- 《零基础Go语言算法实战》【题目 7-4】删除数组重复项,使每个元素只出现一次并返回新的长度
廖显东-ShirDon 讲编程
算法算法数据结构go语言gowebweb编程程序员golang
《零基础Go语言算法实战》【题目7-4】删除数组重复项,使每个元素只出现一次并返回新的长度给定一个排序数组array,就地删除重复项,使每个元素只出现一次并返回新的长度。不要为另一个数组分配额外的空间,开发者必须通过使用空间复杂度为O(1)的额外内存就地修改输入数组来做到这一点。示例如下。输入:array=[5,5,6]输出:2【解答】①思路。本题可以通过希尔排序算法实现。注意本题中数组的删除并不
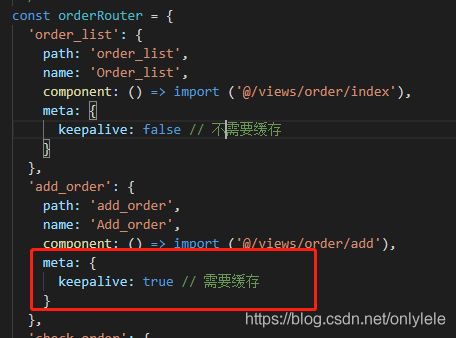
- 关闭vue项目中Uncaught runtime errors弹窗
qx09
vue.js前端javascript
module.exports=defineConfig({//关闭eslinelintOnSave:false,transpileDependencies:true,publicPath:'./',//关闭弹窗devServer:{client:{overlay:false}}})
- 使用 MySQL 从 JSON 字符串提取数据
m0_74825678
面试学习路线阿里巴巴mysqljsonoracle
使用MySQL从JSON字符串提取数据在现代数据库管理中,JSON格式因其灵活性而广泛使用。然而,当数据存储在JSON中时,我们经常需要将其转换为更易于处理的格式。本篇文章将通过一个具体的SQL查询示例,展示如何从存储在MySQL中的JSON字符串提取数据并重新格式化。1.背景知识JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器
- vue项目报错取消页面红色遮罩(Uncaught runtime errors)
菜鸟许良个人笔记
vue.jsjavascript前端
1.取消前2.vue.config.js里面添加overlay:falseconstpath=require("path");constresolve=(dir)=>{returnpath.join(__dirname,dir);};module.exports={publicPath:"./",transpileDependencies:[],chainWebpack:(config)=>{co
- Python中Cache的使用
爬虫俗手小马达
python开发语言缓存
文章目录一、缓存的基础概念二、基础使用三、进阶使用四、外部缓存工具五、缓存的注意事项一、缓存的基础概念缓存(Cache)是一种在应用程序中提升性能的技术,它通过将一些数据临时存储在快速访问的存储介质(如内存)中,以减少数据的重复计算或重复读取。通常,缓存用于存储一些昂贵计算或IO密集型操作的结果,从而加快程序的执行速度。在Python中,缓存通常用于函数的输出、API请求的结果、数据库查询、文件读
- Python学习:Pandas库使用(二)之读写Excel文件——read_excel()和to_excel()函数及其参数详解
爬虫俗手小马达
python学习pandas
在Python的Pandas库中,读取和写入Excel文件主要使用read_excel和to_excel函数。以下是详细用法和示例:1.读取Excel文件:pd.read_excel()importpandasaspd#读取Excel文件df=pd.read_excel('文件路径.xlsx',sheet_name='Sheet1',header=0,usecols='A:C',skiprows=
- WPS不登录无法使用基本功能的解决方案
愚公移山填海
经验分享
