关于App启动屏幕的那些事
闪屏的想法使我有点生气。只是说这句话让我有些犹豫。
闪屏只是浪费你的时间,对吗?作为一个Android开发人员,当我看到一个闪屏,我知道是一些开发者不得不添加两三秒钟延迟到代码中。
然而每次启动时,我都要盯着一些图片三秒钟,直到这个应用程序可以使用。我知道哪个应用程序打开了。我知道那是什么。让我使用它!
谷歌建议
你可能会惊讶地听到,谷歌主张使用闪屏。就在material design规范。
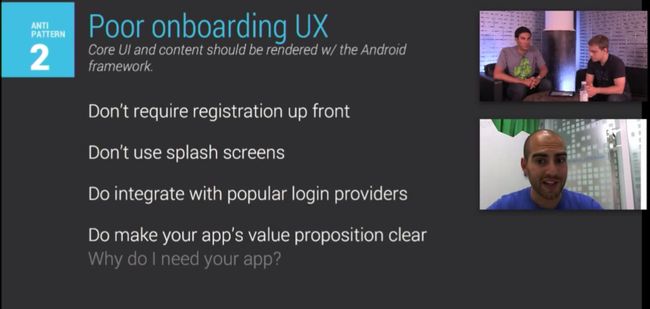
这并非总是如此,谷歌也提倡反对闪屏,甚至称它为一种反模式。
闪屏的正确使用方法
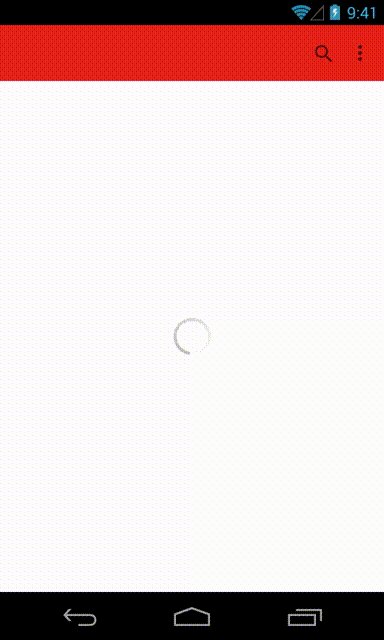
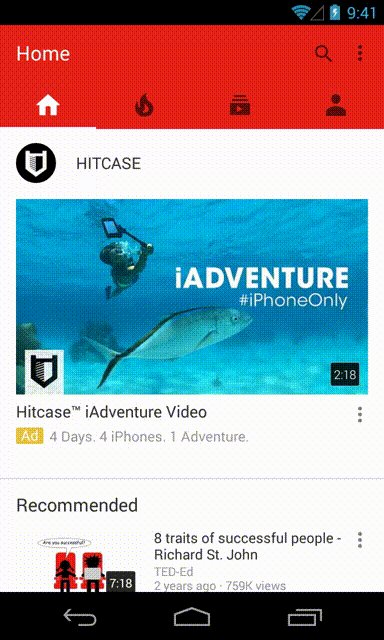
我相信谷歌不是自相矛盾;旧的建议和新的在一起。(也就是说,它还不是一个好主意使用闪屏,浪费用户的时间。请不要这样做。)然而,Android应用程序确实需要一些时间启动,特别是冷启动的时候。有一个延迟,你可能无法避免。而不是留下一个空白屏幕在这段时间里,为什么不显示用户想看的内容好吗?这是谷歌正在提倡的方法。不要浪费用户的时间,但不要向他们展示一个空白的屏幕,应取消部分配置在应用程序第一次启动时。如果你看看最近更新谷歌应用程序,您将看到如何正确使用闪屏。看看YouTube应用程序,例如。
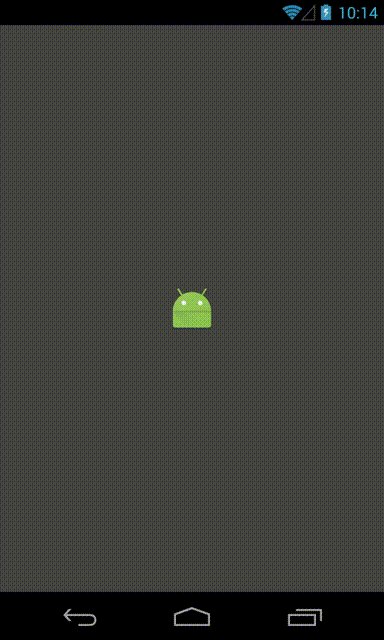
你看到这个闪屏的时间就是需要应用程序配置的过程。这是在冷启动的时候,这意味着这是最慢的启动。如果应用程序缓存,闪屏几乎立刻就会消失。
实现一个闪屏
实现一个启动画面正确的方式可能和你想象的有点不同。闪屏是当你看到的时候必须马上准备好, 甚至是在你为闪屏inflate一个layout之前。
所以你不要使用布局文件。取而代之的,你可以把启动画面作为Activity的主题背景。要做到这一点,首先创建一个XML drawable 在 res/drawable。
注意:所有代码在GitHub上都可找到。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@color/gray"/>
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/ic_launcher"/>
item>
layer-list>在这里,我已经设置背景色和图片。接下来,您将设置这个作为你的闪屏Activity主题的背景。找到您的style.xml文件并添加一个新的theme为您闪屏Activity:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
-- Customize your theme here. -->
style>
<style name="SplashTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:windowBackground">@drawable/background_splash
style>
resources>在你的新SplashTheme,设置window background 属性 到你的 XML drawable. 配置这个作为你的AndroidManifest.xml闪屏Activity的主题:
<activity
android:name=".SplashActivity"
android:theme="@style/SplashTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
intent-filter>
activity>最后,SplashActivity类应该只负责跳转到你的主界面:
public class SplashActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
}请注意,你甚至不需要为SplashActivity设置任何界面。启动界面是来自于Theme的。当你为闪屏设置的UI主题是马上可以看到的。
如果你的SplashActivity有一个布局文件的话,布局文件的界面只有当你的应用已经完全初始化后才能显示,这有点太晚了。你要想要快速显示闪屏那你要花少量的时间初始化应用程序。
用正确的方式来实现
有了这些知识,你将获得使用闪屏的正确方法。
不要浪费用户的时间,但是当他们等待时展示一些漂亮的界面。