Android Rect 的使用以及与RectF的区别
Rect 保存矩形的四个整数坐标。矩形是由四条边(左、上、右下)的坐标表示,
绘制矩形的时候用得到
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL_AND_STROKE);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(10);
// 绘制正方形
canvas.drawRect(100, 100, 600, 300, paint);这里没有使用到Rect 下面使用Rect 绘制一下矩形
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(50);
// 绘制正方形
Rect rect = new Rect(200, 100, 800, 400);
canvas.drawRect(rect, paint);ok 绘制好了,但是这样写有警告添加一个注解警告才消失换成下面的写法就没有问题了
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(50);
// 绘制正方形
Rect rect = new Rect();
rect.left = 200;
rect.top = 100;
rect.right = 800;
rect.bottom = 400;
canvas.drawRect(rect, paint);从源码里面我们可以看到Rect 里面的参数是int 类型的,
有时候我们使用的距离可能计算出来的比如某个高度的除以2 得出来的,可能不是int 类型 这个使用
就不适合使用Rect 了,我们可以使用RectF
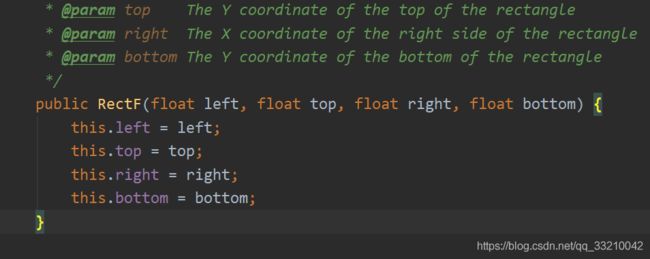
我们可以看下RectF的源码里面是float 类型的
它们的功能都是相同的,不同点就是它们的参数类型
RectF 画的矩形如下 (参数自己随便写的定义float 类型)
// 设置抗锯齿效果 true是去边缘会将锯齿模糊化
paint.setAntiAlias(true);
// 设置画笔的style (Paint.Style.FILL填充,Paint.Style.STROKE描边,Paint.Style.FILL_AND_STROKE填充加描边 )
paint.setStyle(Paint.Style.FILL);
// 设置画笔的颜色
paint.setColor(Color.RED);
//设置描边宽度
paint.setStrokeWidth(50);
// 绘制正方形
RectF rect = new RectF();
rect.left = 100.1f;
rect.top = 100.1f;
rect.right = 800.1f;
rect.bottom = 400.1f;
canvas.drawRect(rect, paint);