Canvas
canvas三要素
id:作为唯一的标识
width:画布内容宽度的像素大小
height:画布内容高度的像素大小
注意 :canvas仅仅只是一个画布标签,绘制内容必须使用js进行绘制
例子:
<body>
<canvas id="canvas1" width="600" height="600">
这里的内容,正常的画布是不显示的。
不正常的画布是显示的,因为此时会认为canvs是自定义的标签,说明你的浏览器支持canvas
canvas>
<script type="text/javascript">
var canvas1 = document.querySelector("#canvas1")
console.log([canvas1])
var ctx = canvas1.getContext("2d")
console.log(ctx)
ctx.rect(50,50,300,300)
ctx.fillstyle="aqua"
ctx.fill()
ctx.lineWidth = 20;
ctx.strokeStyle ="#EA625B"
ctx.stroke()
script>
body>
颜色、样式和阴影
| 属性 |
描述 |
| fillStyle |
设置或返回用于填充绘画的颜色、渐变或模式。 |
| strokeStyle |
设置或返回用于笔触的颜色、渐变或模式。 |
| shadowColor |
设置或返回用于阴影的颜色。 |
| shadowBlur |
设置或返回用于阴影的模糊级别。 |
| shadowOffsetX |
设置或返回阴影与形状的水平距离。 |
| shadowOffsetY |
设置或返回阴影与形状的垂直距离。 |
| 方法 |
描述 |
| createLinearGradient() |
创建线性渐变(用在画布内容上)。 |
| createPattern() |
在指定的方向上重复指定的元素。 |
| createRadialGradient() |
创建放射状/环形的渐变(用在画布内容上)。 |
| addColorStop() |
规定渐变对象中的颜色和停止位置。 |
参数值
| 参数 |
描述 |
|
| image |
规定要使用的模式的图片、画布或视频元素。 |
|
| repeat |
默认。该模式在水平和垂直方向重复。 |
|
| repeat-x |
该模式只在水平方向重复。 |
|
| repeat-y |
该模式只在垂直方向重复。 |
|
| no-repeat |
该模式只显示一次(不重复)。 |
|
线条样式
| 属性 |
描述 |
| lineCap |
设置或返回线条的结束端点样式。 |
| lineJoin |
设置或返回两条线相交时,所创建的拐角类型。 |
| lineWidth |
设置或返回当前的线条宽度。 |
| miterLimit |
设置或返回最大斜接长度。 |
矩形
| 方法 |
描述 |
| rect() |
创建矩形。 |
| fillRect() |
绘制"被填充"的矩形。 |
| strokeRect() |
绘制矩形(无填充)。 |
| clearRect() |
在给定的矩形内清除指定的像素。 |
路径
| 方法 |
描述 |
| fill() |
填充当前绘图(路径)。 |
| stroke() |
绘制已定义的路径。 |
| beginPath() |
起始一条路径,或重置当前路径。 |
| moveTo() |
把路径移动到画布中的指定点,不创建线条。 |
| closePath() |
创建从当前点回到起始点的路径。 |
| lineTo() |
添加一个新点,然后在画布中创建从该点到最后指定点的线条。 |
| clip() |
从原始画布剪切任意形状和尺寸的区域。 |
| quadraticCurveTo() |
创建二次贝塞尔曲线。 |
| bezierCurveTo() |
创建三次贝塞尔曲线。 |
| arc() |
创建弧/曲线(用于创建圆形或部分圆)。 |
| arcTo() |
创建两切线之间的弧/曲线。 |
| isPointInPath() |
如果指定的点位于当前路径中,则返回 true,否则返回 false。 |
转换
| 方法 |
描述 |
| scale() |
缩放当前绘图至更大或更小。 |
| rotate() |
旋转当前绘图。 |
| translate() |
重新映射画布上的 (0,0) 位置。 |
| transform() |
替换绘图的当前转换矩阵。 |
| setTransform() |
将当前转换重置为单位矩阵。然后运行 transform()。 |
文本
| 属性 |
描述 |
| font |
设置或返回文本内容的当前字体属性。 |
| textAlign |
设置或返回文本内容的当前对齐方式。 |
| textBaseline |
设置或返回在绘制文本时使用的当前文本基线。 |
| 方法 |
描述 |
| fillText() |
在画布上绘制"被填充的"文本。 |
| strokeText() |
在画布上绘制文本(无填充)。 |
| measureText() |
返回包含指定文本宽度的对象。 |
图像绘制
| 方法 |
描述 |
| drawImage() |
向画布上绘制图像、画布或视频。 |
像素操作
| 属性 |
描述 |
| width |
返回 ImageData 对象的宽度。 |
| height |
返回 ImageData 对象的高度。 |
| data |
返回一个对象,其包含指定的 ImageData 对象的图像数据。 |
| 方法 |
描述 |
| createImageData() |
创建新的、空白的 ImageData 对象。 |
| getImageData() |
返回 ImageData 对象,该对象为画布上指定的矩形复制像素数据。 |
| putImageData() |
把图像数据(从指定的 ImageData 对象)放回画布上。 |
合成
| 属性 |
描述 |
| globalAlpha |
设置或返回绘图的当前 alpha 或透明值。 |
| globalCompositeOperation |
设置或返回新图像如何绘制到已有的图像上。 |
定义和用法
globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有的)的图像上。
源图像 = 您打算放置到画布上的绘图。
目标图像 = 您已经放置在画布上的绘图。
| 默认值: |
source-over |
| JavaScript 语法: |
context.globalCompositeOperation=“source-in”; |
属性值
| 值 |
描述 |
| source-over |
默认。在目标图像上显示源图像。 |
| source-atop |
在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。 |
| source-in |
在目标图像中显示源图像。只有目标图像之内的源图像部分会显示,目标图像是透明的。 |
| source-out |
在目标图像之外显示源图像。只有目标图像之外的源图像部分会显示,目标图像是透明的。 |
| destination-over |
在源图像上显示目标图像。 |
| destination-atop |
在源图像顶部显示目标图像。目标图像位于源图像之外的部分是不可见的。 |
| destination-in |
在源图像中显示目标图像。只有源图像之内的目标图像部分会被显示,源图像是透明的。 |
| destination-out |
在源图像之外显示目标图像。只有源图像之外的目标图像部分会被显示,源图像是透明的。 |
| lighter |
显示源图像 + 目标图像。 |
| copy |
显示源图像。忽略目标图像。 |
| xor |
使用异或操作对源图像与目标图像进行组合。 |
其他
| 方法 |
描述 |
| save() |
保存当前环境的状态。 |
| restore() |
返回之前保存过的路径状态和属性。 |
| getContext() |
|
| toDataURL() |
|
例子
1、绘制圆
<body>
<canvas id="canvas1" width="600" height="600">canvas>
<script type="text/javascript">
var canvas1 = document.querySelector("#canvas1")
var ctx = canvas1.getContext('2d')
console.log([ctx])
ctx.arc(300,300,100,0,2*Math.PI,true)
ctx.fillStyle = "#FF6700"
ctx.fill()
ctx.stroke()
script>
body>
2、绘制线
<body>
<canvas id="canvas1" width="600" height="600">canvas>
<script type="text/javascript">
var canvas1 = document.querySelector("#canvas1")
var ctx = canvas1.getContext('2d');
ctx.beginPath()
ctx.moveTo(50,50)
ctx.lineTo(50,300)
ctx.lineTo(300,300)
ctx.closePath()
ctx.strokeStyle = "#000000"
ctx.lineWidth = 10
ctx.lineCap = "round"
ctx.stroke()
script>
body>
3、绘制文本
<body>
<canvas id="canvas1" width="800" height="600">canvas>
<script type="text/javascript">
var canvas1 = document.querySelector("#canvas1")
var ctx = canvas1.getContext("2d")
console.log(ctx)
