JavaScript。
JavaScript。
文章目录
-
- JavaScript。
-
- Hello, World.
- debug。
- 数据类型。
- 严格检查模式。
- 数据类型。
-
-
- 字符串。
- 数组。
- 对象。
-
- 流程控制。
-
-
- if。
- while 循环。do ... while。
- for 循环。
- for ... each。
- for ... in。
-
- map & set。
- 函数及面向对象。
-
-
- 函数定义及变量作用域。
-
- 方式一。
- 方式二。
- arguments。
- rest。
- 变量的作用域~let、const。
-
- 提升变量的作用域。
- 全局函数。
-
- 全局变量 ~ 避免。
- 常量 const。
- 方法(对象中的函数)。
- this。
- apply。
-
- 内部对象。
- 常用对象。
-
-
- Date。
- JSON。
- AJAX。
-
- 面向对象编程。
-
-
- proto 继承。
- class 继承。
- 闭包。
- 箭头函数。
- 创建对象。
- class 继承。
- 原型链继承。
-
- 操作 Dom 元素。
-
-
- 获得 Dom。
- 插入 Dom。
- 更新 Dom。
- 删除 Dom。
-
- 操作 Bom 元素。
-
-
- Window。
- navigator。
- screen。
- location。
- Document。
- History。
- 表单。
- 表单验证。
- md5 加密。
- 文件。
-
- 初识 jQuery。
- 选择器。
- 事件。
- 操作 dom。
Hello, World.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
alert('hello, world.');
script>
<script src="js/qj.js">script>
<script src="js/qj.js"/>
<!-- Empty tag doesn't work in some browsers less... (Ctrl+F1)
Inspection info: Reports empty tags (like script ) that do not work in some browsers. The validation works in html or jsp file types.-->
<!-- 默认。type="text/javascript"-->
<script type="text/javascript">script>
head>
<body>
body>
html>
alert('hello, world.');
debug。
数据类型。
数值、文本、图形、音频、视频…
- 变量。
var
- Number。
js 不区分小数和整数。
123// 整数。
123
123.1// 小数。
123.1
1.23e3// 科学计数法。
1230
-99// 负数。
-99
NaN// not a number.
NaN
Infinity// 无限大。
- 字符串。
‘abc’, “abc”。
- 布尔。
true, false。
- 逻辑运算。
&&
||
!
- 比较运算符。
=
==(值一样)。
===(类型一样,值一样)。
NaN 与所有的数值都不相等,包括自己。
isNaN(NaN)。
NaN == NaN
false
NaN === NaN
false
isNaN(NaN)
true
- 尽量避免使用浮点数进行运算。
console.log((1 / 3) === (1 - 2 / 3))/*false.*/
-
null 和 undefined。
-
数组。
// 保证代码可读性,尽量使用 []。
var arr = [1, 2, 3, 4, 5, 'hello', null, true];
new Array(1, 2, 3, 4, 5, 'hello', null, true);
数组下标,如果越界,就会
undefined
- 对象。
对象是大括号,数组是中括号。
// Person person = new Person();
var person = {
name: 'geek',
age: 3,
tags: ['js', 'java', 'web', '...']
