百度地图画圆、矩形、多边形,并判断点是否在矩形或圆内部
本文是按照“定位——>画圆或画矩形——>判断点是否在圆内或矩形内部”这样的思路编排的。
一,首先是定位。
先定义6个百度坐标点,然后在坐标点上创建对应的marker,再通过map.addOverlay(marker)方法将6个marker定位在百度地图中,并利用marker.disableMassClear()方法设置marker为不可被清除,最后为marker添加鼠标滑过事件。具体如下:
// 初始化百度地图
var map = new BMap.Map('map');
map.centerAndZoom(new BMap.Point(116.3875773621, 39.9156402091), 6); //初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(); //开启鼠标滚轮缩放
//被定位在地图中的6个点
var locPoints = [
new BMap.Point(108.574138248194, 34.197235684692),
new BMap.Point(108.683296262141, 33.877960833917),
new BMap.Point(108.518062680055, 38.057251109697),
new BMap.Point(108.546627635172, 38.312875770488),
new BMap.Point(109.151927017928, 34.686473580787),
new BMap.Point(108.411427712714, 33.266286514603)
];
//将6个点定位在地图中
locPoints.forEach(function(value) {
var locMarkers;
locMarkers = new BMap.Marker(value);
map.addOverlay(locMarkers); //将标注添加到地图中
locMarkers.disableMassClear(); //设置marker不可被清除
locMarkers.addEventListener("mouseover",function (e) {
openDataInfo(value, e);
});
});
//鼠标滑过marker事件
function openDataInfo(result, e) {
var carOpts = {
width : 200, // 信息窗口宽度
height: 120, // 信息窗口高度
title : "设备信息" , // 信息窗口标题
enableMessage:true //设置允许信息窗发送短息
};
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
carContent = '
'+
'轨迹回放 经度:'+p.getPosition().lng+' 纬度:'+p.getPosition().lat+'
二,画圆、矩形、多边形
首先得包含百度地图鼠标绘制工具的css和js,如下:
然后定义一个绘制样式,并实例化鼠标绘制工具,最后为鼠标绘制工具添加鼠标绘制完成后的回调方法。具体如下:
var styleOptions = {
strokeColor:"black", //边线颜色。
fillColor:"red", //填充颜色。当参数为空时,圆形将没有填充效果。
strokeWeight: 3, //边线的宽度,以像素为单位。
strokeOpacity: 0.8, //边线透明度,取值范围0 - 1。
fillOpacity: 0.6, //填充的透明度,取值范围0 - 1。
strokeStyle: 'solid' //边线的样式,solid或dashed。
}
//实例化鼠标绘制工具
var myDrawingManagerObject = new BMapLib.DrawingManager(map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
},
circleOptions: styleOptions, //圆的样式
polylineOptions: styleOptions, //线的样式
polygonOptions: styleOptions, //多边形的样式
rectangleOptions: styleOptions //矩形的样式
});
//添加鼠标绘制工具监听事件,用于获取绘制结果
myDrawingManagerObject.addEventListener('overlaycomplete', overlaycomplete);三, 判断点是否在圆内或矩形内
在鼠标绘制完成的回调方法中,利用BMapLib.GeoUtils.isPointInCircle(point, circleObject)判断点是否在圆内,或者利用BMapLib.GeoUtils.isPointInPolygon(point, polygonObject)判断点是否在矩形内。
在利用isPointInCircle或isPointInPolygon方法时,需在页面中包含GeoUtils_min.js。如下:
具体如下:
function overlaycomplete(e){
var cirCount = 0;
var polyCount = 0;
myDrawingManagerObject.close(); //关闭画图
var drawingModeType = e.drawingMode; //获取所画图形类型
locPoints.forEach(function(value) {
if (drawingModeType == "circle") {
//圆
if(BMapLib.GeoUtils.isPointInCircle(value, e.overlay)) {
cirCount++;
}
} else if (drawingModeType == "rectangle" || drawingModeType == "polygon") {
//矩形 或 多边形
if(BMapLib.GeoUtils.isPointInPolygon(value, e.overlay)) {
polyCount++;
}
}
});
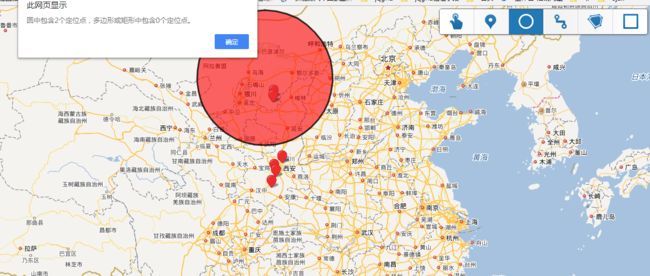
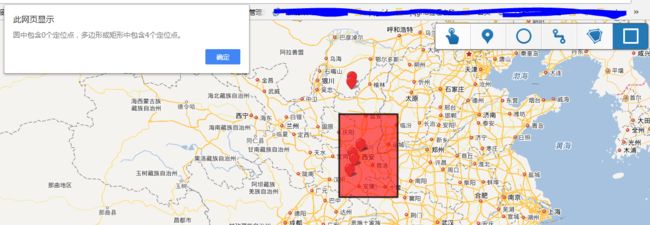
alert("圆中包含"+cirCount+"个定位点,多边形或矩形中包含"+polyCount+"个定位点。");
map.removeOverlay(e.overlay); //画完后清除所画对象
}最终效果如下图所示:
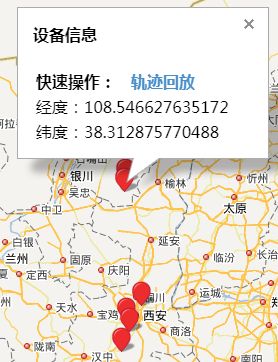
鼠标滑过marker效果如下图所示:
至此,如何在百度地图中画圆、画矩形、画多边形,并且判断坐标点是否在圆内、矩形内的功能就已经完成了。