前言WPS不登录无法使用基本功能的原因通常是为了同步数据、提供更多高级功能或满足软件授权要求。然而,一些用户可能出于隐私或便捷性的考虑,不愿意登录账号。在这种情况下,WPS可能会限制未登录用户的使用权限,导致工具栏变灰,无法使用基本功能。解决方法1.使用配置工具进行重置修复打开WPS配置工具,进入高级设置界面。选择“重置修复”选项,然后点击“重置工具栏”。完成修复后,重启WPS软件以确保设置
- 怎么在wps里面进行批量序号替换通配符;
Bruce-Lan
wps
删除所有的6.1.[1-9].[1-9].[1-9]的序号?6\.1\.[1-9]\.[1-9]\.[1-9]1,ctrl+f;2,点击替换,使用通配符;3,查找内容输入:6\.1\.[1-9]\.[1-9]\.[1-9],替换内容自拟比如1.2.3.5.64,执行替换,搞定。
- PyInstaller 打包 exe 文件
cliffordl
python综合python开发语言
PyInstaller是一个第三方库,它能够在Windows、Linux、MacOSX等操作系统下将Python源文件打包。通过对源文件打包,Python程序可以在没有安装Python的环境中运行,也可以作为一个独立文件方便传递和管理。PyInstaller支持Python2.7和Python3.3+。可以在Windows、MacOSX和Linux上使用,但是并不是跨平台的,而是说你要是希望打包成
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- C++:inline函数的作用
湫兮之风
c++c++算法开发语言
1.基本概念inline是C++中的一个关键字,用于建议编译器将函数的调用替换为函数体本身,而不是执行传统的函数调用操作。函数调用通常涉及将参数压栈、跳转到函数代码处执行、返回结果等操作,对于一些小的、频繁调用的函数,这些开销可能会影响性能。使用inline可以避免这些开销。2.示例代码#include//定义一个inline函数inlineintadd(inta,intb){returna+b;
- OpenCV: 深入理解OpenCV中CV_WRAP_AS宏及其作用
湫兮之风
opencvopencv人工智能计算机视觉
在OpenCV中,CV_WRAP_AS是一个宏,主要用于为C++函数或运算符定义别名,以便在生成语言绑定时使用。这对于在不同的编程语言(如Python)中使用OpenCV库时提供更友好的接口非常有用。尽管它在C++代码中不会改变函数的行为,但它在OpenCV的语言绑定系统中起到了重要作用,特别是当OpenCV要为多个语言(如Python)提供接口时。1.CV_WRAP_AS宏的基本用途CV_WRA
- uni-app无法触发onReachBottom触底事件的解决方案
沐雨MUYU_
问题总结uni-app小程序前端
遇到的问题背景:在使用uni-app开发小程序时,想要列表滚动到底部时,设置上拉加载。但页面滚动到底部时,无法触发onReachBottom函数过程:排除了下文提到的(pages.json未配置,以及容器未设置高度)等问题后,也更换了方式,使用scroll-view标签进行包裹,发现仍无法解决原因:最终发现是列表容器使用了绝对定位的问题(或固定定位也可能出现),导致容器脱离标准流,无法触底.pag
- mongodb清理删除历史数据
程序员
批量清理mongodb历史数据清理程序的原来目前项目组上很多平台上线历史数据积压,导致入库查询数据缓慢,历史数据有些已经归档,进行历史数据清理删除。之前临时写shell脚本,太简陋,重新使用Python进行改造,新增备份功能,和配置文件删除指定字段和时间范围内数据。代码篇#!/usr/local/python3/bin/python3importconfigparser,logging.confi
- 项目进度管理:如何使用甘特图实现精准跟踪?
