等高布局、圣杯布局、双飞翼布局的实现原理
等高布局:
- 假等高:
原理:利用内外边距相抵消,注意父元素设置"overflow:hidden",列变宽,其他列等高变化
优点:结构简单,兼容所有浏览器
缺点:伪等高,需要合理控制margin和padding值配合
/*三列,把外面设置一个大盒子,里面3个小盒子*/
父级:overflow:hidden;(溢出隐藏)
子级:padding-bottom:99999px;
margin-bottom:-99999px;
ga7a7dgadd 撒旦哈偶地 暗杀号段电话刈待定ga7a7dgadd 撒旦哈偶地 暗杀号段电话刈待定ga7a7dgadd
撒旦哈偶地 暗杀号段电话刈待定ga7a7dgadd 撒旦哈偶地 暗杀号段电话刈待定ga7a7dgadd
撒旦哈偶地 暗杀号段电话刈待定ga7a7dgadd 撒旦哈偶地 暗杀号段电话刈待定ga7a7dgadd
.father {
overflow: hidden;
margin: 0 auto;
/* width: 900px; */
}
.left {
width: 100px;
background-color: blue;
float: left;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.center {
width: 150px;
background-color: green;
float: left;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.right {
width: 100px;
background-color: skyblue;
float: left;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
-真等高:
原理:利用内容撑开父元素的特点,给每一列添加相对相应的容器,并进行相互嵌套,并在每个容器中设置背景色。(这里需要提醒大家你有多少列就需要多少个容器,比如说我们说的三列,那么你就需要使用三个容器)。
优点:兼容各种浏览器,方便扩展容易创建任意列数
缺点:结构嵌套复杂,理解会有一定难度
- 有几个盒子写几个盒子
- 把第二个父盒子bg2进行移动,移到最后一个盒子blue的宽度
- 移动最里面的父盒子bg3,移到倒数第二个子盒子green的大小
- 依次把原来倒数第一个盒子blue移到原来的移动剩下的两个子元素到原位置
- 最大盒子overflow::hidden去掉超出部分
第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅
第二列第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅
第三列第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅第三列第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅第三列第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅第一列撒大概的 ad好贵呀噶 唉大概的噶大概空间大幅
基于此原理也通过百分比建立流式布局(即外框自适应,每列百分比)
圣杯布局
圣杯布局和双飞翼布局都是为了实现左右栏固定宽度,中间部分自适应的三栏布局,不过两者实现的原理有所不同。以下是圣杯布局的实现思路。
1)将三者都float:left,再加上一个position:relative(因为相对定位后面会用到);
2)middle部分width:100%;
3)此时middle占满了,所以要把left拉到最左边,使用margin-left:-100%
4)这时left拉回来了,但会覆盖middle内容的左端,要把middle内容拉出来,所以在外围container加上padding:0 220px 0 200px;
5) middle内容拉回来了,但left也跟着过来了,所以要还原,就对left使用相对定位left:-200px,同理,right也要相对定位还原right:-220px
6)到这里自适应就好了,若要想container高度保持一致可以给left middle right 都加上min-height:130px;
圣杯布局的中间自适应部分
圣杯布局左边固定宽度部分
圣杯布局右边固定宽度部分
.container {
padding: 0 200px 0 200px;
overflow: hidden;
}
.middle,
.left,
.right {
float: left;
position: relative;
}
.middle {
width: 100%;
background-color: blue;
}
.left {
width: 200px;
background-color: red;
margin-left: -100%;
left: -200px;
}
.right{
width: 200px;
background-color: green;
margin-left: -200px;
right: -200px;
}
双飞翼布局
双飞翼布局始于淘宝UED。如果把三栏布局比作一只鸟,可以把main看成是鸟的身体,left和right则是鸟的翅膀。这个布局的实现思路是:先把重要的身体部分放好,然后再将翅膀放到适当的位置。
1)左翼left设置200px,右翼right设置220px,身体自适应;
2)html代码中,main要放在最前边,然后是left right
3)将main left right都float:left
4)将main占满100%;
5)此时main占满100%,所以要把left拉到最左边,使用margin-left:-100%,同理right使用margin-left:-220px';
6)main内容被覆盖了,除了使用外围的的padding,还可以考虑使用margin:
给main加一个层div-- main-inner,然后margin:0 220px 0 200px
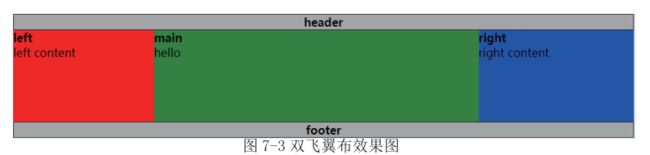
![]()
双飞翼布局的中间自适应部分
双飞翼布局左边固定宽度部分
双飞翼布局右边固定宽度部分
.middle,
.left,
.right {
float: left;
min-height: 130px;
}
.middle {
width: 100%;
}
.inner {
margin: 0 220px 0 200px;
background-color: orange;
min-height: 130px;
}
.left {
width: 200px;
background-color: red;
margin-left: -100%;
}
.right {
width: 220px;
background-color: green;
margin-left: -220px;
}