- 从FFmpeg命令行到Rust:多场景实战指南
FFmpeg作为功能强大的多媒体处理工具,被广泛应用于视频编辑、格式转换等领域。然而,直接使用FFmpeg的命令行界面(CLI)可能会遇到以下挑战:命令复杂度高:FFmpeg的命令行参数众多且复杂,初学者可能难以掌握,配置错误时调试困难。集成困难:在Rust等现代编程语言中,直接调用FFmpeg的C语言API需要处理复杂的内存管理和安全性问题,可能引发内存泄漏、非法访问等问题。为了解决这些问题,R
- Ubuntu 优化 Vim 指南
獨梟
#Linux软件安装配置ubuntuvimlinux
Vim是一款功能强大的文本编辑器,通过合适的配置,可以变成一个接近IDE的高效开发工具。本指南提供最精简、最实用的Vim配置,满足代码补全、语法高亮、代码格式化、目录管理等常用需求。1.必须安装的软件首先,确保你的系统安装了Vim以及相关依赖:#更新系统包sudoaptupdate#安装Vim(推荐gvim,支持clipboard)sudoaptinstallvim-gtk-y#安装node.js
- YashanDB用户表空间管理
数据库
关于表空间管理的详细语法描述请参考开发手册CREATETABLESPACE、ALTERTABLESPACE、DROPTABLESPACE。创建表空间数据库管理员在接收到一个创建表空间的申请时,需要从以下方面进行考量:表空间所服务的业务属性:HEAP表和TAC表采取段页式结构,挂载普通数据文件--不指定DATAFILE将默认创建一个数据文件CREATETABLESPACEtablespace_nam
- WHQL微软驱动签名认证,让企业驱动在Windows系统畅通无阻
WoTrusSSL
microsoft
对于开发硬件设备或驱动软件的企业来说,如何在Windows系统上实现驱动程序的“无感安装”和稳定运行,是直接影响用户体验和产品口碑的关键。而微软的WHQL认证(Windows硬件质量实验室认证),正是解决这一痛点的“黄金标准”。本文将为您解读WHQL认证的核心价值,并拆解三种适配不同需求的驱动签名方案,助您的产品轻松获得微软官方背书,抢占市场先机。一、WHQL微软驱动签名的作用简单来说,WHQL认
- 如何设计一个低成本数据归档及查询的架构
LavenLiu
架构
引言随着企业数据的快速增长,如何高效地管理和查询这些数据成为了一个亟待解决的问题。尤其是当数据量达到一定程度时,传统的数据存储和查询方式往往面临成本高、效率低等挑战。因此,设计一个低成本、高效的数据归档及查询架构变得尤为重要。目标分析在设计低成本数据归档及查询架构之前,我们首先需要明确几个关键目标:成本控制:在保证数据完整性和查询效率的前提下,尽可能降低存储和查询的成本。可扩展性:系统应能够轻松应
- 深入解密 :Postman、Apipost和Apifox API 协议与工具选择
作为一个一个每天和API“打交道”的全栈开发者,我的日常就是在一堆请求回应之间探寻系统间的“沟通艺术”。熟悉API的各种协议和工具,几乎成了我的谋生技能。今天,我就把自己积累多年的“血泪教训”和经验打包成一篇文章,献给和我一样的开发同胞们,带你一网打尽API的协议类型和工具选择,让你工作效率飙升,开发道路越走越顺!API常见协议及适用场景解析API的协议就像一根根看不见的“桥梁”,将用户请求灵活而
- 21-梯度累积原理与实现
机器人图像处理
深度学习算法与模型人工智能深度学习YOLO
一、基本概念在深度学习训练的时候,数据的batchsize大小受到GPU内存限制,batchsize大小会影响模型最终的准确性和训练过程的性能。在GPU内存不变的情况下,模型越来越大,那么这就意味着数据的batchsize智能缩小,这个时候,梯度累积(GradientAccumulation)可以作为一种简单的解决方案来解决这个问题。二、Batchsize的作用训练数据的Batchsize大小对训
- go结构体初始化_golang中结构体的初始化方法
weixin_39724748
go结构体初始化
目录1、自定义一个结构体typeVertexstruct{X,Yfloat64}2、初始化方法-指针:rect1:=new(Vertex)rect2:=&Vertex{}rect3:=&Vertex{1,2}rect4:=&Vertex{X:100,Y:200}注意:这几个变量全部为指向Rect结构的指针(指针变量),因为使用了new()函数和&操作符.3、初始化方法-类型实例a:=Rect{}b
- 使用 Go 语言实现高性能网络服务: 包括TCP连接管理、内存池、epoll、缓存设计、序列化等
AI天才研究院
Golang实战一天一门编程语言自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Go是一门开源的编程语言,由Google开发并于2009年正式发布。其拥有以下特征:静态强类型:在编译时已经把变量的数据类型确定下来,并进行严格类型检查;自动垃圾回收:不需要手动分配和释放内存,通过引用计数实现自动释放无用对象;接口:支持接口、多态特性,可以方便地实现依赖注入、适配器模式、代理模式等;goroutine:采用协程(Coroutine)机制,使得编
- golang time包和日期函数
平谷一勺
Golang基础篇golangjava服务器timehanshu时间函数time定时器
1.简介在程序中日期和时间是我们经常会用到的,在go中time包提供了时间的显示和测量函数。2.获取当前时间通过time.Now()函数获取当前时间对象,然后获取时间对象的年月日时分秒等值。now:=time.Now()fmt.Printf("now=%vtype=%T\n",now,now)fmt.Println("年:",now.Year())fmt.Println("月:",int(now.
- 一篇文章掌握整个JVM,JVM超详细解析!!!(持续更新中)
阿杰同学
JVMjava面试宝典jvmjava虚拟机
一篇文章掌握整个JVM,JVM超详细解析!!!(持续更新中)JVM内存模型JVM内存模型包括:虚拟机栈、堆、方法区、程序计数器、本地方法栈堆(Heap)是计算机科学中一类特殊的数据结构的统称。堆通常是一个可以被看做一棵完全二叉树的数组对象。栈(stack)又名堆栈,它是一种运算受限的线性表。限定仅在表尾进行插入和删除操作的线性表。这一端被称为栈顶,相对地,把另一端称为栈底。向一个栈插入新元素又称作
- JVM常用概念之FPU溢出
剑海风云
JDK(JavaDevelopmentKit)jvmFPU溢出
问题当自己的代码根本没有浮点或矢量运算,JVM在x86生成的机器代码为什么会用到XMM寄存器?基础知识FPU和矢量单元在现代CPU中随处可见,在许多情况下,它们为FPU特定的操作提供了一组备用寄存器。例如,Intelx86_64中的SSE和AVX扩展具有一组额外的宽XMM、YMM和ZMM寄存器,可与更宽的指令结合使用。虽然非矢量指令集通常与矢量和非矢量寄存器不正交(例如,我们不能在x86_64上将
- 数据结构——环形数组
Book_熬夜!
数据结构与算法数据结构javascript算法
环形数组start指向第一个有效元素的索引,end指向最后一个有效元素的下一个位置索引。注意:start是闭区间,先左移后赋值,先赋值(null)后右移;end是开区间,先赋值再右移,先左移再赋值(null)。左移减一加size再取模,右移加一再取模。【JS代码实现:】classCycleArray{constructor(size=1){this.size=size;this.arr=newAr
- nginx中proxy_pass和root的区别
LeonNo11
nginxnginx运维
在location配置中,proxy_pass和root是完全不同的指令,它们的作用和适用场景不同。1.proxy_pass:代理请求到后端服务器location/api/{proxy_passhttp://http_backend;}作用把请求转发到后端服务器http_backend,即Nginx作为反向代理。适用于Nginx作为API网关或负载均衡的情况。示例如果http_backend是ht
- 使用Python Flask构建Web应用程序
代码快速拳
pythonflask前端Python
Flask是一个轻量级的PythonWeb框架,它提供了构建Web应用程序所需的基本功能。它简单易用,非常适合小型项目和原型开发。本文将介绍如何使用Flask构建一个简单的Web应用程序,并提供相应的源代码。首先,我们需要安装Flask。可以使用以下命令使用pip安装Flask:pipinstallflask一旦安装完成,我们就可以开始构建我们的Web应用程序了。首先,创建一个Python文件,命
- 2024年一文1800字从0到1使用Python Flask实战构建Web应用(1)
2401_84564025
程序员pythonflask前端
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛分享他们的经验,还会分享很多直播讲座和技术沙龙可以免费学习!划重点!开源的!!!qq群号:110685036第三部分:运行Flask应用在app.
