jQuery Validate使用笔记
jQuery Validate使用笔记
- jQuery Validate使用笔记
- 1简介
- 2引入插件
- 3使用
- 1 将规则写在控件内
- 2 将规则写到js文件中
- 4高级配置项
- 1 本地化提示信息
- 2 默认验证规则
- 3 其它方法及注意事项
- 31 用其他方式替代默认的 submit
- 32 debug只验证不提交表单
- 33 ignore忽略某些元素不验证
- 34 更改错误信息显示的位置
- 35 更改错误信息显示的样式
- 36 自定义错误提示信息
- 37 表单所有字段段验证通过执行函数
- 38 验证的触发方式修改
- 39 异步验证
- 310 添加自定义校验
- 311 radio 和 checkboxselect 的验证
- 312 API
- 1为某个字段追加校验规则
- 2移除控件校验规则
- 3试用自定义选择器
- 4jQueryvalidatorformat
- 5覆盖验证规则
- 6重置表单
- 7用到了再来添加
1、简介
详细使用参考:菜鸟教程
官方网站:jQuery Validation Plugin
jQuery Validate是一款表单验证插件,提供了强大的表单验证功能,学习使用十分简单方便。
官方文档和菜鸟教程上写的很详细,写这篇博文的目的就是加深印象,熟练技术,记录一些平时自己用的方法,方便查阅。(也许里面就有你想找的)
为了突出使用jQuery Validate,所以没有使用样式。所有demo采用html默认样式。
2、引入插件
从官网上下载最新版的压缩包,里面包含js文件和demo。该插件依赖jQuery插件,所以要一同引入jQuery插件,并且jQuery插件的引入要放在放在前面。
隐藏的控件是不糊被校验的,即使写了对应校验规则,只要控件是hidden校验将忽略。这样就不用js判断控件是否隐藏而手动判断是否需要校验,这都是自动完成的。
或者直接引入我GitHub上面仓库文件:
<script type="text/javascript" src="https://wangxiaoan1234.github.io/jquery-3.2.1.min.js">script>
<script type="text/javascript" src="https://wangxiaoan1234.github.io/jquery-validation-1.17.0/dist/jquery.validate.js">script>3、使用
把下面代码复制到html文件内可直接运行。
3.1 将规则写在控件内
注意:即使将规则写在了控件内,也要在js文件中加上$userForm.validate();否则规则不起作用
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery-Validate-Demotitle>
<script type="text/javascript" src="https://wangxiaoan1234.github.io/jquery-3.2.1.min.js">script>
<script type="text/javascript" src="https://wangxiaoan1234.github.io/jquery-validation-1.17.0/dist/jquery.validate.js">script>
head>
<body>
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name" required max="150">
<br><input type="submit" value="提交">
form>
<script>
var $userForm = $("#userForm");
$userForm.validate();
script>
body>
html>3.2 将规则写到js文件中
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery-Validate-Demotitle>
<script type="text/javascript" src="https://wangxiaoan1234.github.io/jquery-3.2.1.min.js">script>
<script type="text/javascript" src="https://wangxiaoan1234.github.io/jquery-validation-1.17.0/dist/jquery.validate.js">script>
head>
<body>
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name">
<br><input type="submit" value="提交">
form>
<script>
$(function () {
var $userForm = $("#userForm");
$userForm.validate({
rules: {
name: {
required: true,
max: 150
}
}
});
})
script>
body>
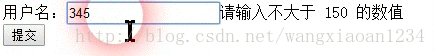
html>效果:
4、高级配置项
4.1 本地化提示信息
引入中文提示包:messages_zh.js
注意:该文件要在jquery.validate.js文件之后引入。
该文件部分内容如下,如果想自定义提示信息可以修改该文件,或重新写一份js文件引入。
(function( factory ) {
if ( typeof define === "function" && define.amd ) {
define( ["jquery", "../jquery.validate"], factory );
} else if (typeof module === "object" && module.exports) {
module.exports = factory( require( "jquery" ) );
} else {
factory( jQuery );
}
}(function( $ ) {
/*
* Translated default messages for the jQuery validation plugin.
