JMeter接口测试实战-创建JMeter脚本
1. 创建JMeter脚本
当我们分析完一个接口后,就可以开始准备测试脚本了。
新建一个测试计划,并添加一个线程组,并保存脚本为“创建用户.jmx”
2. 设置登录请求
创建用户首先需要登录,添加一个HTTP请求:登录
2.1 先获取登录请求所需要的信息
(假设前端已经完成,我是使用chrome的开发工具来查看请求的,如果前端未完成的话,就只能找文档设计或询问开发)
从截图可以看到需要用到的信息
URL:http://localhost:8080/login
Method:POST
Form Data:
1. username:admin
2. password:123456
3. submit:Login
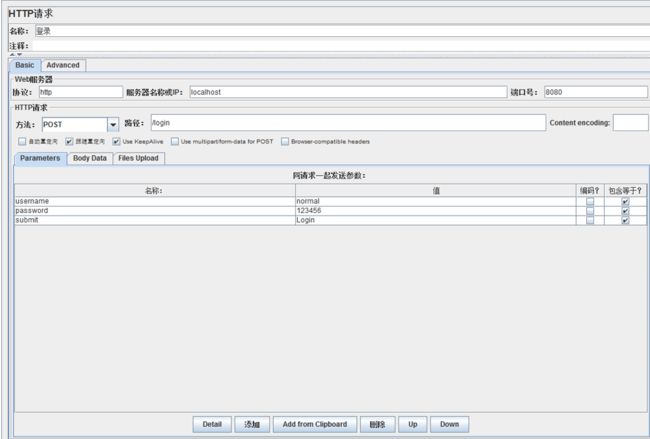
2.2 设置HTTP请求:登录
协议、服务器名称或IP、端口号:都是从URL信息中获取
方法: POST
请求参数:登录请求使用的是form data(表单),对应到jmeter使用Parameters

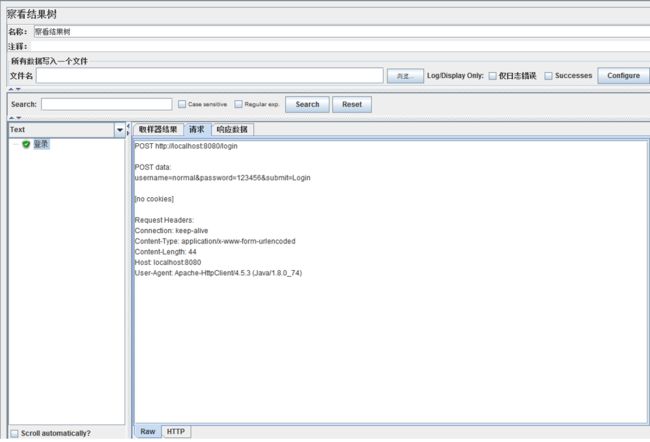
2.3 添加一个监听器:察看结果树,并运行脚本
3. 设置创建用户请求
(这个我没准备前端,只能从文档说明中获取需要的信息了,具体看“接口分析”部分)
协议、服务器名称或IP、端口号、方法:在文档中有直接说明,容易理解
请求参数: 因为使用的是JSON,所以不好用Paramters表单形式来发送参数了,改用Body Data,具体如截图(注意json格式要正确)

设置好登录、创建用户请求,是否就意味着脚本基本OK了呢?跑下结果看看吧

结果并没有创建用户成功,创建用户的请求被重定向到了登录页面,说明创建用户的请求并没有获取到user session的(就是说到这个请求时,系统认为还没有登录呢,虽然前面有发登录的请求)
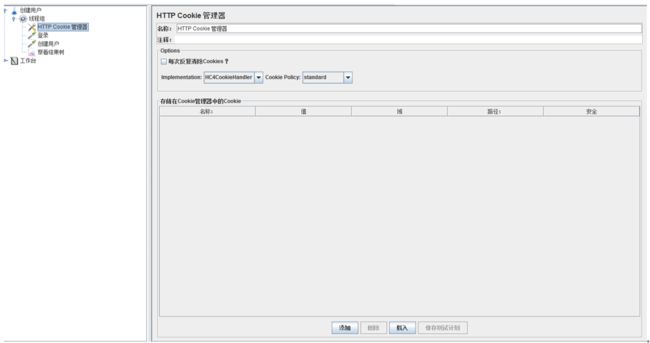
4. 添加HTTP Cookie 管理器
服务器必须通过user session 来判断用户是否已经登录,但脚本中发送创建用户请求时,并未设置,所以需要加上(我这里用的就是cookies,这个看实际情况跟开发们沟通吧,只能说cookies是比较常用的)。
添加一个HTTP Cookie 管理器

