- Python的那些事第四十一篇:简化数据库交互的利器Django ORM
暮雨哀尘
数据库sqliteoracledjangoSQLAlchemypythonsql
DjangoORM:简化数据库交互的利器摘要随着互联网技术的飞速发展,Web开发越来越受到重视。Django作为一款流行的PythonWeb框架,以其高效、安全、可扩展等特点受到了广大开发者的喜爱。其中,DjangoORM(对象关系映射)是Django框架的核心组件之一,它为开发者提供了一种简单而强大的方式来与数据库进行交互。本文将深入探讨DjangoORM的原理、优势、使用方法以及一些高级技巧,
- webView的使用以及总结
xjbclz
Android-综合
转自:http://www.360doc.com/content/14/0611/13/15210553_385676271.shtmlWebView(网络视图)能加载显示网页,可以将其视为一个浏览器。它使用了WebKit渲染引擎加载显示网页,实现WebView有以下两种不同的方法:第一种方法的步骤:1.在要Activity中实例化WebView组件:WebViewwebView=newWebVi
- 前端非框架类知识点汇总
南川直树
JavaScriptjsonhtml5javascriptjquerycss
html单词库css引入图片标签:imgsrc=""title=""alt=""src属性是指图像文件路径alt属性是在图片加载不出来时替换成文本title属性是在鼠标悬停的时候显示srcset属性是在不同的屏幕上显示不同的图片srcset=“url2x,url3x”视频标签:video是一个双标签controls播放控件autoplay自动播放谷歌默认视频不自动播放需要添加禁音才能实现自动播放m
- Django+Vue创建项目前后端分离
我就是我是好孩子啊
djangovue.jspython
转载掘金文章详细介绍了如何搭建项目https://juejin.cn/post/7028812676230807582Django的TemplateView指向生成的前端dist文件即可.1、找到project目录的urls.py,使用通用视图创建最简单的模板控制器,访问『/』时直接返回index.html:fromdjango.conf.urlsimporturlfromdjango.views
- 前后端分离实践
hinihaoaaa
JS前后端分离
前后端分离并不是什么新鲜事,到处都是前后端分离的实践。然而一些历史项目在从一体化Web设计转向前后端分离的架构时,仍然不可避免的会遇到各种各样的问题。由于层出不穷的问题,甚至会有团队质疑,一体化好好的,为什么要前后端分离?说到底,并不是前后分离不好,只是可能不适合,或者说……设计思维还没有转变过来……一体式Web架构示意前后分离式Web架构示意为什么要前后端分离比为什么要前后端分离更现实的问题是什
- 爬虫自学——爬取古诗词网唐诗三百首
菜比码农
爬虫python开发语言
frombs4importBeautifulSoupasbsimportrequestsimportjsonurl='https://so.gushiwen.cn/gushi/tangshi.aspx'header={"User-Agent":"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome
- 深入理解Vue Router:构建单页应用的导航利器
Earth explosion
vue.jsflutter前端
在现代前端开发中,单页应用(SinglePageApplication,SPA)因其流畅的用户体验和高效的性能而备受青睐。Vue.js作为一款流行的前端框架,提供了强大的工具来构建SPA,其中VueRouter就是专门用于处理路由管理的核心插件。本文将深入探讨VueRouter的基本概念、核心功能以及实际应用场景,帮助开发者更好地理解和运用这一强大的工具。一、VueRouter简介VueRoute
- Python接口自动化测试:断言封装详解
程序员潇潇
软件测试python开发语言软件测试自动化测试功能测试程序人生职场和发展
在进行API接口测试时,断言起着至关重要的作用。断言是用于验证预期结果与实际结果是否一致的过程。在Python中,我们可以利用一些库来实现断言功能。1.安装必要的库在Python中,我们主要会使用两个库:requests和jsonpath。requests库用于发送HTTP请求,而jsonpath库则用于解析JSON数据。首先,我们需要安装这两个库。打开命令行,输入以下命令:pipinstallr
- 如何选择适合你的AWS EC2实例?场景化分析助你精准决策
AWS官方合作商
aws云计算gpu算力服务器
在云计算领域,AWSEC2以其灵活性和多样性成为开发者的首选。然而,面对数十种实例类型、数百种配置选项,许多用户常常陷入选择困难。本文将从实际业务场景出发,分析不同需求下的EC2选型策略,帮你避开配置陷阱,提升资源利用率。场景一:高并发Web应用——平衡计算与成本业务特征:电商大促、社交平台活动等高流量场景,需要快速响应突发流量,同时控制成本。解决方案:推荐实例:计算优化型(如C7g、C6i)核心
- 【Gee-Web框架】【Day6】【Golang】模板Template
行者无疆xcc
GeeWeb前端golang开发语言
实现静态资源服务StaticResource支持HTML模板渲染一、服务端渲染1.简要说明前后端分离的开发模式,web后端提供RESTful接口,返回结构化的数据(通常是JSON或者XML),前端使用AJAX技术请求到所需的数据,利用JavaScript进行渲染。Vue/React等前端框架火热,优势突出后端专注解决资源利用、并发、数据库等问题,只需考虑数据如何生成前端专注界面设计实现,只需要考虑
- 【漏洞挖掘】——83、API接口安全问题刨析
FLy_鹏程万里
【WEB渗透】安全渗透测试信息安全网络安全web渗透
文章前言在HW期间的目标信息收集阶段,我们时而会遇到WSDL(WebServicesDescriptionLanguage)的XML格式文件,其定义了Web服务的接口、操作、消息格式和协议细节,在WSDL文件中很多时候都会指定服务的端口类型(PortType)和绑定(Binding),绑定定义了如何使用SOAP协议进行通信以及消息的格式和传输细节,而这很多时候会被对此不是很了解的红队队员会直接进行
- Laravel 多图片上传
—Qeyser
HtmlLaravellaraveljavascript前端
Laravel+htmljs图片上传实现前端代码多图片上传(最多5张).image-preview{display:flex;flex-wrap:wrap;margin-top:20px;}.image-previewimg{max-width:100px;max-height:100px;margin:5px;border:1pxsolid#ccc;border-radius:5px;}.upl
- 流形学习-Manifold Learning
鹊踏枝-码农
机器学习模式识别流形学习ManifoldLearning
来源:转载本文请联系原作者获取授权,同时请注明本文来自张重科学网博客。链接地址:http://blog.sciencenet.cn/blog-722391-583413.html流形(manifold)的概念最早是在1854年由Riemann提出的(德文Mannigfaltigkeit),现代使用的流形定义则是由HermannWeyl在1913年给出的。江泽涵先生对这个名词的翻译出自文天祥《正气歌
- WebSocket详细介绍以及与HTTP的区别和归纳
dr李四维
全栈websocket网络协议网络java后端前端http
目录一、WebSocket与HTTP的区别区别介绍:WebSocket流程详述:下面是一个简单的对于WebScoket的使用:二、WebSocket使用步骤与比喻添加依赖:创建WebSocket服务端:3.处理客户端消息:4.关闭连接:5.前端代码:三、应用场景与详细配置1.添加依赖2.配置WebSocket服务器3.创建WebSocket端点(Endpoint)4.处理消息5.客户端代码6.运行
- vue element NavMenu 导航菜单
星光君
VuevueelemntNavMenu导航菜单
今天给大家带来一个垂直的导航菜单:点击左边的菜单栏,右边也跟着变。上代码:这是.vue文件购物指南购物流程常见问题支付方式积分支付售后服务换货流程换货政策特色栏目高端专区关于我们联系我们意见建议上路由route/index.js{path:'/goodsList/Goods_Index',name:'Goods_Index',component:GoodsIndex,meta:{title:'商品
- 计算机毕业设计Python+uniapp今日健康饮食食谱小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp今日健康饮食食谱小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram
- 社团周报系统可行性研究-web后端框架对比-springboot,django,gin
拉玛干
数据库springpythongolang
对于目前市面上web后端框架,我主要了解到的就是springboot,djangogin等,分别对应javapythongo三种语言,目前我比较熟悉的就是springboot目录springboot框架简介优点缺点适用场景与需求匹配度django框架简介优点缺点适应场景与需求匹配度gin框架简介优点缺点适用场景与需求匹配度springboot框架简介Spring是一款开源的轻量级java开发框架,
- 在Vue中,onLoad,onShow ,mounted的区别
檐角小猫
vue.js前端javascript
1.onLoad触发时机:页面首次加载时触发,且只会触发一次。适用场景:适合在页面加载时执行一次性操作,比如获取页面参数、初始化数据、发送请求等。特点:可以接收页面传递的参数(通过options对象)。是UniApp页面生命周期钩子,不是Vue组件的钩子。示例代码javascriptexportdefault{onLoad(options){console.log('页面加载,参数为:',opti
- 登录校验会话技术
逆风局?
springboot
目录什么是会话?会话跟踪为什么要在同一次会话的多次请求共享数据?方式一:CookieHttpServletResponse方式二:Session什么是会话?在web开发中,会话指的是浏览器与服务器之间的一次连接,我们称为一次会话。会话跟踪服务器需要识别多次请求是否来自于同一浏览器,以便在同一次会话的多次请求间共享数据。为什么要在同一次会话的多次请求共享数据?登录的过程中有验证码,这个验证码是请求服
- 分享一些自认为好用的解码平台
肆——
安全
综合平台:以下是两个含有多种解密网站的平台,可用于完成多数密码解密https://ctf.bugku.com/toolshttp://www.hiencode.com/摩斯密码解密平台:https://www.lddgo.net/encrypt/morse核心价值观解码平台:http://www.hiencode.com/cvencode.html
- 第 5 章:vuex
Muko_0x7d2
Vuevue.js
1.理解vuexvuex是什么:概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。Github地址:https://github.com/vuejs/vuex什么时候使用Vuex多个组件依赖于同一状态(数据)来自不同组件的行为需要变更同一状态(数据)多个组件需要共享数据时工作
- uniapp 打印机wifi链接 蓝牙链接
不二家大哥哥
uni-app
我们正常的打印机是有属于自己的命令来传输的如我所写的是打印机的zpl指令(斑马打印机实测没有问题)结尾附上我的ZPL指令你们可以用来做测试用很多新手小伙伴可能不太懂,所以直接复制先研究wifi打印蓝牙打印适配斑马等一系列打印-DCloud插件市场该插件已发布到市场不想看我下面代码的直接去这个地址下载使用有引入案例如有问题请留言蓝牙链接打印1、获取蓝牙列表获取后的蓝牙列表保存在deviceList中
- npm执行安装报错
Snalne
笔记vue.jsnode.jsnpm
安装vue脚手架的过程中,遇到了npminstall-g报错的问题。具体报错信息如下npmERR!codeEPERMnpmERR!syscallmkdirnpmERR!pathD:\Develop\nodejs\node_cache_cacachenpmERR!errnoEPERMnpmERR!FetchError:Invalidresponsebodywhiletryingtofetchhttp
- uni app 调用网络打印机_uni-app 的使用体验总结
weixin_39645165
uniapp调用网络打印机
[实践]uni-app的使用总结最近使用uni-app的感受。使用体验没用之前以为真和Vue一样,用了之后才知道。有点类似Vue和小程序结合的感觉。写类似小程序的标签,有着小程序和Vue的生命周期钩子。对比uni-app文档和微信小程序的文档,不差多少,只是将wx=>uni,熟悉Vue和小程序可以直接上手。如果看过其他小程序的文档,可以发现,文档主要的三大章节就体现在框架、组件、API。uni-a
- 计算机打印机副机无法打印,局域网打印机无法打印怎么办 局域网打印机无法打印解决方法...
网速卡卡
计算机打印机副机无法打印
局域网打印机为什么不能打印呢?其实连接打印机的电脑直接打印和局域网内的打印机是不一样的,如果直接打印机电脑可以打印,说明问题出在网络上。如果打印机网络接口有问题,也是不能再局域网内进行打印的。还有一个情况是,在打印机和网络都正常的情况下无法打印,那就是在创建网络打印时操作失误而导致的无法打印。接下来为大家介绍一个万能办法,那就是按步骤来重新进行创建网络打印机机,从源头上解决问题。一、共享打印机1、
- React Native 0.78版本发布
wayne214
reactnative
这个版本在ReactNative中集成了React19,还带来了一些其他相关特性,比如原生支持Android矢量图形(AndroidVectordrawables),以及在iOS上更好的混合开发(brownfieldintegration)体验。亮点React19迈向更小巧、更快速的版本发布Metro中JavaScript日志的可选开启功能新增对AndroidXML图形资源的支持iOS上的Reac
- WebSocket的详解
小陆不会敲代码
网络websocket网络协议网络学习笔记node.js
文章目录前言一、WebSocket是什么?二、WebSocket使用示例前端部分(JavaScript)后端部分(Node.js示例)三、WebSocket心跳机制前端心跳示例后端心跳检测示例(Node.js)四、WebSocket常用事件:五、WebSocket使用场景五、总结前言WebSocket是一种网络通信协议,它提供了一个全双工的通信通道,允许服务器与客户端之间进行实时数据交换。与传统的
- 代码随想录---算法训练营---总结
感谢上Di_123
前端算法题前端javascript
这个是结营时期的刷题量,开营的时候不到一百道题。我总共参加了60天这个代码随想录的算法训练营,每天按照计划逐步进行算法训练,卡尔老师讲的很好,要是有不理解的,偶尔会给他提建议,提问题。祝愿代码随想录未来发展越来越好这个训练营,真的刷新了我对算法的认知。其实对于一个前端JavaScript开发工程师来说,对算法要求不是很高,平常的工作中,顶多就写写递归,写写深搜和广搜,其他的方法真的对于我来说很少接
- 爬虫遇到一个标签有两个类名怎么办?
勇敢的牛马
爬虫pythonxhtmlpycharmselenium测试工具css
1.使用CSS选择器:BeautifulSoup的select方法支持使用CSS选择器来定位元素。对于具有多个类名的元素,可以将类名连接起来,并在每个类名前加上一个点(.),表示同时具有这些类的元素。frombs4importBeautifulSoup#假设html_content是包含目标HTML的字符串soup=BeautifulSoup(html_content,'lxml')divs=so
- PyQt5 图形标注工具开发教程(可扩展)
蜡笔小新星
PyQt5qt开发语言python经验分享学习前端
文章目录概述核心功能解析1.智能多边形系统2.数据持久化设计3.工业级交互设计使用指南多边形标注流程矩形标注流程数据保存示例完整实现代码扩展建议概述本教程将指导您创建一个专业的图形标注工具,支持以下核心功能:智能十字准星:实时跟随鼠标的辅助对齐线多边形标注:三点自动闭合,支持实时预览矩形标注:拖拽式绘制,自动坐标标准化数据持久化:JSON格式保存标注坐标交互优化:右键清空、模式切换等功能初版界面示
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12: 361942420@qq.com
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情
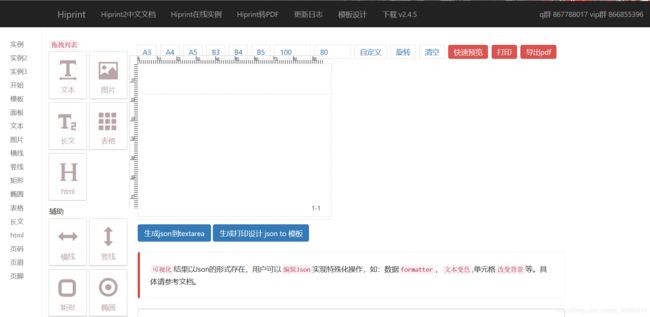
 在项目中使用过一两次hiprint,主要是涉及到自定义标签打印功能。之前项目中涉及到标签打印,都是使用c#开发的客户端进行打印,web端主要打印报表之类的设计,使用的是ireport开发。
在项目中使用过一两次hiprint,主要是涉及到自定义标签打印功能。之前项目中涉及到标签打印,都是使用c#开发的客户端进行打印,web端主要打印报表之类的设计,使用的是ireport开发。