丽水市汽车运输集团股份有限公司信息中心 苟安廷
工欲善其事必先利其器,一个称手的开发工具往往可以让我们事半功倍,就连孙悟空那么大的本事,为了找到如意金箍棒也颇费了一番周折。在天朝特有的规则面前,谷歌也日渐式微,而本土的百度地图使用越来越广,因此,对百度地图的应用开发显得越来越重要。现在开发工具的人性化程度越来越高,其中的“智能感知”功能尤为方便,在我们输入变量或者在变量后面输入小数点后,会自动提示可用的属性等,供选择使用,不仅仅大大提高了开发效率、减少了记忆,还可以避免书写错误,如下图所示的C#智能感知:

如果没有这种智能感知,全部靠记忆输入各种变量、属性、事件,在现在看来是不可思议的一件事情,虽然在DOS年代我们的确是这么干的。
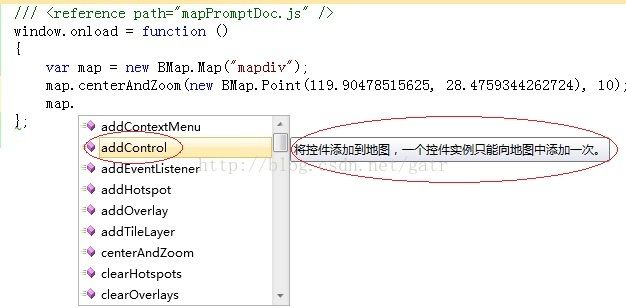
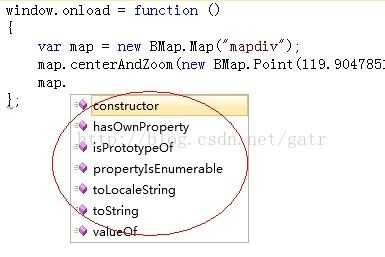
图中的参数p_TextBox是TextBox类型,所以,集成开发环境(IDE)可以推断出该参数有哪些可以自动提示的内容,实现智能感知也就不足为奇了。我们使用的较多的百度API是JavaScript接口,众所周知,JavaScript是弱类型语言,作为参数或变量时,IDE根本无法知道有哪些内容可以提示,也就只能简单提示一些通用的属性啥的,这对我们的开发极其不利,为此,我充分利用了微软Visual Studio功能,自己根据百度技术文档做了一个提示文档出来,供VS使用,其实,我们用的百度地图就是一个单纯的HTML类型文件,和用什么开发工具进行二次开发没什么关系,我选VS就是为了利用VS本身提供的强大编辑功能,我们先看看不使用提示文档直接开发时,产生的智能感知效果:

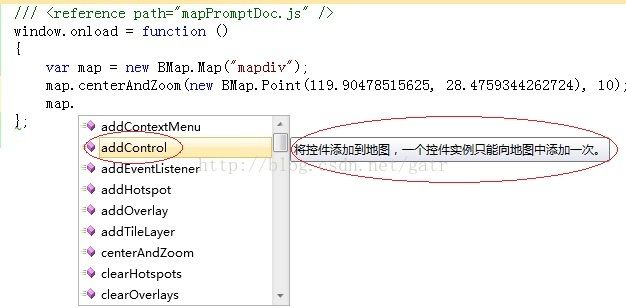
上图中的提示对于我们的开发来说,几乎没有任何意义。使用了提示文档后,产生的智能感知效果:

上图中,自动提示了map的几乎全部方法、事件、属性,选择某一个提示条目后,还有具体的中文说明,是不是方便多了?如果你对此感兴趣,不妨按照下面的步骤试一下。
一、 新建一个普通的空白网站
我们需要先建一个网站项目,把百度地图正常显示出来,然后开始使用智能感知功能编写代码,用VS新建一个网站非常简单,如果你以前用的其他IDE,按照下面的步骤一步一步做下去,很容易上手。
1. 新建空白网站
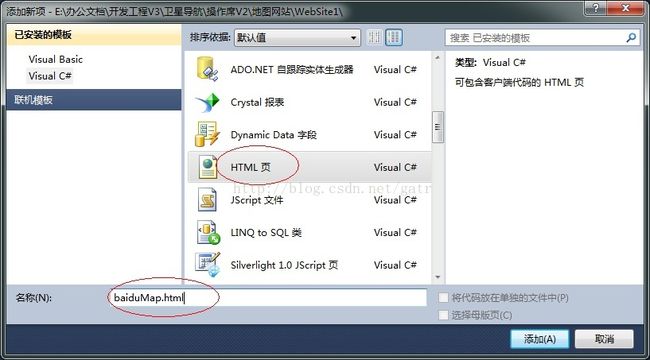
打开VS2010,新建一个空白网站,如下图:


2. 创建地图载体网页
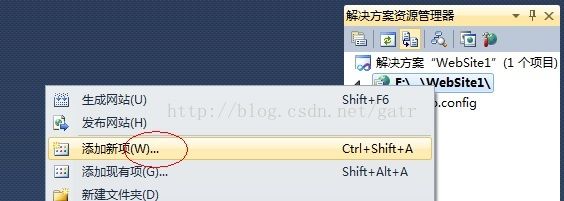
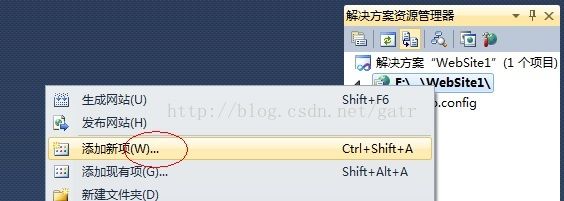
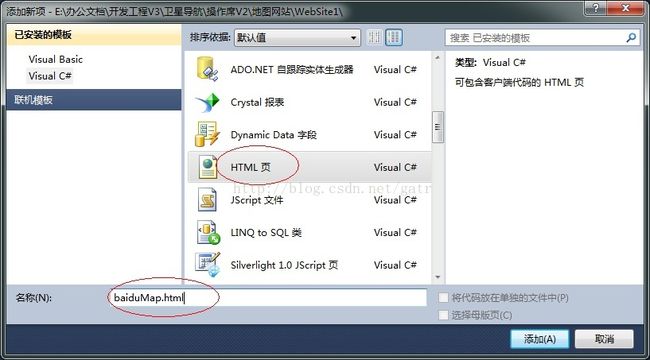
为了加载百度地图,需要添加一个html文件,在项目上(不是解决方案上,是下图的“E:\...\WebSite1”上)按右键,从弹出菜单中选择“添加新项”来新建一个html文件:


添加好html文件后,将该文件作为网站起始页面,便于调试,在新添加的html文件上按右键,从弹出菜单中选择“设为起始页”:

3. 新建脚本文件
单独新建一个脚本文件,用于编写代码,为此,参照添加html文件的方法添加一个js文件:

4. 添加对该脚本文件的引用
把刚添加的js文件链接到网页里面,既可以直接在网页里写,也可以在项目里面按住js文件,然后拖到html文件的
节点下面,建议使用后者,方便,链接后HTML文件相关部分内容如下:
<br>
<p><a href="http://img.e-com-net.com/image/info8/ccc8336f94a34f19bbe280b76cb92e8a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ccc8336f94a34f19bbe280b76cb92e8a.jpg" alt="对百度地图API实现智能感知_第10张图片" width="578" height="225" style="border:1px solid black;"></a><br></p>
<p></p>
<p><strong>5. 创建地图容器div</strong></p>
<p>在body节点里面增加一个div,用于加载地图,id就取名为mapdiv吧:</p>
<a href="http://img.e-com-net.com/image/info8/267527040eac4c95bcc503bbc7999d10.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/267527040eac4c95bcc503bbc7999d10.jpg" alt="对百度地图API实现智能感知_第11张图片" width="585" height="236" style="border:1px solid black;"></a>
<br>
<p><strong>6. 设置div样式</strong></p>
<p>本人喜欢将css和js单独写到一个文件里面,这样条理清晰,还可以减少页面回传等数据量,这里沿用这一习惯,新建一个css文件,并链接进来:</p>
<a href="http://img.e-com-net.com/image/info8/962feddac2c94d24b3ddc54f64cc3f4f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/962feddac2c94d24b3ddc54f64cc3f4f.jpg" alt="对百度地图API实现智能感知_第12张图片" width="650" height="355" style="border:1px solid black;"></a>
<br>
<p><a href="http://img.e-com-net.com/image/info8/2f0ad988762b4c68ab419cdece6a4f81.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f0ad988762b4c68ab419cdece6a4f81.jpg" alt="对百度地图API实现智能感知_第13张图片" width="627" height="232" style="border:1px solid black;"></a><br></p>
<p></p>
<p>链接CSS文件也建议直接拖进去,打开css文件,把样式添加进去:</p>
<p> </p>
<p><span style="color:#800000;">body</span>, <span style="color:#800000;"> html</span>, <span style="color:#800000;">#mapdiv</span></p>
<p>{</p>
<p> <span style="color:#FF0000;">width</span>: <span style="color:#0000FF;"> 100%</span>;</p>
<p> <span style="color:#FF0000;">height</span>: <span style="color:#0000FF;"> 100%</span>;</p>
<p> <span style="color:#FF0000;">overflow</span>: <span style="color:#0000FF;"> hidden</span>;</p>
<p> <span style="color:#FF0000;">margin</span>: <span style="color:#0000FF;"> 0</span>;</p>
<p> </p>
<p>}</p>
<p><strong>7. 添加百度地图接口的引用</strong></p>
<p>注意,请使用你自己的key代替下面的<strong><span style="color:#0000FF;">YouKey</span></strong>:</p>
<p><span style="color:#0000FF;"><</span><span style="color:#800000;">script</span><span style="color:#FF0000;">src</span><span style="color:#0000FF;">="http://api.map.baidu.com/api?v=2.0&ak=<strong>YouKey</strong>"</span><span style="color:#FF0000;">type</span><span style="color:#0000FF;">="text/javascript"></</span><span style="color:#800000;">script</span><span style="color:#0000FF;">></span>,当然,你还可以使用回调函数实现异步加载,这是具体开发范畴了,在此不在赘述。</p>
<p>需要强调的是:<strong>该引用必须在我们自己的js文件前面</strong>,效果如下:</p>
<p><span style="color:#0000FF;"><</span><span style="color:#800000;">head</span><span style="color:#0000FF;">></span></p>
<p> <span style="color:#0000FF;"><</span><span style="color:#800000;">title</span><span style="color:#0000FF;">></span>百度地图智能感知<span style="color:#0000FF;"></</span><span style="color:#800000;">title</span><span style="color:#0000FF;">></span></p>
