Visual Studio 2017【使用ASP.NET开发Web项目】第一课——初识ASP.NET,创建第一个ASP.NET程序
知识点:理解 ASP.NET 的概念和优势、 会创建 ASP.NET Web Form 程序、 理解 ASP.NET Web Form 程序的执行阶段、 会使用代码内嵌和代码后置两种方式进行编码。
1、网站开发基础了解
1.1 网站开发各环节组成
1.2 开发网站需要的知识结构
(1)网站开发前台页面技术
页面设计:HTML、DIV+CSS
页面特效:JavaScript、jQuery
(2)OOP编程核心公共技能
C#基础语法与程序逻辑
面向对象编程基础
SQL Server数据库开发基础
ADO.NET数据访问技术
(3)网站开发后台专门技术
ASP.NET开发基础
基于WebForm开发企业网站
MVC框架学习
EF框架学习
基于MVC+EF开发企业网站
2、 ASP.NET概述
通过学习 HTML+CSS我们会制造静态页面了。静态页面的最大的优点是速度快,可以跨平台,跨服务器。在早期网站建设大多都是静态页面制作的,静态页面的网址是以.HTM、HTML 等为后缀的,在这种静态网站上也可以由动态效果,像滚动字幕,GIF 格式的动画,或是FLASH,这些视觉上的动态效果并不就是动态页面,他们是截然不同的概念。所谓动态网页,就是说该网页文件不仅具有 HTML 标记,而且含有服务器端的脚本程序代码, 实现操作数据库、实现交互等功能。动态网页能根据不同的时间,不同的来访者显示不同的内容,而且动态网站更新方便,一般在后台直接更新的,并不需要人工手动修改代码。
制造动态页面的主要技术有 ASP.NET、JSP 、 PHP 等,本课程主要讲解 ASP.NET 技术。本章,我们初步认识ASP.NET,了解它的概念和优势,掌握 ASP.NET Web Form 的编码方式等内容。
2.1 ASP.NET的概念
开发 Web 程序的主要技术有 ASP.NET、JSP 和 PHP。其中 ASP.NET 是微软公司整个.NET Frame Work 的一部分,使用它可创建动态交互的 Web 页面。其中,ASP 的全称是 Active Server Pages(动态服务器页面),是一种使嵌入在网页中的服务器脚本可由服务器执行的技术。
ASP.NET、.NET Frame Work 及对应的集成开发环境 Visual Studio 一直以来都在不断地更新,这些更新包括.NET 框架类库的不断扩充、不断纳入新的语言特性等。.NET Frame Work 2.0 的出现标志着.NET Frame Work 真正走向成熟,同时也说明了 ASP.NET 技术的成熟与稳定。为了 支持 ASP.NET 的开发,Visual Studio 也在不断地升级版本。
2.2 ASP.NET的优势
作为微软公司.NET Frame Work 的一部分,ASP.NET 技术延续了 Microsoft 的一贯优势,即开发效率高、强大的 IDE(Integrated Development Environment, 集成开发环境)设计工具的 支持。除了这些,ASP.NET 还具备以下优势。
1)与浏览器无关
无论使用何种版本的浏览器访问 ASP.NET 应用程序,呈现的结果都一致。ASP.NET 遵循 W3C标准化组织推荐的 XHTML 标准生成页面的代码,而 XHTML 标准被目前所有主流浏览器支持。
2)编译后执行,运行效率高
代码编译是指将代码“翻译”成机器语言。ASP.NET 先把代码编译为微软中间语言,然后由即时编译器进一步编译成机器语言。编译好的代码再次运行时不需要重新编译,极大地提高了Web 应用程序的运行效率。
3)易于部署
将必要的文件复制到 Web 服务器上,ASP.NET 应用程序即可以部署到该服务器上。不需要重新启动服务器,甚至替换运行的编译代码时,也不需要重新启动 Web 服务器。
4)丰富的可用资源
ASP.NET 可利用整个.NET 平台的资源,包括.NET 框架类库和数据访问解决方案等。ASP.NET本身提供了大量的控件,包括与传统 HTML 代码对应的 HTML 控件和重新封装的 Web 控件。
5)支持多层开发
ASP.NET 支持多层开发,从而改变原来 Web 项目开发代码混乱,难以管理的状况,使得 Web 项目开发逻辑更清晰,管理维护更方便。
6)逻辑代码和设计代码分离
ASP.NET 将逻辑代码放于单独的文件中,将 Web 界面元素和程序逻辑分开显示,这样可以是代码结构更加清晰,方便维护和阅读。
![]()
3、创建第一个ASP.NET程序
3.1 ASP.NET WebForm的概念
ASP.NET WebForm 是微软的开发团队为开发者设计的一个在可视化设计器中拖放控件、编写代码响应事件的快速开发环境。在 WebForm 中,微软将 ASP.NET 的开发模型与 WinForm 统一起来,提供了类似于 WinForm 的控件、事件驱动模型,使 ASP.NET 应用程序的开发体验与 Win Form应用程序高度一致。
在.NET Frame Work 3.5 SP1 发布前,ASP.NET WebForm 一直是微软官方提供的唯一的 ASP.NET开发框架。在.NET Frame Work 3.5 SP1 中,微软提供了另一种 ASP.NET 的开发框架即 ASP.NET MVC。
3.2 创建WebForm应用程序
