- vue keep-alive标签的运用
keep-alive,想必大家都不会很陌生,在一些选项卡中会使用到。其实,它的作用大概就是把组件的数据给缓存起来。比如果我有一个选项卡,标签一,标签二,标签三。现在,我需要实现,当我在标签一的表单中输入内容后,点击标签二,再回到标签一,表单的内容依然存在。如果按以往的做法,不使用keep-alive,那是不能实现的。然而,我们只需要在选项卡的内容最外层包一个keep-alive标签即可。但这儿有一
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 本地包解决npm error code E404
雅痞yuppie
npm前端node.js
这个错误提示表明npm找不到名为create-vue-admin-cli的包。这是因为你开发的CLI工具还没有发布到npm官方注册表。要解决这个问题,有两种方法:方法一:使用本地开发模式测试1.确保你的CLI已正确链接到全局在你的vue-admin-cli项目根目录下执行:npmlink这会在全局环境中创建一个符号链接,指向你本地的CLI项目。2.使用本地链接的CLI创建项目直接使用命令:vue-
- [Vue warn]: onUnmounted is called when there is no active component instance to be associated with
扬帆起航&d
vue.jsjavascript前端ecmascript前端框架
[Vuewarn]:onUnmountediscalledwhenthereisnoactivecomponentinstancetobeassociatedwith.LifecycleinjectionAPIscanonlybeusedduringexecutionofsetup().Ifyouareusingasyncsetup(),makesuretoregisterlifecyclehoo
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- Ubuntu基础(Python虚拟环境和Vue)
aaiier
ubuntupythonlinux
Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验
- vue3面试题(个人笔记)
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jsjava学习
vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac
- el-timeline时间线(Plus)左边图标改为自定义图片
顾尘眠
javascript前端vue.js
(目前图片有点小,还需要自己去调整下大概样式,比较懒,就放了个大概样子)时间线左侧正常根据文档内容,是填写的icon,但通过icon属性还有另外一个类型,component,可以搭配h函数写一组img元素,实现将图标改为本地图片{{activity.content}}import{h}from'vue'constactivities=[{content:'Eventstart',timestamp
- vue3 + Element Plus 系统主题切换
顾尘眠
vue.js前端javascript
创建主题管理模块(用于配置颜色变量)新建src/utils/theme.tsimport{ref,watchEffect}from'vue'typeThemeType='light'|'dark'|'system'//主题配置constthemeConfig={light:{'--el-color-primary':'#409eff','--bg-color':'#ffffff','--text-
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- Vue框架之模板语法全面解析
AA-代码批发V哥
Vuevue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
- 封装一个有最小化的dialog组件
嘉琪001
javascript前端css
{{title}}最小化关闭温馨提示:当您开启医学白板并最小化界面时,离会前先关闭白板(观看者无需操作)。{{title}}import{ElMessageBox}from'element-plus'import{defineComponent,ref,watch}from'vue'exportdefaultdefineComponent({name:'CustomDialog',props:{v
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
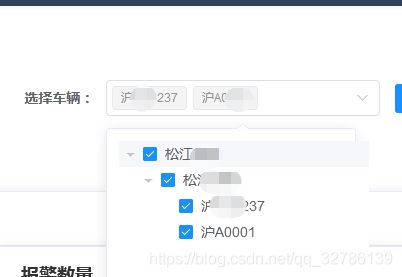
- vue如何实现Cascader 级联选择器(二级全部选中只展示一级,三级全部选中只展示二级)
小周同学:
vuevue.js
select提交重置级联exportdefault{data(){return{ruleForm:{selectLabel:[],idList:[],},citiesList:[],rules:{selectLabel:[{type:'array',required:true,message:'多选不能为空',trigger:'change'}],},props:{multiple:true,va
- uniapp 如何封装实现任意页面都能使用的全局弹窗
代码简单说
2025开发必备(限时特惠)uni-appvue.jsjavascriptuniapp全局弹窗uniapp弹窗组件
【实战干货】uniapp如何封装实现任意页面都能使用的全局弹窗标签:uniapp弹窗组件全局弹窗Vue动态渲染跨页面弹窗✨前端老司机亲授,uniapp无法在所有页面中直接用自定义弹窗?别急,一招动态挂载vue实例,优雅解决!背景故事:一个被“弹窗”搞崩溃的早晨作为一名前端开发工程师,有一天我在给uniapp项目加IM消息功能,需求是:不论当前用户在哪个页面,只要有消息来,就要立即弹出提示窗口。听起
- 【前端】接口日志追踪
毕业茄
前端
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
- uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-appiosandroid
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
- uniapp自定义全局弹窗组件
LuWiHa
uni-appjavascript前端
可以参考一下方法,如果大家有更好的全局弹窗方法欢迎留言//使用方法//在main.js里全局注册importglobalModalfrom'./components/global-popup.vue'Vue.component('global-popup',globalModal)//在需要的页面引用组件this.$refs.globalModal.openPopup({title:'标题',co
- python+springboot+vue的音乐系统
QQ_511008285
pythonspringbootvue.jsdjangoflasknode.jsphp
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- GitHub Actions自动化部署Vue项目到宝塔服务器
SnowDreamXUE
github自动化vue.js
GitHubActions自动化部署Vue项目到宝塔服务器通过GitHubActions自动化部署Vue项目到宝塔服务器,可实现代码推送后自动构建和部署,极大提升开发效率,减少人工操作错误。整个流程包括服务器环境准备、SSH密钥对生成与配置、GitHub仓库配置以及GitHubActions工作流配置四个关键步骤。这套方案特别适合个人开发者和小型团队,无需依赖复杂的云服务或付费部署工具,即可实现高
- vue基础
知还215
vue.js前端javascript
在vue项目下的src->App.vue中有三个模板1.script是写js代码的地方2.template是写html的地方3.style是写css的地方npmi的作用是加载需要的依赖包
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- node.js、npm是什么?服务器脚本语言有哪些?
文章目录1.node和nodejs有区别吗:2.Node.js是什么3.NPM4.安装Node.js和npm5.使用appium之前为什么安装node.js?6.Vue.js一定要安装node.js吗?7.开发环境:1.node和nodejs有区别吗:node和nodejs之间没有区别,node全称就是nodejs。nodejs是一个基于ChromeV8引擎的JavaScript运行环境,一个让J
- 从零开始:手把手教你用 Uniapp 搭建多平台应用
儿歌八万首
uniappuni-app移动端跨平台harmonyOS
这个框架能帮你解决什么问题?想象一下,你需要开发一个移动应用,但是你的老板说:“我们需要同时上线Android、iOS还有华为的鸿蒙系统”。传统的做法是什么?雇三个团队,写三套代码,维护三个项目…想想都头疼对吧?这个框架就是来拯救你的!一套代码,三个平台同时搞定。不用学Java、Swift、ArkTS,只要你会Vue,就能轻松上手。简单来说,这个框架就像是一个"翻译官",你用熟悉的Vue语法写代码
- 前端高频面试题深度解析(JavaScript + Vue + jQuery)
前端高频面试题深度解析(JavaScript+Vue+jQuery)一、JavaScript核心问题解析事件冒泡与捕获机制对比:graphLRA[捕获阶段]-->|Window→父元素|B[目标元素]B-->|子元素→父元素|C[冒泡阶段]阻止方法://阻止冒泡(常用)event.stopPropagation();//阻止捕获+冒泡+默认行为(慎用)event.stopImmediateProp
- 大四学生的前端实习记录
我的第一次实习经历吐槽一下:2022年2月23号在拉钩上投的某所的前端实习生的岗位,一面:24号安排的面试,25号面试完,面试官说回答的很不错。二面:奇葩的一批:发了个数据可视化的页面,让做出来这个静态页面的效果,给了三天,因为我以前做过这个,然后两天就做完了。发过去了。三面:更是奇葩,又让用vue脚手架写二面数据可视化的页面。无语至极,然后我两天之后交了,就不吱声了。当时我们班还有个女生也投的是
- 前端领域的前端设计模式技巧分享
前端视界
前端艺匠馆前端设计模式状态模式ai
前端领域的前端设计模式技巧分享关键词:前端设计模式、组件化开发、状态管理、性能优化、代码复用、可维护性、响应式设计摘要:本文深入探讨前端开发中的设计模式应用技巧,从基础概念到高级实践,全面解析如何通过设计模式提升前端代码质量。文章将详细介绍常见的前端设计模式如观察者模式、单例模式、工厂模式等,并结合React、Vue等现代框架展示实际应用场景。同时,我们还将探讨设计模式在状态管理、性能优化和组件复
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST