【微信小程序学习日记__01】全局配置文件
【微信小程序学习日记__01】
之前接触过小程序项目,但都是拿别人写好的轮子拼装的,终于放假有时间系统学习一下微信小程序。今天是第一天,学的内容不多,但还是感觉到之前的摸索、模仿、改写对现在系统地学习还是有很大帮助的。有的时候确实是要先把技术用起来再抽时间深入了解,这也是编程与其他学科的不同之处。废话结束,算是笔记的引言。
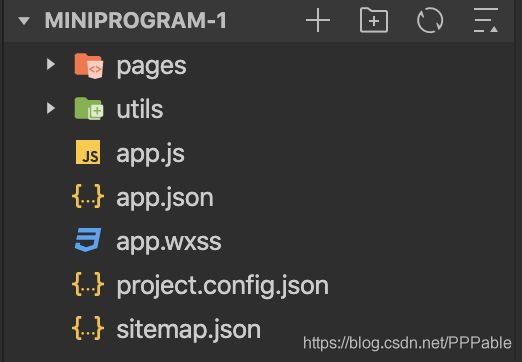
新建完项目之后,可以看见自动创建的目录结构,这也是自动引用的微信小程序原生框架。
- pages :存放各页面文件
- utils :暂时用不到,可以删除
- app.js :整个小程序的入口文件
- app.json :全局配置文件
- app.wxss :全局样式表
- project.config.json :该配置文件的内容与微信开发者工具中“详情”中的配置完全一致,通过这两种方法都可以修改其中的配置
- sitemap.json :小程序检索将用到的配置文件,学到发布时会用到,之后再详细介绍
微信小程序采用json作为配置文件,这种key-value的形式,非常符合人类的思维,就像是一个萝卜一个坑,个人认为比xml方便的多,短板就是不支持加注释。
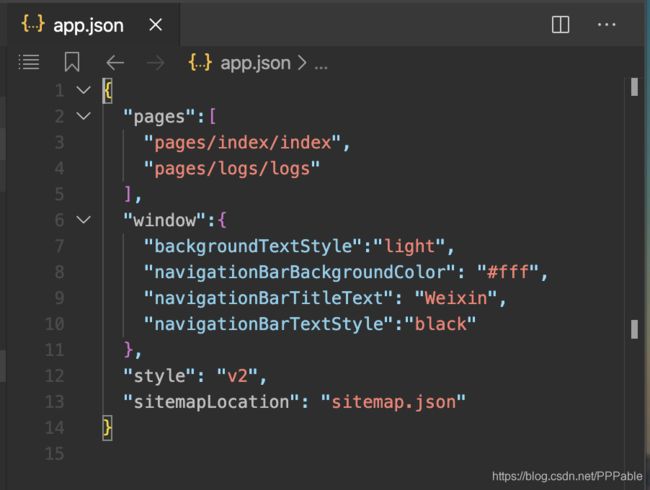
今天主要学习最重要的全局配置文件app.json
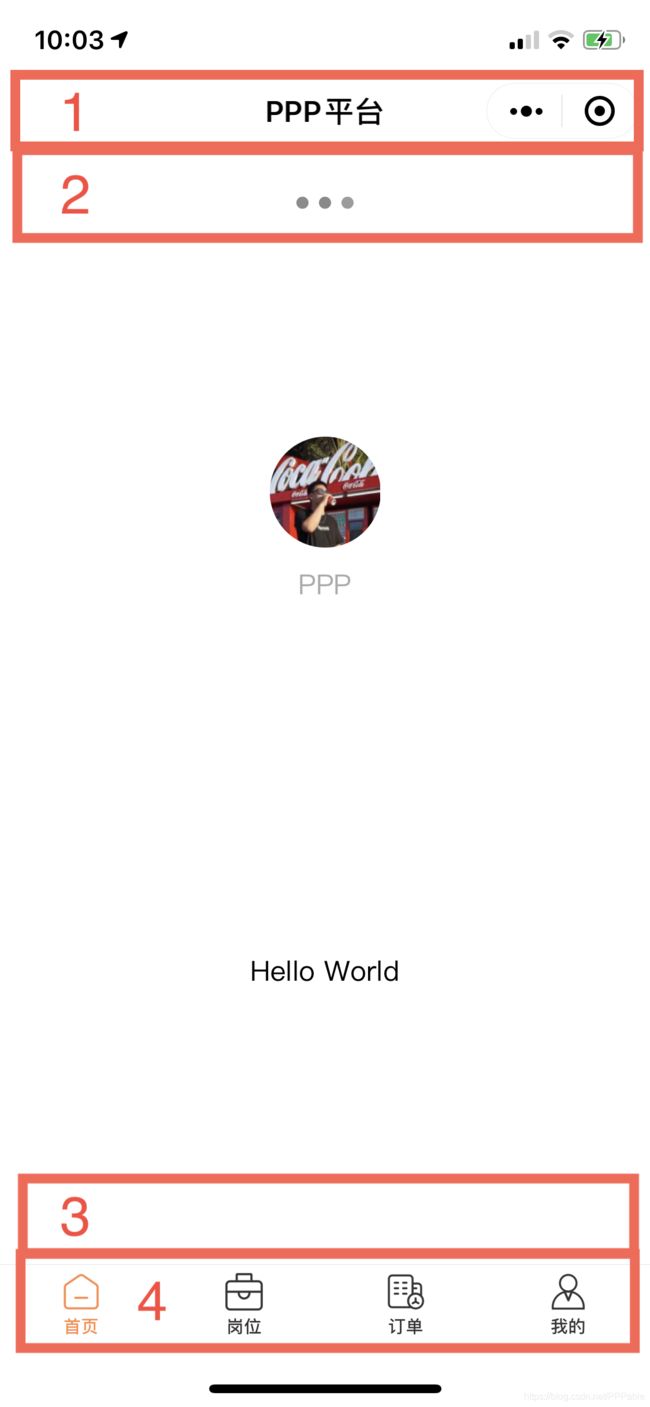
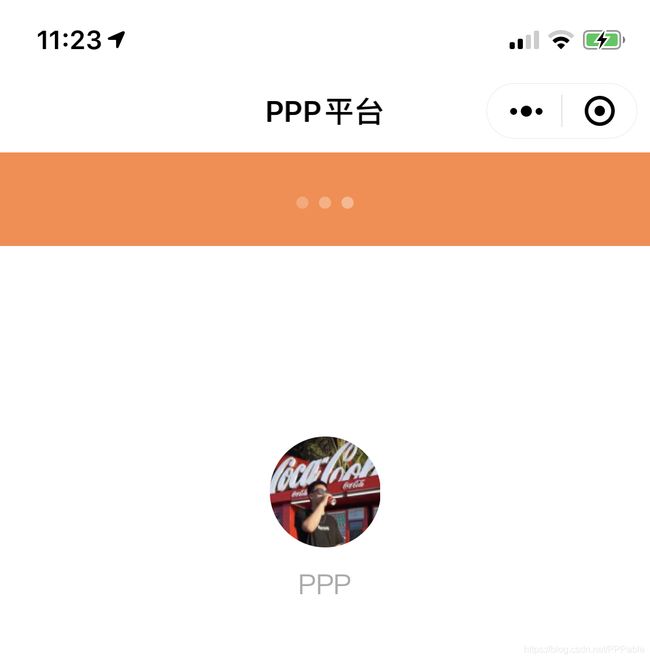
首先介绍一下app.json主要负责配置哪些地方。如上图,每个字段( 如pages、window )基本对应一个区域,并拥有多个属性key和相应的值value:
- pages :所有包含的页面
- navigationBar :导航栏
- 顶部下拉区域 :下拉刷新
- 底部下拉区域 :提示已无更多内容
- tabBar :底部标签栏
(注意:123属于同一字段“window”)
综上可以看出,全局配置文件app.json中,负责可视化页面配置的字段就是 pages 、 window 、 tabBar 三个,下面分别进行介绍:
(1)pages
"pages":[
"pages/index/index",
"pages/test1/test1",
"pages/test2/test2",
"pages/test3/test3",
"pages/logs/logs"
]
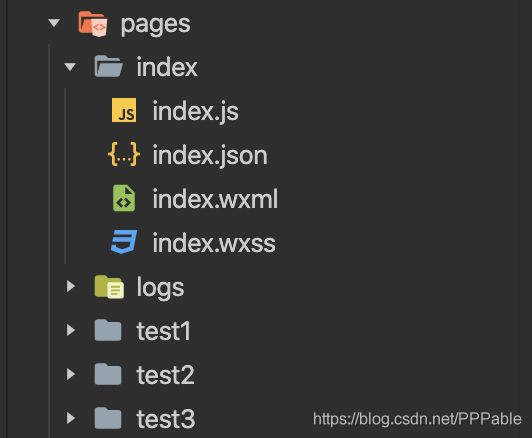
如文件结构中,pages目录下的子文件夹与app.json中的“pages”字段下的键值对(key-value)都是一一对应的,只有在配置文件app.json中出现,一个页面的文件(夹)才算真正被引入到项目中可以使用了。
另外新建文件可以在app.json中进行,即在pages字段下如上格式编码,开发者工具就会根据你写的代码在pages文件夹下自动创建相关页面的文件夹以及其中的.js.json.wxml.xss文件。
(2)window
上面提到window字段负责navigationBar 导航栏、顶部下拉区域 、底部下拉区域三个部分
"window":{
"backgroundTextStyle":"dark",
"enablePullDownRefresh":true,
"backgroundColor":"#fff",
"navigationBarBackgroundColor": "#fff",
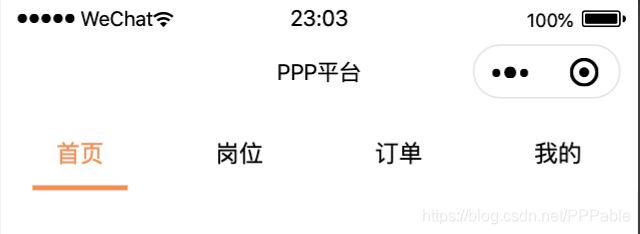
"navigationBarTitleText":"PPP平台",
"navigationBarTextStyle":"black"
}
1.导航栏
- navigationBarBackgroundColor :导航栏背景颜色
- navigationBarTitleText :导航栏标题文字内容
- navigationBarTextStyle :导航栏标题颜色,仅支持 black / white
2.顶部下拉区域
这个地方是下拉刷新的区域,首先要配置enablePullDownRefresh开启下拉刷新才能用因为默认是关闭的。
- enablePullDownRefresh :true/false,是否开启全局的下拉刷新。
- backgroundColor :背景色,包括顶部下拉和底部下拉区域的背景颜色(命名很奇葩容易误以为是导航栏背景色)
- backgroundColorTop :顶部窗口的背景色,仅 iOS 支持,即苹果可以单独分别配置顶部底部不用的背景色,否的将通用backgroundColor。
- backgroundTextStyle :下拉的loading那几个点点的颜色。仅支持 dark / light
3.顶部下拉区域
- backgroundColor :同上,背景色,包括顶部下拉和底部下拉区域的背景颜色(命名很奇葩容易误以为是导航栏背景色)
- backgroundColorBottom :底部窗口的背景色,仅 iOS 支持,即苹果可以单独分别配置顶部底部不用背景色,否的将通用backgroundColor。
(3)tabBar
"tabBar":{
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icon/shouye.png",
"selectedIconPath": "icon/shouye-2.png"
},
{
"pagePath": "pages/index/index",
"text": "岗位",
"iconPath": "icon/gangwei.png",
"selectedIconPath": "icon/gangwei-2.png"
},
{
"pagePath": "pages/index/index",
"text": "订单",
"iconPath": "icon/dingdan.png", "selectedIconPath": "icon/dingdan-2.png"
},
{
"pagePath": "pages/test1/test1",
"text": "我的",
"iconPath": "icon/yonghu.png",
"selectedIconPath": "icon/yonghu-2.png"
}
],
"selectedColor": "#FF8946",
"borderStyle": "black"
}
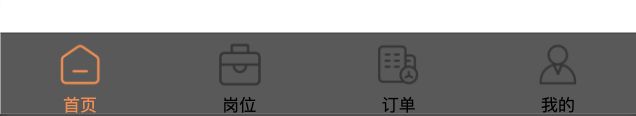
list下的每个部分分别代表一个标签图标,最少2个最多5个:
- pagePath :点击图标后链接到的页面的路径
- text :图标下面的名字
- iconPath :图标图片资源的存放路径
- selectedIconPath :被选中后的图标的存放路径
(注:标签图标被选中后会是另一个样式,这里通过两张不一样的图片来实现,如下每个图标都是一张黑色一张橙色)
前四个字段是分别对四个图标的配置,以下字段都是对整体配置:
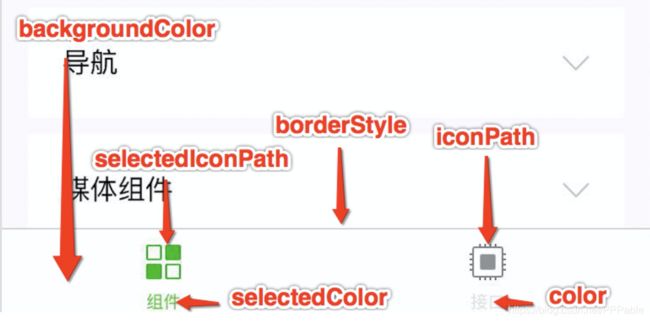
- color : 图标未被选中时名称的颜色
- selectedColor :图标被选中时名称的颜色
- backgroundColor :底部标签栏的背景颜色
-
borderStyle :tabbar 上边框(那条线)的颜色, 仅支持 black / white。比较鸡肋,一般用不到,如果想让底部标签栏与上方融为一体的时候可以考虑使用,但又只支持黑白两色,个人感觉运用场景受限。
