知识点
1.npm 相关命令 npm list -g --depth=0 查看全局安装了哪些依赖
项目启动
npm install vue-cli -g 安装vue脚手架 vue init webpack foldername 用webpack构建项目 //npm init -y 生成package.json文件 npm i 下载项目依赖(是根据package.json来安装) npm start 下载完依赖后 运行项目
选择 git 进行版本控制
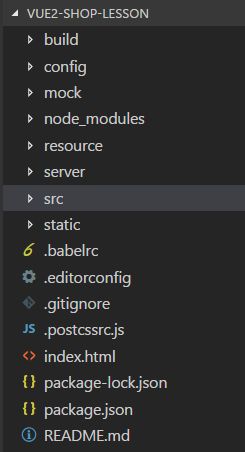
项目目录
build 构建脚本 config 配置文件 src 写前端vue项目 —main.js 整个前端项目的入口,引vue —app.vue 根组件 static 静态资源
src->router->index.js 路由路径设置不区分大小写
path: '/GoodsList',//路径这里不区分大小写
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import GoodsList from '@/views/GoodsList' import Cart from '@/views/Cart' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld }, { path: '/GoodsList',//路径这里不区分大小写 name: 'GoodsList', component: GoodsList }, { path: '/Cart', name: 'Cart', component: Cart }, ] })
根组件app.vue
vue模板里面只能有一个顶层div
config->index.js 文件夹默认路径配置
'use strict' // Template version: 1.2.1 // see http://vuejs-templates.github.io/webpack for documentation. const path = require('path') module.exports = { dev: { // Paths assetsSubDirectory: 'static', //默认静态资源目录,调用的时候直接用/static/img/1.jpg assetsPublicPath: '/',
proxyTable: {}, // Various Dev Server settings host: 'localhost', // can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.HOST, if port is in use, a free one will be determined autoOpenBrowser: false, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions- // Use Eslint Loader? // If true, your code will be linted during bundling and // linting errors and warnings will be shown in the console. useEslint: true, // If true, eslint errors and warnings will also be shown in the error overlay // in the browser. showEslintErrorsInOverlay: false, /** * Source Maps */ // https://webpack.js.org/configuration/devtool/#development devtool: 'eval-source-map', // If you have problems debugging vue-files in devtools, // set this to false - it *may* help // https://vue-loader.vuejs.org/en/options.html#cachebusting cacheBusting: true, // CSS Sourcemaps off by default because relative paths are "buggy" // with this option, according to the CSS-Loader README // (https://github.com/webpack/css-loader#sourcemaps) // In our experience, they generally work as expected, // just be aware of this issue when enabling this option. cssSourceMap: false, }, build: { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: '/', /** * Source Maps */ productionSourceMap: true, // https://webpack.js.org/configuration/devtool/#production devtool: '#source-map', // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report } }
开发过程中的技巧:
1.页面报错信息:找Error关键字
Failed to compile. ./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-21894420","hasScoped":true,"transformToRequire":{"video":"src","source":"src","img":"src","image":"xlink:href"},"buble":{"transforms":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0&bustCache!./src/views/GoodsList.vue Module not found: Error: Can't resolve './../img/1.jpg' in 'F:\24.es6+node.jsl练习\vuejs实战练习-动脑20171030\vue2-shop-lesson\src\views' @ ./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-21894420","hasScoped":true,"transformToRequire":{"video":"src","source":"src","img":"src","image":"xlink:href"},"buble":{"transforms":{}}}!./node_modules/vue-loader/lib/selector.js?type=template&index=0&bustCache!./src/views/GoodsList.vue 238:34-59 @ ./src/views/GoodsList.vue @ ./src/router/index.js @ ./src/main.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js