arcgis api for js 加载百度地图
最近在研究加载第三方的地图,由于作者是小白昨天整花了一天的事件无法把网上给的东西加载出来,这里首先要了解Dojo前端框架,这款js框架是模块化编程,可以有点类似C#的类库,本文从https://blog.csdn.net/gisshixisheng/article/details/44494715学习很多,但是一直无法调试成功,最终调试成功进行过程详细的剖析。
一、首先了解Dojo模块的定义(这里定义moudle1的模块这个是一个单独的文件)
//该模块提供了一个方法,可以改变dom元素的innerHTML
define(["dojo/dom"], function(dom) {
return {
change: function(id,text) {
dom.byId(id).innerHTML=text
}
}
}
);在HTML页面中的引用格式
Note:这里js是一个文件夹,刚才定义的模块的js文件包含里面
在require中添加引用
require(["js/moudle1"], function(moudle1) {
moudle1.change("test1","文本改变了moudle3")
});二、定义一个图层模块
(1)定义BDAnoLayer模块
define(["dojo/_base/declare",
"esri/layers/tiled"],
function (declare) {
return declare(esri.layers.TiledMapServiceLayer, {
constructor: function () {
this.spatialReference = new esri.SpatialReference({ wkid: 102100 });
this.initialExtent = (this.fullExtent = new esri.geometry.Extent(-20037508.3427892, -20037508.3427892, 20037508.3427892, 20037508.3427892, this.spatialReference));
this.scale = [591657527.591555, 295828763.795777, 147914381.897889, 73957190.948944, 36978595.474472, 18489297.737236, 9244648.868618,
4622324.434309, 2311162.217155, 1155581.108577, 577790.554289, 288895.277144, 144447.638572, 72223.819286,
36111.9096437, 18055.9548224, 9027.977411, 4513.988705, 2256.994353, 1128.497176];
this.resolution = [156543.033928, 78271.5169639999, 39135.7584820001, 19567.8792409999, 9783.93962049996, 4891.96981024998, 2445.98490512499,
1222.99245256249, 611.49622628138, 305.748113140558, 152.874056570411, 76.4370282850732, 38.2185141425366, 19.1092570712683, 9.55462853563415,
4.77731426794937, 2.38865713397468, 1.19432856685505, 0.597164283559817, 0.298582141647617];
this.tileInfo = new esri.layers.TileInfo({
"rows": 256,
"cols": 256,
"compressionQuality": 90,
"origin": {
"x": -20037508.3427892,
"y": 20037508.3427892
},
"spatialReference": this.spatialReference,
"lods": [{ "level": 0, "resolution": this.resolution[0], "scale": this.scale[0] },
{ "level": 1, "resolution": this.resolution[1], "scale": this.scale[1] },
{ "level": 2, "resolution": this.resolution[2], "scale": this.scale[2] },
{ "level": 3, "resolution": this.resolution[3], "scale": this.scale[3] },
{ "level": 4, "resolution": this.resolution[4], "scale": this.scale[4] },
{ "level": 5, "resolution": this.resolution[5], "scale": this.scale[5] },
{ "level": 6, "resolution": this.resolution[6], "scale": this.scale[6] },
{ "level": 7, "resolution": this.resolution[7], "scale": this.scale[7] },
{ "level": 8, "resolution": this.resolution[8], "scale": this.scale[8] },
{ "level": 9, "resolution": this.resolution[9], "scale": this.scale[9] },
{ "level": 10, "resolution": this.resolution[10], "scale": this.scale[10] },
{ "level": 11, "resolution": this.resolution[11], "scale": this.scale[11] },
{ "level": 12, "resolution": this.resolution[12], "scale": this.scale[12] },
{ "level": 13, "resolution": this.resolution[13], "scale": this.scale[13] },
{ "level": 14, "resolution": this.resolution[14], "scale": this.scale[14] },
{ "level": 15, "resolution": this.resolution[15], "scale": this.scale[15] },
{ "level": 16, "resolution": this.resolution[16], "scale": this.scale[16] },
{ "level": 17, "resolution": this.resolution[17], "scale": this.scale[17] },
{ "level": 18, "resolution": this.resolution[18], "scale": this.scale[18] },
{ "level": 19, "resolution": this.resolution[19], "scale": this.scale[19] }
]
});
this.loaded = true;
this.onLoad(this);
},
getTileUrl: function (level, row, col) {
var zoom = level - 1;
var offsetX = parseInt(Math.pow(2, zoom));
var offsetY = offsetX - 1;
var numX = col - offsetX, numY = (-row) + offsetY;
var num = (col + row) % 8 + 1;
return "http://online" + num + ".map.bdimg.com/tile/?qt=tile&x=" + numX + "&y=" + numY + "&z=" + level + "&styles=sl&udt=20141015";
}
});
});define(["dojo/_base/declare",
"esri/layers/tiled"],
function (declare) {
return declare(esri.layers.TiledMapServiceLayer, {
constructor: function () {
this.spatialReference = new esri.SpatialReference({ wkid: 102100 });
this.initialExtent = (this.fullExtent = new esri.geometry.Extent(-20037508.3427892, -20037508.3427892, 20037508.3427892, 20037508.3427892, this.spatialReference));
this.scale = [591657527.591555, 295828763.795777, 147914381.897889, 73957190.948944, 36978595.474472, 18489297.737236, 9244648.868618,
4622324.434309, 2311162.217155, 1155581.108577, 577790.554289, 288895.277144, 144447.638572, 72223.819286,
36111.9096437, 18055.9548224, 9027.977411, 4513.988705, 2256.994353, 1128.497176];
this.resolution = [156543.033928, 78271.5169639999, 39135.7584820001, 19567.8792409999, 9783.93962049996, 4891.96981024998, 2445.98490512499,
1222.99245256249, 611.49622628138, 305.748113140558, 152.874056570411, 76.4370282850732, 38.2185141425366, 19.1092570712683, 9.55462853563415,
4.77731426794937, 2.38865713397468, 1.19432856685505, 0.597164283559817, 0.298582141647617];
this.tileInfo = new esri.layers.TileInfo({
"rows": 256,
"cols": 256,
"compressionQuality": 90,
"origin": {
"x": -20037508.3427892,
"y": 20037508.3427892
},
"spatialReference": this.spatialReference,
"lods": [{ "level": 0, "resolution": this.resolution[0], "scale": this.scale[0] },
{ "level": 1, "resolution": this.resolution[1], "scale": this.scale[1] },
{ "level": 2, "resolution": this.resolution[2], "scale": this.scale[2] },
{ "level": 3, "resolution": this.resolution[3], "scale": this.scale[3] },
{ "level": 4, "resolution": this.resolution[4], "scale": this.scale[4] },
{ "level": 5, "resolution": this.resolution[5], "scale": this.scale[5] },
{ "level": 6, "resolution": this.resolution[6], "scale": this.scale[6] },
{ "level": 7, "resolution": this.resolution[7], "scale": this.scale[7] },
{ "level": 8, "resolution": this.resolution[8], "scale": this.scale[8] },
{ "level": 9, "resolution": this.resolution[9], "scale": this.scale[9] },
{ "level": 10, "resolution": this.resolution[10], "scale": this.scale[10] },
{ "level": 11, "resolution": this.resolution[11], "scale": this.scale[11] },
{ "level": 12, "resolution": this.resolution[12], "scale": this.scale[12] },
{ "level": 13, "resolution": this.resolution[13], "scale": this.scale[13] },
{ "level": 14, "resolution": this.resolution[14], "scale": this.scale[14] },
{ "level": 15, "resolution": this.resolution[15], "scale": this.scale[15] },
{ "level": 16, "resolution": this.resolution[16], "scale": this.scale[16] },
{ "level": 17, "resolution": this.resolution[17], "scale": this.scale[17] },
{ "level": 18, "resolution": this.resolution[18], "scale": this.scale[18] },
{ "level": 19, "resolution": this.resolution[19], "scale": this.scale[19] }
]
});
this.loaded = true;
this.onLoad(this);
},
getTileUrl: function (level, row, col) {
var zoom = level - 1;
var offsetX = parseInt(Math.pow(2, zoom));
var offsetY = offsetX - 1;
var numX = col - offsetX, numY = (-row) + offsetY;
var num = (col + row) % 8 + 1;