开发 ASP.NET Web Form 程序的一般过程:创建解决方案(.sln) → 添加网站 → 添加 Web → 窗体 → 编写代码 → 调试运行。
创建 ASP.NET Web Form 程序,实现当用户点击按钮,页面输出“Hello World”的功能。实 现步骤如下所述。
步骤 1:
打开 Visual Studio 2017,点击菜单栏【文件】——【新建项目】, 在弹出的【新建项目】窗口中,在左侧展开“其他项目类型”列表,在列表中选择“Visual Studio 解决方案”。在窗口顶端的.NET 框架版本下拉列表中选择“.NET Framework4.5”,输入解决方案名称和位置后, 单击【确定】按钮。
步骤 2:
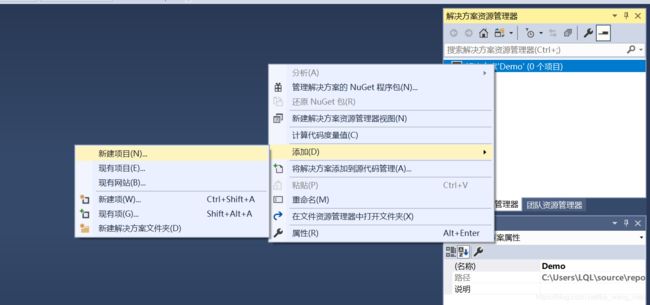
在“解决方案资源管理器”窗口中,右击“解决方案”,在快捷菜单中选择“添加” → “新建项目”,如图所示。
步骤 3:
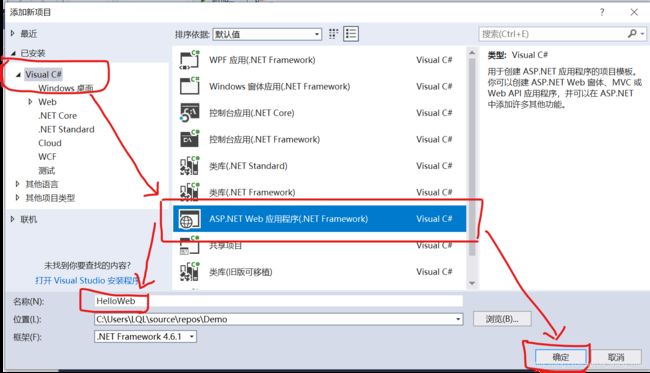
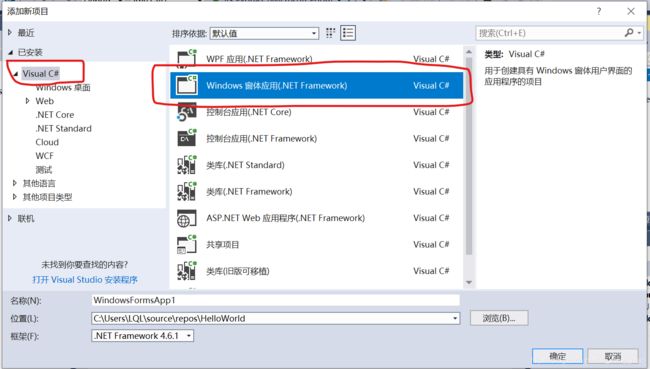
弹出【添加新项目】窗口,在窗口的左侧选择开发语言是“Visual C#”,在窗口的 右侧选择“ASP.NET Web应用程序(.NET 应用程序)”,最后给您的Web站点起个名字,这个案例里,我们起的是“HelloWeb”,并浏览选择 Web 站点的保存位置后,最后单击【确定】按钮
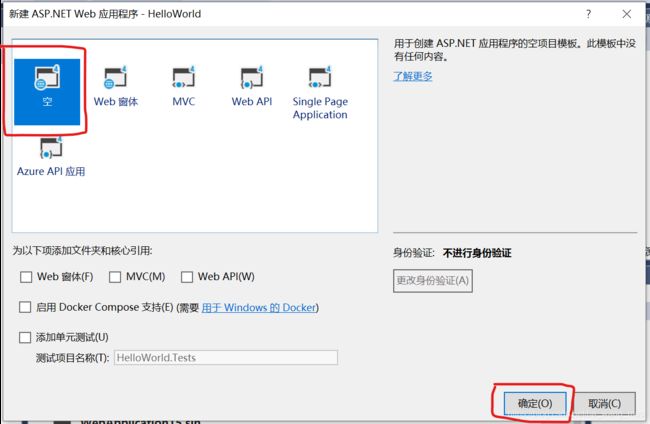
在弹出的【新建ASP.NET Web应用程序 - HelloWeb】窗口中,点击选择【空】,然后再单击【确定】按钮
在解决方案中添加了名称为“HelloWeb”的站点后,解决方案资源管理器中的目录结构如图所示。Web.config 是 XML 文件,用于网站的配置。
步骤 4:
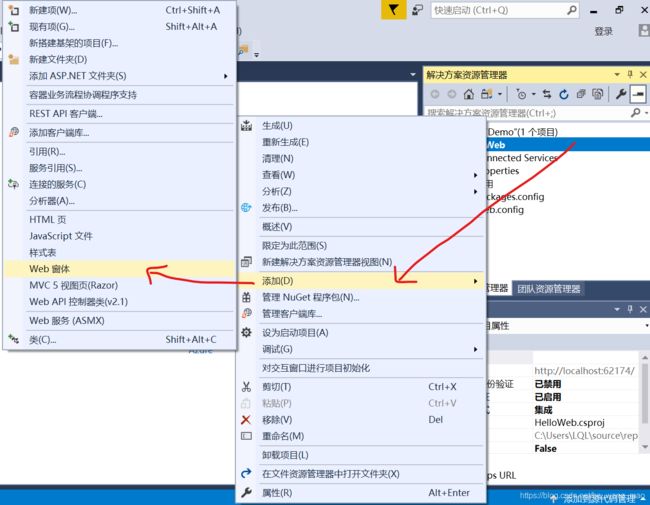
在解决方案里,右击“HelloWeb”的网站,在快捷菜单中选择“添加” → “Web窗体”。
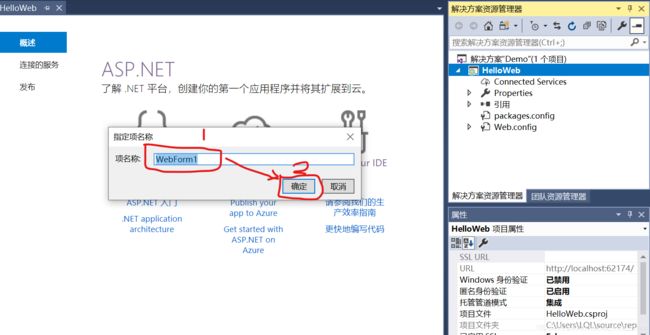
此时会弹出一个【指定项名称】,默认名称WebForm1,单击【确定】按钮。
此时,会自动生成一个WebForm1.aspx文件,并在VS程序中打开,“WebForm1.aspx”即为创建的第一个 Web 页面。
步骤 5:
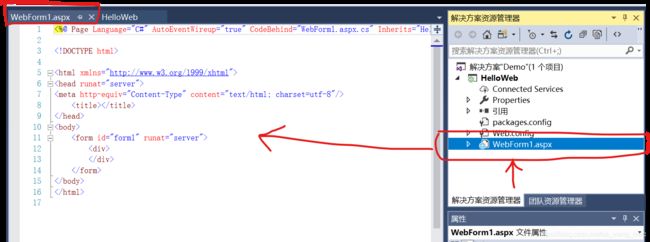
在“WebForm1.aspx”页面,进行html代码编写,这里只简单的写了title标签设置网页标题,并在body里输出一句话“Hello World”。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="HelloWeb.WebForm1" %>
我的第一个ASP.NET网站
步骤 6:
启动运行调试,点击菜单栏【启动】
在浏览器中查看网页效果
3.3 快速创建WebForm应用程序
将上面的步骤简化。
第一步:打开VS2017后,在菜单栏单击【文件】——【新建项目】,在弹出的【新建项目】窗口中,依次选择左侧的Visual C#,中间部分的.NET 框架版本下拉列表中选择“.NET Framework4.5”,程序选择“ASP.NET Web应用程序(.NET 应用程序)”,给自己的项目起个名字,浏览好项目存放的位置,可以选择新创建一个解决方案,最后单击【确定】按钮。
在弹出的【新建ASP.NET Web应用程序 - HelloWorld】窗口中,点击选择【空】,然后再单击【确定】按钮。
第二步:在解决方案里,右击“HelloWorld”的网站,在快捷菜单中选择“添加” → “Web窗体”。
此时会弹出一个【指定项名称】,默认名称WebForm1,可以根据需要自行修改项名称,这里修改为“index”,单击【确定】按钮。
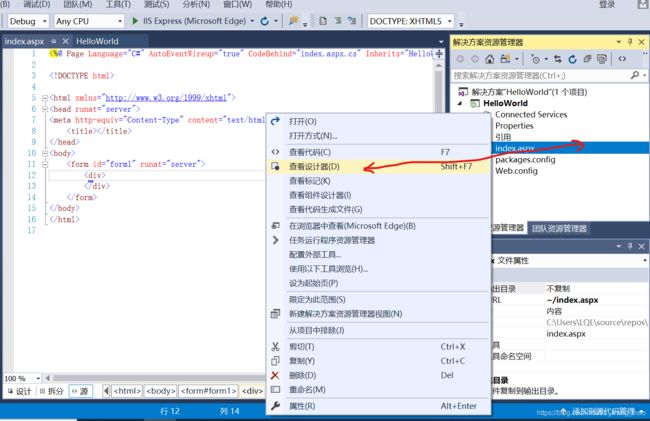
第三步:在解决方案里,右击“index.aspx”,在快捷菜单中选择“查看设计器”。
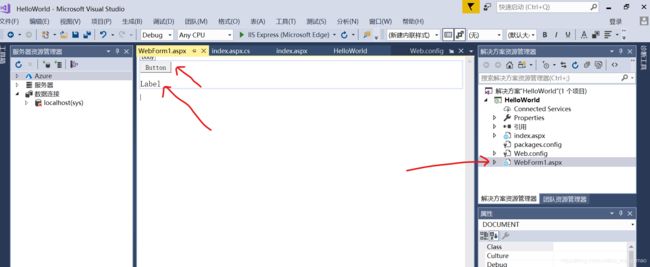
第四步:在设计器界面,从工具箱里依次拖入Label控件和Button控件,并在属性面板修改他们的ID属性、Visible属性、Text属性。(注意:如果VS界面没有找到工具箱、属性面板,可以在菜单栏视图里找到他们)
设计器界面设计2个控件:1个Label,名字为lblInfo;1个Button,名字为BtnSure。
![]()
第五步:在设计器界面,双击【确定】按钮,进入代码文件,在按钮的Click事件中编写代码:
protected void BtnSure_Click(object sender, EventArgs e)
{
lblInfo.Visible = true;
lblInfo.Text = "hello world!";
}第六步:启动运行调试,点击菜单栏【启动】
鼠标单击【确定】
总结:
ASP.NET WebForm 的应用程序与大一所学的 WinForm 的应用程序类似,都使用了控件+事件驱动模型,这正是使用 ASP.NET WebForm 技术编写 Web 程序的优秀之处。
4、 ASP.NET 程序的运行机制
4.1 ASP.NET 程序的执行阶段
ASP.NET 是一个 Web 开发模型,能创建动态可交互的 Web 页面。ASP.NET 程序的执行方式一般分为以下几个阶段:
(1) 使用动态 Web 开发技术,如 ASP.NET,编写 Web 应用程序,即动态页面,并部署到 Web服务器端;
(2) 客户端通过浏览器请求该动态页面;
(3) Web 服务器定位该 Web 应用程序;
(4) Web 服务器根据客户端的请求,对 Web 应用程序进行编译或解释,并生成 html 流。将生成的 html 以流的形式返回给客户端;
(5) 客户端浏览器解释 html 流,并显示为 Web 页面。
网站的运行原理:
![]()
当请求发送至 Web 服务器并被其接收后,服务器会判断请求文件的类型:
如果是静态文件, 如 html、jpg、gif 和 txt 等,服务器会自行根据目录找到文件并发送给客户端。
如果是动态文件, 如 aspx,服务器会通过 aspnet_isapi.dll 将请求转交给ASP.NET 运行时环境进行处理。
ASP.NET 会先检查代码是否已经被编译。如果没有,则将代码编译成 MSIL(Microsoft Intermediate Language, 微软中间语言),然后由 JIT((Just-in-time:即时)编译器进一步编译成机器语言执行。其中,JIT 并非一次完全编译,而是调用哪部分代码就编译哪部分,这样用户等待时间更短。同时,编译好的代码再次请求运行时不需要重新编译,极大提高了 Web 应用程序的性能。这种先将代码编译成中间语言,执行时再编译成机器语言的过程称为二次编译。
![]()
4.2 ASP.NET 的服务器
ASP.NET 程序需要使用 Web 服务器作为发布平台,ASP.NET 使用 IIS 作为 Web 服务器。 IIS(Internet Information Service,Internet 信息服务)是微软开发的 Web 服务器,它基于 Windows 操作系统,操作方便,功能强大。
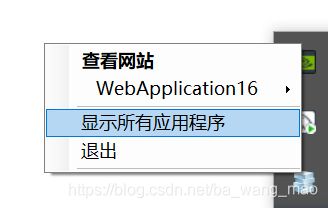
实际上,我们在开发阶段并不用配置 IIS,我们只需要像 WinForms 开发那样编码,然后单击运行就可以了。微软在 Visual Studio 中内置了一个轻量级的 Web 服务器,运行应用程序时,将会默认启动它,并在状态栏中出现图标
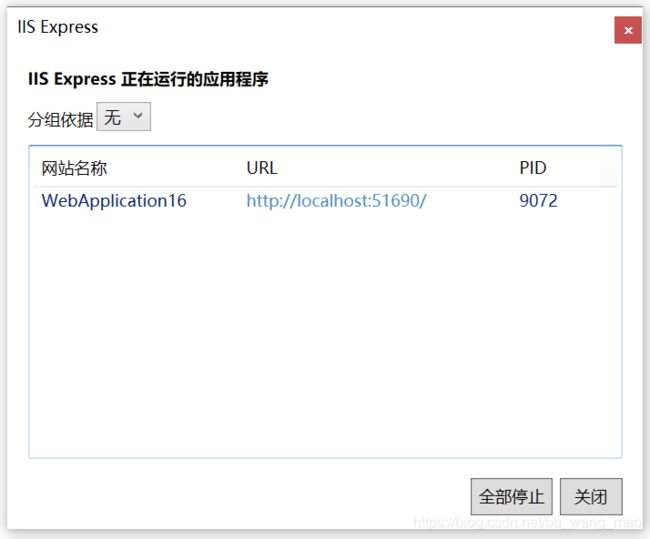
,右击该图标,在弹出的快捷菜单中选择“显示 所有应用程序”选项,可以查看当前正在运行的站点信息,如图所示。