<p> <span style="color:#0000FF;"><</span><span style="color:#800000;">script</span><span style="color:#FF0000;">src</span><span style="color:#0000FF;">="http://api.map.baidu.com/api?v=2.0&ak=YouKey"</span><span style="color:#FF0000;">type</span><span style="color:#0000FF;">="text/javascript"></</span><span style="color:#800000;">script</span><span style="color:#0000FF;">></span></p>
<p> <span style="color:#0000FF;"><</span><span style="color:#800000;">script</span><span style="color:#FF0000;">src</span><span style="color:#0000FF;">="baiduMap.js"</span><span style="color:#FF0000;">type</span><span style="color:#0000FF;">="text/javascript"></</span><span style="color:#800000;">script</span><span style="color:#0000FF;">></span></p>
<p> <span style="color:#0000FF;"><</span><span style="color:#800000;">link</span><span style="color:#FF0000;">href</span><span style="color:#0000FF;">="StyleSheet.css"</span><span style="color:#FF0000;">rel</span><span style="color:#0000FF;">="stylesheet"</span><span style="color:#FF0000;">type</span><span style="color:#0000FF;">="text/css"</span> <span style="color:#0000FF;">/></span></p>
<p><span style="color:#0000FF;"></</span><span style="color:#800000;">head</span><span style="color:#0000FF;">></span></p>
<p>再次强调,上图中,对百度API的引用应该在baiduMap.js前面,顺序很重要!</p>
<p><strong>8. 加载百度地图</strong></p>
<p>打开baiduMap.js文件,编写js代码,加载地图:</p>
<p>window.onload = <span style="color:#0000FF;">function</span> ()</p>
<p>{</p>
<p> <span style="color:#0000FF;">var</span> map = <span style="color:#0000FF;"> new</span> BMap.Map(<span style="color:#800000;">"mapdiv"</span>);</p>
<p> map.centerAndZoom(<span style="color:#0000FF;">new</span>BMap.Point(119.90478515625, 28.4759344262724), 10);</p>
<p>};</p>
<p>至此,开发一个标准的网站项目完成,我们运行一下网站,可以看到百度地图正常加载了。</p>
<br>
<p><a href="http://img.e-com-net.com/image/info8/328b32d5a2884b7195c48b620410165a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/328b32d5a2884b7195c48b620410165a.jpg" alt="对百度地图API实现智能感知_第14张图片" width="502" height="392" style="border:1px solid black;"></a><br></p>
<p></p>
<p><strong>二、 实现智能感知</strong></p>
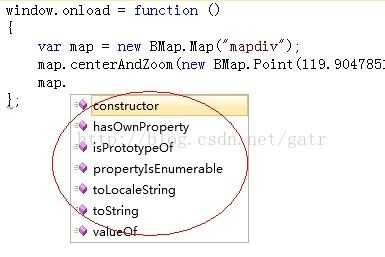
<p>在完成了网站准备工作后,我们开始编写程序了,打开js文件,我们看看系统原有的提示效果如下:</p>
<p><a href="http://img.e-com-net.com/image/info8/6aa074d43e7f4425bda906e95d749735.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6aa074d43e7f4425bda906e95d749735.jpg" alt="对百度地图API实现智能感知_第15张图片" width="385" height="257" style="border:1px solid black;"></a><br></p>
<p></p>
<p></p>
<p>虽然我们知道变量map有大量的方法/事件/属性,但VS却不知道这些,当然,也就无法智能感知了,只能提示几个几乎没有意义的选项,如果这样开发,后续工作量相当大,接下来,开始进入正题,实现智能感知。</p>
<p><strong>1. 添加智能感知所需文档</strong></p>
<p>下载智能感知文档(下载提示文档),解压缩后,我们真正需要的是两个文件:mapAttach.js和mapPromptDoc.js,把这两个文件都添加到项目里面去:</p>
<a href="http://img.e-com-net.com/image/info8/3d8e89df6cd745a588e97962e8c88b84.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3d8e89df6cd745a588e97962e8c88b84.jpg" alt="对百度地图API实现智能感知_第16张图片" width="508" height="224" style="border:1px solid black;"></a>
<br>
<p></p>
<p><strong>2. 添加mapAttach.js引用</strong></p>
<p>把mapAttach.js链接到html文件里面,注意,<strong>该文件必须在百度链接引用的前面</strong>:</p>
<p><span style="color:#0000FF;"><</span><span style="color:#800000;">head</span><span style="color:#0000FF;">></span></p>
<p><span style="color:#0000FF;"><</span><span style="color:#800000;">title</span><span style="color:#0000FF;">></span>百度地图智能感知<span style="color:#0000FF;"></</span><span style="color:#800000;">title</span><span style="color:#0000FF;">></span></p>
<p><strong><span><!--</span><span>注意</span><span>:mapAttach.js</span><span>必须在百度地图接口前面</span><span>,</span><span>前后顺序非常重要</span><span> --></span></strong></p>
<p> <span style="color:#0000FF;"><</span><span style="color:#800000;">script</span><span style="color:#FF0000;">src</span><span style="color:#0000FF;">="mapAttach.js"</span><span style="color:#FF0000;">type</span><span style="color:#0000FF;">="text/javascript"></</span><span style="color:#800000;">script</span><span style="color:#0000FF;">></span></p>
<p> <span style="color:#0000FF;"><</span><span style="color:#800000;">script</span><span style="color:#FF0000;">src</span><span style="color:#0000FF;">="http://api.map.baidu.com/api?v=2.0&ak=YouKey"</span><span style="color:#FF0000;">type</span><span style="color:#0000FF;">="text/javascript"></</span><span style="color:#800000;">script</span><span style="color:#0000FF;">></span></p>
