css所有知识点全面复习
文章目录
-
- 什么是 CSS?
- id 和 class 选择器
-
- id 选择器
- class 选择器
- 如何插入样式表
-
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
- 多重样式
- 多重样式优先级深入概念
- CSS 背景
-
- 背景颜色
- 背景图像
- 背景图像 - 水平或垂直平铺
- 背景图像- 设置定位与不平铺
- CSS 文本格式
-
- 文本颜色
- 文本的对齐方式
- 文本修饰
- 文本转换
- 文本缩进
- CSS 字体
-
- CSS字型
- 字体样式
- 字体大小
- 用em来设置字体大小
- CSS 链接
- CSS列表属性:
-
- 列表
- 作为列表项标记的图像
- CSS 表格
-
- 表格边框
- 表格宽度和高度
- 表格文字对齐
- 表格填充
- CSS 盒子模型(Box Model)
-
- 元素的宽度和高度
- CSS 边框属性
-
- 边框样式
- 边框宽度
- 边框-单独设置各边
- CSS 轮廓(outline)
- CSS margin(外边距)
- CSS padding(填充)
- CSS 分组 和 嵌套 选择器
-
- 分组选择器
- 嵌套选择器
- CSS 尺寸 (Dimension)
- CSS Display(显示) 与 Visibility(可见性)
- CSS Position(定位)
-
- static 定位
- fixed 定位
- relative 定位
- absolute 定位
- sticky 定位
- CSS 布局 - Overflow
- CSS Float(浮动)
- CSS 布局 - 水平 & 垂直对齐
-
- 元素居中对齐
- 文本居中对齐
- 左右对齐 - 使用定位方式
- CSS 组合选择符
-
- 后代选择器
- 子元素选择器
- 相邻兄弟选择器
- 后续兄弟选择器
- CSS 伪类(Pseudo-classes)
-
- anchor伪类
- CSS :first-child 伪类
- CSS 伪元素
-
- :first-line 伪元素
- :first-letter 伪元素
- CSS - :before 伪元素
什么是 CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一个
id 和 class 选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
以下的样式规则应用于元素属性 id=“para1”:
#para1
{
text-align:center;
color:red;
}
** ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。**
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
.center {
text-align:center;}
你也可以指定特定的HTML元素使用class。
在以下实例中, 所有的 p 元素使用 class=“center” 让该元素的文本居中:
p.center {
text-align:center;}
Remark 类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
如何插入样式表
插入样式表的方法有三种:
外部样式表(External style sheet)
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部样式表(Internal style sheet)
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
<head>
<style>
hr {
color:sienna;}
p {
margin-left:20px;}
body {
background-image:url("images/back40.gif");}
</style>
</head>
内联样式(Inline style)
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3
{
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
h3
{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color:red;
text-align:right;
font-size:20pt;
多重样式优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
**
内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式**
多重样式优先级深入概念
优先级是浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
优先级顺序
下列是一份优先级逐级增加的选择器列表:
通用选择器(*)
元素(类型)选择器
类选择器
属性选择器
伪类
ID 选择器
内联样式
!important 规则例外
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明, 无论它处在声明列表中的哪里. 尽管如此, !important规则还是与优先级毫无关系.使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
一些经验法则:
Always 要优化考虑使用样式规则的优先级来解决问题而不是 !important
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
Never 永远不要在全站范围的 css 上使用 !important
Never 永远不要在你的插件中使用 !important

解释:
- 内联样式表的权值最高 1000;
- ID 选择器的权值为 100
- Class 类选择器的权值为 10
- HTML 标签选择器的权值为 1
利用选择器的权值进行计算比较,em 显示蓝色,示例如下:https://c.runoob.com/codedemo/3048
CSS 优先级法则:
A 选择器都有一个权值,权值越大越优先;
B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
D 继承的CSS 样式不如后来指定的CSS 样式;
E 在同一组属性设置中标有“!important”规则的优先级最大;示例如下:https://c.runoob.com/codedemo/3049
结果:在Firefox 下显示为蓝色;在IE 6 下显示为红色;
这里引入一张流行的CSS权重关系图:
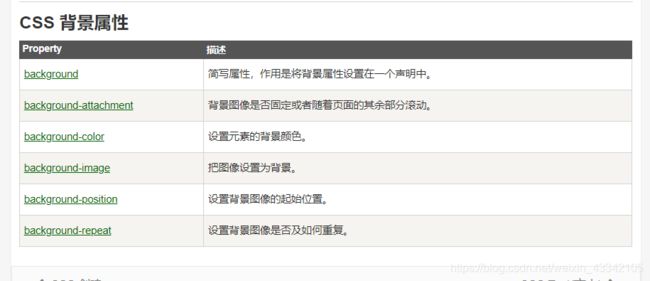
CSS 背景
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
background-color
background-image
background-repeat
background-attachment
background-position
背景颜色
background-color 属性定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中:
body {
background-color:#b0c4de;}
CSS中,颜色值通常以以下方式定义:
十六进制 - 如:"#ff0000"
RGB - 如:“rgb(255,0,0)”
颜色名称 - 如:“red”
实例
h1 {
background-color:#6495ed;}
p {
background-color:#e0ffff;}
div {
background-color:#b0c4de;}
背景图像
background-image 属性描述了元素的背景图像.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
页面背景图片设置实例:
body {
background-image:url('paper.gif');}
背景图像 - 水平或垂直平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:
body
{
background-image:url('gradient2.png');
}

如果图像只在水平方向平铺 (repeat-x), 页面背景会更好些:
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
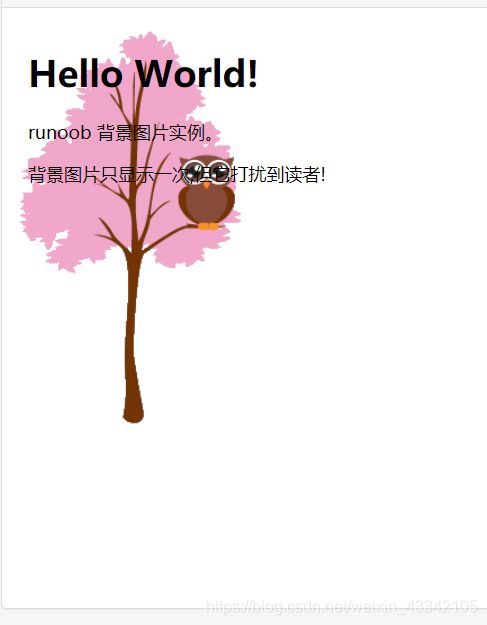
背景图像- 设置定位与不平铺
Remark 让背景图像不影响文本的排版
如果你不想让图像平铺,你可以使用 background-repeat 属性:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}

以上实例中,背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
可以利用 background-position 属性改变图像在背景中的位置:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}
CSS 文本格式
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
参阅 CSS 颜色值 查看完整的颜色值。
一个网页的背景颜色是指在主体内的选择:
body {
color:red;}
h1 {
color:#00ff00;}
h2 {
color:rgb(255,0,0);}
文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本可居中或对齐到左或右,两端对齐.