return "http://shangetu" + num + ".map.bdimg.com/it/u=x=" + numX + ";y=" + numY + ";z=" + level + ";v=009;type=sate&fm=46&udt=20141015";
}
});
});(3)定义BDVecLayer模块
define(["dojo/_base/declare",
"esri/layers/tiled"],
function (declare) {
return declare(esri.layers.TiledMapServiceLayer, {
constructor: function () {
this.spatialReference = new esri.SpatialReference({ wkid: 102100 });
this.initialExtent = (this.fullExtent = new esri.geometry.Extent(-20037508.3427892, -20037508.3427892, 20037508.3427892, 20037508.3427892, this.spatialReference));
this.scale = [591657527.591555, 295828763.795777, 147914381.897889, 73957190.948944, 36978595.474472, 18489297.737236, 9244648.868618,
4622324.434309, 2311162.217155, 1155581.108577, 577790.554289, 288895.277144, 144447.638572, 72223.819286,
36111.9096437, 18055.9548224, 9027.977411, 4513.988705, 2256.994353, 1128.497176];
this.resolution = [156543.033928, 78271.5169639999, 39135.7584820001, 19567.8792409999, 9783.93962049996, 4891.96981024998, 2445.98490512499,
1222.99245256249, 611.49622628138, 305.748113140558, 152.874056570411, 76.4370282850732, 38.2185141425366, 19.1092570712683, 9.55462853563415,
4.77731426794937, 2.38865713397468, 1.19432856685505, 0.597164283559817, 0.298582141647617];
this.tileInfo = new esri.layers.TileInfo({
"rows": 256,
"cols": 256,
"compressionQuality": 90,
"origin": {
"x": -20037508.3427892,
"y": 20037508.3427892
},
"spatialReference": this.spatialReference,
"lods": [{ "level": 0, "resolution": this.resolution[0], "scale": this.scale[0] },
{ "level": 1, "resolution": this.resolution[1], "scale": this.scale[1] },
{ "level": 2, "resolution": this.resolution[2], "scale": this.scale[2] },
{ "level": 3, "resolution": this.resolution[3], "scale": this.scale[3] },
{ "level": 4, "resolution": this.resolution[4], "scale": this.scale[4] },
{ "level": 5, "resolution": this.resolution[5], "scale": this.scale[5] },
{ "level": 6, "resolution": this.resolution[6], "scale": this.scale[6] },
{ "level": 7, "resolution": this.resolution[7], "scale": this.scale[7] },
{ "level": 8, "resolution": this.resolution[8], "scale": this.scale[8] },
{ "level": 9, "resolution": this.resolution[9], "scale": this.scale[9] },
{ "level": 10, "resolution": this.resolution[10], "scale": this.scale[10] },
{ "level": 11, "resolution": this.resolution[11], "scale": this.scale[11] },
{ "level": 12, "resolution": this.resolution[12], "scale": this.scale[12] },
{ "level": 13, "resolution": this.resolution[13], "scale": this.scale[13] },
{ "level": 14, "resolution": this.resolution[14], "scale": this.scale[14] },
{ "level": 15, "resolution": this.resolution[15], "scale": this.scale[15] },
{ "level": 16, "resolution": this.resolution[16], "scale": this.scale[16] },
{ "level": 17, "resolution": this.resolution[17], "scale": this.scale[17] },
{ "level": 18, "resolution": this.resolution[18], "scale": this.scale[18] },
{ "level": 19, "resolution": this.resolution[19], "scale": this.scale[19] }
]
});
this.loaded = true;
this.onLoad(this);
},
getTileUrl: function (level, row, col) {
var zoom = level - 1;
var offsetX = parseInt(Math.pow(2, zoom));
var offsetY = offsetX - 1;
var numX = col - offsetX, numY = (-row) + offsetY;
var num = (col + row) % 8 + 1;
return "http://online" + num + ".map.bdimg.com/tile/?qt=tile&x=" + numX + "&y=" + numY + "&z=" + level + "&styles=pl&scaler=1&udt=20141103";
}
});
});三、在HTML中汇总
Baidu Map
//一定要在引用包后面添加
地图
影像
标注
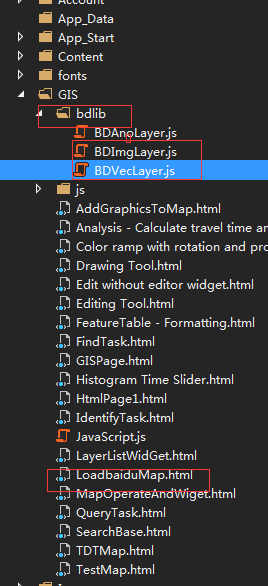
四、文件布局
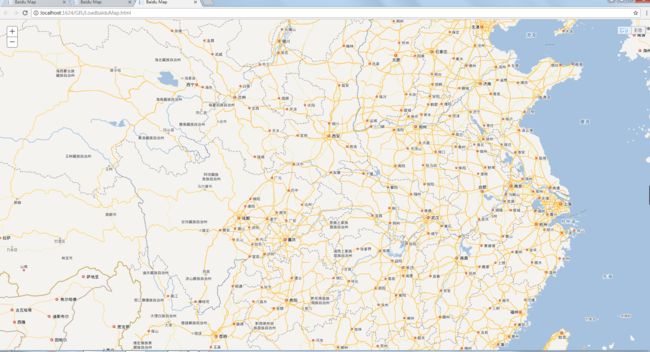
五、效果图展示