<p> <span style="color:#0000FF;"><</span><span style="color:#800000;">script</span><span style="color:#FF0000;">src</span><span style="color:#0000FF;">="baiduMap.js"</span><span style="color:#FF0000;">type</span><span style="color:#0000FF;">="text/javascript"></</span><span style="color:#800000;">script</span><span style="color:#0000FF;">></span></p>
<p> <span style="color:#0000FF;"><</span><span style="color:#800000;">link</span><span style="color:#FF0000;">href</span><span style="color:#0000FF;">="StyleSheet.css"</span><span style="color:#FF0000;">rel</span><span style="color:#0000FF;">="stylesheet"</span><span style="color:#FF0000;">type</span><span style="color:#0000FF;">="text/css"</span> <span style="color:#0000FF;">/></span></p>
<p><span style="color:#0000FF;"></</span><span style="color:#800000;">head</span><span style="color:#0000FF;">></span></p>
<p> </p>
<p><strong>3. 添加对提示文档的引用</strong></p>
<p>打开baiduMap.js,添加对提示文档的引用,用鼠标按住mapPromptDoc.js文件,拖到baiduMap.js上面,会自动创建引用,注意,该提示文档仅仅是给VS看的,千万不能添加到html里面去:</p>
<p> </p>
<p><span>///<reference path="mapPromptDoc.js" /></span></p>
<p>window.onload = <span style="color:#0000FF;">function</span> ()</p>
<p>{</p>
<p> <span style="color:#0000FF;">var</span> map = <span style="color:#0000FF;"> new</span> BMap.Map(<span style="color:#800000;">"mapdiv"</span>);</p>
<p> map.centerAndZoom(<span style="color:#0000FF;">new</span>BMap.Point(119.90478515625, 28.4759344262724), 10); </p>
<p>};</p>
<p> </p>
<p>从上面的代码可以看出,对该文件的引用语句本质上是被注释掉了,也就是不会真正运行,只是告诉VS2010,从这里提取提示信息。</p>
<p><strong>4. 更新提示信息</strong></p>
<p>确保当前编辑窗口是baiduMap.js,打开菜单编辑→IntelliSence→更新JScript Intellisence,或者直接按快捷键Ctrl+Shift+J:</p>
<p><a href="http://img.e-com-net.com/image/info8/96610e36ae7e4d99b354df0f5850d0ab.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/96610e36ae7e4d99b354df0f5850d0ab.jpg" alt="对百度地图API实现智能感知_第17张图片" width="650" height="435" style="border:1px solid black;"></a><br></p>
<p></p>
<p>现在,我们再次测试一下,输入map和小数点后,提示情况变成了:</p>
<a href="http://img.e-com-net.com/image/info8/0edbcec62f5f486abaee38a522ccc322.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0edbcec62f5f486abaee38a522ccc322.jpg" alt="对百度地图API实现智能感知_第18张图片" width="626" height="308" style="border:1px solid black;"></a>
<br>
<p></p>
<p>从上图可以看出,在我们输入变量名称和小数点后,自动提示了百度地图控件的各种方法、属性,选择某个方法后,还有中文的解释,是不是方便多了?</p>
<p><strong>三、 其他一些技巧</strong></p>
<p><strong>1. 全局变量</strong></p>
<p>为了使用方便,我们往往需要设置一些全局变量,而VS的智能感知是根据赋值时判断类型的,因此,全局变量必须在定义时就赋值,而此时,百度地图还没有加载呢,赋值必然报错,为解决这个问题,我做了一个附加的js文件,就是前面的的mapAttach.js,里面定义了百度地图常用的函数,待百度地图接口加载后,会自动覆盖,这也是为什么我强调mapAttach.js必须在百度接口前面引用的原因,通过这样处理,我们就可以给全局变量赋值了,既达到了智能感知的目的,又不会报错:</p>
<p><span>///<reference path="mapPromptDoc.js" /></span></p>
<p><span style="color:#0000FF;">var</span> map = <span style="color:#0000FF;"> new</span>BMap.Map();<span>//</span><span>模拟赋值</span></p>
<p>window.onload = <span style="color:#0000FF;">function</span> ()</p>
<p>{</p>
<p> map = <span style="color:#0000FF;">new</span>BMap.Map();<span>//</span><span>真正赋值</span></p>
<p> map.centerAndZoom(<span style="color:#0000FF;">new</span>BMap.Point(119.90478515625, 28.4759344262724), 10);</p>
<p>};</p>
<p> </p>
<p>在使用该变量前,必须真正赋值。</p>
<p><strong>2. 添加事件</strong></p>
<p>百度地图有很多事件,标准写法是:</p>
<p> </p>
<p> map.addEventListener(<span style="color:#800000;">"click"</span>,<span style="color:#0000FF;">function</span>(type)</p>
<p> {</p>
<p> });</p>
<p>以上方法给百度地图增加了单击事件,但事件名称<span style="color:#800000;">"click"</span>是字符串,要靠死记硬背,为解决这一个问题,我在mapAttach.js里面把事件名称都罗列出来了,可以直接使用,如:</p>
<p>map.addEventListener(BMapEventName.click,<span style="color:#0000FF;">function</span> (type)</p>
<p> {</p>
<p> });</p>
<p>当然,罗列的事件名称也支持智能感知:</p>
<p><a href="http://img.e-com-net.com/image/info8/e4dba9579d904c8dae3393aa74589128.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e4dba9579d904c8dae3393aa74589128.jpg" alt="对百度地图API实现智能感知_第19张图片" width="645" height="333" style="border:1px solid black;"></a><br> 其他各种控件用到的事件名称也都有了,有兴趣的话你可以看看mapAttach.js源文件。<br></p>
<p><strong>四、 结束语</strong></p>
<p>在html文件里面引用顺序不能错,依次是mapAttach.js、百度接口、自己的js文件,mapPromptDoc.js是给IDE看的,千万不能引用到页面里去。</p>
<p>以上是本人自己为了开发方便偷懒做的东西,由于技术水平有限,时间紧,必然有大量不完善甚至错误的地方,望谅,你也可以打两个js文件自行完善,当然,如果百度官方能出一个提示文档,那就太好了:权威、全面,让我们一起期待!!!</p>
<br>
<br>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1304817991464030208"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(JavaScript,jQuery)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1903150050603757568.htm"
title="探究Three.js中模型移动与旋转的交互逻辑" target="_blank">探究Three.js中模型移动与旋转的交互逻辑</a>
<span class="text-muted">Front_Yue</span>
<a class="tag" taget="_blank" href="/search/3D%E6%8A%80%E6%9C%AF%E5%AE%9E%E8%B7%B5%E6%8C%87%E5%8D%97/1.htm">3D技术实践指南</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/three.js/1.htm">three.js</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a>
<div>前言Three.js作为一个功能强大的JavaScript3D库,极大地简化了在网页上创建和展示3D图形的过程。它在游戏开发、产品展示、虚拟现实等众多领域都被广泛应用。通过Three.js,开发者能够轻松创建出复杂的三维场景和交互性强的3D应用,为用户带来沉浸式的体验。一、模型移动的交互逻辑实现(一)键盘控制模型移动利用键盘事件来控制模型在三维空间中的位置移动,是一种常见且便捷的交互方式。以下为具</div>
</li>
<li><a href="/article/1903149797905330176.htm"
title="从零开始:使用原生JS打造简易飞机大战游戏" target="_blank">从零开始:使用原生JS打造简易飞机大战游戏</a>
<span class="text-muted">西域情歌</span>
<div>本文还有配套的精品资源,点击获取简介:在本教程中,我们将探讨如何利用原生JavaScript的特性,包括事件处理、DOM操作、定时器和音频处理,来构建一个基础的“飞机大战”游戏。该游戏的核心元素包括玩家飞机、敌机、子弹和碰撞检测,它们通过HTML和CSS展现在页面上。通过编写JavaScript脚本,我们实现游戏对象的创建与状态管理,响应用户的键盘和点击事件,更新游戏内容,并通过定时器维护游戏循环</div>
</li>
<li><a href="/article/1903146519456968704.htm"
title="selectpicker.js 下拉框多选控件的属性和方法" target="_blank">selectpicker.js 下拉框多选控件的属性和方法</a>
<span class="text-muted">草木红</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a>
<div>中文网:https://www.bootstrapselect.cn/index.htmgithub:https://github.com/snapappointments/bootstrap-select需要用到的js和css(按顺序引用):bootstrap.min.cssbootstrap-select.cssjquery.min.jsbootstrap.min.jsbootstrap-se</div>
</li>
<li><a href="/article/1903141222185234432.htm"
title="React 18 如何定义变量,及赋值 与渲染" target="_blank">React 18 如何定义变量,及赋值 与渲染</a>
<span class="text-muted">痴心阿文</span>
<a class="tag" taget="_blank" href="/search/React/1.htm">React</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>React18中,定义变量、赋值和渲染的方式因变量的用途和作用域不同而有所差异,下面为你详细介绍不同场景下的实现方法。1.函数组件内定义普通变量在函数组件里,你可以像在普通JavaScript函数中一样定义变量,并且这些变量会在每次组件重新渲染时重新创建。importReactfrom'react';constMyComponent=()=>{//定义普通变量并赋值constmessage='He</div>
</li>
<li><a href="/article/1903138952362127360.htm"
title="使用Three.js渲染器创建炫酷3D场景" target="_blank">使用Three.js渲染器创建炫酷3D场景</a>
<span class="text-muted">Front_Yue</span>
<a class="tag" taget="_blank" href="/search/3D%E6%8A%80%E6%9C%AF%E5%AE%9E%E8%B7%B5%E6%8C%87%E5%8D%97/1.htm">3D技术实践指南</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/three.js/1.htm">three.js</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a>
<div>引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读</div>
</li>
<li><a href="/article/1903115499265388544.htm"
title="04.文本标签" target="_blank">04.文本标签</a>
<span class="text-muted">龙哥带你学编程</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、文本简介1、页面组成元素1)以淘宝购物官网为例,分析网页:在淘宝购物官网的首页上,我们可以看到它是由超链接,文字,图片等元素构成。2)页面组成元素①一个静态页面绝大部分由以下四种元素组成:文本图片超链接音频和视频②思考:符合以下特点的网页是静态还是动态页面?带有音频和视频带有flash动画带有css动画带有JavaScript特效不是。动态页面和静态页面区别在于:是否用到了后端技术,以及是否与</div>
</li>
<li><a href="/article/1903075262237569024.htm"
title="9种JavaScript数组去重的高阶方法" target="_blank">9种JavaScript数组去重的高阶方法</a>
<span class="text-muted">2501_90226133</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>给定一个数组[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]去除重复项。letarr=[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]1、利用对象的key唯一众所周知,对象的key不可重复,否则后者将覆盖前者。利用该特性</div>
</li>
<li><a href="/article/1903073090431152128.htm"
title="Ark-TS 语言:鸿蒙生态的高效开发利器,让我们用大白话说一说" target="_blank">Ark-TS 语言:鸿蒙生态的高效开发利器,让我们用大白话说一说</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/harmonyos-next/1.htm">harmonyos-next</a>
<div>Ark-TS(华为专门为鸿蒙系统——就是华为自己的手机、平板、智能设备操作系统——设计的编程语言,基于TypeScript,一种比普通JavaScript更严格、能减少错误的语言)是鸿蒙应用开发的主力工具。它就像给开发者配备了一套趁手的工具包,让写代码又快又稳。简单来说,Ark-TS有几个厉害的地方:静态类型检查(写代码时必须给变量指定类型,比如数字、文字,这样电脑能在运行前就发现类型错误,避免程</div>
</li>
<li><a href="/article/1903070434291675136.htm"
title="单例模式实现" target="_blank">单例模式实现</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>一、是什么单例模式(SingletonPattern):创建型模式,提供了一种创建对象的最佳方式,这种模式涉及到一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建在应用程序运行期间,单例模式只会在全局作用域下创建一次实例对象,让所有需要调用的地方都共享这一单例对象,如下图所示:二、实现在javascript中,实现一个单例模式可以用一个变量来标志当前的类已经创建过对象,如果下次获取当</div>
</li>
<li><a href="/article/1903063651842060288.htm"
title="JavaScript HTML DOM 节点列表" target="_blank">JavaScript HTML DOM 节点列表</a>
<span class="text-muted">宇哥资料</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>NodeList对象是一个从文档中获取的节点列表(集合)。NodeList对象类似HTMLCollection对象。一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是NodeList对象,而不是HTMLCollection对象。所有浏览器的childNodes属性返回的是NodeList对象。大部分浏览器的querySelectorAll()返回NodeLis</div>
</li>
<li><a href="/article/1903062518021025792.htm"
title="js知识点-拓展运算符和剩余运算符" target="_blank">js知识点-拓展运算符和剩余运算符</a>
<span class="text-muted">lmryBC49</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>概述在现代JavaScript开发中,ES6引入的拓展运算符(SpreadOperator)和剩余运算符(RestOperator)让代码更加简洁和灵活。无论是数组、对象的拆分与合并,还是函数参数的处理,这两个运算符都是非常实用的工具。拓展运算符1.什么是拓展运算符?拓展运算符(SpreadOperator)由三个连续的点...表示,用于将一个可迭代对象(例如数组、字符串等)展开成多个元素。拓展运</div>
</li>
<li><a href="/article/1903050152067788800.htm"
title="Vue.js 性能优化:虚拟 DOM 与虚拟滚动" target="_blank">Vue.js 性能优化:虚拟 DOM 与虚拟滚动</a>
<span class="text-muted">vvilkim</span>
<a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO</div>
</li>
<li><a href="/article/1903044105169072128.htm"
title="用python执行js代码:PyExecJS库详解" target="_blank">用python执行js代码:PyExecJS库详解</a>
<span class="text-muted">数据知道</span>
<a class="tag" taget="_blank" href="/search/2025%E5%B9%B4%E7%88%AC%E8%99%AB%E5%92%8C%E9%80%86%E5%90%91%E6%95%99%E7%A8%8B/1.htm">2025年爬虫和逆向教程</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E9%87%87%E9%9B%86/1.htm">数据采集</a><a class="tag" taget="_blank" href="/search/nodejs/1.htm">nodejs</a>
<div>更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.介绍和安装1.1PyExecJS介绍1.2安装JavaScript运行时1.3安装PyExecJS2.PyExecJS的基本使用2.1执行简单的JavaScript代码2.2使用外部JavaScript文件2.3先编译、后调用2.4传递参数和获取返回值3.PyExecJS的高级功能3.1指定JavaScript运行时3.2处理异步JavaSc</div>
</li>
<li><a href="/article/1903035030670733312.htm"
title="$.ajax()方法详解" target="_blank">$.ajax()方法详解</a>
<span class="text-muted">小二爱编程·</span>
<a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>jquery中的ajax方法参数总是记不住,这里记录一下。目录1.url2.type3.timeout4.async5.cache6.data7.dataType8.beforeSend9.complete10.success11.error12.contentType13.dataFilter14.dataFilter15.global16.ifModified17.jsonp18.userna</div>
</li>
<li><a href="/article/1903032506702163968.htm"
title="JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库" target="_blank">JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库</a>
<span class="text-muted">瑞致网络</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:</div>
</li>
<li><a href="/article/1903030992545837056.htm"
title="5-1 使用ECharts将MySQL数据库中的数据可视化" target="_blank">5-1 使用ECharts将MySQL数据库中的数据可视化</a>
<span class="text-muted">上课的牛马</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%9E%E8%AE%AD/1.htm">实训</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt</div>
</li>
<li><a href="/article/1903030101478535168.htm"
title="计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)" target="_blank">计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)</a>
<span class="text-muted">毅铭科技</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:</div>
</li>
<li><a href="/article/1903015207043657728.htm"
title="前端面试:[React] Recoil 里面 selector 支持哪些参数?" target="_blank">前端面试:[React] Recoil 里面 selector 支持哪些参数?</a>
<span class="text-muted">returnShitBoy</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a>
<div>在Recoil中,selector用于派生状态并可以通过传递不同的参数来实现更强大的功能。创建selector时,可以传入以下参数:1.key类型:string描述:是selector的唯一标识符。每个selector和atom都必须有一个唯一的key,否则会抛出错误。这个key用于在Recoil状态树中进行识别。示例:javascriptconstmySelector=selector({key</div>
</li>
<li><a href="/article/1903004853030940672.htm"
title="使用Three.js渲染器创建炫酷3D场景" target="_blank">使用Three.js渲染器创建炫酷3D场景</a>
<span class="text-muted"></span>
<div>引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读</div>
</li>
<li><a href="/article/1902997655034851328.htm"
title="用Babel操作AST实现JavaScript代码的自动化生成与转换" target="_blank">用Babel操作AST实现JavaScript代码的自动化生成与转换</a>
<span class="text-muted"></span>
<div>目录目录环境搭建代码:修改AST的逻辑重命名函数名重命名变量并修改变量值函数调用替换控制流扁平化还原删除未使用的变量对象属性简化条件表达式优化表达式还原环境搭建安装环境npminstall@babel/parser@babel/traverse@babel/generator@babel/typesast转换的代码框架constfs=require('fs');constvm=require('n</div>
</li>
<li><a href="/article/1902929683826143232.htm"
title="Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解" target="_blank">Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解</a>
<span class="text-muted">还是鼠鼠</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a>
<div>目录Node.js格式化时间的两种做法:内置方法与npm包1.使用JavaScript内置方法格式化时间示例:使用Date对象格式化时间运行程序示例输出原理解析2.使用npm包moment进行时间格式化安装moment示例:使用moment格式化时间运行程序示例输出原理解析3.两种方法的对比4.结论在Node.js开发中,格式化时间是一个常见的需求。例如,将时间格式化为YYYY-MM-DDHH:m</div>
</li>
<li><a href="/article/1902910387926396928.htm"
title="JavaScript 中的性能优化:从基础到高级技巧" target="_blank">JavaScript 中的性能优化:从基础到高级技巧</a>
<span class="text-muted">lina_mua</span>
<a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%85%A5/1.htm">深入</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优</div>
</li>
<li><a href="/article/1902874323593523200.htm"
title="JavaScript 模块化语法 import、export详解" target="_blank">JavaScript 模块化语法 import、export详解</a>
<span class="text-muted">qq39138814</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>JavaScript模块化语法import、export详解1.为什么需要模块化?在JavaScript早期,所有代码都是写在一个全局作用域中,这样做的问题是:变量污染:所有变量、函数都是全局的,容易互相干扰。文件依赖管理困难:多个JS文件之间的依赖关系混乱,难以维护。代码复用困难:无法方便地拆分和复用代码。为了解决这些问题,模块化方案应运而生。2.JavaScript模块化的发展2.1早期的模块</div>
</li>
<li><a href="/article/1902863601631293440.htm"
title="JavaScript对象全解析:从宿主到内置,深入理解对象分类" target="_blank">JavaScript对象全解析:从宿主到内置,深入理解对象分类</a>
<span class="text-muted">码农的时光故事</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>一、JavaScript对象全景图JavaScript对象系统远比表面看起来复杂,我们可以将其分为以下五大类:类别描述示例宿主对象由运行环境提供的对象(如浏览器中的DOM)window、document固有对象标准规定随运行时自动创建的基础对象Array、Date原生对象通过内置构造器创建的特权对象newArray()、newMap()普通对象用户创建的常规对象{}、newObject()特殊行为</div>
</li>
<li><a href="/article/1902838751143456768.htm"
title="ROS CDK魔法书:建立你的游戏王国(JavaScript篇)" target="_blank">ROS CDK魔法书:建立你的游戏王国(JavaScript篇)</a>
<span class="text-muted">阿里云CloudOps</span>
<a class="tag" taget="_blank" href="/search/%E8%B5%84%E6%BA%90%E7%BC%96%E6%8E%92/1.htm">资源编排</a><a class="tag" taget="_blank" href="/search/ROS/1.htm">ROS</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E4%BA%91/1.htm">阿里云</a><a class="tag" taget="_blank" href="/search/ROS/1.htm">ROS</a><a class="tag" taget="_blank" href="/search/CDK/1.htm">CDK</a>
<div>引言在虚拟游戏的世界里,数字化的乐趣如同流动的音符,谱写着无数玩家的共同回忆。而在这片充满创意与冒险的乐园中,您的使命就是将独特的游戏体验与丰富的技术知识相结合,打造出令人难以忘怀的作品。当面对如何实现这一宏伟蓝图时,您或许会想:如何将一款简单而富有趣味的游戏部署到云端,使更多玩家共享这份乐趣?别担心,现在您手中握有一把开启无限可能的大门钥匙——阿里云资源编排服务(ResourceOrchestr</div>
</li>
<li><a href="/article/1902831060962570240.htm"
title="leetcode刷题(javaScript)——栈、单调栈相关场景题总结" target="_blank">leetcode刷题(javaScript)——栈、单调栈相关场景题总结</a>
<span class="text-muted">三月的一天</span>
<a class="tag" taget="_blank" href="/search/Leetcode%E5%88%B7%E9%A2%98%E6%8A%80%E5%B7%A7%E6%80%BB%E7%BB%93/1.htm">Leetcode刷题技巧总结</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>在LeetCode刷题中,栈是一个常用的数据结构,可以帮助解决很多问题。以下是一些需要使用栈的方法,以及单调栈的应用场景:栈的使用技巧:栈常用于解决与括号匹配相关的问题,如括号序列的有效性、最长有效括号等。栈也常用于解决逆波兰表达式、表达式求值等与计算相关的问题。栈可以用于解决深度优先搜索(DFS)中的回溯问题,如组合、排列等。栈还可以用于解决某些需要“后进先出”(LIFO)特性的问题,如某些遍历</div>
</li>
<li><a href="/article/1902806571113574400.htm"
title="Node.js技术原理分析系列6——基于 V8 封装一个自己的 JavaScript 运行时" target="_blank">Node.js技术原理分析系列6——基于 V8 封装一个自己的 JavaScript 运行时</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AFnode.js/1.htm">前端node.js</a>
<div>Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。Node.js是基于ChromeV8引擎构建的,专为高性能、高并发的网络应用而设计,广泛应用于构建服务器端应用程序、网络应用、命令行工具等。本系列将分为9篇文章为大家介绍Node.js技术原理:从调试能力分析到内置模块新增,从性能分析工具perf_hooks的用法到ChromeD</div>
</li>
<li><a href="/article/1902759434283708416.htm"
title="python函数支持哪些参数类型_Python函数的几种参数类型" target="_blank">python函数支持哪些参数类型_Python函数的几种参数类型</a>
<span class="text-muted">weixin_39965283</span>
<div>以下代码均以Python3为基础理解。初识Python函数大部分常见的语言如C、Java、PHP、C#、JavaScript等属于C系语言,Python不属于他们中的一员(ruby亦然)。在这些语言中,Python也属于比较新奇的一派,就函数来说,它没有大括号,用def关键字定义一个函数,定义后用:然后换行tab指定函数函数的范围,当然也不存在什么分号。作为一个函数,那个它肯定是有参数的,Pyth</div>
</li>
<li><a href="/article/1902756787665301504.htm"
title="TypeScript模块 vs JavaScript模块:现代化开发的模块化之道" target="_blank">TypeScript模块 vs JavaScript模块:现代化开发的模块化之道</a>
<span class="text-muted">念九_ysl</span>
<a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a>
<div>一、模块化开发的重要性在当今前端开发领域,模块化已成为构建可维护、可扩展应用程序的基石。无论是小型项目还是企业级应用,良好的模块化设计都能显著提升代码的可读性和复用性。让我们通过一个简单对比示例开始:JavaScript实现://math.jsexportfunctionadd(a,b){returna+b}//app.jsimport{add}from'./math.js';console.lo</div>
</li>
<li><a href="/article/1902752749120974848.htm"
title="深入理解Ajax原理" target="_blank">深入理解Ajax原理</a>
<span class="text-muted">lfsf802</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%8A%80%E6%9C%AF/1.htm">前端技术</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/xmlhttprequest/1.htm">xmlhttprequest</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/asynchronous/1.htm">asynchronous</a>
<div>1.概念ajax的全称是AsynchronousJavaScriptandXML,其中,Asynchronous是异步的意思,它有别于传统web开发中采用的同步的方式。2.理解同步异步异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。举个例子来说同步和异步,同步就好像我们买楼一次性支付,而异步就是买楼分期付款。所以</div>
</li>
<li><a href="/article/8.htm"
title="LeetCode[Math] - #66 Plus One" target="_blank">LeetCode[Math] - #66 Plus One</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a>
<div>原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组</div>
</li>
<li><a href="/article/135.htm"
title="JQuery中$.ajax()方法参数详解" target="_blank">JQuery中$.ajax()方法参数详解</a>
<span class="text-muted">AILIKES</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div>url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局</div>
</li>
<li><a href="/article/262.htm"
title="JConsole & JVisualVM远程监视Webphere服务器JVM" target="_blank">JConsole & JVisualVM远程监视Webphere服务器JVM</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/JVisualVM/1.htm">JVisualVM</a><a class="tag" taget="_blank" href="/search/JConsole/1.htm">JConsole</a><a class="tag" taget="_blank" href="/search/Webphere/1.htm">Webphere</a>
<div> JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18</div>
</li>
<li><a href="/article/389.htm"
title="自定义annotation" target="_blank">自定义annotation</a>
<span class="text-muted">120153216</span>
<a class="tag" taget="_blank" href="/search/annotation/1.htm">annotation</a>
<div>Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源</div>
</li>
<li><a href="/article/516.htm"
title="CentOS 5/6.X 使用 EPEL YUM源" target="_blank">CentOS 5/6.X 使用 EPEL YUM源</a>
<span class="text-muted">2002wmj</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#</div>
</li>
<li><a href="/article/643.htm"
title="在SQLSERVER中查找缺失和无用的索引SQL" target="_blank">在SQLSERVER中查找缺失和无用的索引SQL</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
</div>
</li>
<li><a href="/article/770.htm"
title="Spring3 MVC 笔记(二) —json+rest优化" target="_blank">Spring3 MVC 笔记(二) —json+rest优化</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/Spring3+MVC/1.htm">Spring3 MVC</a>
<div>接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
</div>
</li>
<li><a href="/article/897.htm"
title="替换“\”的时候报错Unexpected internal error near index 1 \ ^" target="_blank">替换“\”的时候报错Unexpected internal error near index 1 \ ^</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E2%80%9C%5C%E6%9B%BF%E6%8D%A2%E2%80%9D/1.htm">“\替换”</a>
<div>发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*</div>
</li>
<li><a href="/article/1024.htm"
title="POJ 1035 Spell checker(哈希表)" target="_blank">POJ 1035 Spell checker(哈希表)</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E6%9A%B4%E5%8A%9B%E6%B1%82%E8%A7%A3--%E5%93%88%E5%B8%8C%E8%A1%A8/1.htm">暴力求解--哈希表</a>
<div>/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =</div>
</li>
<li><a href="/article/1151.htm"
title="通过原型实现javascript Array的去重、最大值和最小值" target="_blank">通过原型实现javascript Array的去重、最大值和最小值</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/array/1.htm">array</a><a class="tag" taget="_blank" href="/search/prototype/1.htm">prototype</a>
<div>用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le</div>
</li>
<li><a href="/article/1278.htm"
title="UIWebView实现https双向认证请求" target="_blank">UIWebView实现https双向认证请求</a>
<span class="text-muted">bewithme</span>
<a class="tag" taget="_blank" href="/search/UIWebView/1.htm">UIWebView</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/Objective-C/1.htm">Objective-C</a>
<div>
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知</div>
</li>
<li><a href="/article/1405.htm"
title="NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)" target="_blank">NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a>
<div>3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中</div>
</li>
<li><a href="/article/1532.htm"
title="各数据库分页sql备忘" target="_blank">各数据库分页sql备忘</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E9%A1%B5/1.htm">分页</a>
<div>ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_</div>
</li>
<li><a href="/article/1659.htm"
title="【Scala七】Scala核心一:函数" target="_blank">【Scala七】Scala核心一:函数</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法</div>
</li>
<li><a href="/article/1786.htm"
title="了解GHC的factorial编译过程" target="_blank">了解GHC的factorial编译过程</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/haskell/1.htm">haskell</a>
<div>GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类</div>
</li>
<li><a href="/article/1913.htm"
title="Java-Collections Framework学习与总结-LinkedHashMap" target="_blank">Java-Collections Framework学习与总结-LinkedHashMap</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/LinkedHashMap/1.htm">LinkedHashMap</a>
<div> 前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
</div>
</li>
<li><a href="/article/2040.htm"
title="读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory" target="_blank">读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/abstract/1.htm">abstract</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的</div>
</li>
<li><a href="/article/2167.htm"
title="压暗面部高光" target="_blank">压暗面部高光</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/PS/1.htm">PS</a>
<div>方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1</div>
</li>
<li><a href="/article/2294.htm"
title="Java VisualVM监控远程JVM" target="_blank">Java VisualVM监控远程JVM</a>
<span class="text-muted">crabdave</span>
<a class="tag" taget="_blank" href="/search/visualvm/1.htm">visualvm</a>
<div>Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
</div>
</li>
<li><a href="/article/2421.htm"
title="Saiku去掉登录模块" target="_blank">Saiku去掉登录模块</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/saiku/1.htm">saiku</a><a class="tag" taget="_blank" href="/search/%E7%99%BB%E5%BD%95/1.htm">登录</a><a class="tag" taget="_blank" href="/search/olap/1.htm">olap</a><a class="tag" taget="_blank" href="/search/BI/1.htm">BI</a>
<div>
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu</div>
</li>
<li><a href="/article/2548.htm"
title="浅析 Flex中的Focus" target="_blank">浅析 Flex中的Focus</a>
<span class="text-muted">dsjt</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Flex/1.htm">Flex</a><a class="tag" taget="_blank" href="/search/Flash/1.htm">Flash</a>
<div>关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸</div>
</li>
<li><a href="/article/2675.htm"
title="Yii全局函数使用" target="_blank">Yii全局函数使用</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在</div>
</li>
<li><a href="/article/2802.htm"
title="设计模式之单例模式二(解决无序写入的问题)" target="_blank">设计模式之单例模式二(解决无序写入的问题)</a>
<span class="text-muted">come_for_dream</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B%E6%A8%A1%E5%BC%8F/1.htm">单例模式</a><a class="tag" taget="_blank" href="/search/volatile/1.htm">volatile</a><a class="tag" taget="_blank" href="/search/%E4%B9%B1%E5%BA%8F%E6%89%A7%E8%A1%8C/1.htm">乱序执行</a><a class="tag" taget="_blank" href="/search/%E5%8F%8C%E9%87%8D%E6%A3%80%E9%AA%8C%E9%94%81/1.htm">双重检验锁</a>
<div> 在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该</div>
</li>
<li><a href="/article/2929.htm"
title="程序员从初级到高级的蜕变" target="_blank">程序员从初级到高级的蜕变</a>
<span class="text-muted">gcq511120594</span>
<a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为</div>
</li>
<li><a href="/article/3056.htm"
title="Reverse Linked List" target="_blank">Reverse Linked List</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/list/1.htm">list</a>
<div>Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p</div>
</li>
<li><a href="/article/3183.htm"
title="Spring4.1新特性——数据库集成测试" target="_blank">Spring4.1新特性——数据库集成测试</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring+4.1/1.htm">spring 4.1</a>
<div>目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T</div>
</li>
<li><a href="/article/3310.htm"
title="C# Ajax上传图片同时生成微缩图(附Demo)" target="_blank">C# Ajax上传图片同时生成微缩图(附Demo)</a>
<span class="text-muted">liyonghui160com</span>
<div>
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir</div>
</li>
<li><a href="/article/3437.htm"
title="Java list三种遍历方法性能比较" target="_blank">Java list三种遍历方法性能比较</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;</div>
</li>
<li><a href="/article/3564.htm"
title="300个涵盖IT各方面的免费资源(上)——商业与市场篇" target="_blank">300个涵盖IT各方面的免费资源(上)——商业与市场篇</a>
<span class="text-muted">shoothao</span>
<a class="tag" taget="_blank" href="/search/seo/1.htm">seo</a><a class="tag" taget="_blank" href="/search/%E5%95%86%E4%B8%9A%E4%B8%8E%E5%B8%82%E5%9C%BA/1.htm">商业与市场</a><a class="tag" taget="_blank" href="/search/IT%E8%B5%84%E6%BA%90/1.htm">IT资源</a><a class="tag" taget="_blank" href="/search/%E5%85%8D%E8%B4%B9%E8%B5%84%E6%BA%90/1.htm">免费资源</a>
<div>
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优</div>
</li>
<li><a href="/article/3691.htm"
title="localStorage、sessionStorage" target="_blank">localStorage、sessionStorage</a>
<span class="text-muted">uule</span>
<a class="tag" taget="_blank" href="/search/localStorage/1.htm">localStorage</a>
<div>W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>