4.3 ASP.NET WebForm的事件驱动模型
ASP.NET WebForm 和 WinForm 一样,都使用了控件+事件驱动模型。但 ASP.NET WebForm 实现的本质完全不同。在 ASP.NET WebForm 中由用户操作引发的事件中,触发事件的操作在客户端,处理有可能在服务器端。在实际应用中,客户端和服务器端往往是不同的机器;而在 WinForm 中,事件的触发和处理都在执行程序的机器上进行。
在 ASP.NET WebForm 中,用户操作触发一个事件有可能会产生一次新的 HTTP 请求。如果产生新的请求,那么服务器端在对请求应答时,对用户触发的事件进行处理,将处理结果生成新的页面传递给浏览器,浏览器自动刷新,重新加载整个新的页面,我们把这个过程称为回发(postback)。
示例练习:WebForm 和 WinForm实现对比
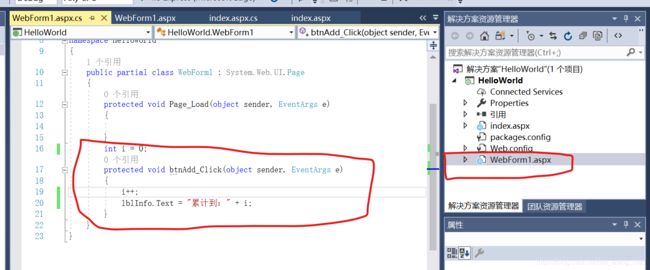
第一步:在已有的项目中,新添加一个名为【WebForm1】的Web窗口,并在设计器界面,拖放一个Button控件,同时修改ID属性为“btnAdd”。再拖放一个Label控件,修改其ID属性为“lblInfo”。
第二步:双击【Button】按钮,进入Click事件代码编写
int i = 0;
protected void btnAdd_Click(object sender, EventArgs e)
{
i++;
lblInfo.Text = "累计到:" + i;
}第三步:启动运行程序,在页面,单击【Button】按钮,观察累计变化。
鼠标单击【Button】按钮
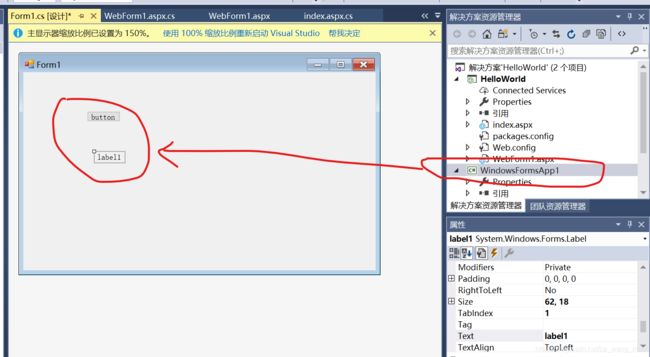
第四步:在当前解决方案中,新添加一个窗体项目
第五步:在窗体界面,添加两个控件Button和Label控件
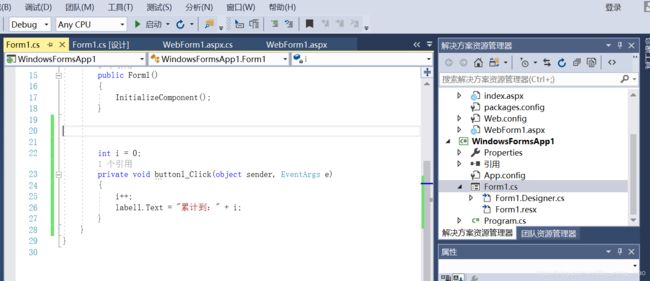
第六步:双击Button控件,进入代码编写模式
int i = 0;
private void button1_Click(object sender, EventArgs e)
{
i++;
label1.Text = "累计到:" + i;
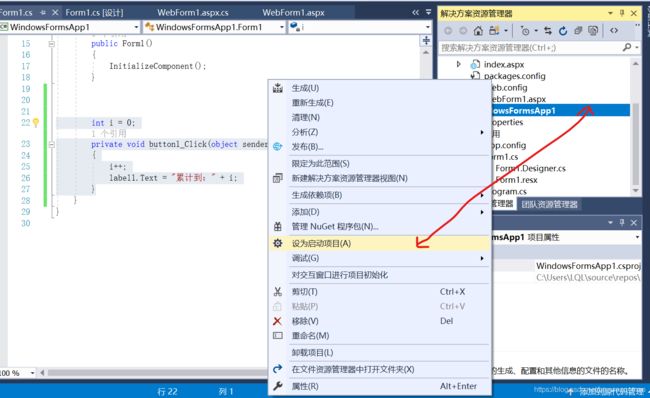
}第七步:在解决方案资源管理器里,右键单击“WindowsFormsApp1”,在弹出的快捷菜单项里单击【设为启动项】
第八步:启动运行,预览,在窗体界面,单击【Button】按钮,观察累计变化。
案例思考:
在 WinForm 和 WebForm 两种程序中,输入同样的代码,为什么执行的结果不一样?
5、 ASP.NET WebForm 的编码方式
ASP.NET 有两种编码方式:代码内嵌和代码后置。
5.1 代码内嵌
把所有的代码都写在.aspx 文件中,不需要.cs 文件,然后把 c#代码写在<% %>或者之间。
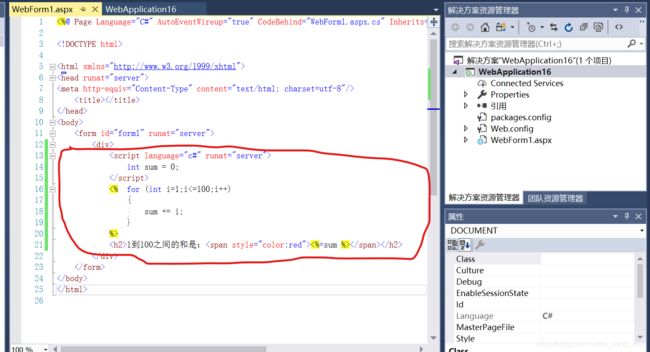
示例练习:使用代码内嵌的方式在页面上显示 1 到 100 之间的和。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication16.WebForm1" %>
页面执行效果:(注意:初次编译时,速度会比较慢)
代码分析:
<%=sum %>是<%Response.Write(sum)%>的简化,表示在页面输出变量 sum,Response 是 ASP.NET 的系统对象,会在下一章学习。
5.2 代码后置
代码后置是微软的一项技术,是编写 ASP.NET 常用的编码方式。具体方式见本章节的第一个示例,在该示例中,页面文件.aspx 和代码文件.cs 两个文件关联构成一个页面。一般情况下,.aspx 的源文件中没有 c#代码,只有控件和 HTMl 代码,而在.cs 文件中编写相关的服务器端代码,这种将控件和布局与代码进行分离的技术称为代码后置。代码后置的好处就是代码和页面内容分离,使代码更清晰。
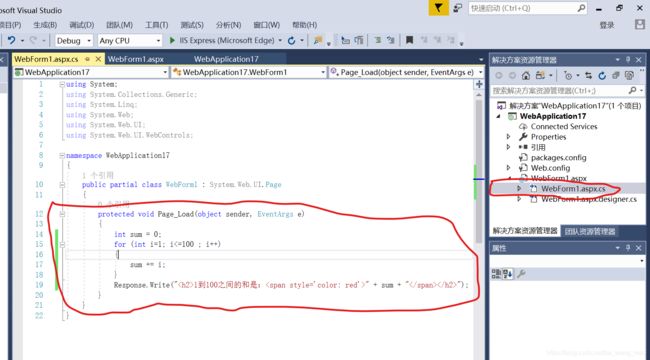
示例练习:使用后置代码的方式,在页面上输出 1 到 100 之间的和。
操作步骤:在项目方案资源管理器中,新添加一个Web窗体,并双击打开他对应的.cs文件,
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication17
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int sum = 0;
for (int i=1; i<=100 ; i++)
{
sum += i;
}
Response.Write("1到100之间的和是:" + sum + "
");
}
}
}码分析:
代码中“Page_Load”方法是在加载页面时触发执行的,即由 Page 对象的 Load 事件触发执行,Page 对象是 ASP.NET 的系统对象,会在下一章学习。
运行某个页面时,可以在解决方案资源管理器中右键单击页面,在弹出的快捷菜单中选择“在浏览器中查看”;也可以右键单击需要作为起始页的文件,在弹出的快捷菜单中选择“设为起始页”,按“F5”键运行网站。
本文在CSDN博主「逍遥小丸子」的原创文章的基础上,将博主的每个工程项目亲自在Visual Studio 2017上输入代码并验证通过。
————————————————
版权声明:本文为CSDN博主「逍遥小丸子」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/dnruanjian/article/details/102450840
https://blog.csdn.net/dnruanjian/article/details/102450840