}
person.name
"geek"
严格检查模式。
数据类型。
字符串。
单引号 or 双引号。
’
\n
\t
\u4e2d(中)。\u####。Unicode 字符。
\x41。ASCII 字符。
- 多行字符串。
var msg = `
hello,
world
`
var name = 'Geek';
var age = 3;
var msg = `
hello,
${
name}
`
- 大小写。
var student = 'student';
undefined
console.log(student.length);
VM184:1 7
undefined
console.log(student[0]);
VM218:1 s
undefined
console.log(student.toUpperCase);
VM249:1 ƒ toUpperCase() {
[native code] }
undefined
console.log(student.toUpperCase());
VM261:1 STUDENT
undefined
- substring。
console.log(student.substr);
VM368:1 ƒ substr() {
[native code] }
undefined
console.log(student.substr(0,2));
VM393:1 st
undefined
console.log(student.substring(0,2));
VM419:1 st
undefined
数组。
Array 可以包含任意数据类型。
var arr = [0, 1, 2, 3, 4 ,5, 6]
undefined
console.log(arr)
VM524:1 (7) [0, 1, 2, 3, 4, 5, 6]0: 01: 12: 23: 34: 45: 56: 6length: 7__proto__: Array(0)
undefined
arr.length
7
arr[0] = 1
1
arr
(7) [1, 1, 2, 3, 4, 5, 6]
arr.length = 10
10
arr
(10) [1, 1, 2, 3, 4, 5, 6, empty × 3]
arr[9]
undefined
给 arr.length 赋值,数据大小就会发生变化。
- indexOf();。
var arr = [0, 1, 2, 3, 4 ,5, 6, '1', '2']
undefined
arr.indexOf(1)
1
arr.indexOf('1')
7
- slice();。
arr.slice(1, 5)
(4) [1, 2, 3, 4]
- push(); pop();。尾部。
arr
(10) [0, 1, 2, 3, 4, 5, 6, "1", "2", "a"]
arr.push('a')
10
arr.push('b')
11
arr.pop()
"b"
arr
(10) [0, 1, 2, 3, 4, 5, 6, "1", "2", "a"]
- shift(); unshift();。头部。
arr
(10) [0, 1, 2, 3, 4, 5, 6, "1", "2", "a"]
arr.unshift('a', 'b')
12
arr
(12) ["a", "b", 0, 1, 2, 3, 4, 5, 6, "1", "2", "a"]
arr.shift()
"a"
arr.shift()
"b"
arr
(10) [0, 1, 2, 3, 4, 5, 6, "1", "2", "a"]
- sort(); 排序。
arr
(10) [0, 1, 2, 3, 4, 5, 6, "1", "2", "a"]
arr.sort()
(10) [0, 1, "1", 2, "2", 3, 4, 5, 6, "a"]
arr.reverse()
(10) ["a", 6, 5, 4, 3, "2", 2, "1", 1, 0]
-
reverse();。
-
concat();。返回一个新数据。
arr.concat('C', 'B', 'A')
(7) ["a", 6, 5, 4, "C", "B", "A"]
arr
(4) ["a", 6, 5, 4]
- join();。
arr.join('-')
"a-6-5-4"
arr
(4) ["a", 6, 5, 4]
- 多维数组。
arr = [[1, 2], [3, 4], ['1', '2']]
(3) [Array(2), Array(2), Array(2)]
arr[1][1]
4
对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
'use strict';
let person = {
name: 'geek',
age: 3,
email: '[email protected]',
score: 0
};
</script>
</head>
<body>
</body>
</html>
- 动态删减属性。
person = {
name: 'geek',
age: 3,
email: '[email protected]',
score: 0
}
{
name: "geek", age: 3, email: "[email protected]", score: 0}
person.name
"geek"
person.haha
undefined
delete person.email
true
person
{
name: "geek", age: 3, score: 0}
person.haha = 'haha'
"haha"
person
{
name: "geek", age: 3, score: 0, haha: "haha"}
person['haha']
"haha"
- in。
'age' in person
true
toString in person
false
'toString' in person
true
// 继承。
- 判断一个属性是否是这个对象自身拥有的。hasOwnProperty();。
person.hasOwnProperty('age')
true
person.hasOwnProperty('toString')
false
流程控制。
if。
while 循环。do … while。
for 循环。
for … each。
let age = [12, 3, 12 , 3, 12, 3, 123, 1];
age.forEach(function (value) {
console.log(value)
})
for … in。
for (let num in age) {
console.log(age[num])
}
map & set。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
'use struct';
// es6。
// Map。
// var names = ['Tom', 'Geek', 'haha'];
// var scores = [100, 90, 80];
var map = new Map([['Tom', 100], ['Geek', 90], ['haha', 80]]);
let name = map.get('Geek');
console.log(name);
map.set('admin', 123);
map.delete('haha');
</script>
</head>
<body>
</body>
</html>
- set。
let set = new Set([3, 1, 1, 1, 1, 1]);// set 可以去重。
set.add(2);
set.delete(1);
console.log(set);
console.log(set.has(3));
let arr = [1, 2, 3];
for (let x in arr) {
// 索引值。
console.log(x)
}
for (let x of arr) {
// 元素值。
console.log(x)
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
'use struct';
let map = new Map([['Tom', 100], ['Geek', 90], ['haha', 80]]);
for (let x of map) {
console.log(x)
}
let set = new Set([5, 6, 7]);
for (let x of set) {
console.log(x)
}
</script>
</head>
<body>
</body>
</html>
函数及面向对象。
函数定义及变量作用域。
方式一。
<script>
function abs(x) {
if (x >= 0) {
return x;
} else {
return -x;
}
}
</script>
return ~ 函数结束,返回结果。
如果没有 return,函数执行完也会返回结果 ~ undefined。
方式二。
匿名函数,可以把返回值赋值给 abs,通过 abs 就可以调用函数。
let abs = function (x) {
if (x >= 0) {
return x;
} else {
return -x;
}
};
abs()
NaN
abs(-1)
1
abs(1)
1
abs(1,2,3)
1
- 如果没有传递参数。
let abs = function (x) {
// 手动抛出异常。
if (typeof x !== 'number') {
throw 'Not a number.'
}
if (x >= 0) {
return x;
} else {
return -x;
}
};
arguments。
arguments 是 js 免费赠送的关键词。
传递进来的所有参数,是一个数组。
let abs = function (x) {
console.log('x =< ' + x);
for (let argumentsKey in arguments) {
console.log(argumentsKey);
}
// 手动抛出异常。
if (typeof x !== 'number') {
throw 'Not a number.'
}
if (x >= 0) {
return x;
} else {
return -x;
}
};
abs(1, 2, 3, 4, 5, 6, 7, 8, 9)
x =< 1
0
1
2
3
4
5
6
7
8
1
rest。
ES6 引入的新特性,获取除了已经定义的参数之外的所有参数。
if (arguments.length > 2) {
for (let i = 2; i < arguments.length; i++) {
}
}
↓ ↓ ↓
function aaa(a, b, ...rest) {
console.log('a => ' + a);
console.log('b => ' + b);
console.log(rest);
// if (arguments.length > 2) {
// for (let i = 2; i < arguments.length; i++) {
//
// }
// }
}
变量的作用域~let、const。
var 定义的变量是由作用域的。
函数体中声明,函数体外是不可使用的。(非要实现,闭包)。
<script>
function geek() {
var x = 1;
x = x + 1;
}
x = x + 2;// Uncaught ReferenceError: x is not defined
</script>
提升变量的作用域。
js 执行引擎,自动提升了 y 的声明,但是不会提升变量 y 的赋值。
养成规范:所有变量的声明都放在函数的最前面。
function geek() {
var x = 'x' + y;
console.log(x);
y = 'y';
}
全局函数。
默认所有的全局变量,都会自动绑定在 window 对象下。
var x = 'xxx';
// alert(x);
window.alert(x);
// alert(window.x);
window.alert(window.x);
alert(); 这个函数本身也是 window 的一个对象。
let x = 'xxx';
window.alert(x);
let old_alert = window.alert;
old_alert(x);
window.alert = function () {
};
// 失效。
window.alert(123);
// 恢复。
window.alert = old_alert;
JavaScript 实际上只有一个全局作用于域,任何变量(函数也可以视为变量)。假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到。报错 ReferenceError。
全局变量 ~ 避免。
把自己的代码全部放入自己定义的唯一命名空间中,降低全局命名中的冲突。
// 唯一全局变量。
var geekApp = {
};
// 定义全局变量。
geekApp.name = 'geek';
geekApp.add = function (a, b) {
return a + b;
}
function aaa() {
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i);// 101
}
function bbb() {
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i);// Uncaught ReferenceError: i is not defined
}
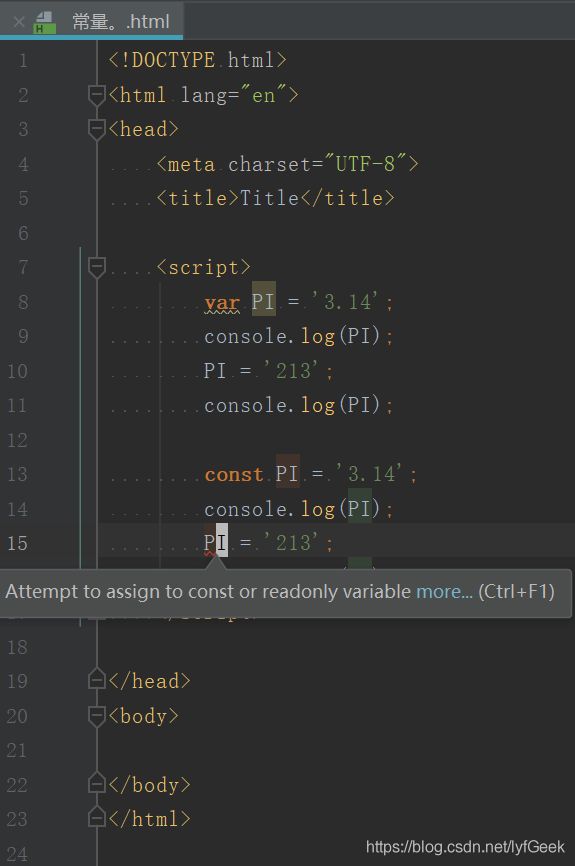
常量 const。
ES6 之前,定义常量:只有用全部大写字母命名的变量就是常量,建议不要修改 ta 的值。
(只读变量)。
方法(对象中的函数)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var geek = {
name: 'Geek',
birthday: 1995,
// 方法。(对象中的函数)。
age: function () {
// 今年 - 出生的年。
let now = new Date().getFullYear();
return now - this.birthday;
}
}
</script>
</head>
<body>
</body>
</html>
geek.age
ƒ () {
// 今年 - 出生的年。
let now = new Date().getFullYear();
return now - this.birthday;
}
geek.age()
25
geek.name
"Geek"
this。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function getAge() {
// 今年 - 出生的年。
let now = new Date().getFullYear();
return now - this.birthday;// this 指向调用者 window。
}
var geek = {
name: 'Geek',
birthday: 1995,
age: getAge
}
</script>
</head>
<body>
</body>
</html>
apply。
<script>
function getAge() {
// 今年 - 出生的年。
let now = new Date().getFullYear();
return now - this.birthday;// this 指向调用者 window。
}
var geek = {
name: 'Geek',
birthday: 1995,
age: getAge
};
getAge.apply(geek, []);// this 指向了 geek,参数为空。
</script>
getAge.apply(geek, [])
25
geek.age()
25
getAge()
NaN
内部对象。
常用对象。
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {
}
"object"
typeof Math
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
Date。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
let now = new Date();
// console.log(now)
// VM92:1 Tue Jul 07 2020 16:37:03 GMT+0800 (中国标准时间)
// undefined
let year = now.getFullYear();// 年。
console.log(year);
let month = now.getMonth() + 1;// 月。
console.log(month);
let date = now.getDate();// 日。
console.log(date);
let day = now.getDay();// 星期。
console.log(day);
let hours = now.getHours();// 时。
console.log(hours);
let minutes = now.getMinutes();// 分。
console.log(minutes);
let seconds = now.getSeconds();// 秒。
console.log(seconds);
now.getTime();// 时间戳。全世界统一。1970 1.1. 00:00:00。
// now.toLocaleString()
// "2020/7/7 下午4:43:47"
</script>
</head>
<body>
</body>
</html>
JSON。
JSON(JavaScript Object Notation, JS 对象简谱)是一种轻量级的数据交换格式。它基于 ECMAScript(欧洲计算机协会制定的 js 规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
JavaScript 中,一切皆对象。任何 js 支持的类都可以用 JSON 来表示。
格式。
对象 ~ {}。
数组 ~ []。
键值对 ~ key: value。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
let user = {
name: 'geek',
age: 3,
gender: '男'
};
console.log(user);
// 对象转化为 JSON 字符串。
let jsonUser = JSON.stringify(user);
console.log(jsonUser);
// json 字符串转化为对象。
let obj = JSON.parse('{"name": "geek", "age": 3, "gender": "男"}');
console.log(obj);
</script>
</head>
<body>
</body>
</html>
AJAX。
-
原生的 js 写法 ~ xhr 异步请求。(XMLHttpRequest)。
-
jQuery 封装好的方法。$(’#name’).ajax();
-
aious 请求。
面向对象编程。
proto 继承。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
let user = {
name: 'geek',
age: 3,
run: function () {
console.log(this.name + ' run...')
}
};
let xiaoming = {
name: 'xiaoming'
};
// xiaoming,run()
// VM38:1 Uncaught ReferenceError: run is not defined
// at :1:1
// xiaoming 的原型是 user。
xiaoming.__proto__ = user;
// xiaoming.run()
// 7.oop。.html?_ijt=klpgq76rgcrn5ucu223jrmf8ud:12 xiaoming run...
// undefined
</script>
</head>
<body>
</body>
</html>
class 继承。
class 关键字是在 es6 引入的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function Student(name) {
this.name = name;
}
// 给 student 对象增加一个方法。
Student.prototype.hello = function () {
alert('Hello.');
};
// es 6。~ ~ ~ ~ ~ ~ ~
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('hello');
}
}
let xiaoming = new Student('xiaoming');
let xiaohong = new Student('xiaohong');
</script>
</body>
</html>
- 继承。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// es 6。~ ~ ~ ~ ~ ~ ~
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('hello');
}
}
class Pupil extends Student {
constructor(name, grade) {
super(name);
this.grade = grade;
}
myGrade() {
alert('我是一名小学生。')
}
}
let xiaoming = new Student('xiaoming');
let xiaohong = new Pupil('xiaohong', 1);
</script>
</body>
</html>
闭包。
箭头函数。
创建对象。
class 继承。
原型链继承。
__proto__
操作 Dom 元素。
浏览器页面就是一个 Dom 树形结构。
获得 Dom。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="father">
<h1>标题</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
let h1 = document.getElementsByTagName('h1');
let p1 = document.getElementById('p1');
let p2 = document.getElementsByClassName('p2');
let father = document.getElementById('father');
// father.children
// HTMLCollection(3) [h1, p#p1, p.p2, p1: p#p1]
// 0: h1
// 1: p#p1
// 2: p.p2
// length: 3
// p1: p#p1
// __proto__: HTMLCollection
let children = father.children;
let firstChild = children.firstChild;
let lastChild = children.lastChild;
</script>
</body>
</html>
插入 Dom。
我们获得了某个节点,假设这个 dom 节点是空的,我们通过 innerHTML 就可以增加一个元素了,但是这个 dom 节点已经存在元素了,我们就不能这么干了,会产生覆盖。
追加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="ee">JavaEE</p>
<p id="se">JavaSE</p>
<p id="me">JavaME</p>
</div>
<script>
let js = document.getElementById('js');
let list = document.getElementById('list');
list.appendChild(js);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="js">JavaScript</p>
<div id="list">
<p id="ee">JavaEE</p>
<p id="se">JavaSE</p>
<p id="me">JavaME</p>
</div>
<script>
let js = document.getElementById('js');
let list = document.getElementById('list');
// list.appendChild(js);
// 创建一个新节点。
let newP = document.createElement('p');
newP.id = 'newP';
newP.innerText = 'Hello, geek';
list.appendChild(newP);
</script>
</body>
</html>
let myStyle = document.createElement('style');
myStyle.setAttribute('type', 'text/css');
myStyle.innerHTML = 'body {background-color: deepskyblue}';
document.getElementsByTagName('head')[0].appendChild(myStyle)
更新 Dom。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="id1"></div>
<script>
let id1 = document.getElementById('id1');
id1.innertText = '456';
// id1.innerHTML = '123';
// 操作文本。
id1.innerText = 'abc';
// 操作 js。
// id1.style.color = 'red'
// "red"
// id1.style.fontSize = 200px
// VM170:1 Uncaught SyntaxError: Invalid or unexpected token
// id1.style.fontSize = '200px'
// "200px"
</script>
</body>
</html>
删除 Dom。
先获取父节点,再通过父节点删除自己。
<div id="father">
<h1>标题</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
let self = document.getElementById('p1');
let father = p1.parentElement;
father.removeChild(self);
father.removeChild(p1)
<p id="p1">p1</p>
father.removeChild(father.children[0]);
father.removeChild(father.children[0]);
father.removeChild(father.children[0]);
</script>
操作 Bom 元素。
Browser Object Model。
JavaScript 诞生就是为了能够让 ta 在浏览器中运行。
IE 6~11
Chrome
Safari
Firefox
- 三方。
QQ 浏览器。
360 浏览器。
Window。
浏览器窗口。
window.alert(1)
undefined
window.innerHeight
510
window.innerWidth
1367
window.outerHeight
960
window.outerWidth
1367
navigator。
封装了浏览器信息。
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.130 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.130 Safari/537.36"
navigator
Navigator {
vendorSub: "", productSub: "20030107", vendor: "Google Inc.", maxTouchPoints: 0, hardwareConcurrency: 1, …}
vendorSub: ""
productSub: "20030107"
vendor: "Google Inc."
maxTouchPoints: 0
hardwareConcurrency: 1
cookieEnabled: true
appCodeName: "Mozilla"
appName: "Netscape"
appVersion: "5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.130 Safari/537.36"
platform: "Linux x86_64"
product: "Gecko"
userAgent: "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.130 Safari/537.36"
language: "en-US"
languages: (2) ["en-US", "en"]
onLine: true
doNotTrack: null
geolocation: Geolocation {
}
mediaCapabilities: MediaCapabilities {
}
connection: NetworkInformation {
onchange: null, effectiveType: "4g", rtt: 50, downlink: 10, saveData: false}
plugins: PluginArray {
0: Plugin, 1: Plugin, Chromium PDF Plugin: Plugin, Chromium PDF Viewer: Plugin, length: 2}
mimeTypes: MimeTypeArray {
0: MimeType, 1: MimeType, application/pdf: MimeType, application/x-google-chrome-pdf: MimeType, length: 2}
webkitTemporaryStorage: DeprecatedStorageQuota {
}
webkitPersistentStorage: DeprecatedStorageQuota {
}
userActivation: UserActivation {
hasBeenActive: true, isActive: true}
mediaSession: MediaSession {
metadata: null, playbackState: "none"}
permissions: Permissions {
}
deviceMemory: 4
clipboard: Clipboard {
}
credentials: CredentialsContainer {
}
keyboard: Keyboard {
}
locks: LockManager {
}
mediaDevices: MediaDevices {
ondevicechange: null}
serviceWorker: ServiceWorkerContainer {
ready: Promise, controller: null, oncontrollerchange: null, onmessage: null}
storage: StorageManager {
}
presentation: Presentation {
receiver: null, defaultRequest: null}
usb: USB {
onconnect: null, ondisconnect: null}
xr: XR {
ondevicechange: null}
__proto__: Navigator
screen。
screen.width
1969
screen.height
1230
location。
2
(index):223 A parser-blocking, cross site (i.e. different eTLD+1) script, https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/global/js/all_async_search_3d696ef.js, is invoked via document.write. The network request for this script MAY be blocked by the browser in this or a future page load due to poor network connectivity. If blocked in this page load, it will be confirmed in a subsequent console message. See https://www.chromestatus.com/feature/5718547946799104 for more details.
all_async_search_3d696ef.js:183 你在电脑前看这段文字,
写文字的人在百度等你。
N年前你来到了这个世界,
N年后你想改变世界。
期待你脚踏祥云,
与百度一起改变世界。
all_async_search_3d696ef.js:183 百度2020校园招聘简历提交:http://dwz.cn/XpoFdepe
location
Location {
href: "https://www.baidu.com/", ancestorOrigins: DOMStringList, origin: "https://www.baidu.com", protocol: "https:", host: "www.baidu.com", …}
ancestorOrigins: DOMStringList {
length: 0}
origin: "https://www.baidu.com"
protocol: "https:"
host: "www.baidu.com"
hostname: "www.baidu.com"
port: ""
pathname: "/"
search: ""
hash: ""
href: "https://www.baidu.com/"
assign: ƒ assign()
reload: ƒ reload()
toString: ƒ toString()
replace: ƒ replace()
valueOf: ƒ valueOf()
Symbol(Symbol.toPrimitive): undefined
__proto__: Location
Document。
当前页面。
HTML 文档树。
document.title
"写文章-CSDN博客"
获取具体的文档树结点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<dl id="app">
<dt>Java</dt>
<dt>JavaSE</dt>
<dt>JavaEE</dt>
</dl>
</body>
</html>
<script>
let dl = document.getElementById('app');
</script>
- 获取 cookie。
document.cookie
History。
history.back()
history.forward()
表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="a">
<p>
<span>用户名:</span> <input id="username" type="text">
</p>
<p>
<span>性别:</span>
<input id="boy" name="sex" type="radio" value="nan"> 男
<input id="girl" name="sex" type="radio" value="nv"> 女
</p>
</form>
<script>
let input_text = document.getElementById('username');
// input_text.value
// "123"
let radio_boy = document.getElementById('boy');
let radio_girl = document.getElementById('girl');
// radio_boy.value
// "nan"
// radio_girl.value
// "nv"
// radio_girl.checked
// false
// radio_boy.checked
// false
// radio_boy.checked = true
</script>
</body>
</html>
表单验证。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/blueimp-md5/2.16.0/js/md5.min.js"></script>
</head>
<body>
<form action="#" method="post">
<p>
<span>用户名:</span> <input id="username" type="text" name="username">
</p>
<p>
<span>密码:</span> <input id="password" type="text" name="password">
</p>
<!-- 绑定事件。-->
<button type="submit" onclick="aaa()">提交</button>
</form>
<script>
function aaa() {
// alert(111)
let uname = document.getElementById('username');
let pwd = document.getElementById('password');
console.log(uname.value);
console.log(pwd.value);
console.log('~ ~ ~ ~ ~ ~ ~');
// MD5 算法。
pwd.value = md5(pwd);
console.log(pwd.value)
}
</script>
</body>
</html>
md5 加密。
隐藏域存储加密后的密码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/blueimp-md5/2.16.0/js/md5.min.js"></script>
</head>
<body>
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span> <input id="username" type="text" name="username">
</p>
<p>
<span>密码:</span> <input id="input-password" type="text">
</p>
<input type="hidden" id="md5-password" name="password">
<!-- 绑定事件。-->
<button type="submit">提交</button>
</form>
<script>
function aaa() {
// alert(111)
let uname = document.getElementById('username');
let pwd = document.getElementById('input-password');
let md5pwd = document.getElementById('md5-password');
md5pwd.value = md5(pwd.value);
return true;
}
</script>
</body>
</html>
文件。
初识 jQuery。
jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 很容易学习。
https://jquery.cuishifeng.cn/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src='lib/jquery-3.5.1.min.js'></script>-->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<!--
$(selector).action();
-->
<a href="" id="test-jquery">点我</a>
<script>
document.getElementById('test-jquery');
$('#test-jquery').click(function () {
alert('hello, jQuery');
})
</script>
</body>
</html>
选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 原生 js。
// 标签。
document.getElementsByTagName();
// id。
document.getElementById();
// 类。
document.getElementsByClassName();
// jQuery。
// 标签。
$('p').click();
// id。
$('#id1').click();
// 类。
$('.class1').click();
</script>
</body>
</html>
事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.5.1.min.js"></script>
<style>
#divMove {
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
<!-- 获取鼠标当前的一个坐标。-->
mouse: <span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试。
</div>
<script>
// 在网页加载完后执行。
// $(document).ready(function () {
//
// })
// https://jquery.cuishifeng.cn/ready.html
// 简化。
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x: ' + e.pageX + 'y: ' + e.pageY);
})
})
</script>
</body>
</html>
操作 dom。
- 节点文本操作。
$('#test-ul li[name=python]').text();// 获得值。
$('#test-ul li[name=python]').text('设置值');// 设置值。
$('#test-ul').html();// 获得值。
$('#test-ul').html('123');// 设置值。
- css 操作。
$('#test-ul li[name=python]').css('color', 'red');// 设置值。
- 元素的显示的隐藏。
$('#test-ul li[name=python]').show();
$('#test-ul li[name=python]').hide();
$('#test-ul li[name=python]').toggle();
本质。
display: none;
- other。
$(document).width
ƒ (e,t){
var n=arguments.length&&(r||"boolean"!=typeof e),i=r||(!0===e||!0===t?"margin":"border");return $(this,function(e,t,n){
var r;return x(e)?0===o.indexOf("outer")?e["inner"+a]:e.document.documentE…
$(document).width()
1367
$(document).height()
510