vue面试题整理
vue面试题整理
1.MVVM框架的原理?
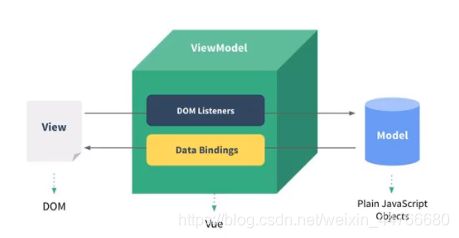
MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。【模型】指的是后端传递的数据。【视图】指的是所看到的页面。【视图模型】mvvm模式的核心,它是连接 view和model的桥梁。MVVM就是数据双向绑定的过程。

2.v-show和v-if的区别?
v-if是真正的条件渲染,它会确保在切换过程中条件块内的事件监听器和子组件的销毁和重建,并且v-if是惰性的,只有条件为true的时候才会渲染条件块。
v-show的元素始终都会被渲染在dom中,并且在切换的时候只是单纯的切换元素css的display显示和隐藏属性。
v-if有更高的切换消耗,v-show有更高的初始渲染消耗,如果在切换较为频繁的情况下,v-show更适合。
3.如何让css在当前组件中使用?
在css样式中,插入