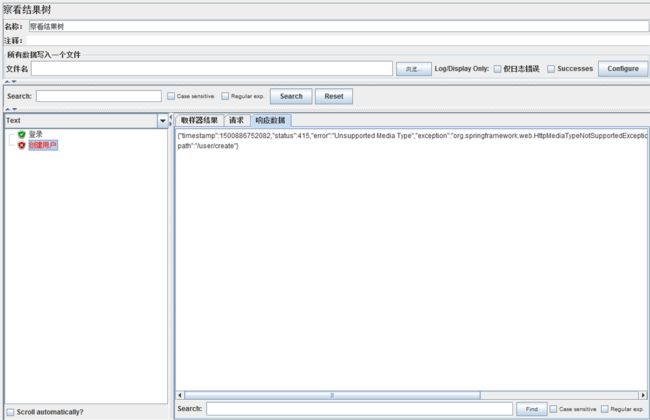
再次运行脚本,看结果

结果创建用户的请求还是失败了,返回错误信息:”status”:415,”error”:”Unsupported Media Type”
HTTP请求415错误 – 不支持的媒体类型(Unsupported media type),一般是因为请求参数类型不匹配引起的
这是说发送的请求有问题(但起码不是登录的问题了。。)
why?
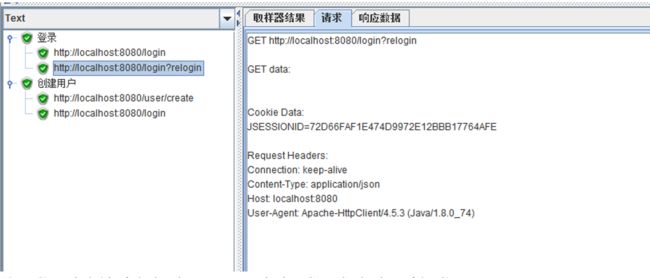
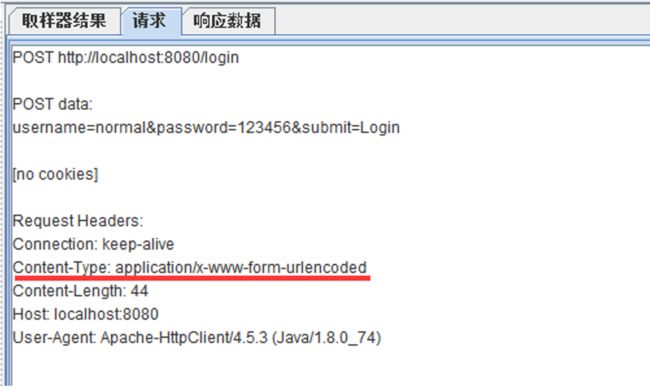
返回去看下“接口信息”,创建用户接口使用的是json协议,但脚本中却没有对应的设置,查看请求中的Content-Type,这用的是application/x-www-form-urlencoded,而json协议需要的是application/json

5. 添加HTTP信息头管理器
我们需要设置Request Headers的Content-Type,添加一个HTTP信息头管理器,并添加一个
Content-Type的值

这里要注意的是HTTP信息头管理器的作用域范围(HTTP信息头管理器会作用于同级或子级组件)
先试下添加HTTP信息头管理器后,是这样的:

运行脚本看看结果

结果登录请求被重定向到了relogin页面(登录失败需要重新登录)
why?
还记得刚开始设置登录请求时,说过登录请求是使用form data 发送请求参数的。可以返回去看下成功登录的请求, Content-Type与创建用户请求的值是不一样的,这意味着需要分别去设置2个请求的Content-Type(注:登录请求其实不用设置,未配置HTTP信息头管理器时,Content-Type默认值就是application/x-www-form-urlencoded)

6. 添加简单控制器
一个简单的方法,将HTTP信息头管理器作为创建用户请求的子组件,可以解决作用域的问题。

但这样的问题在于HTTP信息头管理器就只能作用于创建用户这个请求了,而HTTP信息头管理器通常是作为一个公共组件存在的。
所以在这里,就会用逻辑控制器来控制组件的作用域
添加一个简单控制器,并将HTTP信息头管理器、创建用户请求都拉进控制器中,结果如下

6. 添加断言
自动化应该可以自动进行结果判断,这一般是通过断言来实现的。
如何判断创建用户请求成功创建用户?
首先要看请求返回结果,然后还要去数据库看下,用户是否已经添加进去了
当创建请求成功,请求响应码应该是201;
返回信息是这样的(格式化后的json, jmeter中默认是文本形式的,可以在察看结果树中选择“JSON Path Tester”类型方便察看)
{
"code": 201,
"message": "新用户创建成功!",
"user": {
"id": 4,
"name": "xiaoming",
"password": "123456",
"role": "ADMIN"
}
}其中code, message是固定值,user的name, password, role与请求发送的参数有关(id是后台自动生成,暂时不管)
6.1 判断请求响应码
添加一个响应断言
在Response Headers 中应该包括HTTP/1.1 201(从察看结果树的取样器结果中可以看到)

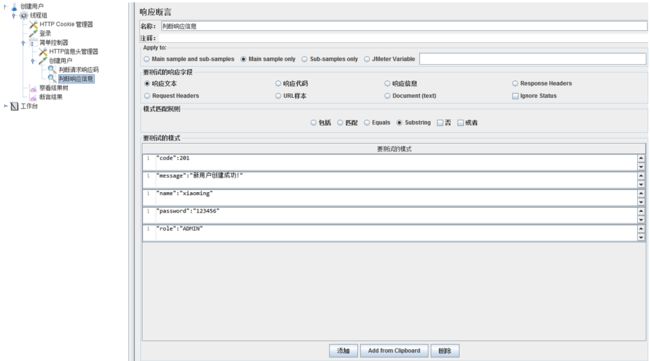
6.2 判断请求响应数据
(这里是因为返回数据格式是固定的而且内容也不多,所以会用响应断言进行判断,但如果返回数据内容格式不固定或者复杂度较高时,使用响应断言会变得相当麻烦,这时建议用beansheel 断言会更方便一些)
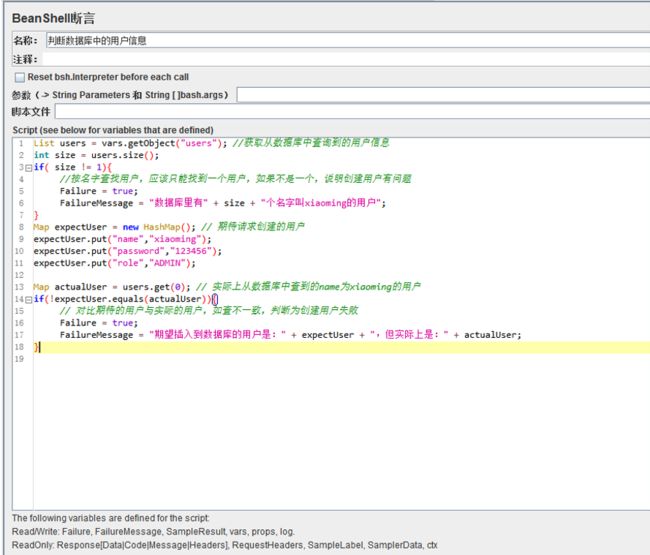
6.3 判断数据库数据
当请求成功后,还需要到数据库中检查用户数据是否已经导入到对应的表中
在这里,我需要使用JDBC PostProcessor到数据库中查询用户数据,然后用BeanShell断言来进行判断数据是否正确
1)添加JDBC PostProcessor
(注意:需要先配置好JDBC Connection Configuration)

3)试运行脚本
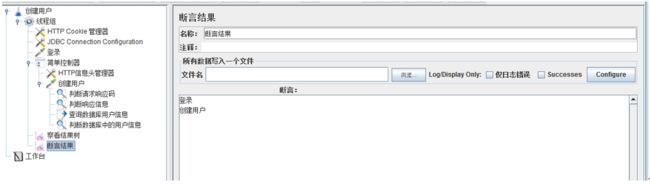
再次添加一个监听器: 断言结果,最终结构如下,并运行脚本

可以看到,察看结果树中,请求是绿色OK的(证明断言都通过了)
(注意,在上面的例子中,已经运行过好几次这个脚本了,但创建用户是不能重复的,我是预先删除了创建好的用户的)
至此,一个接口脚本已经初步完成了!。。