-
position :标签栏可以放在上面或下面,但放上面不能显示图标图片,只能显示名字。值仅支持 bottom / top。
附app.json完整源代码
{
"pages":[
"pages/index/index",
"pages/test1/test1",
"pages/test2/test2",
"pages/test3/test3",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"dark",
"enablePullDownRefresh":true,
"backgroundColor":"#fff",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText":"PPP平台",
"navigationBarTextStyle":"black"
},
"tabBar":{
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icon/shouye.png",
"selectedIconPath": "icon/shouye-2.png"
},
{
"pagePath": "pages/index/index",
"text": "岗位",
"iconPath": "icon/gangwei.png",
"selectedIconPath": "icon/gangwei-2.png"
},
{
"pagePath": "pages/index/index",
"text": "订单",
"iconPath": "icon/dingdan.png", "selectedIconPath": "icon/dingdan-2.png"
},
{
"pagePath": "pages/test1/test1",
"text": "我的",
"iconPath": "icon/yonghu.png",
"selectedIconPath": "icon/yonghu-2.png"
}
],
"position":"bottom",
"selectedColor": "#FF8946",
"borderStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
文章主要用于记录学习历程,分享一些总结, 初次学习,有些地方的描述不是很严谨是出于便于理解的考虑,也可能存在一些错误,还请在评论区斧正。