React-Redux和React-Router入门Demo代码讲解
React-Redux和React-Router入门Demo代码讲解##
写在前面
基础框架
create-react-app脚手架新建项目,React-Router,React-Redux。
简介
网上有很多React-Router和React-Redux的教程,但是一般都是分开讲解的,没有整合起来一起使用的例子,对于新手来说十分不友好。今天抽空写了一个简单的Demo讲解React-Router和React-Redux。
阅读对象
适用于了解React但对React-Router和React-Redux不怎么了解的新手,大神就不用看了。
正文
1、新建项目
安装create-react-app
npm install -g create-react-app
安装好create-react-app之后,执行
create-react-app my-app
可以直接npm run start执行,新建项目如果有报错,可网上查阅,基本都是差包、配置和版本的问题。删除没必要的文件,只保留index.js和registerServiceWorker.js。
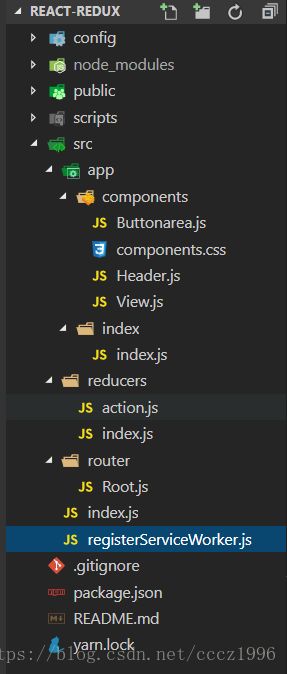
2、整理文件目录
在src目录下新建app,reducers,router文件夹。然后按照自己的需求新建js文件。我的目录如下:

3、使用React-Router
修改src > router > Root.js文件:
import React from 'react'
import PropTypes from 'prop-types'
import { Provider } from 'react-redux'
import { BrowserRouter as Router, Route } from 'react-router-dom'
import View from '../app/components/View'
const Root = ({ store }) => (
)
Root.propTypes = {
store: PropTypes.object.isRequired
}
export default Root
Provider :在Router外面包裹一层Provider,是为了传入store,store能够在各个组件中能被使用。
4、使用Redux
- 1、修改src > reducers> action.js文件:
export const CHANGE = "CHANGE"
export const changeColor = (currColor) => ({ type: CHANGE,color:currColor })
存放action的文件,至于action,store和reducer的关系可以自己百度学习,这里不讲原理,只做一个demo讲解使用方法。
- 2、修改src > reducers> index.js文件:
function color(state = {color: ''}, action) {
switch (action.type) {
case 'CHANGE':
console.log(action.color)
return { color: action.color }
default:
console.log(action.color)
return state
}
}
export default color;
存放reducer的文件,根据action的类型判断执行相应的操作,结果是返回一个新的state对象。
5、完成组件
- 1、修改src > components> Header.js文件:
import React, { Component } from 'react'
import { connect } from 'react-redux'
import './components.css'
class Header extends Component{
render(){
return(
这里是Header部分
)
}
}
const mapStateToProps = (state) => {
return{
color: state.color
}
}
Header = connect(mapStateToProps)(Header)
export default Header
Header部分的style使用的是style={{color:this.props.color}}。this.props.color和mapStateToProps里的返回值对应。connect函数可以有两个参数,一个是处理state,另一个是处理action,这里省略了action,因为这个组件没有处理action。mapStateToProps接受一个state参数,返回页面需要使用的数据,在store的state.color改变时,能够自动刷新页面。这里的state和react组件的this.state不一样,具体不分析。
- 2、修改src > components> Buttonarea.js文件:
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { changeColor } from '../../reducers/action'
import './components.css'
class Buttonarea extends Component {
handleSwitchColor (color) {
if (this.props.onSwitchColor) {
this.props.onSwitchColor(color)
}
}
render () {
return (
)
}
}
const mapDispatchToProps = (dispatch) => {
return {
onSwitchColor: (color) => {
dispatch(changeColor(color))
}
}
}
Buttonarea = connect(null,mapDispatchToProps)(Buttonarea)
export default Buttonarea
注意:onClick不能直接调用mapDispatchToProps里的onSwitchColor函数,那只会在初始化的时候调用一次,之后就不会调用了。当connect函数只需要mapDispatchToProps参数时,不能直接省略第一个参数,而需要加上null,不然也会报错。
- 3、修改全局index.js;
import React from 'react';
import ReactDOM from 'react-dom';
import { createStore } from 'redux'
import Root from './router/Root';
import todoApp from './reducers/index'
import registerServiceWorker from './registerServiceWorker';
const store = createStore(todoApp)
ReactDOM.render(创建store,并传到Root里面。
- 4、其他组件。
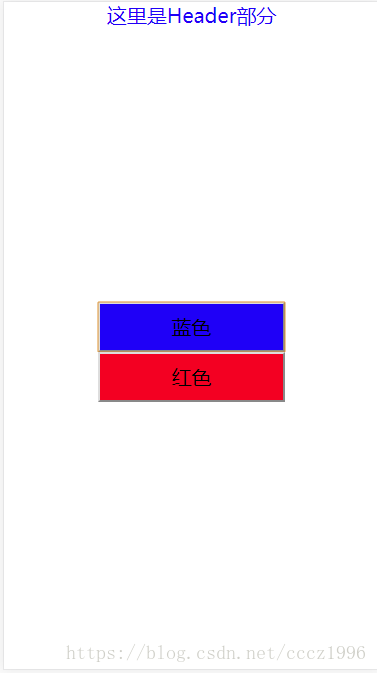
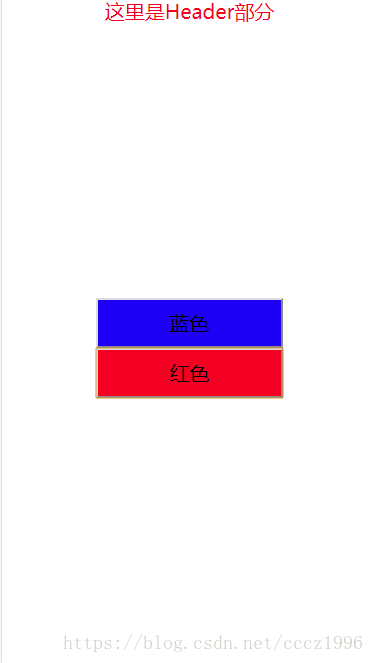
6、结果


7、代码
github仓库:https://github.com/cz1996/React-Redux
8、总结
当整个Router和Redux流程熟悉之后,自己写一个demo,然后再去参考网上的原理解释会轻松很多。不然只能是看的云里雾里,我觉得最好的入门方法就是自己写一个例子,不需要懂原理,参考着写一遍代码,就会对他的整体有了解,再去看原理就好很多了。