- Go语言的数据结构
2401_90032081
包罗万象golang开发语言后端
Go语言的数据结构Go语言(也称为Golang)是一种由谷歌开发的开源编程语言,以其简单性、高效性和并发性而受到欢迎。作为一门现代语言,Go语言在处理数据时提供了丰富的数据结构,这些数据结构不仅可以帮助开发者管理复杂的数据关系,还能提高程序的性能和可读性。本文将详细探讨Go语言中的各种数据结构,包括数组、切片、映射、链表、树以及它们的使用场景与实现细节。一、数组1.1数组的定义在Go语言中,数组是
- Logo语言的学习路线
滕若岚
包罗万象golang开发语言后端
学习Logo语言的路线图引言在计算机编程领域,有许多种编程语言可以选择,Logo语言因其独特的教育理念和简单性而受到广泛欢迎。Logo语言的设计初衷是为了给学生和初学者提供一个轻松愉快的编程学习体验,让他们在学习编程的过程中培养逻辑思维能力和创造力。本文将为您提供一条系统的Logo学习路线,使您能够从基础知识起步,逐渐掌握这门语言。一、Logo语言基础1.1什么是Logo语言?Logo语言最早是在
- Spring Boot 集成高德地图电子围栏
Cloud_.
springboot后端java
摘要:本文手把手教你通过SpringBoot调用高德地图API实现电子围栏功能,涵盖云端围栏创建、设备位置监控与本地算法校验,附带完整代码和避坑经验!一、电子围栏核心原理1.1什么是电子围栏?虚拟地理边界:在地图上划定区域(圆形/多边形),触发进出事件应用场景:员工考勤、物流围栏、儿童安全区域监控技术核心:基于GPS/北斗坐标的位置判断(射线法或API调用)1.2高德地图API能力云端围栏管理:创
- 全面了解 Vue 路由中 path属性的使用方法和相关配置
遇见~未来
Vue.jsvue.js前端javascript
在Vue路由中,path是一个非常重要的属性,它定义了路由的路径。以下是关于path的详细介绍:1.基本写法path是一个字符串,表示路由的路径。它可以是绝对路径(以/开头)或相对路径(不以/开头,通常用于子路由)。2.是否必须以/开头绝对路径:通常以/开头,表示从根路径开始匹配。例如,/home、/user/profile。相对路径:不以/开头,通常用于子路由,表示相对于父路由的路径。例如,在一
- Java面试系列-ElasticSearch面试题20道,文档,索引,搜索,聚合,分词器,集群管理,索引模版,数据备份和恢复,安全机制,集群扩展,实时搜索,索引生命周期,节点发现,批量操作,基本架构
图苑
java面试elasticsearch
文章目录1.Elasticsearch的基本架构是什么?2.Elasticsearch中的Shard和Replica是如何工作的?3.Elasticsearch中的文档是如何存储的?4.Elasticsearch中的索引是如何创建的?5.Elasticsearch中的搜索是如何工作的?6.Elasticsearch中的聚合是如何工作的?7.Elasticsearch中的分词器是如何工作的?8.El
- C# WPF面试题:WPF中一些常见的设计模式
令狐掌门
WPF面试题wpfWPF中的设计模式
C#WPF(WindowsPresentationFoundation)是一个用于创建桌面应用程序的框架,它广泛使用了多种设计模式。以下是一些常见的设计模式:MVVM(Model-View-ViewModel):这是WPF最常用的设计模式。它将数据模型(Model)、视图(View)和视图模型(ViewModel)分离,使得各部分可以独立进行开发和测试。视图模型是视图的抽象,它包含了视图的状态和行
- K8S学习之基础三十四:K8S之监控Prometheus部署pod版
云上艺旅
K8S学习kubernetes学习prometheus云原生
使用KubernetesPod的方式部署Prometheus是一种常见的方法,尤其是在容器化和微服务架构中。以下是详细的步骤:1.创建命名空间(可选)为了方便管理,可以为Prometheus创建一个单独的命名空间。yaml复制apiVersion:v1kind:Namespacemetadata:name:monitoring将上述内容保存为namespace.yaml,然后应用:bash复制ku
