- android app锁定后台运行的方法
шесай-ай-ай-ай-ай, ч
android源码androidandroid
想直接看图操作,可以android下一个小米穿戴然后我->开启后台运行权限->点击当前手机后面的里面有小米MIUI,华为EMUI,OPPOColorOS,VivoFuntouchOS,图文并茂的教你各个系统怎么开启后台运行权限的;因为安卓系统后台程序限制,软件在长时间挂后台运行时会被系统杀掉,可以将程序加入清理白名单中,并在手机系统设置中的“电池->后台高耗电中允许软件后台高耗电”具体方法如下:1
- Next:mui:client.ts:59 The pseudo class “:nth-child“ is potentially unsafe when doing server-side ren
dingcho
前端前端reactmui
client.ts:59Thepseudoclass":nth-child"ispotentiallyunsafewhendoingserver-siderendering.Trychangingitto":nth-of-type"这个警告是因为在服务器端渲染(SSR)中使用:nth-child伪类可能会导致一些问题,因为服务器和客户端的渲染顺序可能不同,从而导致样式不一致。建议将:nth-chi
- React:Next,MUI 集成
dingcho
前端react.js前端前端框架Nextmui
在使用React、Material-UI(MUI)和Next.js进行开发时,通常需要集成一些必要的组件和库来构建一个现代化的Web应用。以下是一个基本的集成指南,帮助你快速上手。1.创建Next.js项目首先,使用create-next-app创建一个新的Next.js项目:npxcreate-next-app@latestmy-next-appcdmy-next-app2.安装Material
- 迷你世界脚本自定义UI接口:Customui
星空露珠
笔记lua游戏数据结构
自定义UI接口:Customui彼得兔更新时间:2024-11-0715:12:42具体函数名及描述如下:(除前两个,其余的目前只能在UI编辑器内部的脚本使用)序号函数名函数描述1openUIView(...)打开一个UI界面(注意:继承自player对象)2hideUIView(...)隐藏一个UI界面(注意:继承自player对象)1setText(...)设置文本元件内容(只在UI局部脚本有
- app兼容测试点和可靠测试
测试盐
app测试webapp
以下仅针对华为手机:手机拨号盘输入*#*#2846579#*#*兼容性测试点:类型内容软件兼容32位、64位EMUI版本主题适配:华为、荣耀、Nova简易模式、分屏模式手机分辨率浅色模式、深色模式版本兼容高低版本兼容:数据库的迁移三方交互兼容:三方SDK硬件兼容横屏、竖屏刘海屏、水滴屏、折叠屏Pad可靠性测试点:低电量、低内存、弱网、网络切换、前后台切换、来电中断等。
- 华为魔术magic2拆机图_荣耀Magic拆解
weixin_39907713
华为魔术magic2拆机图
两年前的荣耀Magic2通过八曲面玻璃机身、智能系统和超级快充为手机行业带来了全新的理念——AI在系统中的运用。两年后,荣耀终于推出了荣耀Magic2,这款手机不但继承了一代Magic的智慧系统,还在手机外观和机身结构进行了大幅革新——采用滑屏设计。下面,就让我们一次探究魔法手机的内部结构。9月10日举办的2020华为开发者大会上,华为发布了全新的EMUI11。EMUI11充分借鉴了鸿蒙2.0的分
- golang 读写锁原理
老赵不会写代码
go语言
读写锁RWMutex1、概念读写锁和互斥锁都是为了防止并发而加的锁读写锁相比互斥锁,就是增加了对读写的控制读写锁写写之间是互斥的,读写也是互斥的,但是读锁是可以添加多个的2、RWMutex代码typeRWMutexstruct{wMutex//heldiftherearependingwriterswriterSemuint32//semaphoreforwriterstowaitforcompl
- 迷你世界Lua API帮助文档
万能的小裴同学
lua开发语言
EVENTDATE={YEAR=0,MONTH=1,DAY=2,HOUR=3,MINUTE=4,SECOND=5,TIMESTAMP=6}E={eventobjid=1,uielement=1,content=1,CustomUI=1,}ErrorCode={OK=0}localcode=0localobjtype=0localx,y,z=0,0,0localpos=0localdir=0loca
- 一文熟练使用C#中的异步(async)编程实现WinForm UI界面进度条更新
零壹电子
uic#
目录一、创作背景二、WinForm程序遍历数据举例1、UI界面介绍2、对应的代码3、实际效果演示一、创作背景芯片测试过程中,常常需要在for循环中进行各种测试条件的遍历,需要在UI界面上查看当前运行到什么条件和总的进度,想尝试直接在阻塞的线程中进行WinFormUI界面的进度更新是不现实的。C#中有同步、异步和多线程几种方式能实现上述功能,本文采用异步方式实现UI界面的进度条实时更新。二、WinF
- MTK6768 Android13 亮度条均匀调节实现
ItJavawfc
SystemUI亮度条定制亮度条均匀调节物理按键亮度范围定制
文章目录需求:问题现象:需求实现疑难问题点:相关资源修改的文件调试技巧具体需求实现去除亮度弹框设置去掉跳转逻辑SystemUI亮度条长按跳转屏蔽实现亮度均匀调节PhoneWindowManager.javaBrightnessUtilsconvertLinearToGammaFloatBrightnessSynchronizerbrightnessIntToFloatbrightnessFloat
- WMSHELL 架构说明
开心菜小脑袋
架构