* Locale: ZH (Chinese, 中文 (Zhōngwén), 汉语, 漢語)
*/
$.extend( $.validator.messages, { required: "这是必填字段", remote: "请修正此字段", email: "请输入有效的电子邮件地址", url: "请输入有效的网址", date: "请输入有效的日期", dateISO: "请输入有效的日期 (YYYY-MM-DD)", number: "请输入有效的数字", digits: "只能输入数字", creditcard: "请输入有效的信用卡号码", equalTo: "你的输入不相同", extension: "请输入有效的后缀", maxlength: $.validator.format( "最多可以输入 {0} 个字符" ), minlength: $.validator.format( "最少要输入 {0} 个字符" ), rangelength: $.validator.format( "请输入长度在 {0} 到 {1} 之间的字符串" ), range: $.validator.format( "请输入范围在 {0} 到 {1} 之间的数值" ), max: $.validator.format( "请输入不大于 {0} 的数值" ), min: $.validator.format( "请输入不小于 {0} 的数值" ) } );
return $;
}));4.2 默认验证规则
默认验证规则如下:
| 序号 | 规则 | 描述 |
|---|---|---|
| 1 | required:true | 必须输入的字段。 |
| 2 | remote:”check.php” | 使用 ajax 方法调用 check.php 验证输入值。 |
| 3 | email:true | 必须输入正确格式的电子邮件。 |
| 4 | url:true | 必须输入正确格式的网址。 |
| 5 | date:true | 必须输入正确格式的日期。日期校验 ie6 出错,慎用。 |
| 6 | dateISO:true | 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。 |
| 7 | number:true | 必须输入合法的数字(负数,小数)。 |
| 8 | digits:true | 必须输入整数。 |
| 9 | creditcard: | 必须输入合法的信用卡号。 |
| 10 | equalTo:”#field” | 输入值必须和 #field 相同。 |
| 11 | accept: | 输入拥有合法后缀名的字符串(上传文件的后缀)。 |
| 12 | maxlength:5 | 输入长度最多是 5 的字符串(汉字算一个字符)。 |
| 13 | minlength:10 | 输入长度最小是 10 的字符串(汉字算一个字符)。 |
| 14 | rangelength:[5,10] | 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。 |
| 15 | range:[5,10] | 输入值必须介于 5 和 10 之间。 |
| 16 | max:5 | 输入值不能大于 5。 |
| 17 | min:10 | 输入值不能小于 10。 |
- required: true 值是必须的。
- required: “#aa:checked” 表达式的值为真,则需要验证。
- required: function(){} 返回为真,表示需要验证。
后边两种常用于,表单中需要同时填或不填的元素。
为了表示方便下面代码只贴出了里面的内容,js引入等省略。
required: “#aa:checked”演示:
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name" autocomplete="off">
<br>是否必填:<input type="checkbox" name="flag" id="flag">
<br><input type="submit" value="提交">
form>
<script>
$(function () {
var $userForm = $("#userForm");
$userForm.validate({
rules: {
name: {
required: "#flag:checked",
max: 150
}
}
});
})
script>required: function(){}演示:
form表单内容和上面一样,只是required内容不一样:
name: {
required: function () {
return $("#flag").prop("checked");
},
max: 150
}4.3 其它方法及注意事项
4.3.1 用其他方式替代默认的 submit
$(function () {
var $userForm = $("#userForm");
$userForm.validate({
submitHandler: function (form) {
//在这里可以写一些代码
alert("表单提交了");
form.submit();//提交表单,这里可以进行逻辑判断,如果不想提交就不提交
}
});
})$(form).submit();
$userForm.submit();使用ajax方式提交表单:使用ajax方式提交时以下三种提交方式都有效:
$(form).ajaxSubmit();
//.ajaxSubmit();
//$userForm.ajaxSubmit();var $userForm = $("#userForm");
$userForm.validate({
submitHandler: function (form) {
$(form).ajaxSubmit();
}
});想给ajax提交设置一些参数,及请求成功后执行一些操作可以这样做:
var $userForm = $("#userForm");
$userForm.validate({
submitHandler: function (form) {
var options = {
dataType: 'json',
success: function (responseText, statusText, xhr, $form) {
alert("ajax返回成功了");
//进行一些处理
}
};
$(form).ajaxSubmit(options);
}
});可以设置 validate 的默认值,写法如下:
$.validator.setDefaults({
submitHandler: function(form) { alert("提交事件!");form.submit(); }
});
var $userForm = $("#userForm");
$userForm.validate();4.3.2 debug,只验证不提交表单
设置里debug参数,即使验证通过了也不会提交表单。这样在调试起来就方便了,即使只写了一部分验证规则,也不用担心提交错误数据。如下图所示对name不进行任何校验,但是点提交按钮并没有提交表单。
var $userForm = $("#userForm");
$userForm.validate({
debug: true,
rules: {
name: {
// required: true
}
}
});同理如果一个页面中有多个表单都想设置成为 debug,则使用:
$.validator.setDefaults({
debug: true
})4.3.3 ignore:忽略某些元素不验证
暂时没用过,哪个元素不验证我不写对应控件的规格不就行啦吗,等发现用处再回来补上。
ignore: ".ignore"4.3.4 更改错误信息显示的位置
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name" autocomplete="off">
<br>是否必填:<input type="checkbox" name="flag" id="flag">
<br><input type="submit" value="提交">
<br>
错误将在这显示:<span id="errorSpan">span>
form>
<script>
$(function () {
var $userForm = $("#userForm");
$userForm.validate({
debug: true,
errorPlacement: function(error, element) {
// error.appendTo(element.parent());//这是默认的,就像前几个图显示的,直接追加到该控件的后面
error.appendTo($("#errorSpan"))
},
rules: {
name: {
required: true
}
}
});
})
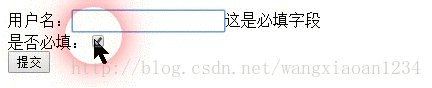
script>效果如下:
4.3.5 更改错误信息显示的样式
| 参数 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| errorClass | String | 指定错误提示的 css 类名,可以自定义错误提示的样式。 | “error” |
| errorElement | String | 用什么标签标记错误,默认是 label,可以改成 em。 | “label” |
| errorContainer | Selector | 显示或者隐藏验证信息,可以自动实现有错误信息出现时把容器属性变为显示,无错误时隐藏,用处不大。 errorContainer: “#messageBox1, #messageBox2” |
|
| errorLabelContainer | Selector | 把错误信息统一放在一个容器里面。 | |
| wrapper | String | 用什么标签再把上边的 errorELement 包起来。 |
下面修改一下样式:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery-Validate-Demotitle>
<script type="text/javascript" src="https://wangxiaoan1234.github.io/jquery-3.2.1.min.js">script>
<script type="text/javascript" src="https://wangxiaoan1234.github.io/jquery-validation-1.17.0/dist/jquery.validate.js">script>
<script type="text/javascript" src="https://wangxiaoan1234.github.io/jquery-validation-1.17.0/dist/localization/messages_zh.js">script>
<style type="text/css">
.myError {
color: red;
}
style>
head>
<body>
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name" autocomplete="off">
邮箱:<input type="text" name="email" id="email" autocomplete="off">
<br><input type="submit" value="提交">
<br>
错误将在这显示:<span id="errorSpan">span>
form>
<script>
$(function () {
var $userForm = $("#userForm");
$userForm.validate({
debug: true,
errorClass: "myError",
errorElement: "p",
wrapper: "div",
errorLabelContainer: $("#errorSpan"),
rules: {
name: {
required: true
},
email: {
required: true,
email: true
}
}
});
})
script>
body>
html>看这张图就清楚上面说的话了:
4.3.6 自定义错误提示信息
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name" autocomplete="off" >
<br><input type="submit" value="提交">
form>
<script>
$(function () {
var validator = $("#userForm").validate({
debug: true,
rules: {
name: {
required: true,
minlength: 2
}
},
messages: {
name: {
required: "这个你必须得填╭(╯^╰)╮",
minlength: "你太短了→_→"
}
}
});
})
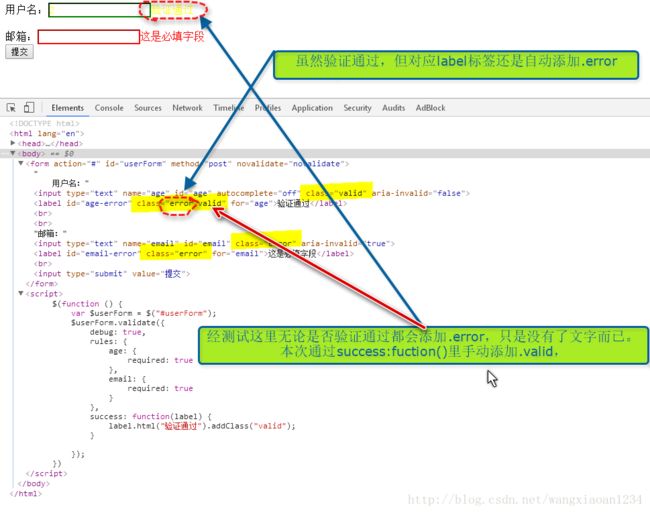
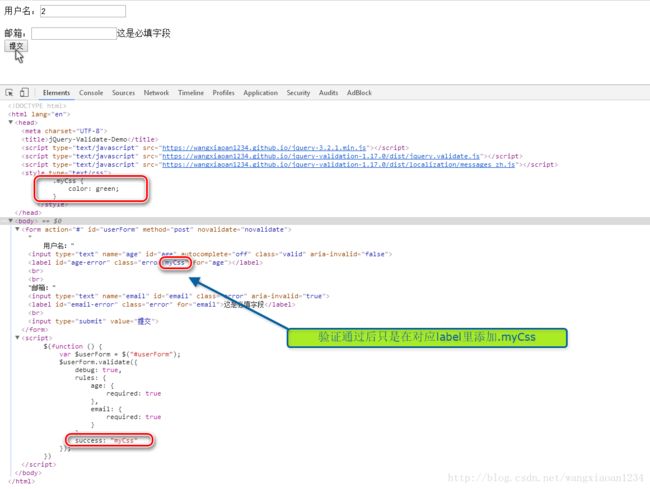
script>4.3.7 表单所有字段段验证通过执行函数
success:String/Callback如果跟一个字符串,会当作一个 css 类,也可跟一个函数。
回调函数:
<style type="text/css">
.error {
border-color: red;
color: red;
}
.valid {
border-color: green;
color: yellow;
}
style>
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name" autocomplete="off">
<br><br>邮箱:<input type="text" name="email" id="email">
<br><input type="submit" value="提交">
form>
<script>
$(function () {
var $userForm = $("#userForm");
$userForm.validate({
debug: true,
rules: {
name: {
required: true
},
email: {
required: true
}
},
success: function(label) {
label.html("验证通过").addClass("valid");
}
});
})
script>4.3.8 验证的触发方式修改
| 触发方式 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| onsubmit | Boolean | 提交时验证。设置为 false 就用其他方法去验证。 | true |
| onfocusout | Boolean | 失去焦点时验证(不包括复选框/单选按钮)。 | true |
| onkeyup | Boolean | 在 keyup 时验证。 | true |
| onclick | Boolean | 在点击复选框和单选按钮时验证。 | true |
| focusInvalid | Boolean | 提交表单后,未通过验证的表单(第一个或提交之前获得焦点的未通过验证的表单)会获得焦点。 | true |
| focusCleanup | Boolean | 如果是 true 那么当未通过验证的元素获得焦点时,移除错误提示。避免和 focusInvalid 一起用。 | false |
var $userForm = $("#userForm");
$userForm.validate({
debug: true,
rules: {
name: {
required: true
},
email: {
required: true
}
},
focusCleanup: true//如果是 true 那么当未通过验证的元素获得焦点时,移除错误提示。避免和 focusInvalid 一起用。
});看得出来label是通过style="display:none;切换来完成错误提示的显示与隐藏。
4.3.9 异步验证
remote:URL假设需要验证用户输入的邮箱是否已经注册:
后台接收前台传过来的邮箱,从数据库里查询当前邮箱个数,并将该邮箱在数据库中的个数返回给前台。
由于后台传过来的是一个text型数据,remote想要的是boolean型,所以用dataFilter对ajax返回的数据进行预处理。
$(function () {
var $userForm = $("#userForm");
$userForm.validate({
debug: true,
rules: {
name: {
required: true
},
email: {
email: true,
required: true,
remote:{
type: "post",
url: "url",
data:{
email: function () {
return $('#email').val();
}
},
dataType:"text",
dataFilter:function(data){
return data == 0;//如果为零则邮箱可用
}
}
}
}
});
})4.3.10 添加自定义校验
addMethod:name, method, messageadditional-methods.js文件里有很多校验规格,引入该文件就可以使用该文件内的方法。(放在最后引入,防止出错)
比如验证美国邮编:
$.validator.addMethod( "zipcodeUS", function( value, element ) {
return this.optional( element ) || /^\d{5}(-\d{4})?$/.test( value );
}, "The specified US ZIP Code is invalid" );还是写一个自己的验证规则吧:
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name" autocomplete="off">
<br><br>我帅吗:<input type="text" name="me" id="me" autocomplete="off">
<br><input type="submit" value="提交">
form>
<script>
$(function () {
var $userForm = $("#userForm");
$userForm.validate({
debug: true,
rules: {
name: {
required: true
},
me: {
checkMe: true,
required: true
}
}
});
jQuery.validator.addMethod("checkMe", function(value, element) {
var reg = /^帅$/;
return this.optional(element) || (reg.test(value));
}, "必须填帅");
})
script>4.3.11 radio 和 checkbox、select 的验证
这个很简单,直接从菜鸟教程拷来的例子。
radio 的 required 表示必须选中一个。
type="radio" id="gender_male" value="m" name="gender" required />
type="radio" id="gender_female" value="f" name="gender"/>checkbox 的 required 表示必须选中。
type="checkbox" class="checkbox" id="agree" name="agree" required />checkbox 的 minlength 表示必须选中的最小个数,maxlength 表示最大的选中个数,rangelength:[2,3] 表示选中个数区间。
type="checkbox" class="checkbox" id="spam_email" value="email" name="spam[]" required minlength="2" />
type="checkbox" class="checkbox" id="spam_phone" value="phone" name="spam[]" />
type="checkbox" class="checkbox" id="spam_mail" value="mail" name="spam[]" />select 的 required 表示选中的 value 不能为空。
select 的 minlength 表示选中的最小个数(可多选的 select),maxlength 表示最大的选中个数,rangelength:[2,3] 表示选中个数区间。
4.3.12 API
| 名称 | 返回类型 | 描述 |
|---|---|---|
| validate(options) | Validator | 验证所选的 FORM。 |
| valid() | Boolean | 检查是否验证通过。 |
| rules() | Options | 返回元素的验证规则。 |
| rules(“add”,rules) | Options | 增加验证规则。 |
| rules(“remove”,rules) | Options | 删除验证规则。 |
| removeAttrs(attributes) | Options | 删除特殊属性并且返回它们。 |
| 自定义选择器 | ||
| :blank | Validator | 没有值的筛选器。 |
| :filled | Array |
有值的筛选器。 |
| :unchecked | Array |
没选择的元素的筛选器。 |
| 实用工具 | ||
| jQuery.format(template,argument,argumentN…) | String | 用参数代替模板中的 {n}。 |
使用方法:
1、为某个字段追加校验规则:
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name" autocomplete="off">
<br><input type="submit" value="提交">
form>
<script>
$(function () {
var $userForm = $("#userForm");
$userForm.validate();//使用.rules()首先要校验它爸爸
$("#name").rules( "add", {
required: true
});
})
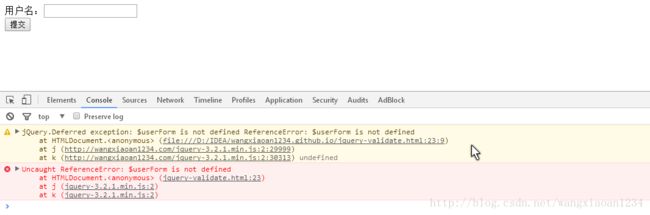
script>使用.rules()方法一定要注意:使用该方法前控件的父form要被验证,即$("form").validate()首先被调用。否则你将会收到下面的错误:
2、移除控件校验规则:
移除字段全部检验规则:
$("#myinput").rules("remove");移除字段某些校验规则:
$("#myinput").rules("remove", "min max");3、试用自定义选择器
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name" autocomplete="off" required value="wangxiaoan1234">
邮箱:<input type="text" name="name" id="email" autocomplete="off" required >
<br><input type="submit" value="提交">
form>
<script>
$(function () {
$("input:blank").css("background-color", "#bbbbff");
$("input:filled").css("background-color", "#fff");
})
script>4、jQuery.validator.format()
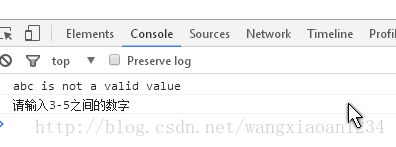
$(function () {
var template = jQuery.validator.format("{0} is not a valid value");
console.log(template("abc"));
console.log($.validator.format("请输入{0}-{1}之间的数字", 3, 5))
})5、覆盖验证规则
$.validator.methods.email = function( value, element ) {
return this.optional( element ) || /[a-z]+@[a-z]+\.[a-z]+/.test( value );
}6、重置表单
<form action="#" id="userForm" method="post">
用户名:<input type="text" name="name" id="name" autocomplete="off" required value="wangxiaoan1234">
<br><button id="reset">重置表单button>
<br><input type="submit" value="提交">
form>
<script>
$(function () {
var validator = $("#userForm").validate();
$("#reset").click(function () {
validator.resetForm();
})
})
script>