当text-align设置为"justify",每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
h1 {
text-align:center;}
p.date {
text-align:right;}
p.main {
text-align:justify;}
文本修饰
text-decoration 属性用来设置或删除文本的装饰。
从设计的角度看 text-decoration属性主要是用来删除链接的下划线:
a {
text-decoration:none;}
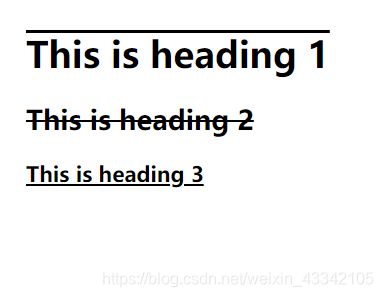
也可以这样装饰文字:
h1 {
text-decoration:overline;}
h2 {
text-decoration:line-through;}
h3 {
text-decoration:underline;}
文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
p.uppercase {
text-transform:uppercase;}
p.lowercase {
text-transform:lowercase;}
p.capitalize {
text-transform:capitalize;}
文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
p {
text-indent:50px;}
CSS 字体
CSS字体属性定义字体,加粗,大小,文字样式。
CSS字型
在CSS中,有两种类型的字体系列名称:
通用字体系列 - 拥有相似外观的字体系统组合(如 “Serif” 或 “Monospace”)
特定字体系列 - 一个特定的字体系列(如 “Times” 或 “Courier”)

字体系列
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
注意: 如果字体系列的名称超过一个字,它必须用引号,如Font Family:“宋体”。
多个字体系列是用一个逗号分隔指明:
p{
font-family:"Times New Roman", Times, serif;}
字体样式
主要是用于指定斜体文字的字体样式属性。
这个属性有三个值:
正常 - 正常显示文本
斜体 - 以斜体字显示的文字
倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)
p.normal {
font-style:normal;}
p.italic {
font-style:italic;}
p.oblique {
font-style:oblique;}
字体大小
font-size 属性设置文本的大小。
能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。
请务必使用正确的HTML标签,就
-
表示标题和
表示段落:
字体大小的值可以是绝对或相对的大小。
绝对大小:
设置一个指定大小的文本
不允许用户在所有浏览器中改变文本大小
确定了输出的物理尺寸时绝对大小很有用
相对大小:
相对于周围的元素来设置大小
允许用户在浏览器中改变文字大小
Remark 如果你不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
h1 {
font-size:40px;}
h2 {
font-size:30px;}
p {
font-size:14px;}
用em来设置字体大小
为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
em的尺寸单位由W3C建议。
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
h1 {
font-size:2.5em;} /* 40px/16=2.5em */
h2 {
font-size:1.875em;} /* 30px/16=1.875em */
p {
font-size:0.875em;} /* 14px/16=0.875em */
CSS 链接
不同的链接可以有不同的样式。
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
