【初探移动前端开发05】jQuery Mobile (下)
前言
继续我们移动端的学习,今天到了List相关了。
本文例子请使用手机查看
List列表
在移动设备平台下,由于移动设备屏幕比较小,我们又是用手在上面点击的触屏方式,传统的列表模式在手机上就不太友好了。
虽然HTML5与CSS3提供了强大的界面实现方案,jquery mobile作为jquery框架的一个移动web插件,他根据移动屏幕大小优化了UI组件,
列表组件就是jquery mobile根据移动设备的特性而实现的组件库之一。
我们来一个个看看我们的列表吧
普通链接列表
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div data-role="page"> 15 <header data-role="header"> 16 <h1> 17 普通链接列表</h1> 18 </header> 19 <div data-role="content"> 20 <ul data-role="listview" data-theme="g"> 21 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 22 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 23 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 24 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 25 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 26 </ul> 27 </div> 28 </div> 29 </body> 30 </html>
http://sandbox.runjs.cn/show/icriwnze

多层次嵌套列表
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div data-role="page"> 15 <header data-role="header"> 16 <h1> 17 普通链接列表</h1> 18 </header> 19 <div data-role="content"> 20 <ul data-role="listview" data-theme="g"> 21 <li><a href="01.htm">刀狂剑痴叶小钗</a> 22 <p> 23 子级list</p> 24 <ul> 25 <li><a href="01.htm">清香白莲素还真</a></li> 26 <li><a href="01.htm">清香白莲素还真</a></li> 27 </ul> 28 </li> 29 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 30 <li><a href="01.htm">刀狂剑痴叶小钗</a> 31 <p> 32 子级list</p> 33 <ul> 34 <li><a href="01.htm">清香白莲素还真</a></li> 35 <li><a href="01.htm">清香白莲素还真</a></li> 36 </ul> 37 </li> 38 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 39 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 40 </ul> 41 </div> 42 </div> 43 </body> 44 </html>
http://sandbox.runjs.cn/show/wc1n0sto

这个嵌套列表,我们点击第一个后便可以看到这个啦。
列表分隔符
我们有时候会碰到需要对列表进行分组的功能,具有分组效果的列表可以在li元素上设置data-role属性为list-divider来实现。
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div data-role="page"> 15 <header data-role="header"> 16 <h1> 17 列表分割</h1> 18 </header> 19 <div data-role="content"> 20 <ul data-role="listview" data-theme="g"> 21 <li data-role="list-divider">霹雳三巨头</li> 22 <li><a href="01.htm">清香白莲素还真</a> </li> 23 <li><a href="01.htm">百世经纶一页书</a> </li> 24 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 25 <li data-role="list-divider">火影三巨头</li> 26 <li><a href="01.htm">宇智波斑</a> </li> 27 <li><a href="01.htm">初代火影</a> </li> 28 <li><a href="01.htm">六道仙人</a> </li> 29 <li data-role="list-divider">金光三巨头</li> 30 <li><a href="01.htm">史艳文</a> </li> 31 <li><a href="01.htm">藏镜人</a> </li> 32 <li><a href="01.htm">黑白郎君南宫很</a> </li> 33 </ul> 34 </div> 35 </div> 36 </body> 37 </html>
http://sandbox.runjs.cn/show/x34523jv

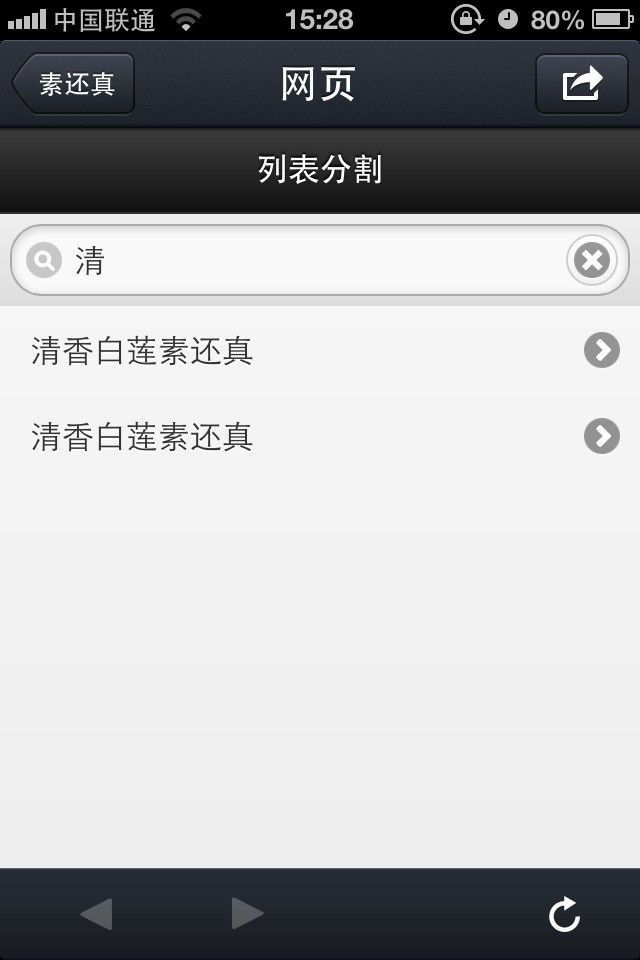
列表搜索
当设置data-filter为true时便具有了搜索功能了
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div data-role="page"> 15 <header data-role="header"> 16 <h1> 17 列表分割</h1> 18 </header> 19 <div data-role="content"> 20 <ul data-role="listview" data-theme="g" data-filter="true"> 21 <li><a href="01.htm">清香白莲素还真</a> </li> 22 <li><a href="01.htm">百世经纶一页书</a> </li> 23 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 24 <li><a href="01.htm">宇智波斑</a> </li> 25 <li><a href="01.htm">初代火影</a> </li> 26 <li><a href="01.htm">六道仙人</a> </li> 27 <li><a href="01.htm">史艳文</a> </li> 28 <li><a href="01.htm">藏镜人</a> </li> 29 <li><a href="01.htm">黑白郎君南宫很</a> </li> 30 <li><a href="01.htm">清香白莲素还真</a> </li> 31 <li><a href="01.htm">百世经纶一页书</a> </li> 32 <li><a href="01.htm">刀狂剑痴叶小钗</a> </li> 33 <li><a href="01.htm">宇智波斑</a> </li> 34 <li><a href="01.htm">初代火影</a> </li> 35 <li><a href="01.htm">六道仙人</a> </li> 36 <li><a href="01.htm">史艳文</a> </li> 37 <li><a href="01.htm">藏镜人</a> </li> 38 <li><a href="01.htm">黑白郎君南宫很</a> </li> 39 </ul> 40 </div> 41 </div> 42 </body> 43 </html>
http://sandbox.runjs.cn/show/f8oxhkfs

这个是界面上的搜索与数据库没关系。
内嵌列表
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library" 7 href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css"> 8 <script id="jquery_182" type="text/javascript" class="library" 9 src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script> 10 <script id="jquerymobile_120" type="text/javascript" class="library" 11 src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script> 12 </head> 13 <body> 14 <div data-role="page"> 15 <header data-role="header"> 16 <h1> 17 列表分割</h1> 18 </header> 19 <div data-role="content"> 20 <ul data-role="listview" data-theme="g" data-inset="true"> 21 <li><a href="01.htm">清香白莲素还真<span class="ui-li-count">30</span></a> </li> 22 <li><a href="01.htm">百世经纶一页书<span class="ui-li-count">30</span></a> </li> 23 <li><a href="01.htm">刀狂剑痴叶小钗<span class="ui-li-aside">本命</span></a> </li> 24 </ul> 25 <ol data-role="listview" data-theme="g" data-inset="true"> 26 <li><a href="01.htm">宇智波斑</a> </li> 27 <li><a href="01.htm">初代火影</a> </li> 28 <li><a href="01.htm">六道仙人</a> </li> 29 </ol> 30 <ul data-role="listview" data-theme="g" data-inset="true"> 31 <li><a href="01.htm">史艳文</a> </li> 32 <li><a href="01.htm">藏镜人</a> </li> 33 <li><a href="01.htm">黑白郎君南宫很</a> </li> 34 </ul> 35 </div> 36 </div> 37 </body> 38 </html>
http://sandbox.runjs.cn/show/lpjnjowv

列表的性能问题
jquery mobile虽然提供了非常丰富的列表类型,但大部分类型都是针对不同需求而实现的内容格式列表。
实际上,jquery mobile并没有实现列表的分页功能,当数据量非常大时需要有分页功能,在前面说过,jquery mobile提供一种可搜索过滤列表类型的列表。
前面我们就说了没有通过数据库检索,可能出现数据量非常大的情况,对性能,对流量都不好,检索时候可能出现假死的情况。
所以使用list功能需要慎重。
Event事件
好了,基本UI方面的我们就看完了,现在我们来看看事件方面的东西。
jquery mobile提供了丰富的事件处理机制,并且根据不同的移动设备,整合各种事件,使得开发者不必解决不同设备之间的事件处理差异。
页面加载事件
我们在页面中会使用
$(document).ready()
它的作用是当加载完成一个web页面的Dom结构后就运行该方法。
在移动web应用程序时,仍然可以使用这个功能,但是jquery mobile的机制是每个视图和页面的内容都是使用ajax请求加载的,这样每次显示一个新视图或者新页面都没办法调用readey方法,这不是我们想要的结果。
所以针对jquery mobile提供了这个方法解决这个问题:pageCreate事件,该事件的含义是当视图或页面被切换时触发的。
1 $('#page').live('pagecreate', function (e) { 2 alert('触发之'); 3 });
touch事件
jquery mobile提供了最基本的触摸事件:touch事件
tap:
快速触摸屏幕并离开,类似于一次完整的点击事件
taphold:
触摸屏幕并保持一段时间
swipe:
在1秒内水平移动30px屏幕像素以上时触发
swipeleft:
向左侧滑动
swiperight:
向右侧滑动
方向改变事件
orientationchange事件函数当移动设备方向发生改变时触发。
在事件回调函数内的第二个参数返回一个用于识别当前方向的参数,该参数只会返回两种值:portrait(纵向)和landscape(横向)
但是该事件不是所有浏览器都支持,所以使用要慎重。
滚动事件
目前jquery mobile支持两种滚动事件
scrollstart
开始滚动时触发,需要注意是ios上该事件不稳定,原因是ios在滚动时会禁止dom操作
会将dom操作放入队列中,待滚动结束后才执行这些操作,但是估计现在解决了。
scrollend
在滚动结束时触发
显示/隐藏事件
在基于jquery mobile的移动web应用中,我们知道一个web页面存在多个不同的视图或页面,但每次只会显示一个。
当显示其中一个视图时其余都会隐藏,每次视图切换都会触发显示/隐藏事件
pagebeforeshow
当视图通过动画效果开始显示在屏幕之前触发事件
pagebeforehide
当视图通过动画效果开始隐藏之前触发事件
pageshow
当视图通过动画效果显示在屏幕之后触发事件
pagehide
当视图通过动画效果隐藏后触发事件
没切换一次页面,4钟事件都会被触发,例如:
当a视图切换到b视图时,首先触发a视图的pagebeforeshow事件和b视图的pagebeforehide事件
当b视图完成切换动画效果后完整的显示在屏幕中时,会触发a视图的pagehide事件和b视图的pageshow事件
虚拟鼠标事件
jquery mobile提供了一种虚拟点击事件来整合不同设备中mouse和touch事件
vmouseover
统一处理触摸和鼠标悬停事件
vmousedown
统一处理触摸和鼠标按下事件
vmousemove
处理触摸和鼠标移动事件
vmouseup
处理触摸和鼠标松开事件
vclick
处理触摸和鼠标点击事件
vmousecancel
处理触摸和鼠标离开事件
结语
我们队jquery mobile的学习暂时到这里,接下来我们在学习下phonegap,然后就实战一下下。