- Windows系统下解压".tar"文件出错,提示:无法创建符号链接,可能需要以管理器身份运行winrar
ruangaoyan
1、解压文件出错,如下信息:D:\tools\hadoop-3.1.2.tar.gz:无法创建符号链接D:\tools\hadoop-3.1.2\hadoop-3.1.2\lib\native\libhadoop.so您可能需要以管理器身份运行WinRAR!客户端没有所需的特权。2、解决方式如下:WIN+R快捷的打开命令窗口,输入CMD输入:cd/dD:\tools\hadoop-3.1.2这是我
- Spring WebFlux:响应式编程
m0_74825223
面试学习路线阿里巴巴springjava后端
在软件开发领域,随着互联网应用的规模和复杂性不断增加,传统的编程模型逐渐暴露出一些局限性,尤其是在面对高并发、大规模数据流处理等场景时。为了应对这些挑战,响应式编程(ReactiveProgramming)应运而生,它提供了一种更为高效、灵活的编程范式,以适应不断变化的系统需求。1.SpringWebFlux简介WebFlux提供了一个非阻塞、异步的Web框架,允许开发者构建高性能、可伸缩的Web
- 云原生Serverless平台:无服务器计算的架构革命
桂月二二
云原生serverless架构
引言:从虚拟机到函数即服务(FaaS)AWSLambda每天处理数十万亿次请求,阿里巴巴函数计算支撑双十一亿级事件触发。KnativeServing实现秒级自动扩缩至零,Vercel边缘函数网络响应时间跌破50ms。CNCFOpenFaaS在GitHub斩获25k星,AzureFunctions支持毫秒级计费精度,GoogleCloudRun冷启动优化至200ms内。全球500强企业70%采用Se
- React 生命周期方法详解
七公子77
reactreact.js前端前端框架
一、生命周期三个阶段挂载阶段(Mounting)更新阶段(Updating)卸载阶段(Unmounting)二、生命周期方法详解(简化版)1.挂载阶段方法触发时机用途注意事项constructor()组件初始化时初始化state,绑定事件处理函数避免直接调用setState,仅用于初始化。render()必须实现,返回JSX渲染UI不可调用setState,否则导致无限循环。componentDi
- 面试题之react useMemo和uesCallback
阿丽塔~
react.js前端前端框架
在面试中,关于React中的useMemo和useCallback的区别是一个常见的问题。useMemo和useCallback的区别1.功能定义useMemo:用于缓存计算结果,避免在每次组件渲染时重新计算复杂的值。它接受一个计算函数和一个依赖数组,只有当依赖项发生变化时,才会重新计算。useCallback:用于缓存函数实例,避免在每次组件渲染时创建新的函数。它接受一个函数和一个依赖数组,只有
- React Native
svygh123
问题解决过程编程jsreactnativereact.jsjavascript
ReactNative是一个用于构建原生移动应用的框架,它使用JavaScript和React(一个用于构建用户界面的JavaScript库)来开发iOS和Android平台的应用程序。ReactNative由Facebook开发并维护,并且是开源的。特点跨平台开发:ReactNative允许开发者使用相同的代码库为多个平台(如iOS和Android)编写应用,极大地提高了开发效率。热重载:开发者
- React,antd实现自动滚动Table封装组件
前端CV攻城狮
工作中遇到有意思的东西react.jsjavascript前端
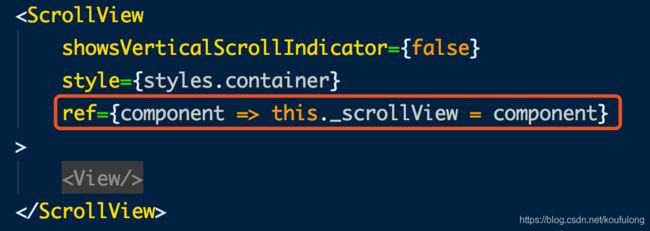
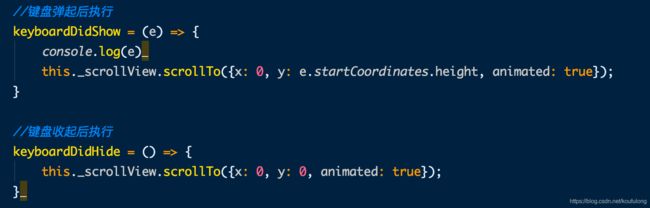
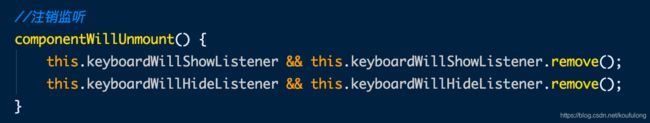
这一版在使用过程中会出现一个页面引用多个该组件,获取dom出错的问题,加强版自滚动table已上传点击跳转加强版自滚动组件只是根据工作需要,简单写了这种方如有不妥,你就当看不见…如有好的建议,私我/评论即可.MD参数名称|注释|默认值rollNum|超过多少条开始自动滚动|10rollTop|滚动速度|1.5rollTime|滚动时间|100msscroll|表格大小|y:500pxx:100%f
- LangChain大模型应用开发指南-大模型Memory不止于对话
喝不喝奶茶丫
langchain人工智能大模型大模型应用AI大模型Memory大语言模型