一、甘特图——项目进度管理的得力助手(一)甘特图的基本概念与构成甘特图(GanttChart)又称横道图、条状图,出现于20世纪初,是一种常用于项目管理的、按照时间进度标出工作活动的图表,以提出者亨利・L・甘特(HenrryL.Ganntt)先生的名字命名。它是一个二维平面图,用横轴表示项目进度或活动时间,比如可以按日期为单位,展示项目的整体时间范围,像从项目启动到结束所涵盖的天数、周数、月数等;
- Java 9 Optional新特性深度剖析与实例应用
2501_90323865
pythonwindows开发语言个人开发
在Java编程的漫长旅程中,Optional类一直是处理可选值的得力助手。Java9对其进行了重要扩展,引入了诸多新方法,让Optional的使用更加灵活高效。本文将深入剖析这些新特性,并结合实例进行详细解读。ifPresentOrElse(Consumer,Runnable)方法介绍ifPresentOrElse(Consumer,Runnable)方法是Java9为Optional新增的。当O
- 如何优化项目预算编制?关键步骤解析
项目管理项目管理工具项目资金
在项目管理中,资金管理是确保项目顺利进行的关键因素之一。项目资金管理的主要办法和原则包括:预算编制、资金使用监控、风险控制、财务透明度、及时报告和审计。其中,预算编制是项目资金管理的基础,它涉及到对项目所需资金的合理预测和分配。有效的预算编制不仅能帮助项目团队合理配置资源,还能为项目的成功实施提供保障。一、预算编制的重要性预算编制是项目资金管理的首要步骤,它直接影响到项目的整体执行和结果。一个合理
- Hana 到 PostgreSQL 数据迁移同步
简述SAPHana与PostgreSQL已成为许多企业常用的两款重要数据库,实现这两者之间高效稳定的数据传输也是许多企业的诉求之一。本文将介绍如何使用国产数据迁移同步工具CloudCanal构建一条Hana到PostgreSQL的数据同步链路。技术点表级别CDC表CloudCanal在实现Hana源端增量同步时,最初采用的是单CDC表的模式,即所有订阅表的增量数据(插入、更新、删除)通过触发器统一
- 用goto语句写关机程序
三叶草.
c语言
“goto”语句是一种编程语言中的控制语句。它的主要作用是将程序的执行流程无条件地转移到同一函数内的另一个标记位置。不过,“goto”语句会使程序的控制流程变得复杂混乱,难以理解和维护,所以在很多的编程规范中被谨慎使用。以代码为例:
- web前端常见的面试题总结
2401_84436095
程序员前端
script.src=url+‘?’+data+‘callback=’+funcNamedocument.body.appendChild(script);//这里得到请求的数据,在回调函数中执行处理window[funcName]=function(data){callback(data)}}//使用jsonp(‘http:127.0.0.1:3000/api’,{},function(res)
- OpenHarmony教程指南-自定义通知推送
码牛程序猿
鸿蒙工程师HarmonyOS鸿蒙harmonyos鸿蒙开发华为OpenHarmony鸿蒙工程师鸿蒙应用开发
介绍本示例主要展示了通知过滤回调管理的功能,使用@ohos.notificationManager接口,进行通知监听回调,决定应用通知是否发送。效果预览使用说明1.在使用本应用时,需安装自定义通知角标应用;2.在主界面,进行通知过滤的开启及关闭;3.开启通知过滤后,可以选择允许通知的类型,去勾选后,相应类型的通知将不会发送出现通知栏;4.打开自定义通知角标应用应用,进行通知的发送,查看是否发送成功
- 使用Python开发PPT文本提取工具
winfredzhang
pythonpowerpoint提取文字
在日常工作中,我们经常需要从PowerPoint文档中提取文本内容进行处理。本文将详细介绍如何使用Python开发一个带图形界面的PPT文本提取工具,该工具可以轻松地从PPTX文件中提取所有文本内容,并按页码显示。C:\pythoncode\new\GetContentOFPPT.py全部代码importwximportosfrompptximportPresentationclassPPTExt
- Python(二)——设置文件路径:反斜杠 \ 、双反斜杠 \\和正斜杠 /的区别
八年。。
python开发语言学习
在Python中设置文件路径时,不清楚是用双反斜杠\\、反斜杠\还是正斜杠/时,一句话,使用正斜杠/!!!!下面对这三者进行详细介绍及区分:1.双反斜杠\\含义:在编程语言(如Python、C++等)中,反斜杠\是转义字符,用来表示特殊字符(如\n表示换行,\t表示制表符)。为了表示真正的反斜杠,必须使用双反斜杠\\。其实在Python中,第一个\用于转义,告诉Python后面的\是普通的反斜杠字
- Python googletrans库使用
爬虫俗手小马达
python前端
googletrans是一个用于翻译文本的Python库,使用谷歌翻译的API。它可以将文本从一种语言翻译为另一种语言,支持多种语言自动检测。以下是基本的用法示例:安装googletrans库在终端或命令行中执行以下命令安装:pipinstallgoogletrans==4.0.0-rc1使用示例fromgoogletransimportTranslator#初始化翻译器translator=Tr
- python中常用排序操作——sort方法和sorted函数的使用,超详细,内置模板代码!!!
