JavaScript对Html元素的Class操作 - className、classList、Attribute
目录
【1】DOM对象 className属性对类的操作
【2】DOM对象 classList属性对类的操作
- 添加 add( String [, String] )
- 删除 remove( String [,String] )
- 查询 contains( String )
- 替换 replace( oldClass, newClass )
- 索引查询 item ( Number )
【3】DOM对象 Attribute()方法对类的操作
- 添加 setAttribute()
- 删除 removeAttribute()
- 查询 getAttribute()
【4】兼容式
【1】DOM对象 className属性对类的操作
一、概念
className 获取或设置指定元素的class属性的值。
1、获取属性值:Element.className
2、设置属性值:Element.className = classname
注意:使用名称className而不是class作为属性名,是因为"class" 在JavaScript中是个保留字。
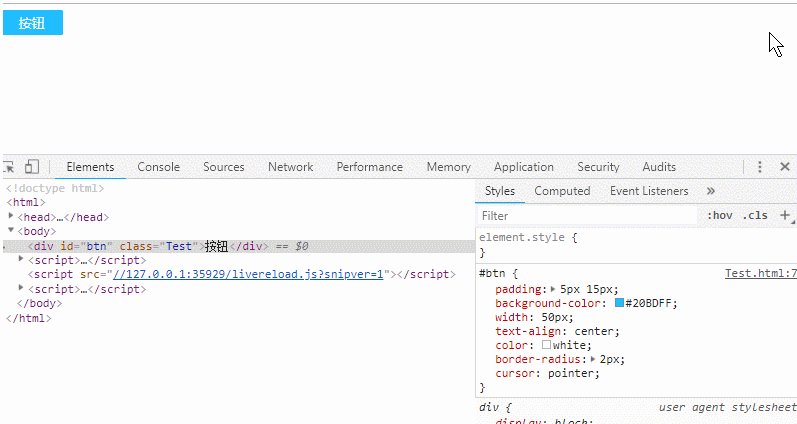
二、效果
三、代码
测试页面
按钮
【2】DOM对象 classList属性对类的操作
一、概念
Element.classList 是一个只读属性,返回一个元素的类属性的实时DOMTokenList 集合。
使用 classList 是替代element.className作为空格分隔的字符串访问元素的类列表的一种方便的方法。
1、添加 add( String [, String] )
添加指定的类值。
- 添加一个类:Element.classList.add("className1");
- 添加多个类:Element.classList.add("className1","className2");
2、删除 remove( String [,String] )
删除指定的类值,如果指定的类不存在,则不执行任何操作。
- 删除一个类:Element.classList.remove("className1");
- 删除多个类:Element.classList.remove("className1","className2");
3、查询 contains( String )
检查元素的类属性中是否存在指定的类,其返回值为true或者false。
- 查询指定的类:Element.classList.contains("className1");
4、替换 replace( oldClass, newClass )
用一个新类替换已有类,如果指定的类不存在,则不执行任何操作。
- 替换成指定类:Element.classList.replace("oldClass","newClass");
5、索引查询 item ( Number )
按集合中的索引返回类值。
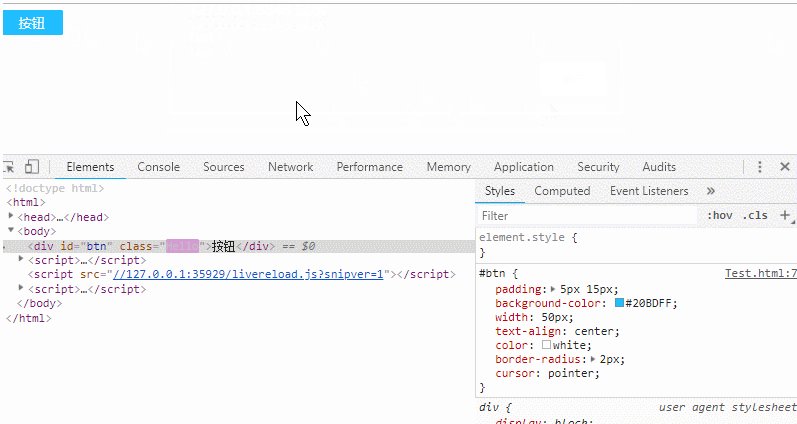
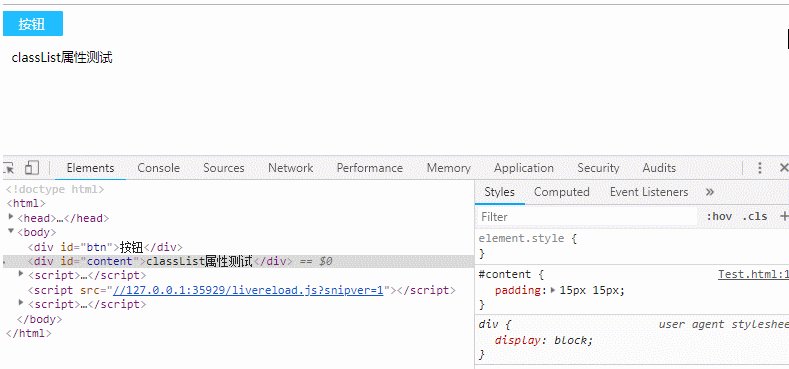
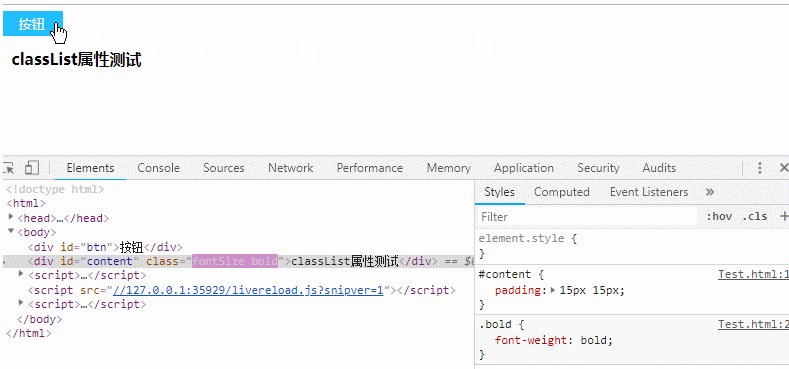
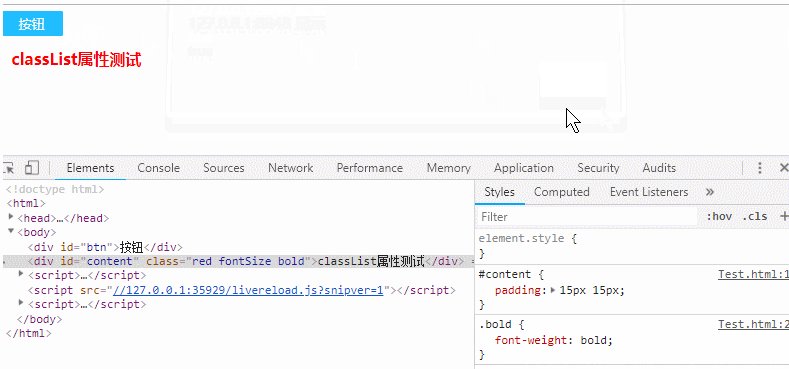
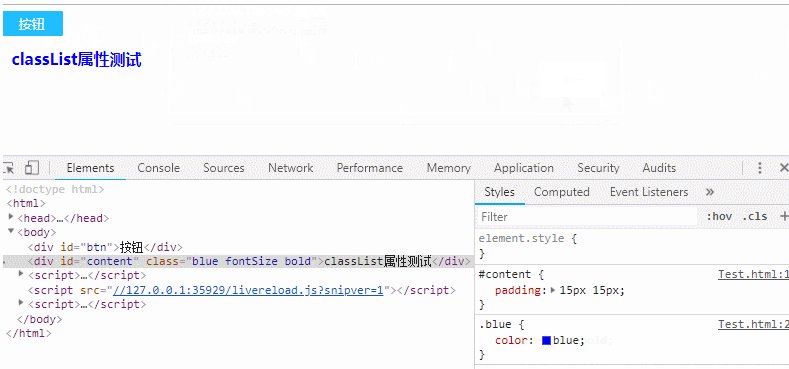
二、效果
三、代码
测试页面
按钮
classList属性测试
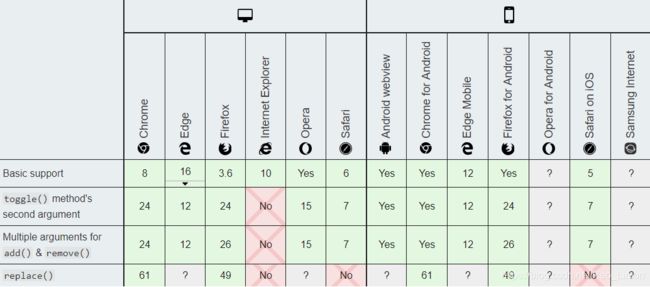
四、浏览器的兼容性
【3】DOM对象 Attribute()方法对类的操作
一、添加 setAttribute()
1、概念
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果属性已经存在,则更新该值; 否则将添加一个新的属性用指定的名称和值。
语法:element.setAttribute(name, value)
- name表示属性名称,value是该属性的新值注意:尽管对于不存在的属性,getAttribute() 返回 null,但还是应该使用 removeAttribute() 代替 setAttribute(attr, null) 来删除属性。
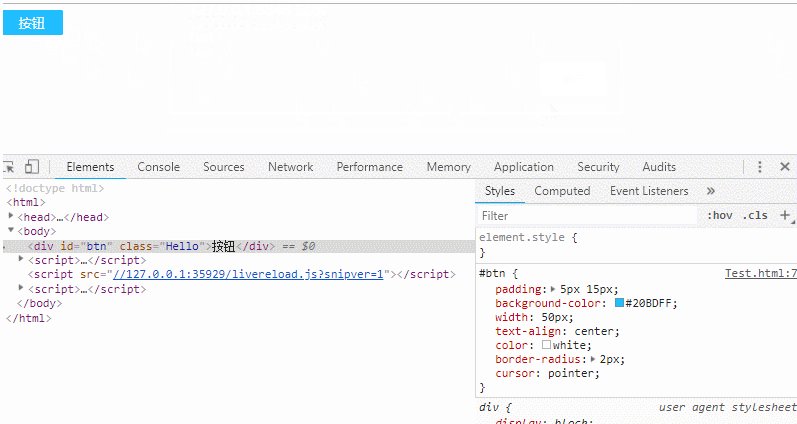
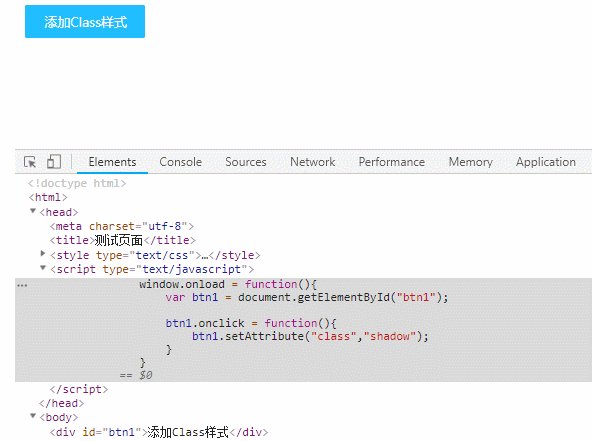
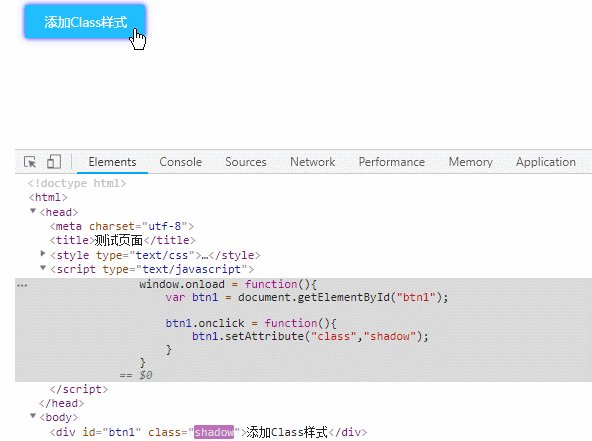
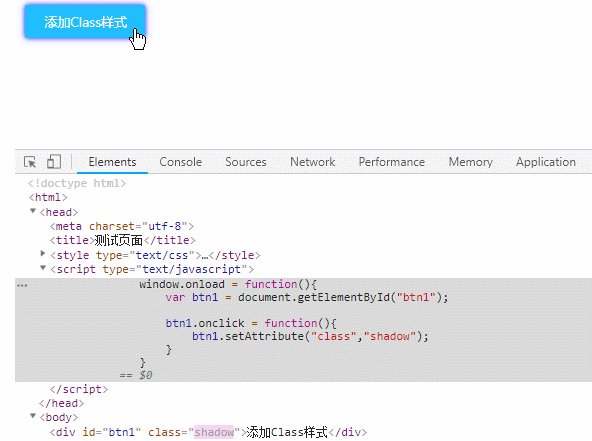
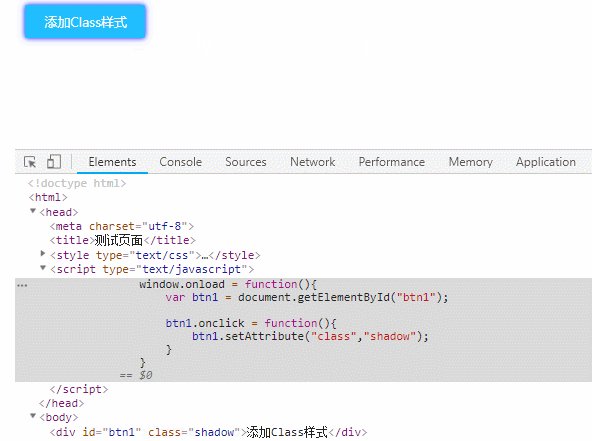
2、效果
3、代码
测试页面
添加Class样式
二、删除 removeAttribute()
1、概念
removeAttribute() 方法删除指定的属性。
语法:element.removeAttribute(name)
- name表示属性名称此方法与 removeAttributeNode() 方法的差异是:removeAttributeNode() 方法删除指定的 Attr 对象,而此方法删除具有指定名称的属性。结果是相同的。同时此方法不返回值,而 removeAttributeNode() 方法返回被删除的属性,以 Attr 对象的形式。
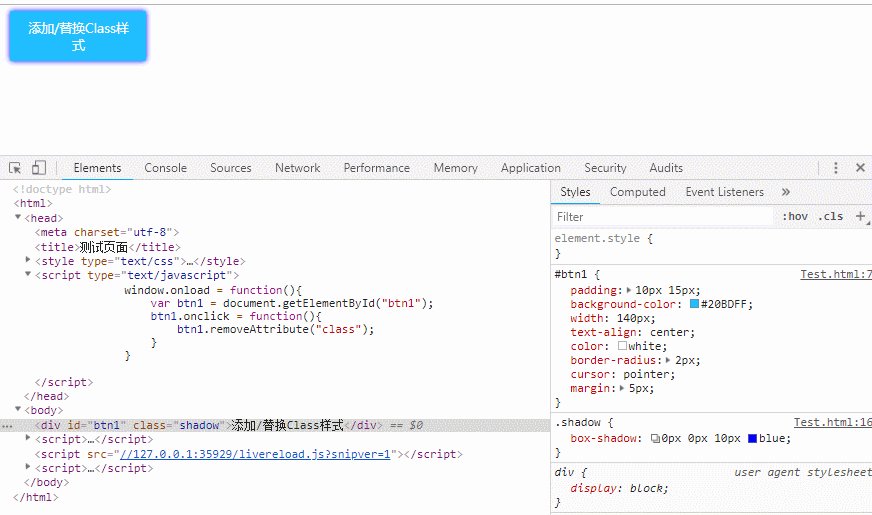
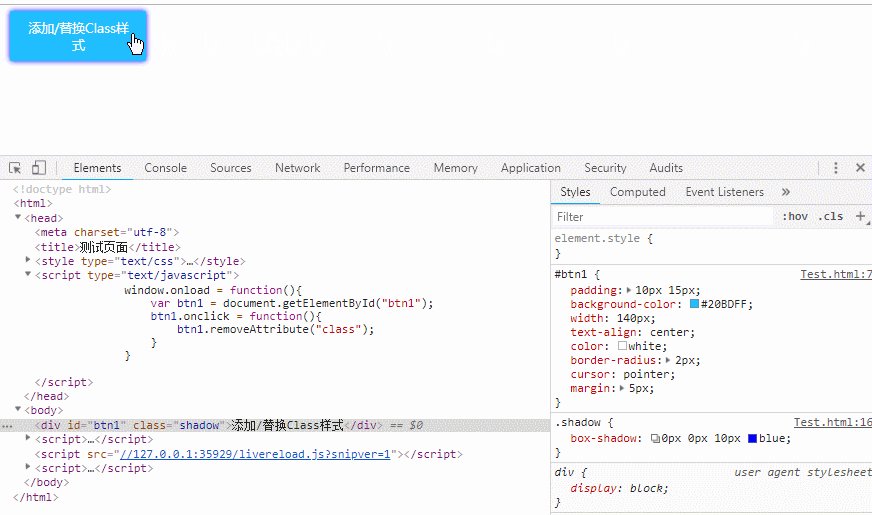
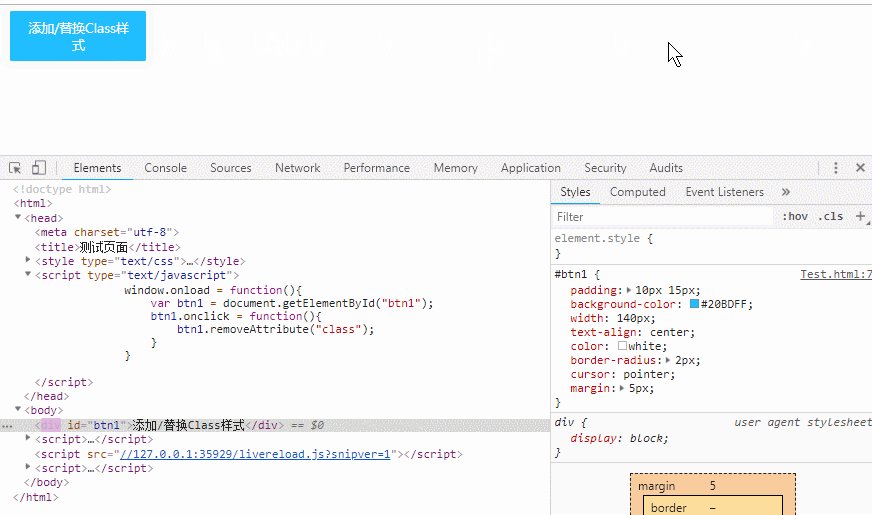
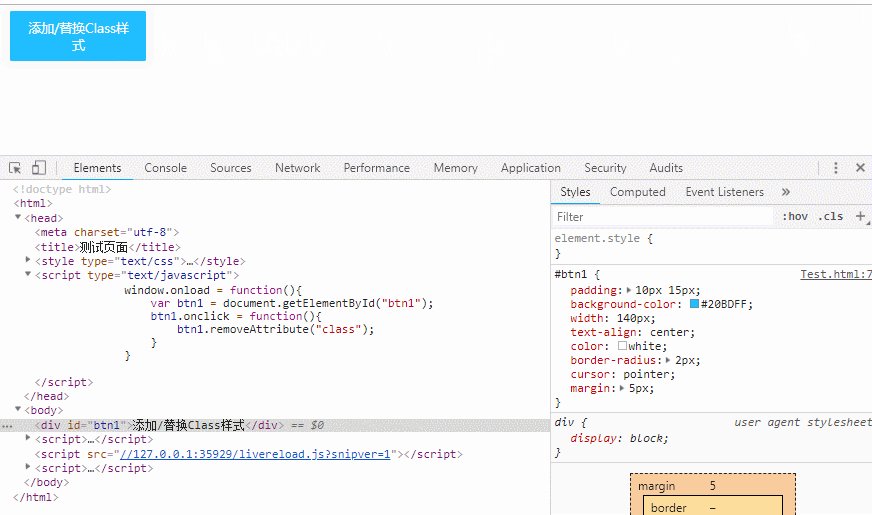
2、效果
3、代码
测试页面
添加/替换Class样式
三、查询 getAttribute()
1、概念
getAttribute() 方法返回指定属性名的属性值,如果指定的属性不存在,则返回 null 或 " "(空字符串)。
语法:element.getAttribute(name)
- name表示获取属性的名称注意:当在被标记为 HTML 文档中的一个 HTML 元素上调用此方法时,getAttribute() 会先将其参数转换为小写形式。当指定的属性不存在于元素上时,所有浏览器(Firefox、Internet Explorer、Opera 最新版本、Safari、Konqueror 以及 iCab 等等)都返回 null,这也是当前 DOM 规范草案规定的。然而,旧的DOM 3 Core specification 认为此时正确的返回值应该是一个空字符串,一些 DOM 实现环境实现了该行为(behavior)。在 XUL (Gecko) 中,getAttribute 的实现遵从 DOM 3 Core specification,返回一个空字符串。因此,如果一个属性可能不存在于指定的元素上,在调用 getAttribute() 之前,你应该使用 element.hasAttribute() 来检测该属性是否存在。
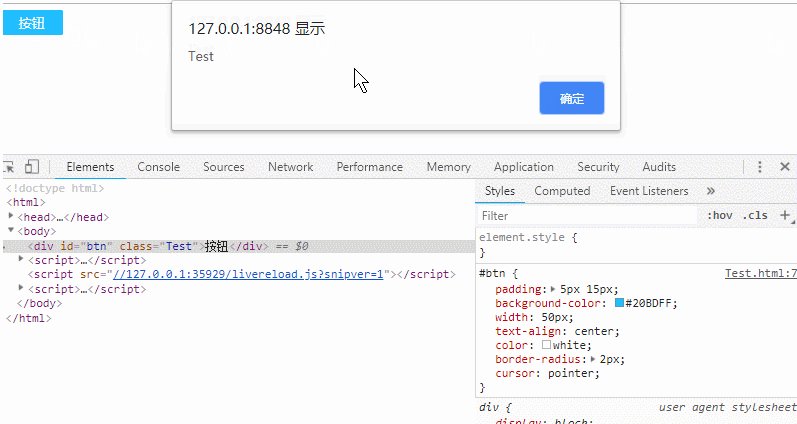
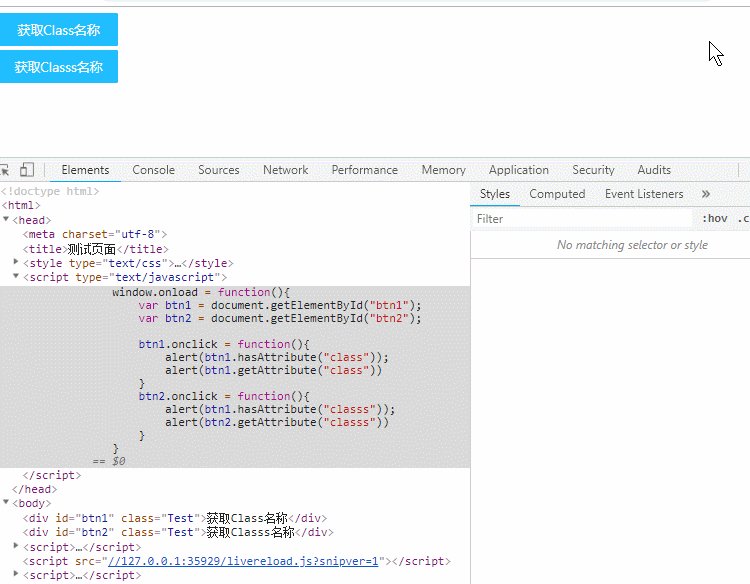
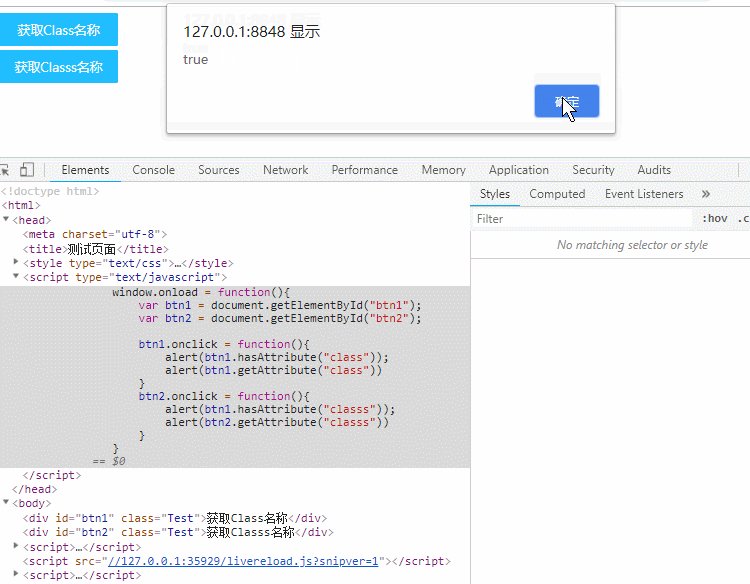
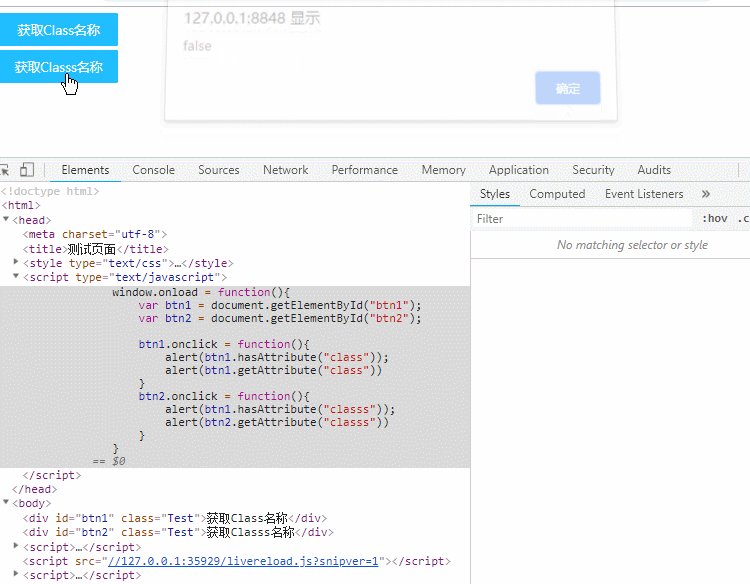
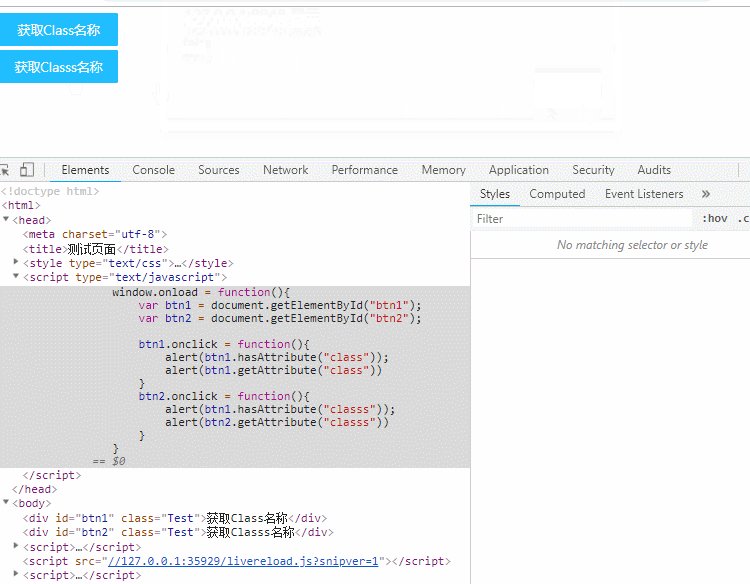
2、效果
3、代码
测试页面
获取Class名称
获取Classs名称
【四】兼容式
1、概念
如果不考虑兼容IE10以下的话,可以用HTML5中的classList API,非常方便,兼容的方式是采用className属性和Attribute()方法,但要注意的是className属性和Attribute()方法在操作时针对的是整个属性字符串的,无法判断多个类中是否存在某个类。
2、操作
-- 删除/替换:replace()
该方法返回一个由替换值(replacement)替换一些或所有匹配的模式(pattern)后的新字符串。模式可以是一个字符串或者一个正则表达式,替换值可以是一个字符串或者一个每次匹配都要调用的函数。 原字符串不会改变。
语法:String.replace(regexp | substr ,newSubStr | function)
( pattern ) ( replacement )
参数
regexp :一个RegExp 对象或者其字面量。该正则所匹配的内容会被第二个参数的返回值替换掉。
substr :一个将被 newSubStr 替换的 字符串。其被视为一整个字符串,而不是一个正则表达式。仅第一个匹配项会被替换。
newSubStr :用于替换掉第一个参数在原字符串中的匹配部分的字符串。该字符串中可以内插一些特殊的变量名。参考下面的使用字符串作为参数。
function :一个用来创建新子字符串的函数,该函数的返回值将替换掉第一个参数匹配到的结果。参考下面的指定一个函数作为参数。-- 查询:indexOf()
对于这种情况,我们可以自己写一个遍历函数对整个属性字符串中的字符一一匹配,或者通过indexOf()方法,来判断具体类中在整个属性字符串数组中的索引,如果不存在,则返回-1。例如:
【第一种】普通数组
var List= ['one', 'two', 'three', 'four', 'five'] ;
console.log(List.indexOf("three")) ;
// 输出为: 2
console.log(List.indexOf("six")) ;
// 输出为: -1
【第二种】getAttribute
Elemeny.getAttribute('class').indexOf('name');
【第三种】className
Elemeny.className.indexOf('name');