(web前端学习笔记)CSS基础
CSS基础
- 一、CSS简介
-
- 1、什么是CSS
- 2、CSS样式概述
- 二、CSS基本语法
- 三、CSS选择器
-
- 1、标签名选择器
-
- 派生选择器
- 2、ID选择器
- 3、类选择器
- 4、后代选择器
- 四、CSS的创建
-
- 1、外部样式表
- 2、内部样式表
- 3、内联样式
一、CSS简介
1、什么是CSS
CSS(Cascading Style Sheets):层叠样式表,是一种用来表现HTML或XML等文件样式的计算机语言。
CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。使用CSS样式定义如何显示HTML元素。
2、CSS样式概述
使用CSS语言为HTML元素提供样式(Style),样式通常存储在==样式表==中。
在HTML中加入样式表目的是:解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件(.css)中
- 多个样式定义可层叠为一
注:样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?(层叠次序)
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表(.css文件)
- 内部样式表(位于 < head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:< head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
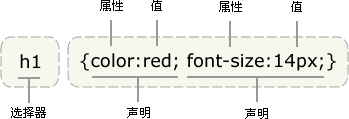
二、CSS基本语法
CSS规则由两个主要部分构成:选择器、一条或多条声明。
选择器:通常是需要改变样式的 HTML 元素
一条声明:由一个属性和一个值组成
selector {
property: value}
注:
属性(property):是希望设置的样式属性(style attribute)。
每个属性都必须有一个(或多个)值(value)。属性和值用 : 分开,值与值之间用,隔开
多个声明之间用;隔开。
例:
h1 {
color:red; font-size:14px;}
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
注:使用花括号来包围声明。如果值为若干单词,则要给值加引号
body {
color: #000;
background: #fff;
font-family: Georgia, Palatino, serif;
}
三、CSS选择器
1、标签名选择器
最常见的 CSS 选择器、又叫元素选择器、类型选择器。
语法格式:标签名{属性:值}
类型选择器匹配文档语言元素类型的名称。
类型选择器匹配文档树中该元素类型的每一个实例。
举例:
html {
color:black;}
p {
color:gray;}
h2 {
color:silver;}
派生选择器
允许根据文档的上下文关系来确定某个标签的样式
举例:
css样式代码:
strong {
color: red;
}
h2 {
color: red;
}
h2 strong {
color: blue;
}
html代码:
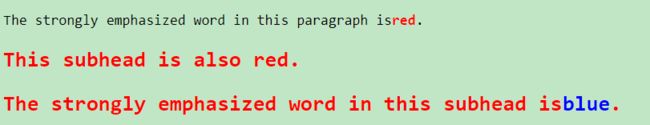
<p>The strongly emphasized word in this paragraph is<strong>redstrong>.p>
<h2>This subhead is also red.h2>
<h2>The strongly emphasized word in this subhead is<strong>bluestrong>.h2>
上述css格式作用在HTML中的运行结果:
2、ID选择器
可以为标有特定 id 的 HTML 元素指定特定的样式。
语法格式:#id名 {属性:值}
#red {
color:red;}
#green {
color:green;}
<p id="red">这个段落是红色。p>
<p id="green">这个段落是绿色。p>
注意:id 属性只能在每个 HTML 文档中出现一次(id属性具有唯一性)
在现代布局中,id 选择器常常用于建立派生选择器。
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
上面的样式只会应用于出现在 id 是 sidebar 的元素内的段落< p>下
3、类选择器
在 CSS 中,类选择器以一个点号显示:
语法格式:.类名 {属性:值}
css样式代码:
.center {
text-align: center}
html代码:
<h1 class="center">
This heading will be center-aligned
h1>
<p class="center">
This paragraph will also be center-aligned.
p>
h1 和 p 元素都有 center 类,意味着两者都将遵守 “.center” 选择器中的规则
和 id 一样,class 也可被用作派生选择器:
举例1:
.fancy td {
color: #f60;
background: #666;
}
在上面这个例子中,类名为 fancy 的更大的元素内部的表格单元都会以灰色背景显示橙色文字。(名为 fancy 的更大的元素可能是一个表格或者一个 div)
举例2:
td.fancy {
color: #f60;
background: #666;
}
在上面的例子中,类名为 fancy 的表格单元将是带有灰色背景的橙色。
4、后代选择器
后代选择器是派生选择器的一种
我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起作用,而在另外一些结构中不起作用。
举例来说,如果您希望只对 h1 元素中的 em 元素应用样式,可以这样写:
h1 em {
color:red;}
上面这个规则会把作为 h1 元素后代的 em 元素的文本变为 红色。其他 em 文本(如段落或块引用中的 em)则不会被这个规则选中:
<h1>This is a <em>importantem> headingh1>
<p>This is a <em>importantem> paragraph.p>
四、CSS的创建
如何在HTML文档中插入样式表
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。插入样式表的方法有三种:
1、外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 < link> 标签链接到样式表。< link> 标签在(文档的)头部:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
head>
浏览器会从(IDEA:当前模块下的、eclipse:当前工程下的)文件 mystyle.css 中读到样式声明,并根据它来格式文档
2、内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 < style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style type="text/css">
hr {
color: sienna;}
p {
margin-left: 20px;}
body {
background-image: url("images/back40.gif");}
style>
head>
3、内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color: sienna; margin-left: 20px">
This is a paragraph
p>
注:若需要更详细的学习该技术,推荐去w3school网进行进一步学习。
网址:https://www.w3school.com.cn/