Ajax用法详细解析, 实现异步更新页面, 以及'post'和'get'请求属性介绍
Ajax
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX = 异步 JavaScript和XML(标准通用标记语言的子集)。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
(在学习Ajax之前我们首先要配置wampserver, 模拟本地向服务器请求数据, 在调试时要把网页放在wampserver文件目录中的www目录下, 再用浏览器打开localhost/x.html)
form
在继续往下介绍学习Ajax的同时, 我们先来回顾一下html中的form标签中的method属性.
method
method 属性规定如何发送表单数据(表单数据发送到 action 属性所规定的页面)。
表单数据可以作为 URL 变量(method="get")或者 HTTP post (method="post")的方式来发送。
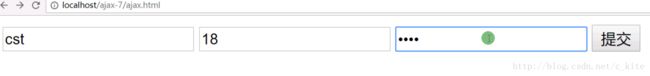
接下来点击提交按钮, 看看页面会发生什么变化
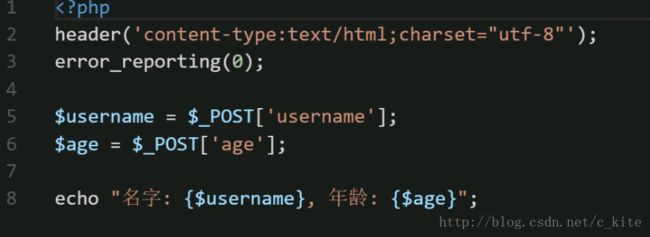
很明显浏览器会将数据直接附在表单的 action URL 之后。这两者之间用问号进行分隔, 接下来我们看看post的变化, 在使用post请求之前我们先写一个post.php用来处理发送回来的数据
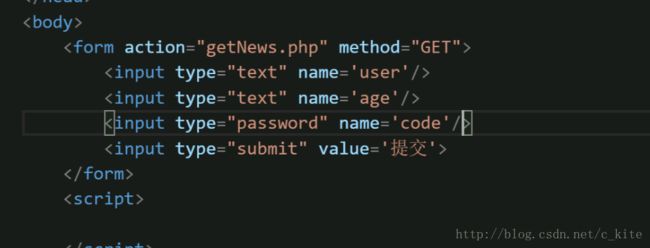
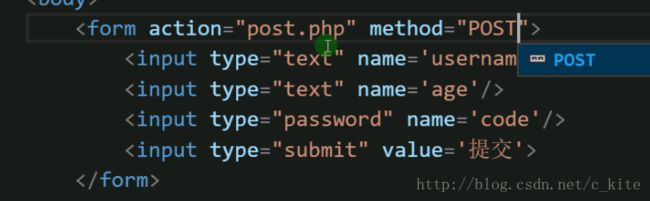
html部分
接下来我们点击提交按钮看看会发生什么变化
我们发现'post'请求如果采用 POST 方法,浏览器将会按照下面两步来发送数据。首先,浏览器将与 action 属性中指定的表单处理服务器建立联系,一旦建立连接之后,浏览器就会按分段传输的方法将数据发送给服务器。
在服务器端,一旦 POST 样式的应用程序开始执行时,就应该从一个标志位置读取参数,而一旦读到参数,在应用程序能够使用这些表单值以前,必须对这些参数进行解码。用户特定的服务器会明确指定应用程序应该如何接受这些参数。
我们当使用'get'请求时, 密码也被我们直接放到了url中, 那样做显得有点不太安全, 因此遇到密码之类隐秘信息时用'post'请求会好一些, 但'post'请求也不是绝对的安全.
POST 还是 GET?
如果表单处理服务器既支持 POST 方法又支持 GET 方法,那么你该选择哪种方法呢?下面是有关这方面的一些规律:
- 如果希望获得最佳表单传输性能,可以采用 GET 方法发送只有少数简短字段的小表单。
- 一些服务器操作系统在处理可以立即传递给应用程序的命令行参数时,会限制其数目和长度,在这种情况下,对那些有许多字段或是很长的文本域的表单来说,就应该采用 POST 方法来发送。
- 如果你在编写服务器端的表单处理应用程序方面经验不足,应该选择 GET 方法。如果采用 POST 方法,就要在读取和解码方法做些额外的工作,也许这并不很难,但是也许你不太愿意去处理这些问题。
- 如果安全性是个问题,那么我们建议选用 POST 方法。GET 方法将表单参数直接放在应用程序的 URL 中,这样网络窥探者可以很轻松地捕获它们,还可以从服务器的日志文件中进行摘录。如果参数中包含了信用卡帐号这样的敏感信息,就会在不知不觉中危及用户的安全。而 POST 应用程序就没有安全方面的漏洞,在将参数作为单独的事务传输给服务器进行处理时,至少还可以采用加密的方法。
- 如果想在表单之外调用服务器端的应用程序,而且包括向其传递参数的过程,就要采用 GET 方法,因为该方法允许把表单这样的参数包括进来作为 URL 的一部分。而另一方面,使用 POST 样式的应用程序却希望在 URL 后还能有一个来自浏览器额外的传输过程,其中传输的内容不能作为传统 < a > 标签的内容。
Ajax
Ajax方法
| 方法 | 描述 |
|---|---|
| abort() | 停止当前请求 |
| getAllResponseHeaders() | 把http请求的所有响应首部作为键/值对返回 |
| getResponseHeaders(“headerLabel”) | 返回值指定首部的串值 |
| open(“method”, “url”, true) | 建立对服务器的调用,method参数可以是GET,POST或PUT。url参数可以是相对URL或绝对URL。这个方法还包括3个可选参数 |
| send(content) | 向服务器发送请求 |
| setRequestHeader(“label”, “value”) | 把指定首部设置为所提供的值。在设置任何首部之前必须先调用open() |
Ajax对象属性
| 属性 | 描述 |
|---|---|
| onreadystatechange | 状态改变的事件触发器 |
| readyState | 对象状态(integer) 0 = 未初始化 1 = 读取中 2 = 已读取 3 = 交互中 4 = 完成 |
| responseText | 服务器进程返回数据的文本版本 |
| responseXML | 服务器进程返回数据的兼容DOM的XML文档对象 |
| status | 服务器返回的状态码,如:404 = “文件未找到”、200 = “成功” 500 = “服务器内部错误” 304=“资源未被修改” |
| statusText | 服务器返回的状态文本信息 |
Ajax用法
一般我们创建Ajax对象时使用new window.XMLHttpRequest();//Chrome FireFox 或者 window.ActiveXObject(‘Microsoft.XMLHTTP’);//IE, 当然他们需要看需求使用哪个来创建Ajax对象
注意在使用’get’请求时如果遇到中文要使用encodeURI( )来编码
接下来我们来运用刚才的属性封装一个属于自己的Ajax函数
/*
* 2017/02/15
* AJAX
*/
// method - 请求'post'还是'get'
// url - 服务器地址
// flag - 是否异步
// data - 服务器传输的数据
// callbackl - 回调函数
function Ajax(method, url, flag, data, callback) {
var app = null;
if(window.XMLHttpRequest) {
app = new window.XMLHttpRequest();//Chrome FireFox
}else{
app = window.ActiveXObject('Microsoft.XMLHTTP');//IE
}
method = method.toUpperCase();
if(method === 'GET') {
app.open(method, url + '?' + data, flag);
app.send();
}else if(method === 'POST') {
app.open(method, url, flag);
app.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
app.send(data);
}
app.onreadystatechange = function () {
if(app.readyState === 4) {
if(app.status === 200) {
callback(app.responseText);
}else{
alert('error');
}
}
}
}接下来我们举一个小例子运用我们的函数, html部分
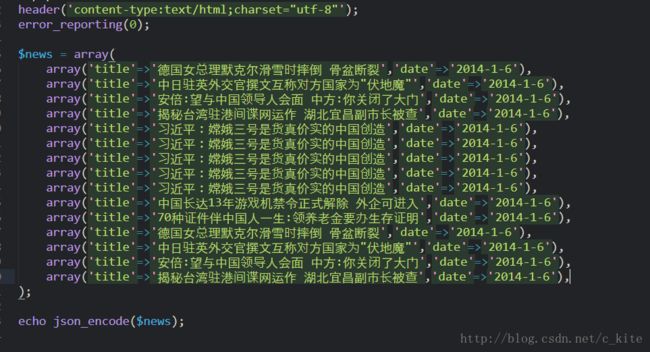
服务器php部分
最后的结果