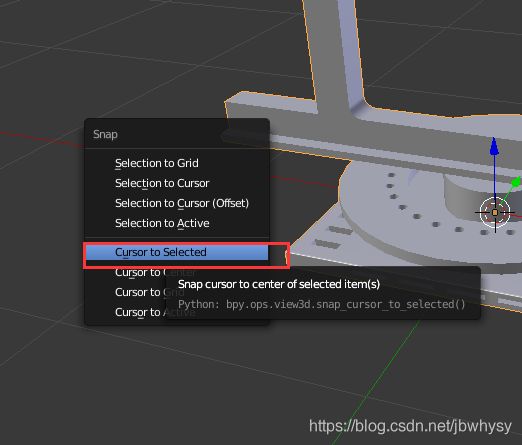
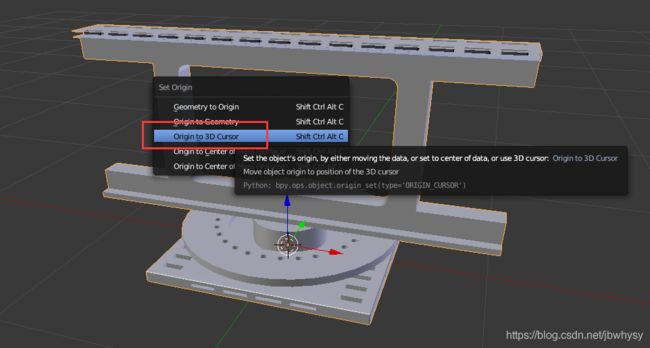
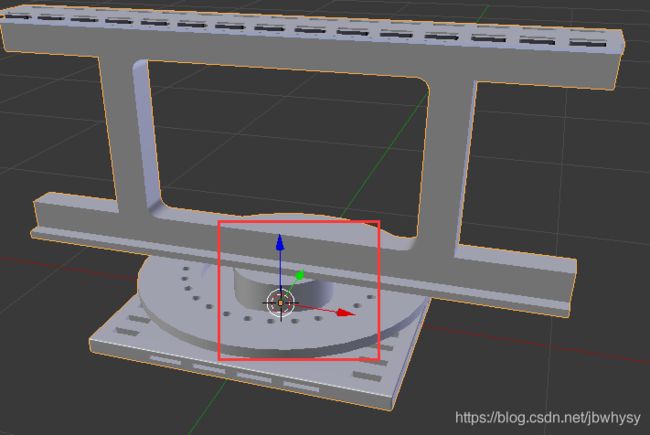
2.这里我还在blender里对齐了3d游标,不知对在网页里对齐是否有帮助。方法如下:
模型部件位置错位问题
**解决方法:**
1、将模型部件调整到位后(使用吸附功能),将3D游标设置为(0,0,0),作为基准点;
2、将每个模型部件的原点统一归到3D游标;(shift+ctrl+alt+c)
3、如果模型有进行缩放、旋转 必须 点击 “物体-> 应用” (ctrl + A )
shift+s
先选中对象,然后shift+s吸附功能,游标吸附到选中对象

(shift+ctrl+alt+c)
原点都归到3d游标


3.还是有些地方不平滑,不知是模型原因还是什么原因,加了双面绘制也没改善,以后再研究。
7.拓展学习
three.js坐标系学习
http://www.mamicode.com/info-detail-2104493.html
以下是其他人写的完整案例代码,厉害了
https://blog.csdn.net/qq_30100043/article/details/79606355
http://www.wjceo.com/blog/threejs/2018-03-19/126.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="/lib/three.js"></script>
<script src="/lib/js/controls/OrbitControls.js"></script>
<script src="/lib/js/libs/stats.min.js"></script>
<script src="/lib/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({
antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告诉渲染器需要阴影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap
renderer.setClearColor(0xffffff);
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0, 4, 5);
camera.lookAt(new THREE.Vector3(0,0,0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
//初始化dat.GUI简化试验流程
var gui;
function initGui() {
//声明一个保存需求修改的相关数据的对象
gui = {
};
var datGui = new dat.GUI();
//将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.PointLight(0xffffff);
light.position.set(0,10,10);
//告诉平行光需要开启阴影投射
light.castShadow = true;
scene.add(light);
}
function initModel() {
//辅助工具
var helper = new THREE.AxesHelper(50);
scene.add(helper);
//加载JSON模型
var loader = new THREE.ObjectLoader();
loader.load("/lib/models/json/misc_chair01.json",function (obj) {
scene.add(obj);
});
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.OrbitControls( camera, renderer.domElement );
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = true;
//设置相机距离原点的最远距离
controls.minDistance = 1;
//设置相机距离原点的最远距离
controls.maxDistance = 200;
//是否开启右键拖拽
controls.enablePan = true;
}
function render() {
renderer.render( scene, camera );
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initGui();
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>