在Android12之后,系统的ui处理不断的外放到应用上,自己不再参与ui方面的显示,比如转场动效,decorview,startwindow;而whshell是运行于systemui下的一个独立的部分。wmshell下存放了所有task的大小,负责多窗交互,悬浮窗管理等。是一个重要的窗口管理中心。我们做多窗开发要熟练掌握wmshell的具体架构及交互方式,这样才能够进行具体的需求实现。下面pl
- Unity 简易的UI框架
人生不过一瞬间
unityui命令模式
核心内容UIType.csnamespaceMYTOOL.UI{//////UI层级///publicenumUILayer{//////主界面层///MainUI=0,//////普通界面层///NormalUI=1,//////弹出层///PopupUI=2,//////Top层高于弹出层///Top=3,//////加载层加载进度或加载动画///Loading=4,}//////UI组///
- android隐藏虚拟按键recents button
通信侠
android
通过androidsdk工具monitor定位recentsbuttonid并全局搜索SystemUI模块,找到定义位置,然后根据逻辑找到相关功能的方法进行逻辑修改。Index:vendor/mediatek/proprietary/packages/apps/SystemUI/res/values/config.xml=======================================
- 如何手动设置用户密码
千航@abc
linux运维服务器
[root@xxx~]#vim/etc/shadowaa:$6$ys8J/uav$Yda9jmJ269PdvtAWlhCHM7ZdZs7U481ZRGOz/X58N56nWxky1aMrCrDmPXV0muiHOAI7fTi2uNxZja5k.xceq0:20126:0:99999:7:::手动设置密码为123示例:(注:前提你得提前创建一个aa的账号)(手动添加组:如何手动添加组-CSDN博客)
- 使用QMUI实现用户协议对话框
Unlimitedz
app开发swiftuiios
使用QMUI实现用户协议对话框懒加载用于初始化TermServiceDialogController对象。懒加载lazyvar的作用lazyvardialogController:TermServiceDialogController={letr=TermServiceDialogController()r.primaryButton.addTarget(self,action:#selector
- android14的下拉栏定制
little six
androidjava
将android14的下拉栏进行修改,要求实现要实现这种效果1.修改tile的形状要将形状从之前的长方形改成圆形我们需要对他找到他生成tile的地方,他是通过diff--gita/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.javab/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.ja
- AAAI2024论文解读|Towards Fairer Centroids in k-means Clustering面向更公平的 k 均值聚类中心
paixiaoxin
文献阅读论文合集支持向量机机器学习人工智能聚类公平性k均值聚类质心代表性群体代表性公平性
论文标题TowardsFairerCentroidsink-meansClustering面向更公平的k均值聚类中心论文链接TowardsFairerCentroidsink-meansClustering论文下载论文作者StanleySimoes,DeepakP,MuirisMacCarthaigh内容简介本文提出了一种新的聚类级质心公平性(Cluster-levelCentroidFairne
- VictoriaMetrics 中文教程(10)集群版简介
prometheus
VictoriaMetrics中文教程系列文章:VictoriaMetrics中文教程(01)简介VictoriaMetrics中文教程(02)安装VictoriaMetrics中文教程(03)如何配置Prometheus使其把数据远程写入VictoriaMetricsVictoriaMetrics中文教程(04)对接Grafana同时介绍vmuiVictoriaMetrics中文教程(05)对接
- 鸿蒙系统hdc,HDC2020有看头:要揭开鸿蒙系统和EMUI11神秘面纱?
知行晓政
鸿蒙系统hdc
原标题:HDC2020有看头:要揭开鸿蒙系统和EMUI11神秘面纱?IFA2020算是HDC2020的预热吧,一个是9月2日在德国柏林举办的消费电子展,一个是在松山湖举办的华为开发者大会,二者的目的都一样,但也有一丝不同,IFA是为了让老外了解HMS、了解华为的智慧生态,而HDC2020就是要真的亮肌肉了,当然我指的是软件方面。但我觉得眼下就华为的产品来说,最值得关注的就是HDC2020和华为Ma
- Android 亮度范围定制
ItJavawfc
FrameworkandroidBrightnessAndroid亮度范围定制
文章目录需求及场景问题分析适配方案一、相关资源参考SystemUI基本内容熟悉-Brightness模块亮度控制部分相关资源二、修改方案修改点一修改点二代码跟踪需求及场景自己这几年开发过的几款产品遇到这样的情况,实际场景如下:屏幕最大亮度太亮屏幕最小亮度太暗了,最小亮度调到0%时候,屏幕黑黢黢的看不到屏幕了屏幕亮度在0%到60%调节亮度发现调节没有用屏幕亮度在90%-100%调节没有用问题分析屏幕
- 京粉返利怎么用?京粉自己给自己返利教程
氧惠评测
使用京粉返利获取佣金。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面,送1:1超级补贴(邀请好友自购多少,你就推广得多少,非常厉害),欢迎各位团队长体验!也期待你的加入。氧惠邀请码888999,注册就帮你推广,一起做到百万团队!氧惠邀请码888999软件:京粉APP手机:华为p30系统:EMUI9.
- csapp-chapter1
SFARL
博客c++
title:csapp_chapter1date:2020-06-1319:24:20tags:[网课,CSAPP,第一章]CSAPP和CMUIntroductiontocomputersystem(CS15-2132015fall)的笔记。相关资料Textbook在vscode上使用C1.COURSE-OVERVIEW从编程者的角度来讲述计算机系统。这也是为什么我第一门课选择这个的原因,因为自己
- 华为手机管家升级了,新增4个贴心小功能,让你有换新机的感觉!
职场科技办公室
手机科技大师2019-04-1517:06:52现在很多华为手机的系统都是EMUI9.0.0,虽然有一个部分手机系统又可以升级了,但是小编今天要说的并不是系统。今天要和大家分享一下手机管家,升级后的手机关键频繁获得好评,新增的四个小功能索虽然不起眼,但是他可以让的手机运行更快、更流畅。1.病毒查杀手机管家最主要的功能就是防止手机被病毒侵犯,华为联合腾讯等多家公司优化的手机杀毒功能,如果你的手机有病
- Android13默认开启电池百分比数字显示Framework
a315823806
java开发语言AndroidAndroid13Framework
有个小需求,需要实现。查了很多平台,就是没有Android13的。通过查阅Framework代码。终于找到了如何默认显示。QSSI.13/frameworks/base/packages/SystemUI/src/com/android/systemui/battery/BatteryMeterView.javavoidupdateShowPercent(){finalbooleanshowing
- 鸿蒙 操作系统
WSH2012ffff
操作系统服务器
各种各样的系统优缺点-CSDN博客目录1漫天星光终汇成璀璨星河,鸿蒙的星星之火得以燎原2生态千帆起助鸿蒙独立3六大体验优势巩固鸿蒙行业领先地位1漫天星光终汇成璀璨星河,鸿蒙的星星之火得以燎原凭借中国的需求和不断增长的海外销量,华为与三星和苹果一起成为全球三大智能手机制造商。当今是得操作系统者得天下,华为意识到一直守着基于安卓的EMUI不是办法,会受制于人。但华为更知道,打造一款国产操作系统,挑战i
- 常用ES查询DSL语句
攻城狮Kevin
ElasticSerachES
1.针对hive表中jsonObject类型的String数据mapping中定义如下:"esf_room":{"type":"text","fields":{"keyword":{"type":"keyword"}},"norms":false},DSL查询语句如下:GET/hdp_teu_dia_face_smart_muid_20191111/_search{"query":{"bool":
- Android 12.0 App全屏时通过系统属性控制上划下拉是否显示虚拟导航栏和状态栏
VaporRuby
android
遇到问题厂测App触摸屏测试,需要全屏显示,禁止出现状态栏和导航栏,以免影响测试。参考资料https://zhuanlan.zhihu.com/p/440810585Android12系统源码_SystemUI(九)WindowInsetsController源码解析-CSDN博客解决方案1、framework修改点+++b/frameworks/base/services/core/java/c
- mui 安卓退出登录一直有个加载框
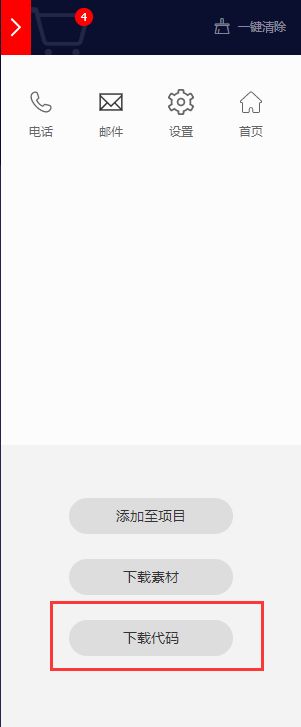
Limolovely
这是注销登陆时,打开新页面的加载效果mui.openWindow里面的waiting:{autoShow:true,//自动显示等待框,默认为true}true改为false即可
- Android 10.0 状态栏系统图标显示分析
龙之叶
Androidframework技术android
SystemUI中StatusBar的图标控制器实现类为StatusBarIconControllerImpl,其继承了StatusBarIconController的接口,用于跟踪所有图标的状态,并将对应的状态发送给注册的图标管理器(IconManagers)。当我们在StatusBar中获取到它的实例后,还会将它传给PhoneStatusBarPolicy和StatusBarSignalPol
- Android 10 SystemUI 如何添加4G信号和WiFi图标
路过独木桥!!
SystemUIAndroid系统开发androidjava
代码路径:frameworks/base/packages/SystemUI/res/layout/system_icons.xmlframeworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/CollapsedStatusBarFragment.javaframeworks/base/packages/Sys
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul