第四篇:移动APP开发- 页面跳转
前面三篇大体讲述了Hbuilder开发APP相关信息,下面针对页面部分进行详细说明。
主页
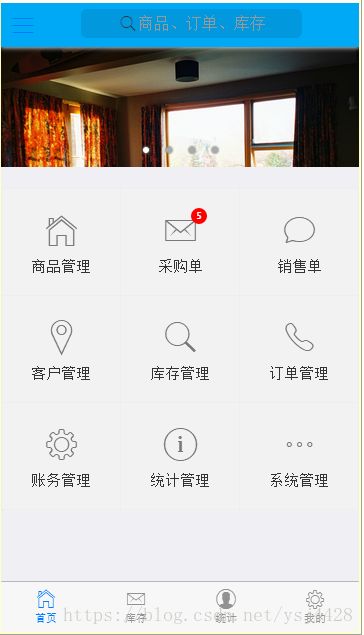
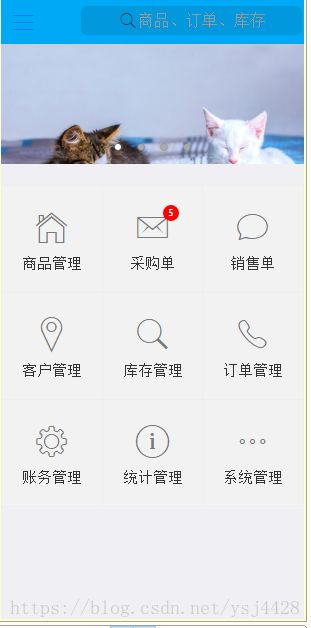
主页部分就是打开APP后,跳出的第一个页面,这里采用的页面布局如下:
我们看到的这个页面实际由两个页面组成。因为底部的Tab是公用部分,所以对应嵌套4个页面。
也就是说现在一共有5个页面分别是:
- index.html:只是底部固定有Tab的页面
- home.html:带有九宫格以及顶部搜索功能的页面
- inventory.html:库存界面
- statistics.html:统计界面
- setting.html.html:我的界面
其中index.html是底部不变界面,其他界面通过点击底部Tab进行切换。
一、页面开发前提
在开发页面之前,首先记住mui开发的一些注意事项:
1.固定栏靠前
这个就是说html页面body中分两类元素,一个是固定栏(带有.mui-bar属性的节点)一个是内容。固定栏常见组件包括:顶部导航栏(.mui-bar-nav)、底部工具条(.mui-bar-footer)、底部选项卡(.mui-bar-tab);这些元素使用时需遵循一个规则:放在.mui-content元素之前,即使是底部工具条和底部选项卡,也要放在.mui-content之前,否则固定栏会遮住部分主内容;
2.一切内容都要包裹在mui-content中
除了固定栏之外,其它内容都要包裹在.mui-content中,否则就有可能被固定栏遮罩。具体原因就是决定定位fix的原因了。
注意事项结束了,进入正式页面讲解
二、页面开发中的问题
首先创建含mui.html,名字就叫做index.html,里面包含了引入的css以及js文件,下面添加mui中的tab
添加后页面显示:
底部Tab加上了,下面就要把各个Tab代表的页面加载进来。我们在做网页开发的时候可能使用div隐藏以及显示来做(原谅我前端是渣渣)或者使用a标签进行跳转。但是移动APP中不建议这么做,因为网页跳转我们都知道会有等待以及屏幕白一会。演示下:
看到了吧,APP肯定不想白这么一下的,所以就需要选择页面跳转方式了,知识点来了:
1.首先所有页面在第一次加载时都要调用mui.init()方法,因为里面加载了手机要用到的监听之类的,例如监听手机屏幕下拉刷新什么的。
2.页面跳转Mui提供三种方式:
- 初始化时创建子页面
- 直接打开新页面
- 预加载页面
这三种方式区别:
第一种方式是打开子页面的方式,二三种不是。什么是子页面,相当于html中的iframe,这玩意可以一级连着一级,例如A的子页面B,B的子页面C,在C中可以拿到A的元素等,我理解就是嵌套。而非子页面就相当于打开一个新页面了。
那么什么时候使用子页面方式呢?
- 侧滑菜单(子页面和主页面一起滑过来,不是子页面的话不随着主页面滑过来,你还要自己处理)
- 子页面使用频繁切换的情况
- 子页面适用与下拉刷新和上拉加载(如果不是子页面下拉没效果的)
而非子页面的打开方式更适用于详情页等。
那么什么是预加载呢?
故名思意,就是先加载着,也就是先不用。
而预加载可以在init中预加载(很久才会用),另一种就是直接打开的方式。
下面就将home.html作为主页加入到index.html中,这里采用预加载的方式。
先单独看home.html编写页面效果:
顶部搜索框(滑动窗口暂不实现)
图片轮播以及九宫格
当然了,图片轮播有JS控制的
mui.init({
swipeBack:true //启用右滑关闭功能
});
//图片轮播
var slider = mui("#slider");
slider.slider({
interval: 5000
});好了回到正题,将剩余的几个页面自己编写完,然后在index.html中添加js控制这些页面预加载同时根据点击隐藏显示页面
//控制tab点击
mui.plusReady(function(){
var arr =document.getElementsByClassName("mui-tab-item");
var objYe = ["page/home.html","page/inventory.html","page/ajax.html","page/setting.html"];//预加载页面
var objStyle = {top:"0px",bottom:"60px"};//样式
var objs=[];
var self = plus.webview.currentWebview();//取到当前的主页窗口,这个语法是html5+中语法
for (var i=0;i其中涉及的plus.webview.currentWebview()方法是html5中文档。
文档地址为:http://www.html5plus.org/doc/zh_cn/accelerometer.html
这样就完成了最开始展示的页面了。注意:该种方式在开发视图中点击是不好使的,但是在真机模拟中是可以的。
总结:
该章节介绍了页面跳转几种方式以及使用HTML5+API进行开发,后面将进行跳转页面并获取列表数据的操作。即首页九宫格点击商品管理,跳转到商品列表界面,同时商品列表可以点击进入详情页。列表到详情页也是一个具体实现实例。