ctx.font = "30px 楷体"
ctx.shadowBlur = 20;
ctx.shadowColor = "#000000"
ctx.shadowOffsetX = 10
ctx.shadowOffsetY = 10
var x = 800;
setInterval(function(){
ctx.clearRect(0,0,800,600)
x -= 10;
if (x<-100) {
x=600
}
ctx.fillText("hello canvas",x,100)
ctx.strokeText("灵魂拷问:宇宙为什么这么大 & 中午吃啥",x,200)
},30)
script>
body>
4、绘制图像
<body>
<canvas id="canvas1" width="1000" height="600">canvas>
<script type="text/javascript">
var canvas1 = document.querySelector("#canvas1")
var ctx = canvas1.getContext("2d")
var img = new Image();
img.src = "img/6.jpg"
var img2 = new Image();
img2.src = "img/1.jpg"
img.onload = function(){
ctx.drawImage(img,50,50)
console.log(img)
ctx.fillText("琦遇前端ing",250,80)
}
img2.onload = function(){
ctx.drawImage(img2,400,50)
console.log(img2)
}
script>
body>
5、绘制视频
<body>
<canvas id="canvas1" width="1000" height="400">canvas>
<video width="800" height="" src="img/video.mp4" controls="controls">video>
<script type="text/javascript">
var video = document.querySelector("video")
var canvas1 = document.querySelector("#canvas1")
var ctx = canvas1.getContext('2d')
var interId;
video.onplay = function(){
interId = setInterval(function(){
ctx.clearRect(0,0,800,600),
ctx.fillRect(0,0,800,600),
ctx.drawImage(video,0,0,800,600),
ctx.font = "20px 微软雅黑",
ctx.strokeStyle = "#999",
ctx.strokeText("琦遇前端ing",40,40)
},16)
}
video.onpause = function(){
clearInterval(interId);
}
script>
body>
6、变形-移动
<body>
<canvas id="canvas1" width="800" height="600">canvas>
<script type="text/javascript">
var canvas1 = document.querySelector("#canvas1")
var cxt = canvas1.getContext("2d")
cxt.fillStyle = "hotpink"
cxt.fillRect(0,0,100,100)
cxt.translate(300,0)
cxt.fillStyle = "deepskyblue"
cxt.fillRect(100,100,300,100)
script>
body>
7、变形-旋转
<body>
<canvas id="canvas1" width="800" height="600">canvas>
<script type="text/javascript">
var canvas1 = document.querySelector("#canvas1")
var cxt = canvas1.getContext("2d")
cxt.fillStyle = "deepskyblue"
cxt.fillRect(100,100,300,100)
cxt.rotate(Math.PI/4)
cxt.fillStyle = "deepskyblue"
cxt.fillRect(100,100,300,100)
script>
body>
8、变形-缩放
<body>
<canvas id="canvas1" width="800" height="600">canvas>
<script type="text/javascript">
var canvas1 = document.querySelector("#canvas1")
var cxt = canvas1.getContext("2d")
cxt.fillStyle = "hotpink"
cxt.fillRect(0,0,100,100)
cxt.save()
cxt.scale(2,4)
cxt.fillStyle = "deepskyblue"
cxt.fillRect(100,0,300,100)
cxt.restore()
cxt.fillRect(0,150,100,100)
script>
body>
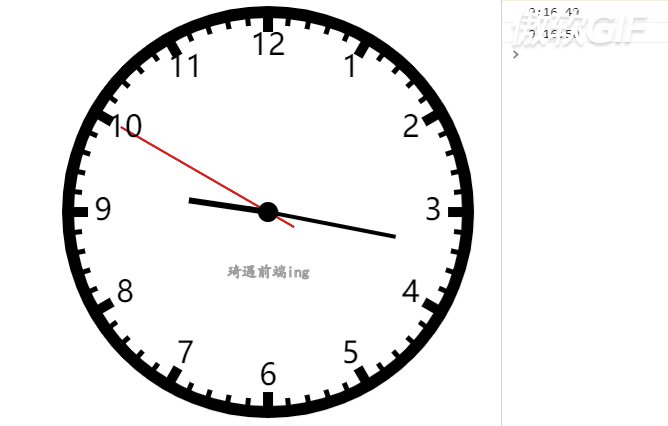
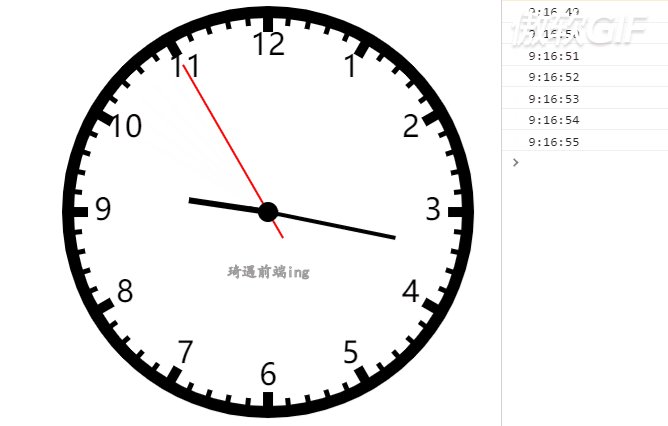
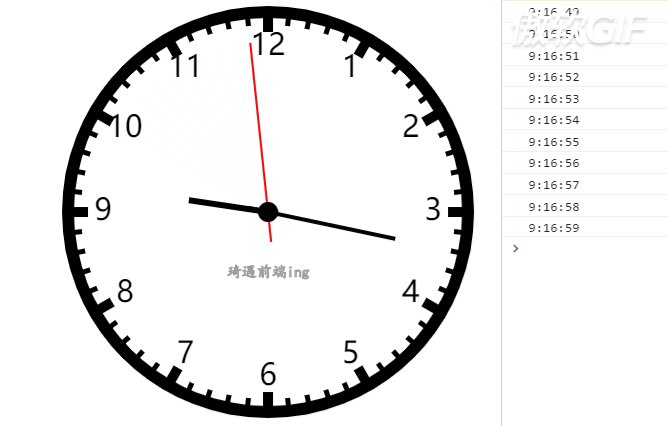
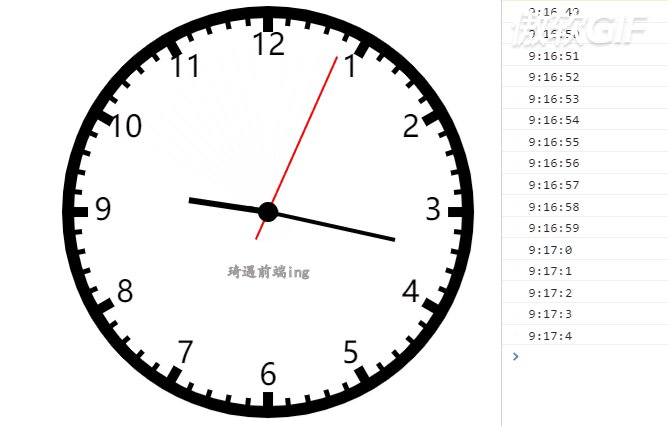
9、制作时钟
<body>
<canvas id="canvas1" width="800" height="600">canvas>
<script type="text/javascript">
var canvas1 = document.querySelector("#canvas1")
var cxt = canvas1.getContext("2d")
function renderClock(){
cxt.clearRect(0,0,800,600)
cxt.save()
cxt.translate(400,300)
cxt.rotate(-Math.PI/2)
cxt.save()
cxt.beginPath()
cxt.arc(0,0,200,0,2*Math.PI)
cxt.strokeStyle = "darkgray"
cxt.lineWidth = 10
cxt.stroke()
cxt.closePath()
for (var i=0;i<12;i++) {
cxt.rotate(Math.PI/6)
cxt.beginPath()
cxt.moveTo(180,0)
cxt.lineTo(200,0)
cxt.strokeStyle = "darkgray"
cxt.lineWidth = 10
cxt.stroke()
cxt.closePath()
}
cxt.restore();
cxt.save();
for (var j=0;j<60;j++) {
cxt.rotate(Math.PI/30)
cxt.beginPath()
cxt.moveTo(187,0)
cxt.lineTo(200,0)
cxt.strokeStyle = "darkgray"
cxt.lineWidth = 5
cxt.stroke()
cxt.closePath()
}
cxt.restore()
cxt.save()
var time = new Date();
var hour = time.getHours()
var min = time.getMinutes()
var sec = time.getSeconds()
hour = hour>12?hour-12:hour
console.log(hour+":"+min+":"+sec)
cxt.beginPath()
cxt.rotate(2*Math.PI/60*sec)
cxt.moveTo(-30,0)
cxt.lineTo(170,0)
cxt.strokeStyle = "red"
cxt.lineWidth = 2
cxt.stroke()
cxt.closePath()
cxt.restore()
cxt.save()
cxt.beginPath()
cxt.rotate(2*Math.PI/60*min+2*Math.PI/3600*sec)
cxt.moveTo(-20,0)
cxt.lineTo(130,0)
cxt.strokeStyle = "#000000"
cxt.lineWidth = 4
cxt.stroke()
cxt.closePath()
cxt.restore()
cxt.save()
cxt.beginPath()
cxt.rotate((2*Math.PI/12*hour) + (2*Math.PI/60/12*min) + (2*Math.PI/12/60/60*sec))
cxt.moveTo(-10,0)
cxt.lineTo(80,0)
cxt.strokeStyle = "#000000"
cxt.lineWidth = 6
cxt.stroke()
cxt.closePath()
cxt.restore()
cxt.save()
cxt.beginPath()
cxt.arc(0,0,10,0,2*Math.PI)
cxt.fillStyle = "#000000"
cxt.fill()
cxt.closePath()
cxt.restore()
cxt.restore()
}
setInterval(function(){
renderClock()
},1000)
script>
body>
效果: