使用ExtJs 来显示数据,并实现数据的分页功能
既然刚刚已经学到了使用ajax来异步请求后台数据库得到json数据,那几今天就跳转到Extjs,也是一个强大的javascript库,之所以强大,完全是因为他提供了一套实用ui界面,其中最常用的显示控件就是gridPanel ,所以今天就学习一下怎样使用gridPanel来完成数据的分页显示。
1,首先定义好用来显示的实体:
package edu.hue.jk.bean;
import javax.persistence.*;
@Entity
@Table(name="tb_book")
public class Book {
private int bookId;
private String bookName;
private String bookAuthor;
private double bookPrice;
@Id
@GeneratedValue
@Column(name="book_id")
public int getBookId() {
return bookId;
}
@Column(name="book_name")
public String getBookName() {
return bookName;
}
@Column(name="book_author")
public String getBookAuthor() {
return bookAuthor;
}
@Column(name="book_price")
public double getBookPrice() {
return bookPrice;
}
public void setBookId(int bookId) {
this.bookId = bookId;
}
public void setBookName(String bookName) {
this.bookName = bookName;
}
public void setBookAuthor(String bookAuthor) {
this.bookAuthor = bookAuthor;
}
public void setBookPrice(double bookPrice) {
this.bookPrice = bookPrice;
}
public Book() {
super();
// TODO Auto-generated constructor stub
}
public Book(String bookName, String bookAuthor, double bookPrice) {
super();
this.bookName = bookName;
this.bookAuthor = bookAuthor;
this.bookPrice = bookPrice;
}
}
2,使用Hibernate 实现数据库的相关操作,这里只做了总数查询和 分页查询
import java.sql.SQLException;
import java.util.LinkedList;
import java.util.List;
import org.hibernate.HibernateException;
import org.hibernate.Session;
import org.springframework.orm.hibernate3.HibernateCallback;
import org.springframework.orm.hibernate3.support.HibernateDaoSupport;
import edu.hue.jk.bean.Book;
public class BookDao extends HibernateDaoSupport{ // 添加分页查询的功能
public void addBook(Book book){
getHibernateTemplate().save(book);
}
/***
* 得到所有图书的数目
* @return
*/
public long getBookNunber(){
return (Long)getHibernateTemplate().find(" select Count(*) from Book").get(0);
}
public List getBookByPage( final int start,final int page, final int limit){
List books=new LinkedList();
books=getHibernateTemplate().executeFind(new HibernateCallback 3,使用extjs编写前台的显示:
Ext.onReady(function(){
Ext.define('Book', { //定义一个Book 的model
extend: 'Ext.data.Model',
fields: [
{name: 'bookId', type: 'int'},
{name: 'bookName', type: 'string'},
{name: 'bookAuthor', type: 'string'},
{name: 'bookPrice', type: 'float'}
]
});
var bookStore = new Ext.data.JsonStore({
// store configs
autoDestroy: true,
model: 'Book', //使用哪个模型来创建store
pageSize:3, //用来显示分页使用,每页显示3条数据
proxy: { //使用 proxy来远程加载数据
type: 'ajax',
url: 'getBooksAction',
reader: {
type: 'json',
root: 'books',
totalProperty: 'total' //总共有多少条记录
//返回的数据格式为:
//{"total":9,"books":[{"bookAuthor":"马士兵","bookId":1,"bookPrice":12.5,"bookName":"book1"},{"bookAuthor":"马士兵2","bookId":2,"bookPrice":14.5,"bookName":"book2"},{"bookAuthor":"马士兵3","bookId":3,"bookPrice":15.5,"bookName":"book3"}
}
},
autoLoad:true // store 初始化自动加载数据
});
var bookGrid= Ext.create('Ext.grid.Panel', {
title: '查看服务器端图书情况',
store: bookStore,
columns: [
{ header: 'bookId', dataIndex: 'bookId' },
{ header: 'bookName', dataIndex: 'bookName', flex: 1 },
{ header: 'bookAuthor', dataIndex: 'bookAuthor'},
{ header: 'bookPrice', dataIndex: 'bookPrice' }
],
height: 200,
width: 400,
renderTo: Ext.getBody(),
bbar:{ //添加分页工具栏
id:'pageBar',
xtype:'pagingtoolbar',
region:'south',
store:bookStore, // 指定分页的store对象
displayInfo:true,
emptyMsg:"没有记录",
// listeners:{
// change: function (paging,pageData){
// Ext.getCmp('books_combo').reset();
// }
// }
}
});
});4,完成action代码,这里我使用了spring的 注入功能:
@Component
public class GetBooksAction extends ActionSupport {
private JSONObject result; // 等义返回的数据类型,为json数据
private String start; // grid在实现分页时每次异步请求都会向服务器提交三个参数 start 表示从那条记录开始
private String page; // 当前是第几页
private String limit; // 每页显示多少条记录
private BookDao bookDao;
public BookDao getBookDao() {
return bookDao;
}
@Resource
public void setBookDao(BookDao bookDao) {
this.bookDao = bookDao;
}
public String getStart() {
return start;
}
public String getPage() {
return page;
}
public String getLimit() {
return limit;
}
public void setStart(String start) {
this.start = start;
}
public void setPage(String page) {
this.page = page;
}
public void setLimit(String limit) {
this.limit = limit;
}
public JSONObject getResult() {
return result;
}
public void setResult(JSONObject result) {
this.result = result;
}
@Override
public String execute() throws Exception {
int pageStart=Integer.parseInt(start);
int pageSize=Integer.parseInt(limit);
Map map=new HashMap();
List books=bookDao.getBookByPage(pageStart, 2, pageSize); // 根据当前的页号数和每页的显示数进行分页查询
map.put("books", books);
map.put("total", bookDao.getBookNunber());
result=JSONObject.fromObject(map); // 将得到的结果封装成json数据返回
System.out.println(result);
return super.execute();
}
}
5,注意action的配置,以及到的配置:
action:
result
因为BookDao继承了 HibernateDaoSupport 所以配置文件中要有:
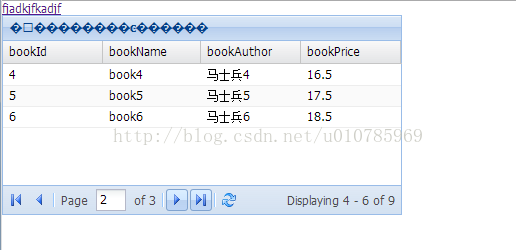
查看实验结果:
第一页,由于我用了中文,又没有导入汉化的js文件,导致了乱码 第一页:
查看extjs 请求分页时的数据格式:
查看返回的json 数据格式: