django+uwsgi+nginx部署,静态文件
之所以写这篇是因为网上的很多教程对我来说都没用,特别是对于静态文件的处理问题,花了我两天才弄好,明明照着教程做了,看了n个博客都还不行。
关于这三者的安装就不多说了。
环境:ubuntu14.04,django1.6,nginx1.4,uwsgi2.0.11
环境大同小异,除非版本非常陈旧,要不然教程都是通用的。
假设你的django项目叫mysite
1.修改mysite/mysite/settings.py添加这2句:
STATIC_URL='/static/'
STATIC_ROOT='/var/www/mysite/static'
这一个目录要用来存放你使用的静态文件,没有就mkdir一下,django提供了一条简单的命令来把你所使用的所有静态文件保存到STATIC_ROOT:
python manage.py collectstatic
它会把app下的static目录,项目根目录下的static目录,还有STATICFILES_DIRS下的静态文件保存起来,ls /var/www/mysite/static看下有没有
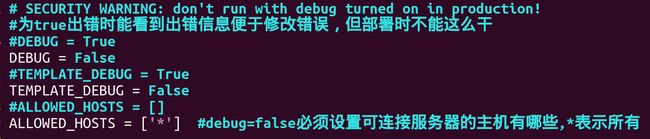
2.修改mysite/mysite/settings.py把DEBUG,TEMPLATE_DEBUG改为False
TEMPLATE_DEBUG为模板文件的DEBUG,为True html代码错误时也能看到错误(前提是DEBUG也为True否则没意义)
经过第一步修改后,你再python manager.py runserver界面就只能看到文字了,因为加载不了静态文件,看第3步
3.修改mysite/mysite/urls.py,在文件末尾增加以下:
from django.conf import settings
if settings.DEBUG is False:
urlpatterns += patterns('',
url(r'^static/(?P
}),
)
说明一下:开发的时候DEBUG一般设置为True,这样有利于开发,因为能够看到代码的错误点,但部署的时候我们就不能让用户看到这些,只返回一个404或500等错误页面。上面的意思是当DEBUG为False,指定静态文件的位置为STATIC_ROOT。再runserver试试,是不是跟之前一样了。这样你就能随意切换debug的值。
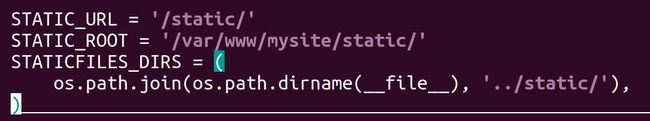
4.修改后的settings.py可能是这样子的:
STATICFILES_DIRS你原来的是怎样就是怎样,不要照我的改,因为我的静态文件目录是项目根目录下的static文件夹
5.在项目根目录下新建一个mysite.xml,内容如下:
socket指定端口号,让nginx和uwsgi使用此端口通讯,保证未被占用,chdir是项目的位置,依照你自己而定,processes进程数,uwsgi.log日志文件,日志文件非常有用,部署失败了打开看看,写得很明白。
6.最后一步,在/etc/nginx/conf.d/新建mysite.conf,内容如下:
server {
listen 80;
server_name www.you.com;
access_log /var/log/mysite/access.log;
error_log /var/log/mysite/error.log;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8070;
uwsgi_param UWSGI_CHDIR 项目目录;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /static/ {
alias /var/www/mysite/static/;
}
}
相信大家都能看懂都是什么意思,最关键的就是最后指定静态文件的位置了,server_name在测试时可以设为ip地址,不一定要购买域名
7.执行nginx命令和uwsgi -x mysite.xml试试看
修改了代码之后杀死uwsgi再启动才能能看到修改后的效果,nginx不用重启
更改了nginx的配置才需要重启:nginx -s reload
pkill nginx或uwsgi杀死这些进程,省得先ps再kill
列出两篇不错的参考文章,看下:
http://www.django-china.cn/topic/124/?page=1#p5808(我照着这篇做,没成功)
http://my.oschina.net/swrite/blog/168561?fromerr=it5w1PD8
有问题请留言,我都会回复