上节课,我我为您介绍了LangChain中最基本的链式结构,以及基于这个链式结构演化出来的ReAct对话链模型。今天我将由简入繁,为大家拆解LangChain内置的多种记忆机制。本教程将详细介绍这些记忆组件的工作原理、特性以及使用方法。【一一AGI大模型学习所有资源获取处一一】①人工智能/大模型学习路线②AI产品经理资源合集③200本大模型PDF书籍④超详细海量大模型实战项目⑤LLM大模型系统学习
- 1分钟看懂React的useEffect变形记
前端CV攻城狮
react.js前端前端框架
useEffect执行时机:组件初始化,组件更新(组件内state变化)useEffect(()=>{})执行时机:组件初始化useEffect(()=>{},[])执行时机:组件初始化,依赖的状态发生变化(X可多个)useEffect(()=>{},[X])执行时机:组件卸载useEffect(()=>{return()=>{console.log(组件卸载)}})执行时机:组件卸载,依赖的状态
- 2024金三银四react面试葵花宝典,欲练此功。。。
为了WLB努力
react.js面试前端
程序员的金三银四求职宝典1.用类组件和函数组件分别编写react的不同生命周期在React中,类组件和函数组件的生命周期函数有所不同。以下是分别使用类组件和函数组件编写的挂载、更新和卸载阶段的生命周期函数示例:类组件:importReact,{Component}from'react';classLifecycleComponentextendsComponent{constructor(prop
- react 和 reflux
yunhai.du
Java开发react
目录一、介绍:二、特征:三、组成:四、react的基本概念:五、JSX语法:六、生命周期:七、简单的使用:一、介绍:react:最早来源于FaceBook,后来因为其独特的设计思想和惊人的性能被广大用户喜欢,现在是最受欢迎的前端框架之一。reflux:React的设计目的是管理视图层,所以对于大型应用来说,我们还需要数据层面的复用。所以facebook设计了flux架构,并官方发布了dispath
- react基本功
码林鼠
react.js前端javascript
useLayoutEffectuseLayoutEffect用于在浏览器重新绘制屏幕之前同步执行代码。它与useEffect相同,但执行时机不同。主要特点执行时机:useLayoutEffect在DOM更新完成后同步执行,但在浏览器绘制之前。这使得它可以在浏览器渲染之前读取和修改DOM,避免视觉上的闪烁或不一致。适用场景:主要用于需要同步调整布局的副作用操作,例如测量DOM元素的尺寸(如高度、宽度
- jvm堆外内存(直接内存)
不坠青云之志
JavaJvmdirectmemory
堆外内存(直接内存)堆外内存,又被称为直接内存。这部分内存不是由jvm管理和回收的。需要我们手动的回收。堆内内存是属于jvm的,由jvm进行分配和管理,属于"用户态",而推外内存是由操作系统管理的,属于"内核态"在jdk1.4中新加入了NIO类,他可以调用native函数库直接分配堆外内存,然后通过java堆中的DirectByteBuffer对象来指向这块内存,进行内存分配等工作。可以这样申请堆
- (9)异步Mongo驱动的性能测试——响应式Spring的道法术器
享学IT
【道法术器】响应式Spring响应式异步Mongo性能
本系列其他文章见:《响应式Spring的道法术器》。前情提要:SpringWebFlux快速上手|SpringWebFlux性能测试|SpringWebClient性能测试1.4.4同步与异步数据库驱动的性能对比许多数据库已陆续推出官方的异步驱动,在SpringDataReactive中,已经集成了Mongo、Casandra、Redis、CouchDB的异步驱动。在SpringWebFlux中使
- P11:利用marked+highlight.js重构前台文章详细页面
知其黑、受其白
ReactHooks+Laravel制作博客javascript前端react.js
ReactHooks+Laravel前端博客实战阐述安装marked和highlight.js重构`detailed.js`文件增加Code的高亮显示CSS样式的更换MySQL数据阐述之前我们在博客文章详细页使用了react-markdown模块,但是这个插件的配置项还是太少了,而且我也没做太多的技术调研,所以我决定转回我目前项目中使用的一套方案marked+highlight.js。这个方案是比
- 如何使用Webpack打包React项目?
几何心凉
前端小常识webpackreact.js前端
文章目录1.引言2.环境搭建2.1初始化项目2.2安装依赖3.配置Webpack3.1关键配置说明4.Babel配置5.项目结构示例6.开发和生产环境优化6.1开发环境6.2生产环境7.调试和常见问题7.1常见问题7.2调试技巧8.总结1.引言随着React应用日益复杂,开发者需要借助模块打包工具来管理项目依赖、转换代码和优化性能。Webpack是一款功能强大的模块打包器,它可以将React项目中
- 4 「小试牛刀」- 实现最基本的 React SSR
zz_jesse
reactvuejavascriptpythonjs
导读本节标题:「小试牛刀」-实现最基本的ReactSSR本节主旨:完成最简单的ssr,体验组件直出的过程本节配套代码:https://github.com/Bigerfe/koa-react-ssr/tree/better/packages/base-react-ssr正文上一节我们介绍了reactssr的核心原理。这一节我们就来实操一下,实现一个单纯的reactssr功能,这有点像是写一个hel
- React Native开发之调试
xiangzhihong8
ReactNativecommandnative调试
在做ReactNative开发时,少不了的需要对ReactNative程序进行调试。调试程序是每一位开发者的基本功,高效的调试不仅能提高开发效率,也能降低Bug率。DeveloperMenuAndroid模拟器:可以通过Command⌘+M快捷键来快速打开DeveloperMenu。也可以通过模拟器上的菜单键来打开。iOS模拟器:可以通过Command⌘+D快捷键来快速打开DeveloperMen
- 第五阶段【MySQL数据库:常用PT工具】06:使用pt-archiver来进行数据归档
做一个有趣的人Zz
DBA数据工程师成长之路数据库mysqldba
一、环境准备1、环境准备准备好一套主从复制的环境,以及一个归档的实例,也就是一个单机部署的MySQL192.168.5.130主库192.168.5.132从库归档库192.168.5.129归档2、创建用户创建归档用户,主库130创建CREATEUSER'dba_archive'@'192.168.%'IDENTIFIEDWITHMYSQL_NATIVE_PASSWORDBY'admin';GR
- element-plus动态表单验证
m0_61618849
vue.jsjavascriptecmascript
Vue3结合element-plus表单项可以动态添加/删除首先data格式必须是对象包裹数组import{ref,reactive}from'vue';import{FormInstance}from'element-plus'constfroms=ref()constform=ref({ tableData:[]})给表单绑定form数据表格绑定tableData数据给表单项增加验证规则
- React基础之useMeno
青红光硫化黑
react.jsjavascript前端
作用:在组件每次重新渲染的时候缓存计算的结果import{useReducer,useState}from"react";functionfib(n){console.log('开始计算');if(nthisisapp,{setCount1(count1+1)}}>changecount1:{count1}{setCount2(count2+1)}}>changecount2:{count2}{r
- openharmony 富对富 WiFi投屏设计
月上柳青
openharmonyharmonyos
castengine_wifi_display部件别名Sharing,媒体分享之意。拥有流媒体协议接入、媒体预览、媒体转分发能力,受投播管理服务管理和调用,是音视频投播子系统重要的流媒体能力部件。提供一套简单的NativeC++的接口,主要业务是Miracast投屏,提供以下常用功能:主投端(WFDSource):主投端发送器,用于投屏Source端业务,可发送多路屏幕镜像流到不同设备。被投端(W
- Spring Cloud Gateway 笔记
L_!!!
SpringCloud笔记springcloudgateway
SpringCloudGateway笔记简介SpringCloudGateway是基于Spring5、SpringBoot2和ProjectReactor的API网关,提供动态路由、安全、监控和弹性等功能。核心特性:异步非阻塞模型、高性能、支持动态配置、丰富的断言(Predicate)和过滤器(Filter)。官网:https://spring.io/projects/spring-cloud-g
- Next.js 是一个基于 React 的轻量级框架,它
大数据后端
简介Next.js是一个基于React的轻量级框架,它使得构建服务端渲染(SSR)和静态站点生成(SSG)的React程序变得简单和高效。它拥有一系列特性和优势,包括但不限于:服务器端渲染(SSR):Next.js支持开箱即用的服务器端渲染,这有助于提高首次加载页面的速度和SEO效果。静态站点生成(SSG):可以提前生成静态文件,在请求时直接返回HTML文件,适合博客、文档等不经常变化的内容。增量
- Next.js 是一个基于 React 的轻量级框架,它
大数据后端
简介Next.js是一个基于React的轻量级框架,它使得构建服务端渲染(SSR)和静态站点生成(SSG)的React程序变得简单和高效。它拥有一系列特性和优势,包括但不限于:服务器端渲染(SSR):Next.js支持开箱即用的服务器端渲染,这有助于提高首次加载页面的速度和SEO效果。静态站点生成(SSG):可以提前生成静态文件,在请求时直接返回HTML文件,适合博客、文档等不经常变化的内容。增量
- Next.js 是一个基于 React 的轻量级框架,它使得
前端后端
简介Next.js是一个基于React的轻量级框架,它使得构建服务端渲染(SSR)和静态站点生成(SSG)的React程序变得简单和高效。它拥有一系列特性和优势,包括但不限于:服务器端渲染(SSR):Next.js支持开箱即用的服务器端渲染,这有助于提高首次加载页面的速度和SEO效果。静态站点生成(SSG):可以提前生成静态文件,在请求时直接返回HTML文件,适合博客、文档等不经常变化的内容。增量
- React:Next,MUI 集成
dingcho
前端react.js前端前端框架Nextmui
在使用React、Material-UI(MUI)和Next.js进行开发时,通常需要集成一些必要的组件和库来构建一个现代化的Web应用。以下是一个基本的集成指南,帮助你快速上手。1.创建Next.js项目首先,使用create-next-app创建一个新的Next.js项目:npxcreate-next-app@latestmy-next-appcdmy-next-app2.安装Material
- Android GNSS 模块分析(一)整体介绍 - App
短距WCN协议开发分享
GPS手机平板穿戴知识分享androidandroidstudiojava
同学,别退出呀,我可是全网最牛逼的WIFI/BT/GPS/NFC分析博主,我写了上百篇文章,请点击下面了解本专栏,进入本博主主页看看再走呗,一定不会让你后悔的,记得一定要去看主页置顶文章哦。目录1、前言2、AndroidGNSS介绍3、AndroidGNSS各层级流程分析3.1API接口层3.2Framework服务层3.3JNI层级调用3.4Native层/Hal层4、GNSSNMEA数据概述正
- sdkwrapper.java_Android Studio打包cocos creator项目出现java.lang.UnsatisfiedLinkError:SDKWrapper.nativeLoa...
绫小莉
sdkwrapper.java
最近用cocoscreator开发一个游戏,用AndroidStudio打包Apk时却出现了以下错误:Process:org.cocos2dx.javascript,PID:24123java.lang.UnsatisfiedLinkError:Nativemethodnotfound:org.cocos2dx.javascript.SDKWrapper.nativeLoadAllPlugins:
- Unity Job系统详解原理和基础应用处理大量物体位置
废嘉在线抓狂.
Unity
概述该脚本使用UnityJobSystem和BurstCompiler高效管理大量剑对象的位移计算与坐标更新。通过双缓冲技术实现无锁并行计算,适用于需要高性能批量处理Transform的场景。核心类SwordManager成员变量变量名类型说明swordPrefabGameObject剑对象预制体_deltaPositionsNativeArray每帧位移增量数据(临时内存分配)_position
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后