a:link - 正常,未访问过的链接
a:visited - 用户已访问过的链接
a:hover - 当用户鼠标放在链接上时
a:active - 链接被点击的那一刻
a:link {
color:#000000;} /* 未访问链接*/
a:visited {
color:#00FF00;} /* 已访问链接 */
a:hover {
color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {
color:#0000FF;} /* 鼠标点击时 */
CSS列表属性:
设置不同的列表项标记为有序列表
设置不同的列表项标记为无序列表
设置列表项标记为图像
列表
在HTML中,有两种类型的列表:
无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
有序列表 - 列表项的标记有数字或字母
使用CSS,可以列出进一步的样式,并可用图像作列表项标记。
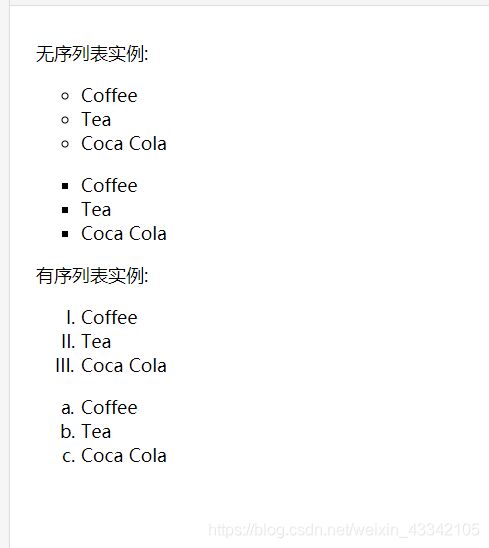
不同的列表项标记
list-style-type属性指定列表项标记的类型是:
ul.a {
list-style-type: circle;}
ul.b {
list-style-type: square;}
ol.c {
list-style-type: upper-roman;}
ol.d {
list-style-type: lower-alpha;}
作为列表项标记的图像
要指定列表项标记的图像,使用列表样式图像属性:
ul
{
list-style-image: url('sqpurple.gif');
}
CSS 表格
使用 CSS 可以使 HTML 表格更美观。
表格边框
指定CSS表格边框,使用border属性。
下面的例子指定了一个表格的Th和TD元素的黑色边框:
table, th, td
{
border: 1px solid black;
}
请注意,在上面的例子中的表格有双边框。这是因为表和th/ td元素有独立的边界。
为了显示一个表的单个边框,使用 border-collapse属性。
table
{
border-collapse:collapse;
}
table,th, td
{
border: 1px solid black;
}
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:

表格宽度和高度
Width和height属性定义表格的宽度和高度。
下面的例子是设置100%的宽度,50像素的th元素的高度的表格:
table
{
width:100%;
}
th
{
height:50px;
}
表格文字对齐
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,向左,右,或中心:
td
{
height:50px;
vertical-align:bottom;
}
表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性:
td
{
padding:15px;
}
CSS 盒子模型(Box Model)
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
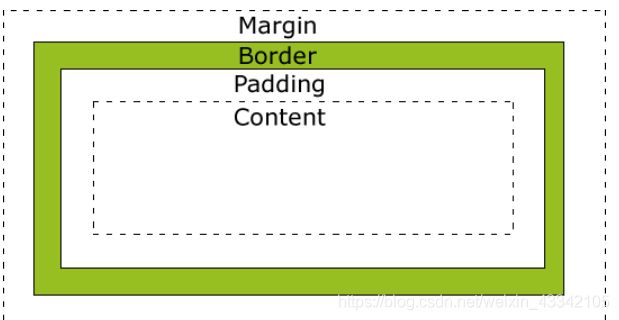
下面的图片说明了盒子模型(Box Model):

Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
元素的宽度和高度
Remark重要: 当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和边距。
下面的例子中的元素的总宽度为300px:
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
- 50px (左 + 右填充)
- 50px (左 + 右边框)
- 50px (左 + 右边距)
= 450px
试想一下,你只有250像素的空间。让我们设置总宽度为250像素的元素
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
**最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距**
CSS 边框属性
CSS边框属性允许你指定一个元素边框的样式和颜色。
边框样式
边框宽度
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
border-style属性可以有1-4个值:
border-style:dotted solid double dashed;
上边框是 dotted
右边框是 solid
底边框是 double
左边框是 dashed
border-style:dotted solid double;
上边框是 dotted
左、右边框是 solid
底边框是 double
border-style:dotted solid;
上、底边框是 dotted
右、左边框是 solid
border-style:dotted;
四面边框是 dotted
边框-简写属性
上面的例子用了很多属性来设置边框。
你也可以在一个属性中设置边框。
你可以在"border"属性中设置:
border-width
border-style (required)
border-color
border:5px solid red;
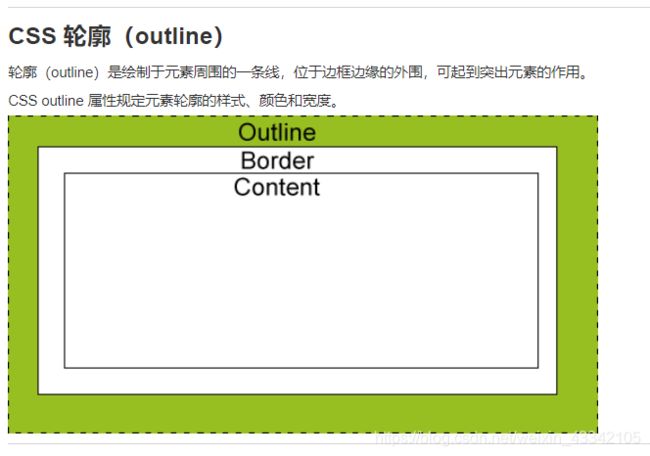
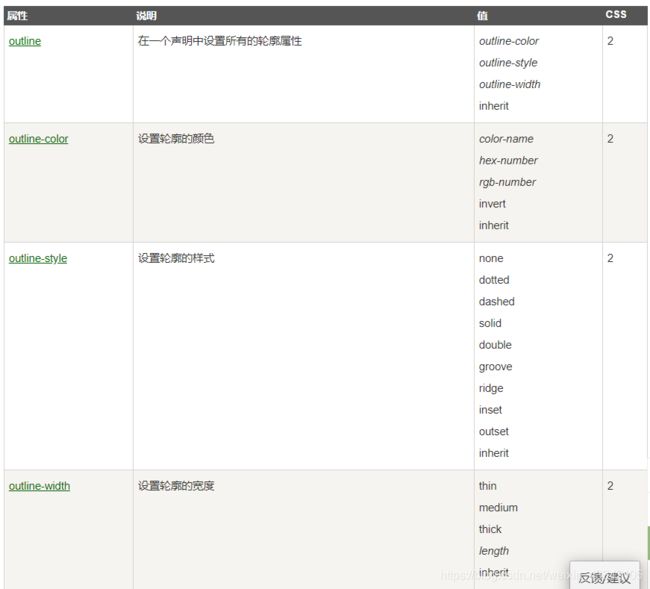
CSS 轮廓(outline)
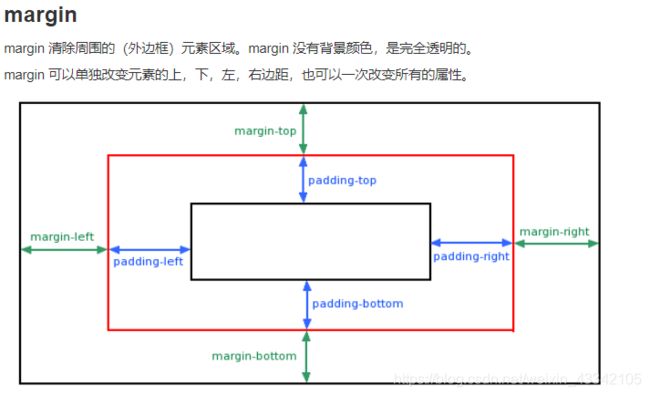
CSS margin(外边距)
margin属性可以有一到四个值。
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
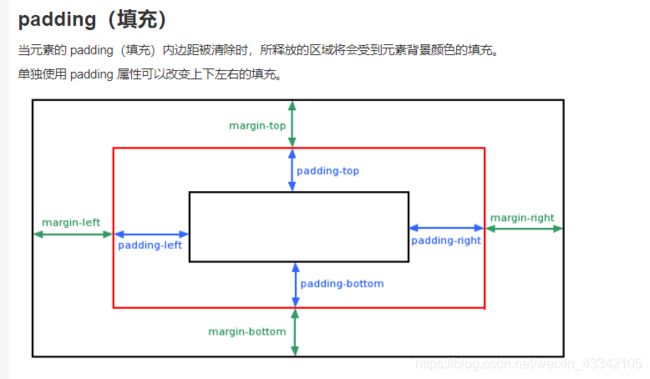
CSS padding(填充)
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
CSS 分组 和 嵌套 选择器
分组选择器
在样式表中有很多具有相同样式的元素。
为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔。
在下面的例子中,我们对以上代码使用分组选择器:
h1,h2,p
{
color:green;
}
嵌套选择器
它可能适用于选择器内部的选择器的样式。
在下面的例子设置了三个样式:
p{ }: 为所有 p 元素指定一个样式。
.marked{ }: 为所有 class=“marked” 的元素指定一个样式。
.marked p{ }: 为所有 class=“marked” 元素内的 p 元素指定一个样式。
p.marked{ }: 为所有 class=“marked” 的 p 元素指定一个样式。
p
{
color:blue;
text-align:center;
}
.marked
{
background-color:red;
}
.marked p
{
color:white;
}
p.marked{
text-decoration:underline;
}
CSS 尺寸 (Dimension)
CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。

CSS Display(显示) 与 Visibility(可见性)
隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
CSS Position(定位)
position 属性指定了元素的定位类型。
position 属性的五个值:
static
relative
fixed
absolute
sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
div.static {
position: static;
border: 3px solid #73AD21;
}
fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
relative 定位
相对定位元素的定位是相对其正常位置。
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
移动相对定位元素,但它原本所占的空间不会改变。
absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于:
h2
{
position:absolute;
left:100px;
top:150px;
}
sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
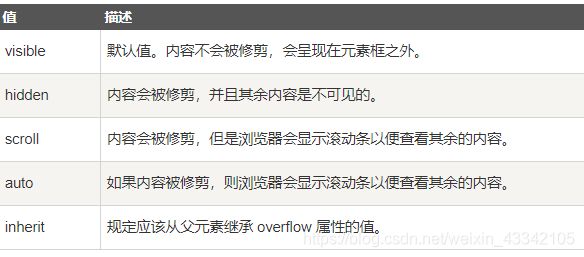
CSS 布局 - Overflow
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
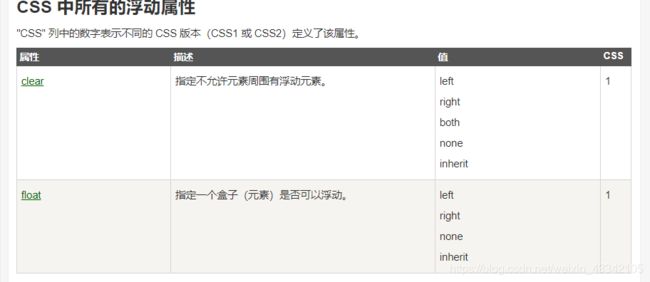
CSS Float(浮动)
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
img
{
float:right;
}
彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
在这里,我们对图片廊使用 float 属性:
清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊:
实例
CSS 布局 - 水平 & 垂直对齐
元素居中对齐
要水平居中对齐一个元素(如
设置到元素的宽度将防止它溢出到容器的边缘。
元素通过指定宽度,并将两边的空外边距平均分配:
.center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}
** 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。**
文本居中对齐
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;
左右对齐 - 使用定位方式
我们可以使用 position: absolute; 属性来对齐元素:
.right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid #73AD21;
padding: 10px;
}
注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
提示: 当使用 position 来对齐元素时, 通常 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。
当使用 position 属性时,IE8 以及更早的版本存在一个问题。如果容器元素(在我们的案例中是
body {
margin: 0;
padding: 0;
}
.container {
position: relative;
width: 100%;
}
.right {
position: absolute;
right: 0px;
width: 300px;
background-color: #b0e0e6;
}
CSS 组合选择符
组合选择符说明了两个选择器直接的关系。
CSS组合选择符包括各种简单选择符的组合方式。
在 CSS3 中包含了四种组合方式:
后代选择器(以空格分隔)
子元素选择器(以大于号分隔)
相邻兄弟选择器(以加号分隔)
普通兄弟选择器(以破折号分隔)
后代选择器
后代选择器用于选取某元素的后代元素。
以下实例选取所有
元素插入到
div p
{
background-color:yellow;
}
子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
以下实例选择了
:
div>p
{
background-color:yellow;
}
相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
以下实例选取了所有位于
元素:
相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
以下实例选取了所有位于 <div> 元素后的第一个 <p> 元素:
后续兄弟选择器
后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
以下实例选取了所有
:
div~p
{
background-color:yellow;
}
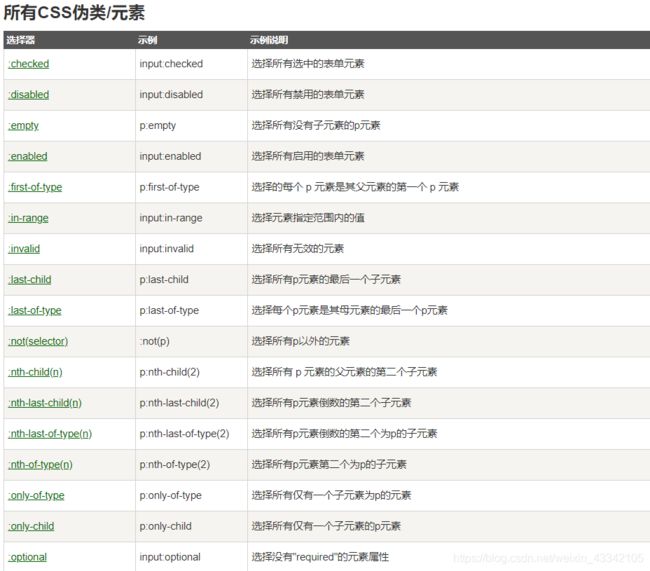
CSS 伪类(Pseudo-classes)
CSS伪类是用来添加一些选择器的特殊效果。
伪类的语法:
selector:pseudo-class {
property:value;}
CSS类也可以使用伪类:
selector.class:pseudo-class {
property:value;}
anchor伪类
在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示
a:link {
color:#FF0000;} /* 未访问的链接 */
a:visited {
color:#00FF00;} /* 已访问的链接 */
a:hover {
color:#FF00FF;} /* 鼠标划过链接 */
a:active {
color:#0000FF;} /* 已选中的链接 */
**注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。**
CSS :first-child 伪类
匹配第一个
元素
在下面的例子中,选择器匹配作为任何元素的第一个子元素的
元素:
p:first-child
{
color:blue;
}
匹配所有
元素中的第一个 元素
在下面的例子中,选择相匹配的所有
元素的第一个 元素:
p > i:first-child
{
color:blue;
}
匹配所有作为第一个子元素的
元素中的所有 元素
在下面的例子中,选择器匹配所有作为元素的第一个子元素的
元素中的所有 元素:
p:first-child i
{
color:blue;
}
CSS - :lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则
注意:IE8必须声明才能支持;lang伪类。
在下面的例子中,:lang 类为属性值为 no 的q元素定义引号的类型:
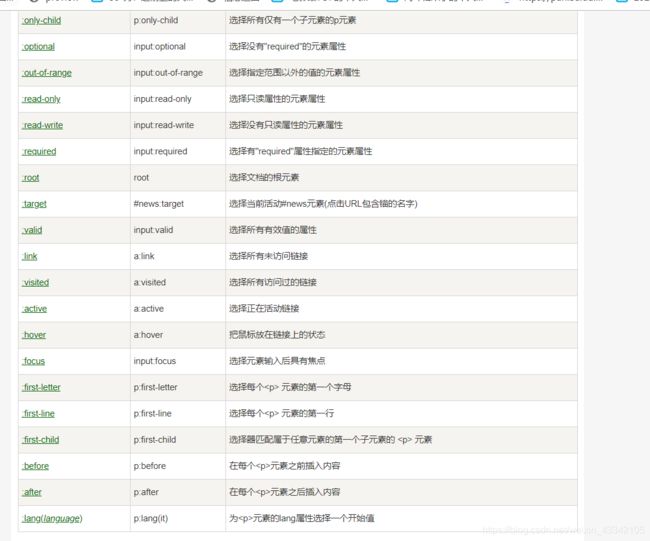
CSS 伪元素
伪元素的语法:
selector:pseudo-element {property:value;}
CSS类也可以使用伪元素:
selector.class:pseudo-element {property:value;}
:first-line 伪元素
“first-line” 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 “first-line” 伪元素中的样式对 p 元素的第一行文本进行格式化:
p:first-line
{
color:#ff0000;
font-variant:small-caps;
}
注意:“first-line” 伪元素只能用于块级元素。
注意: 下面的属性可应用于 “first-line” 伪元素:
font properties
color properties
background properties
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-heig
:first-letter 伪元素
“first-letter” 伪元素用于向文本的首字母设置特殊样式:
注意: “first-letter” 伪元素只能用于块级元素。
注意: 下面的属性可应用于 “first-letter” 伪元素:
font properties
color properties
background properties
margin properties
padding properties
border properties
text-decoration
vertical-align (only if “float” is “none”)
text-transform
line-height
float
clear
CSS - :before 伪元素
“:before” 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个
元素前面插入一幅图片:
h1:before
{
content:url(smiley.gif);
}
CSS - :after 伪元素
“:after” 伪元素可以在元素的内容之后插入新内容。
下面的例子在每个