Module build failed:(from ./node_modules/css-loader/dist/cjs.js) CssSyntaxError
webpack配置
在自定义配置webpack的时候,遇到一个问题,报错如下
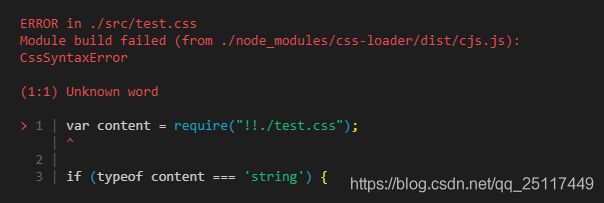
ERROR in ./src/test.css
Module build failed (from ./node_modules/css-loader/dist/cjs.js):
CssSyntaxError
(1:1) Unknown word
1 | var content = require("!!./test.css");
| ^
2 |
3 | if (typeof content === 'string') {

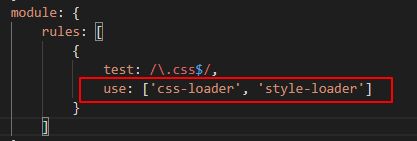
webpack.config.js中关于css-loader的配置如下

错误的直接原因就是两个loader的加载顺序放错了,style-lader 应该在css-loader之前。
style-loader和css-loader的区别:
- style-loader: 通过注入