- K8S学习之基础三十五:k8s之Prometheus部署模式
云上艺旅
K8S学习kubernetes学习prometheus云原生容器
Prometheus有多种部署模式,适用于不同的场景和需求。以下是几种常见的部署模式:1.单节点部署这是最简单的部署模式,适用于小型环境或测试环境。特点:单个Prometheus实例负责所有的数据采集、存储和查询。配置简单,易于维护。不具备高可用性和扩展性。适用场景:小型项目或测试环境。对高可用性要求不高的场景。部署步骤:下载并解压Prometheus。配置prometheus.yml。启动Pro
- java实现大文件传输
M_Snow
java开发语言
简介在现代互联网中,我们经常需要传输大文件,例如视频、音频或者大型数据文件。传输大文件需要考虑诸多因素,例如网络延迟、带宽限制和传输安全性。在本文中,我们将介绍如何使用Java实现大文件传输,并提供相应的代码示例。文件传输协议在进行大文件传输之前,我们需要选择合适的传输协议。目前常用的文件传输协议有FTP(FileTransferProtocol)、SFTP(SecureFileTransferP
- uniapp实现页面左滑右滑切换内容
浮桥
uni-app
uniapp+uview:使用uniapp的swiper和uview的tabs标签组合实现Tabs标签-uview-plus3.0-uni-appUI框架{{item.name}}import{onMounted,onUnmounted,ref,reactive,computed,markRaw,getCurrentInstance,nextTick}from"vue";import{format
- 基于ViT+milvus的以图搜图服务
国防科技苏东坡
分类算法pytorchmilvus
以图搜图服务简介服务流程介绍:将图片特征经过vit模型提取特征,保存到milvus库中,并存入对应的唯一id和身份标签,用于相似图片搜索;使用相似图片进行搜索,返回搜索到图片的身份标签和置信度。服务包括图片数据插入和图片相似搜索两部分。ViT(VisionTransformer)模型使用huggingface的ViT模型权重。https://huggingface.co/tttarun/visio
- 任正非蜕变:追逐滚滚洪流中的那张船票
weixin_33843947
操作系统数据库大数据
上一篇文章(《任正非蜕变:中国首个世界顶级的企业战略浮出水面》,详见21世纪经济报道2016年1月13日13版),得到了不少朋友的好评,其实我把最重要的一手留在了第二篇。与激情充沛的第一篇相比,这一篇我们注入更多的理性和冷静,来剖析华为真正的挑战。任正非讲话中大家印象最深刻的大概就是明确了终端的收入目标,“终端要敢于5年内超越1000亿美元的销售收入”。但奇怪的是,对于华为其他两块业务以及华为整体
- 怎么做一个AI产品经理?
AI筑梦师
AI产品经理人工智能产品经理
AI产品经理全面进化:在人工智能迅猛发展的时代,产品经理的角色正经历前所未有的转型。从传统的需求捕捉者到技术与商业紧密结合的创新推动者,AI产品经理肩负着将前沿AI技术转化为解决用户痛点的产品的重要任务。随着大数据、云计算和大模型技术的不断成熟,产品经理不仅需要具备敏锐的市场洞察,还必须深刻理解AI技术本质,跨界整合技术、数据与业务优势,从而推动产品的持续创新与落地。本文将全面解析AI产品经理的角
- Redis的IO多路复用机制:高效的网络通信设计
菜就多练少说
Redisredis数据库缓存
在高并发、高性能的应用中,如何有效地管理和处理大量的客户端请求是一个至关重要的问题。Redis作为一个高性能的内存数据存储系统,面对大量并发客户端请求时,需要具备良好的网络通信能力。在Redis的设计中,IO多路复用机制是其核心技术之一。它能高效地处理多个客户端的请求,避免了多线程和多进程带来的复杂性和性能开销。本文将深入讲解Redis的IO多路复用机制,包括其原理、实现方式以及为什么它能使Red
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
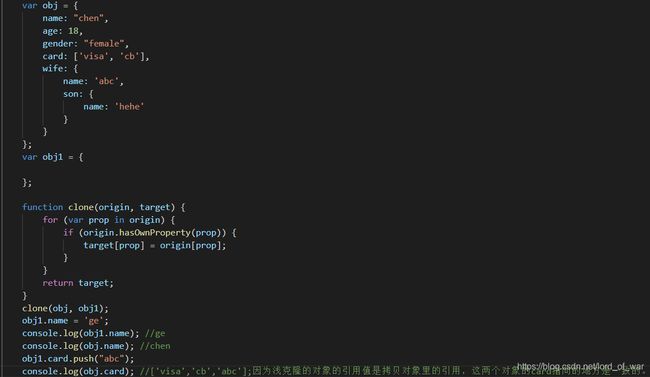
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa