Vue 快速上手教程
一、Vue基本环境安装
主要的功能:
1. 统一的目录结构
2. 本地调试
3. 热部署
4. 单元测试
5. 集成打包上线
需要的环境
-
Node.js:
http://nodejs.cn/download/ -
安装就无脑下一步就好,安装在自己的环境目录下
-
Git:
https://git-scm.com/downloads镜像:
https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
- cmd 下输入node-v,查看是否能够正确打印出版本号即可!·cmd 下输入npm-v,查看是否能够正确打印出版本号即可!
- 这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
安装Node.js淘宝镜像加速器(cnpm)
-
这样子的话,下载会快很多~
#-g就是全局安装#npm更换淘宝镜像 npm config set registry https://registry.npm.taobao.org npm install -g cnpm --registry=https://registry.npm.taobao.org安装过程可能有点慢~,耐心等待!虽然安装了cnpm,但是尽量少用!
安装的位置:C:\Users\Administrator\AppData\Roaming\npm
安装vue-cli
npm install vue-cli -g
#测试是否安装成功
#查看可以基于哪些模板创建vue应用程序,通常我们选择webpack
vue list #vue-list
第一个vue-cli应用程序
-
创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录D:\Project\vue-study;
-
创建一个基于webpack 模板的vue应用程序#这里的myvue是项目名称,可以根据自己的需求起名\
vue init webpack myvue一路都选择no即可;
初始化并运行
cd myvue
npm install
npm run dev
二、安装Webpack
WebPack是一款模块加载器兼打包工具,它能把各种资源,如JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
-
安装:
npm install webpack -g npm install webpack-cli -g -
测试安装成功:
webpack -v webpack-cli -v -
IDEA创建项目
-
创建一个名为modules的目录、用于放置JS模块等资源文件3.在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法: sayHi exports.sayHi = function(){ document.write("Hello webPack"); }; -
在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require 导入一个模块,就可以调用这个模块中的方法了 var hello = require("./hello"); hel1o.sayHi(); -
在项目目录下创建 webpack.config.js 配置文件,使用webpack 命令打包
module.exports = { entry:"./modules/main.js", output:{ filename:"./js/bundle.js" } }
三、vue-router路由
Vue:vue-router路由
学习的时候,尽量的打开官方的文档
Vue Router是Vue.js 官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue.js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5历史模式或hash模式,在IE9中自动降级
- 自定义的滚动条行为
安装
基于第一个vue-c1i 进行测试学习;先查看node_modules中是否存在vue-router
vue-router是一个插件包,所以我们还是需要用npm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
测试
1、先删除没有用的东西
2、components目录下存放我们自己编写的组件
3、定义一个Content.vue的组件
<template>
<div>
<h1>内容页h1>
div>
template>
<script>
export default{
name:"Content"
}
script>
4、安装路由,在src目录下,新建一个文件夹:router,router下新建index.js(路由默认会找index.js),专门存放路由
import Vue from 'vue'
//导入路由插件
import Router from'vue-router'
//导入上面定义的组件
import Content from'../components/Content'
import Main from'../components/Main'
//安装路由
Vue.use(Router);
//配置路由
export default new Router({
routes:[
{
//路由路径
path: '/content',
//路由名称
name: 'Content',
//跳转到组件
component: Content
},{
//路由路径
path: '/main',
//路由名称
name: 'main',
//跳转到组件
component: Main
}
]
});
5、在main.js中配置路由
import Vue from 'vue'
import App from './App'
//导入上面创建的路由配置目录
import router from './router'
//来关闭生产模式下给出的提示
Vue.config.productionTip = false;
new Vue({
e1: '#app',
//配置路由
router,
components: {
App },
template:'6、在App.vue中使用路由
<template>
<div id="app">
<router-link to="/">首页router-link>
<router-link to="/content">内容router-link>
<router-view>router-view>
div>
template>
<script>
export default {
name: 'App'
script>
我们采用实战教学模式并结合ElementUI组件库,将所需知识点应用到实际中,以最快速度带领大家掌握Vue的使用;
ElementUI官网中文教程:https://element.eleme.cn/#/zh-CN/component/installation
四、创建新工程
注意:命令行都要使用管理员模式运行
1、创建一个名为hello-vue的工程
vue init webpack hello-vue
2、安装依赖,我们需要安装vue-router、element-ui、sass-loader和node-sass 四个插件
#进入工程目录
#进入项目目录
cd hello-vue
#安装vue-router
npm install vue-router --save-dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
#cnpm安装SASS加载器
cnpm install sass-loader node-sass --save-dev
#启动测试
npm run dev
3、Npm命令解释:
-
npm insta1l moduleName:安装模块到项目目录下 -
npm install-g moduleName:-g的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix的位置 -
npm install-save moduleName:–save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖,-S为该命令的缩写 -
npm install-save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的 devDependencies节点写入依赖,-D为该命令的缩写
4、创建登录页面
把没有用的初始化东西删掉!在源码src目录中创建如下结构:
- assets:用于存放资源文件
- components:用于存放Vue功能组件
- views:用于存放Vue视组件
- router:用于存放vue-router配置
5、创建首页视图,在views目录下创建一个名为Main.vue的视图组件;
<template>
<div>
首页
div>
template>
<script>
export default{
name:"Main"
}
script>
<style scoped>
style>
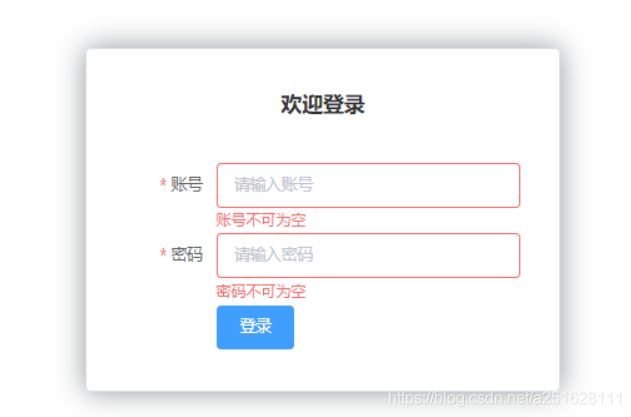
6、创建登录页视图在views目录下创建一个名为Login.vue的视图组件,其中el-*的元素为ElementUI组件;
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules"
label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码"
v-model="form.password"/>
el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录el-button>
el-form-item>
el-form>
<el-dialog title="温馨提示"
:visible.sync="dialogVisible" width="30%" :before-close="handleClose">
<span>请输入账号和密码span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定el-button>
span>
el-dialog>
div>
template>
<script>
export default {
name:"Login",
data(){
return{
form:{
username:'',
password:''
},
//表单验证,需要在el-form-item元素中增加prop属性
rules:{
username:[
{
required:true, message:'账号不可为空', trigger:'blur'}
],
password:[
{
required:true, message:'密码不可为空', trigger:'blur'}
]
},
//对话框显示和隐藏
dialogVisible:false
}
},
methods: {
onSubmit(formName){
//为表里绑定给证功能
this.$refs[formName].validate((valid)=> {
if(valid){
//使用We-router 路由到指定页面,该方式称之为缩程式导航
this.$router.push("/main");
}else{
this.dialogVisible=true;
return false;
}
});
}
}
}
script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding:35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center; margin: 0 auto 40px auto;
color: #303133;
}
style>
6、App.vue如下:
<template>
<div id="app">
<router-view>router-view>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
style>
7、router/index.js路由配置如下:
import Vue from 'vue';
import VueRouter from "vue-router";
import Login from '../views/Login';
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
path: 'login',
component: Login
}
]
});
8、main.js如下:
import Vue from 'vue'
import App from './App'
import router from './router';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(router);
Vue.use(ElementUI);
Vue.config.productionTip = false;
new Vue({
el: '#app',
router,
render: h => h(App)
});
9、修改sass-loader版本,sass版本太高会造成启动项目报错:
在package.json文件:
修改前:"sass-loader": "^8.0.x",
修改后:"sass-loader": "^7.3.1",
10、npm run dev启动项目,访问:http://localhost:8080/#/login查看效果如下图所示:

五、嵌套路由
路由嵌套
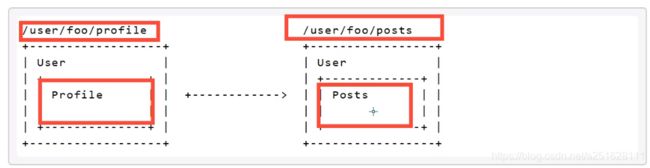
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL中各段动态路径也按某种结构对应嵌套的各层组件,例如: /user/foo/profile/user/foo/posts

1、用户信息组件,在views/user目录下创建一个名为Profile.vue的视图组件;
<template>
<div>
个人信息
<p>--------------------p>
<el-tag>id:{
{$route.params.id}}el-tag>
<el-tag type="success">姓名:{
{name}}el-tag>
div>
template>
<script>
export default {
props: ["id", "name"],
name:"UserProfile"
}
script>
<style scoped>
style>
2、用户列表组件在views/user目录下创建一个名为List.vue的视图组件;
<template>
<div>
用户列表
div>
template>
<script>
export default {
name: "UserList"
}
script>
<style scoped>
style>
3、配置嵌套路由修改 router目录下的index.js路由配置文件,代码如下;
import Vue from 'vue';
import VueRouter from "vue-router";
import Login from '../views/Login';
import Main from '../views/Main';
//用于嵌套的路由组件
import UserProfile from'../views/user/Profile'
import UserList from'../views/user/List'
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
path: '/main',
component: Main,
//配置嵌套路由
children: [
{
path: '/user/profile/:id/:name', name: 'UserProfile', component: UserProfile, props: true},
{
path: '/user/list', component: UserList}
]
},
{
path: '/login',
component: Login
},
{
path: "/logout",
redirect: '/login',
}
]
});
说明:主要在路由配置中增加了children数组配置,用于在该组件下设置嵌套路由
4、修改首页视图,我们修改Main.vue 视图组件,此处使用了ElementUl布局容器组件,代码如下:
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-caret-right">i>用户管理template>
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link :to="{name: 'UserProfile', params: {id: 1, name: '张三'}}">个人信息router-link>
el-menu-item>
<el-menu-item index="1-2">
<router-link to="/user/list">用户列表router-link>el-menu-item>
el-menu-item-group>
el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-caret-right">i>内容管理template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理el-menu-item>
<el-menu-item index="2-2">内容列表el-menu-item>el-menu-item-group>
el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-caret-right">i>系统管理template>
<el-menu-item-group>
<el-menu-item index="3-1">用户设置el-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
el-aside>
<el-container>
<el-header style="text-align:right;font-size:12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right:15px">i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息el-dropdown-item>
<el-dropdown-item>
<router-link to="/logout">退出登录router-link>
el-dropdown-item>
el-dropdown-menu>
el-dropdown>
el-header>
<el-main>
<router-view/>
el-main>
el-container>
el-container>
div>
template>
<script>
export default {
name: "Main"
}
script>
<style scoped lang="scss">
.el-header{
background-color:#B3C8D1; color:#333; line-height: 60px; }
.el-aside{
color:#333; }
style>
六、路由模式与404
-
路由模式有两种
hash:路径带#符号,如http://localhost/#/login
history:路径不带#符号,如http://localhost/login修改路由配置,代码如下:
export default new Router({ mode: 'history', routes: [ ] }); -
处理404创建一个名为NotFound.vue的视图组件,代码如下:
<template> <div> <h1>404,页面不存在,请重试!h1> div> template> <script> export default { name: "NotFount" } script> <style scoped> style> -
修改路由配置,代码如下:
import NotFound from'../views/NotFound' /*路由最后一行加入*/ { path:'*', component: NotFound }
七、路由钩子与异步请求
路由钩子
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行上代码:
export default {
props:['id'],name:"UserProfile",
beforeRou0teEnter:(to,from,next)=> {
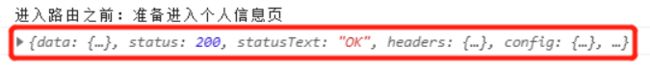
console.log("进入路由之前:准备进入个人信息页");
next();
}, beforeRouteLeave:(to,from,next)=> {
console.log("进入路由之后:准备离开个人信息页");
next();
}
}
参数说明:
to:路由将要跳转的路径信息from:路径跳转前的路径信息next:路由的控制参数next()跳入下一个页面next('/path')改变路由的跳转方向,使其跳到另一个路由next(false)返回原来的页面next((vm)=>{})仅在beforeRouteEnter中可用,vm是组件实例
在钩子函数中使用异步请求
1、安装Axios
cnpm install axios -s
cnpm install --save vue-axios
2、main.js 引用Axios
import axios from 'axios'
Vue.prototype.axios = axios;
3、准备数据:只有我们的static目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。
//静态数据存放的位置
static/mock/data.json
{
"name": "Vue教程",
"ur1": "https://www.baidu.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "少林寺",
"city": "陕西西安",
"country": "中国"
},
"links": [{
"name": "bilibili",
"ur1": "https://space.bilibili.com/123"
},
{
"name": "Vue",
"ur1": "https://cn.vuejs.org/v2/guide/"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
4、在beforeRouteEnter中进行异步请求
export default {
props: ["id", "name"],
name:"UserProfile",
beforeRouteEnter: (to, form, next) => {
console.log("进入路由之前:准备进入个人信息页");
next(vm => {
vm.getData(); //进入路由之前执行,调用getData方法
});
},
beforeRouteLeave: (to, form, next) => {
console.log("进入路由之后:准备离开个人信息页");
next();
},
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then((response) => {
console.log(response);
});
}
}
}
结尾:
至此,Vue入门就结束了!