盲敲代码的阿豪
python实用知识点pythonsortedsort排序
文章目录前言1、sort()方法的使用1.1基础操作1.2操作进阶(自定义排序的对象)2、sorted()函数的使用2.1基础操作2.2操作进行(自定义排序的对象)3、扩展:排序案例模板代码前言在Python中,排序的方法有多种,其中最常用的是使用内置的sort()方法和sorted()函数,接下来我将通过各种案例带领大家轻松学会这两种方法,同时还会扩展一些实用的排序案例模板代码。1、sort()
- Ruby语言的软件开发工具
2501_90183952
包罗万象golang开发语言后端
Ruby语言的软件开发工具概述引言Ruby是一种高效、灵活的动态编程语言,因其简洁的语法和强大的功能而受到开发者的欢迎。在软件开发过程中,使用合适的开发工具可以大幅提高工作效率,提升代码质量。本文将详细介绍一些常用的Ruby开发工具,从代码编辑器到版本控制,再到测试工具,深入探讨它们的功能及使用方法。1.Ruby语言简介Ruby语言由松本行弘(YukihiroMatsumoto)于1995年首次发
- 2025年使用 npx + expo + react native 创建一个项目
expoyarnreact
为什么要用expo?因为reactnative官方推荐的为什么要用npx?因为expo官方推荐的怎么用呢?看expo的官方文档:https://docs.expo.dev/npxcreate-expo-app@latest这里需要注意,如果你问chatgpt,会得到npminstall-gexpo-cli来安装,但是这样方式已经过期了,不要再用了─➤expoversionWARNING:Thele
- 前端如何实现分页
忆宸_1
js前端js
前言虽然在实际开发中,大多数分页都是由后端处理,但还是有小部分场景需要前端来实现分页。实现并不难,仅作为记录,方便下次拿来直接使用。准备数据源数据源可以是从后端获取的数据列表,也可以是前端模拟的数据集。将数据源格式处理成数组即可。//模拟50条数据constlist=Array.from({length:50},(_,index)=>`Item${index+1}`);计算总页数计算总页数需要知道
- 零基础小白学习网络安全的必备指南!
Stanford_1106
学习网络运维网络微信开放平台微信小程序微信公众平台twitterweb安全安全
成长路上不孤单【14后///计算机爱好者///持续分享所学///如有需要欢迎收藏转发///】今日分享关于网络安全方面的相关内容!关于【网络安全】目录:一、了解网络安全基础知识二、学习计算机和网络基础知识三、掌握网络安全技术四、使用网络安全工具五、实战操作六、了解法律法规与职业道德七、持续学习与提升网络安全对于现代社会的重要性不言而喻,它关乎到个人信息安全、企业机密保护乃至国家安全。然而,对于许多零
- 深入了解 alias 命令
哎呦,帅小伙哦
开发工具开发工具alias
1、alias简介在Unix和类Unix系统中,alias(别名)是一个非常实用的命令,它允许用户为常用的命令设置简短的别名,从而减少重复输入复杂命令的时间,提高工作效率。尤其是在命令行操作中,alias能大幅度提升生产力。alias是Unix/Linux系统中的一个命令,允许用户为长命令、参数或复杂的命令序列创建别名。使用别名,用户可以通过输入简短的命令来执行预定义的操作,从而减少键盘输入的时间
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin