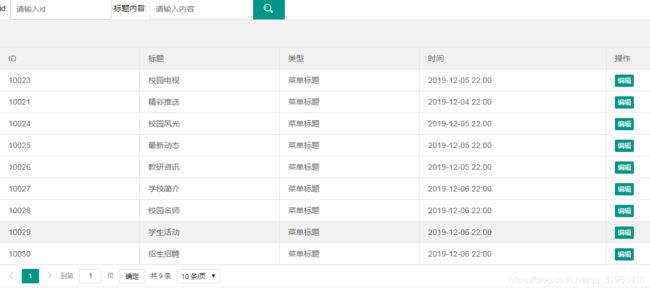
Spring+SpringMVC+MyBatis+layui实现列表分页,模糊查询
<!DOCTYPE html>
<html xmlns:shiro="http://www.pollix.at/thymeleaf/shiro" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<title>layui</title>
<!--//不缓存-->
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="0">
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Cache" content="no-cache" />
<link rel="stylesheet" href="/plugins/layui/css/layui.css" media="all">
<script src="/src/js/jquery-2.1.0.min.js"></script>
<!--<script src="/js/personal/theme.js"></script>-->
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<form class="layui-form layui-col-md12 x-so" id="complain_search">
id:
<div class="layui-input-inline">
<input type="text" name="teThemeId" id="teThemeId"
placeholder="请输入id" autocomplete="off" class="layui-input">
</div>
标题内容:
<div class="layui-input-inline">
<input type="text" name="teThemeTitle" id="teThemeTitle"
placeholder="请输入内容" autocomplete="off" class="layui-input">
</div>
是否显示:
<div class="layui-input-inline">
<select name="teThemeDisplay" id="teThemeDisplay" lay-filter="aihao">
<option value="">---请选择---</option>
<option value="0">是</option>
<option value="1">否</option>
</select>
</div>
<button type="button" class="layui-btn" data-type="reload" id="queryRole">
<i class="layui-icon"></i>
</button>
</form>
<table class="layui-hide" id="test" lay-filter="complainList"></table>
<!--<script type="text/html" id="complain_toolbar">-->
<!--<div class="layui-btn-container">-->
<!--<button class="layui-btn layui-btn-sm" lay-event="add" onclick="add()"><i class="layui-icon"></i>添加</button>-->
<!--<a class="layui-btn btn-add btn-default" ><i class="layui-icon">ဂ</i></a>-->
<!--</div>-->
<!--</script>-->
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script src="/plugins/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['table','layer','form','laypage'], function () {
var table = layui.table,
layer = layui.layer,
form = layui.form,
laypage = layui.laypage;
var tableIns=table.render({
elem: '#test'
,id:'lioyt'
, url: '/templateTheme/queryCara'
, method: 'post' //默认:get请求
,toolbar: '#complain_toolbar'
// ,data:{teThemeId:teThemeId,teThemeTitle:teThemeTitle}
, cols: [
[
{
field: 'teThemeId', width: "15%", title: 'ID', sort: true}
, {
field: 'teThemeTitle', width: "15%", title: '标题'}
, {
field: 'teThemeDisplay', width: "15%", title: '是否显示',
templet: function (data) {
if (data.teThemeDisplay == 0) {
return "是";
} else {
return "否";
}
}
}
, {
field: 'teThemeType', width: "15%", title: '类型'}
, {
field: 'teThemeCreationtime', width: "15%", title: '时间', sort: true}
, {
fixed: 'right', title:'操作', toolbar: '#barDemo'}
]
]
, page: true//开启分页,默认page=1,limit=10
, done: function (res, curr, count) {
//数据的回调用,可不写
} });
$('#queryRole').on('click', function(){
// debugger
tableIns.reload({
page:{
curr:1
},
where:{
teThemeId: $("input[name='teThemeId']").val(),
teThemeTitle: $("input[name='teThemeTitle']").val(),
teThemeDisplay: $("select[name='teThemeDisplay']").val()
}
})
});
table.on('tool(complainList)', function(obj){
//注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
var teThemeId = data.teThemeId;
var teThemeTitle= data.teThemeTitle;
switch(obj.event) {
case 'del':
var delIndex = layer.confirm('真的删除id为' + data.teThemeId + "的信息吗?", function(delIndex) {
$.ajax({
url: '/templateTheme/deleteid?teThemeId='+data.teThemeId,
type: "post",
//data:{data.teThemeId},
success: function(ctr) {
if(ctr.data == true) {
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(delIndex);
console.log(delIndex);
layer.msg("删除成功", {
icon: 1
});
// history.go(0)
} else {
layer.msg("删除失败", {
icon: 5
});
} }
});
layer.close(delIndex);
});
break;
case 'edit':
var index = layer.open({
type: 2,
title: "编辑",
area: ['30%', '60%'],
fix: false,
maxmin: true,//开启最大化最小化按钮
shadeClose: true,
shade: 0.4,
skin: 'layui-layer-rim',
content: ["/personal/themeEdit.html", "no"],
success : function(layero, index){
var body = layui.layer.getChildFrame('body', index);
if(data){
body.find(".teThemeId").val(data.teThemeId);
body.find(".teThemeTitle").val(data.teThemeTitle);
body.find(".teThemeType").val(data.teThemeType);
body.find(".teThemeCreationtime").val(data.teThemeCreationtime);
body.find(".teThemeDisplay").val(data.teThemeDisplay);
// 记得重新渲染表单
form.render();
}
}
});
break;
}
});
});
//添加
function add() {
var index = layer.open({
type: 2,
title: "添加",
area: ['30%', '60%'],
fix: false,
maxmin: true,
shadeClose: true,
shade: 0.4,
skin: 'layui-layer-rim',
content: ["/personal/themeAdd.html", "no"],
});
}
</script>
</body>
</html>
java TemplateThemeController
@CrossOrigin(origins="*")
@Api(value = "主题管理", tags = {
"主题管理"})
@RestController
@Slf4j
@RequestMapping(value = "/templateTheme" ,method= RequestMethod.GET)
public class TemplateThemeController{
@Autowired
private TemplateThemeService templateThemeService;
@PostMapping("queryCara")
public String getTemp(@RequestParam Map<String, Object> params) {
//查询列表数据
int page = Integer.parseInt(params.get("page").toString()),
limit = Integer.parseInt(params.get("limit").toString());
params.remove("limit");
params.remove("page");
Page<TemplateTheme> result = templateThemeService.getTemp(new Page<>(page, limit), params);
int count = baseService.count(params);
result.setTotal(count);
JSONObject json = new JSONObject();
json.put("code", 0);
json.put("count", result.getTotal());
json.put("data", result.getRecords());
return json.toString();
}
}
TemplateThemeService
public interface TemplateThemeService {
//查询所有主题
Page<TemplateTheme> getTemp(Page<TemplateTheme> objectPage, Map<String, Object> params);
}
TemplateThemeServiceImpl
@Service
public class TemplateThemeServiceImpl implements TemplateThemeService {
@Autowired
private TemplateThemeMapper templateThemeMapper;
@Override
/* 查询所有主题 */
public Page<TemplateTheme> getTemp(Page<TemplateTheme> page, Map<String, Object> params) {
return page.setRecords(templateThemeMapper.getTemp(page,params));
}
}
TemplateThemeMapper
@Mapper
public interface TemplateThemeMapper{
//查询所有主题
List<TemplateTheme> getTemp(Pagination page,Map<String, Object> params);
}
TemplateThemeMapper.xml
<!--查询列表-->
<select id="getTemp" resultMap="BaseResultMap" >
select * from template_theme
where te_theme_state=0
<if test='teThemeTitle!=null and teThemeTitle!=""'>
and te_theme_title like CONCAT(CONCAT('%', #{
teThemeTitle}),'%')
</if>
<if test='teThemeId!=null and teThemeId!=""'>
and te_theme_id like CONCAT(CONCAT('%', #{
teThemeId}),'%')
</if>
<if test='teThemeDisplay!=null and teThemeDisplay!=""'>
and te_theme_display like CONCAT(CONCAT('%', #{
teThemeDisplay}),'%')
</if>
<if test='teThemeType!=null and teThemeType!=""'>
and te_theme_type =#{
teThemeType}
</if>
order by template_id asc
</select>