Android 的Canvas的drawArc方法参数介绍
Canvas有一个方法drawArc这是用来绘制一个圆弧的
方法名为
drawArc(float left, float top, float right, float bottom, float startAngle, float sweepAngle, boolean useCenter, Paint paint)里面参数很多,今天网上搜索了一下,都说的不准确和详细,所以写个博客记录一下
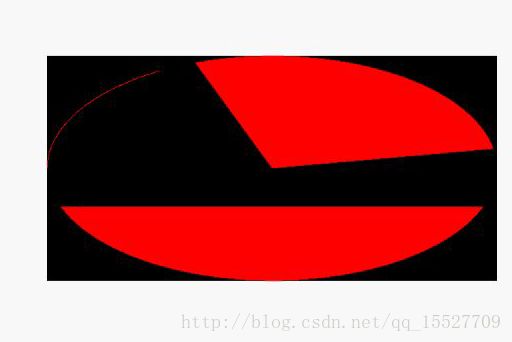
首先看下下面的这个代码
paint.setStyle(Paint.Style.FILL); // 填充模式
canvas.drawArc(100, 100, 700, 400, -110, 100, true, paint); // 绘制扇形图形1
canvas.drawArc(100, 100, 700, 400, 20, 140, false, paint); // 绘制弧形图形2
paint.setStyle(Paint.Style.STROKE); // 画线模式
canvas.drawArc(100, 100, 700, 400, 180, 60, false, paint); // 绘制不封口的弧形图形3
// 练习内容:使用 canvas.drawArc() 方法画弧形和扇形首先简单的说下参数的意思,然后下面对照图来讲解
boolean useCenter 是否连接到圆心 true为连接圆心,false为不连接圆心
float startAngle 开始绘制的起始角度
float sweepAngle 绘制范围
float left, float top, float right, float bottom
这4个参数我理解为外切的矩形
比如我将100, 100, 700, 400这四个点画出来一对比 就很清楚了

黑色区域为我用100, 100, 700, 400这四个点画出来的矩形
代码为
canvas.drawRect(100,100,700,400,paint);
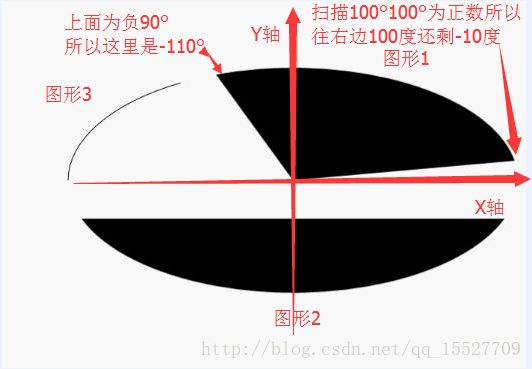
很明显的看出,这四个点是外切矩形,同时以矩形的正中心作为坐标系
注意android中坐标系,Y轴为下正上负 和正常的数学里面的相反
首先看下图一
代码为
canvas.drawArc(100, 100, 700, 400, -110, 100, true, paint); // 绘制扇形图形1
前面四个参数就不讲解了,接下来看-110,100这俩个参数
第一个参数是起始的弧度,第二个参数为范围幅度,对照图一

图上应该描述的很清楚了
圆心就是矩形的圆心,如果usercenter为true就会和圆心相连
对比usercenter为false同时style为fill的图二能很明显的看出区别
剩下俩个图可以按照我上面画的那样继续分析
到这里差不多对这个方法就讲解的差不多了