如果你是一个小白,想学习或者了解小程序,但是不知从何下手,那么这篇文章应该会对你有所帮助,如果您是一位大佬,那么这篇文章欢迎您吐槽!
什么是小程序?
小程序是微信新推出来的一种连接用户与服务的方式。是一种不需安装下载就能使用的应用。实现了用完即走的梦想。
小程序的优势
- 不用安装,即开即用,省流量,不占用桌面
- 对于小程序拥有者来说,开发成本更低,他们可以更多财力,人力,精力放在如何运营好产品,做好内容本身,并且相较于原生APP,推广更容易更简单,更省成本。
- 对于用户来说,相较于各种APP,微信小程序UI和操作流程会更统一,降低了使用难度
微信小程序虽然体验上不能和原生APP相媲美,但是综合考虑还是很有优势的。
注册小程序账号
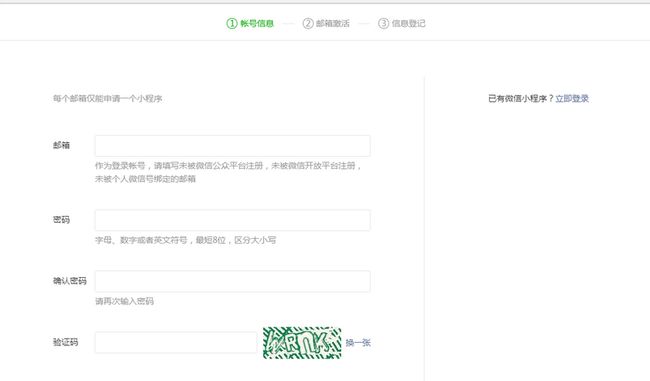
要学习小程序首先要申请小程序账号,根据步骤填写资料就好
这里说一下,注册账号的第三步的时候,也就是信息登记这一步时,主体类型选择个人就好,这里还要登记身份证,有点麻烦。
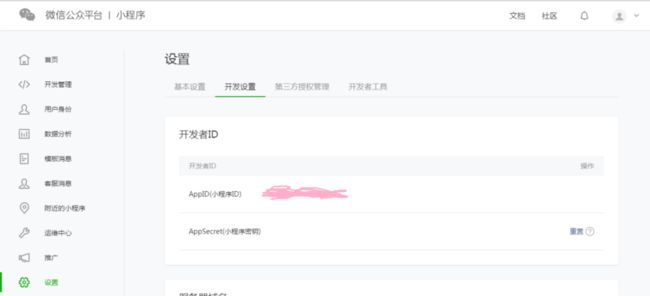
注册成功以后你就有账号啦,然后来到微信公众平台,查看一下你的APPID,后面会用到
设置-->开发设置
小程序账号注册好了,接下来就是安装微信web开发者工具,点击下一步然后同意协议就好啦
这里建议你们安装一个VSCode,如果直接在微信开发者工具中敲代码的话会非常不方便,你们可以再安装两个插件,会为你们写代码节省很多时间:

现在准备工作都做好啦,接下来是正文了
万达电影
前两天为了去看正义联盟的IMAX版,就在万达电影的APP上弄抽奖,满60减20,可惜我运气太差,让10个人帮我抽都抽不到(想哭),后来刚好要仿一款小程序,就选中了万达电影的小程序。
这是我的github项目地址:仿万达电影小程序,功能还没有完善,但是从中学到了很多关于小程序的相关知识,欢迎star.
1.打开微信开发工具,在微信上确认登录以后,点击小程序项目,
2.项目目录要选择一个空文件夹,APPID就是之前要你记住的APPID,如果没有记住,点击查看APPID,你也可以不填写APPID,选择“可点此体验”也行,但是这样就不能在手机上预览你的项目。项目名称我这里是模仿万达电影小程序,你也可以自己换一个,这里随意。
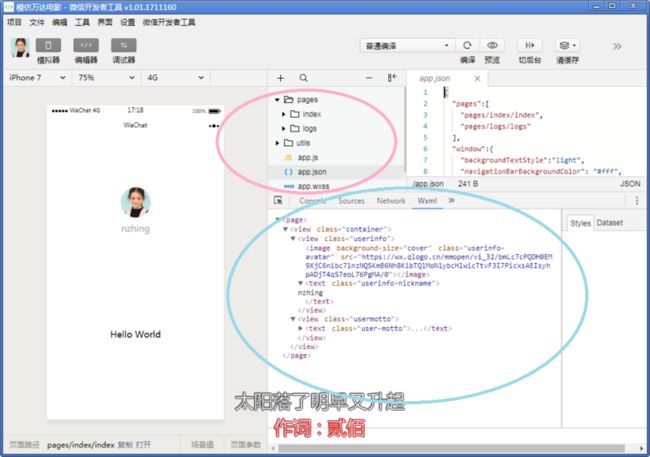
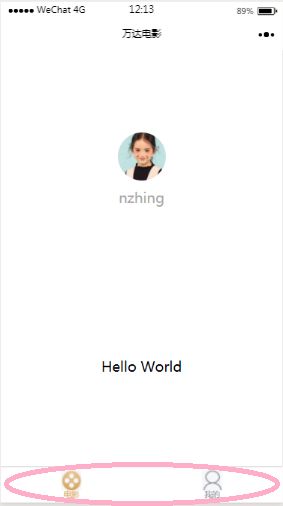
3.来到微信开发者工具主页,粉色的圈圈里:
- pages里的文件是你需要写的页面
- .js 后缀的表示JS脚本逻辑文件,app.js是指全局的JS文件
- .json 后缀的表示JSON配置文件,app.json是指全局JSON配置文件,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等
- .wxss 后缀的表示WXSS样式文件,app.wxss是指全局样式文件
蓝色的圈圈里就是你点击对应的代码了,我们切换到VSCode里继续学习.....
4.打开VSCode编辑器,切换到你的小程序文件,点击app.json
这是默认的数据:
这是我仿万达电影的app.json文件,下面给出了相应的注释:
{
// Pages字段 用于描述当前小程序所有页面路径,我目前只有6个页面,你之后写的页面一定要在这里配置路径!!!
"pages":[
"pages/index/index",
"pages/ticket/ticket",
"pages/detailedInfo/detailedInfo",
"pages/cinemas/cinemas",
"pages/stills/stills",
"pages/mine/mine"
],
// window字段 小程序所有页面的顶部背景颜色,文字定义颜色
"window":{
"backgroundTextStyle":"black",
"navigationBarBackgroundColor": "white",// 顶部背景颜色
"navigationBarTitleText": "万达电影",// 顶部文字
"navigationBarTextStyle":"black"// 顶部文字颜色
},
//tabBar字段 配置小程序导航栏
"tabBar":{
"color": "rgb(116,122,131)",//tab栏文字颜色
"selectedColor": "rgb(217,172,108)",//tab栏文字被选中时的颜色
"backgroundColor": "#ffffff",//导航栏背景颜色
"borderStyle": "#e0e0e0",//导航栏边框的样式
//list字段:选项卡列表,最多可以配置5个
"list": [
{
"pagePath": "pages/index/index",//选中的对应页面的路径
"iconPath": "images/movieSelected.png",//tab默认的图标
"selectedIconPath": "images/movie.png",//tab选中后的图标
"text": "电影"//tab中的文字
},
{
"pagePath": "pages/mine/mine",
"iconPath": "images/mine.png",
"selectedIconPath": "images/mineSelected.png",
"text": "我的"
}
]
}
}
这是我的文件夹,图标都放在images文件里,图标可以从iconfont这个网站获取:
效果如下:
5.接下来我们就切一个页面并且传数据,index.wxml页面代码:
当前影院:{{store}}>
{{item.movieName}}
IMAX3D
{{item.introduction}}
{{item.actor}}
{{item.score}}
我的数据是用Easy Mock写的,这是我目前写的数据:电影信息,你们可以直接使用。index.js页面代码:
const app = getApp()
Page({
data: {
//动态数据
movies: [],
store: ""
},
//onLoad函数表示页面加载完成后执行
onLoad: function(res) {
console.log(res.data);
var that = this;
//wx.showToast是显示消息提示框,
wx.showToast({
title: "加载中...",//提示框中的文字内容
icon: "loading",//提示框中的图标,只能有两个值,"success"和"loading"
duration: 500//表示提示框在页面中显示的时间,单位是毫秒
});
//wx.request是小程序的API,所有以wx. 为前缀的都是API,
//wx.request是用于请求数据的
wx.request({
//url内就是数据来源
url: 'https://www.easy-mock.com/mock/5a20be8ebe1c8248fef10573/getMoviesInfo/getInfo',
//success函数表示,当请求数据成功时执行success函数,res是一个形参,即表示请求的数据
success: function(res){
//当你不知道数据的结构层是怎样的时候,可以console.log一下查看数据
console.log(res.data.data);
//this.setData是设置Page中data的数据,
//这里是使用that.setData,因为函数中嵌套函数this的指向会发生改变,所以在外层函数中使this指向了that.
that.setData({
movies: res.data.data.movieDetails
})
}
})
},
//页面显示完成后执行onShow函数(每次打开页面都会调用一次),
//onShow函数是在onLoad函数执行之后再执行的,这里涉及到小程序的生命周期函数。
onShow: function() {
var that = this;
//wx.getStorage是从本地缓存中异步获取指定key对应的内容,这里对应的是我cinemas页面的内容,获取指定的电影院名称
wx.getStorage({
key: "cinema",//key中的内容就是我需要的内容
success: function(res) {
console.log(res);
that.setData({
store: res.data
})
}
})
}
})页面效果:
我的项目地址:github地址,欢迎fock,欢迎star.
到这里差不多就结束了,最后再给几个日后很有用的链接:
- 小程序开发文档
- Easy Mock虚拟数据接口
- iconfont图标库
- 野狗(实时通信云,实时数据同步功能)
如果对于代码有什么问题,欢迎一起讨论学习。
在截图里好像有我在听的歌,我的网易云账号:nzhing,互粉啊,哈哈哈
我从不信命运,不信所谓的可以指引我们的生命征兆。我不相信算命师讲的故事,不相信可以预知未来的扑克牌。我只相信简单的巧合,还有偶然的真相 ————伊斯坦布尔假期