这篇文章主要介绍了jQuery实现的多级下拉菜单效果代码,涉及jquery鼠标事件及页面元素的显示与隐藏效果实现技巧,非常具有实用价值,需要的朋友可以参考下:
本文实例讲述了jQuery实现的多级下拉菜单效果代码。供大家参考。具体如下:
这是一款jQuery多级下拉菜单,在支持html5的浏览器中测试你会发现本菜单很智能,会自动判断浏览器边界来改变下拉菜单的显示方向,在ie下没发现此效果。整体上来看,和Windows系统的“经典”主题时的菜单风格特别相似,配合图片,整体效果还是相当有专业水准的。
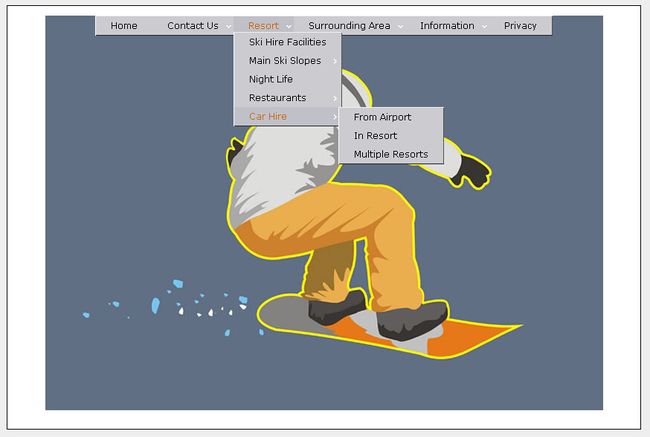
运行效果截图如下:

jQuery多级下拉菜单