如何理解JS作用域与作用域链?
大家好,我是IT修真院武汉分院web第17期的学员吴三水,一枚正直纯洁善良的web程序员
今天给大家分享一下,修真院官网js(职业)任务四,深度思考中的知识点——如何理解JS作用域与作用域链?
1.背景介绍
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理;作用域链的概念对理解闭包至关重要。
2.知识剖析
首先,我们得了解一下局部变量和全局变量:
全局变量:定义在函数外部的变量可以被叫做全局变量
全局变量对应的作用域是整个代码,即在代码的任何部分都是可以调用该变量的
如下例:
//在函数外定义了一个变量a,这个a就是这个js里的全局变量
var a = 10;
function c() {
b = 20;
alert(a); //弹出10;
}
c();
alert(b);//弹出20.
js中规定,全局变量都可以看作是window的属性,而且全局变量能够被所有的代码块读取。
上面代码里我们虽然在函数c里对a没有定义,但是由于a是全局变量,所以其他任何的代码块都能够读取a的值。
另外,对于一个变量b来说,如果没有用var来声明的话,那么会自动认为是全局变量,因此,我们虽然是在函数里定义的b,但是在外面也能读取到b的值。
局部变量:定义在函数内部的变量;但是如果变量在函数内部没有使用var来声明,那么该变量也会被认为是全局变量。
1,局部变量对应的作用域是函数内部,只能在函数内部使用,如果在函数外部使用就会出错
2,局部变量的优先级大于全局变量,即如果全局变量和局部变量名字一样,那么在函数内部局部变量会覆盖掉全局变量。
举个栗子:
var a = 10;
function c() {
a = 20;
console.log(a);//因为局部变量的优先级,a被覆盖成了20.
var b = 20;
}
c();
console.log(b);//因为b是函数c的局部变量,如果这个方法要调用b,则会报错。
作用域链
众所周知,我们码代码要有一个写代码的开发环境IDE,同样,我们的代码在执行过程中也需要一个执行环境,每一个执行环境都有与之关联的变量对象。我们的执行环境中所有的函数和变量都保存在这个变量对象中,不过我们没法访问这个对象。
在web浏览器中,全局执行环境是最外围的一个执行环境,该环境也被认为是window对象,因此全局执行环境的变量对象就是window对象。函数也有自己的执行环境,就是该函数的内部。每当执行一个函数,就会进入该函数的执行环境。
作用域链是与执行环境相关的。在JavaScript中,“一切皆对象”,函数的对象有一个内部属性[[scope]],该内部属性指向了该函数的作用域链,而作用域链中存储了每个执行环境相关的变量对象。
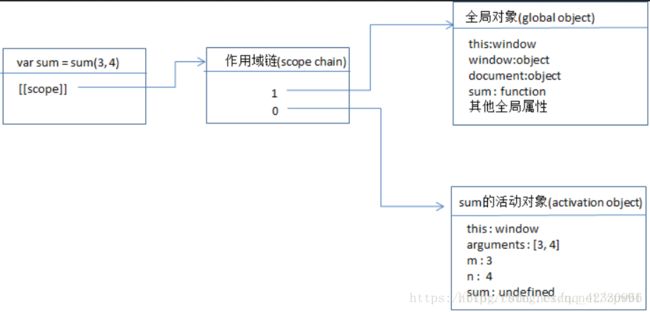
每当创建(或声明)一个函数的时候,那么会创建这个函数的作用域链,而此时这个作用域链中只包含了一个变量对象(window)。如下例子和图示。
函数sum的作用域链示意图:

以上是在创建(或声明)一个函数时会创建一个作用域链。
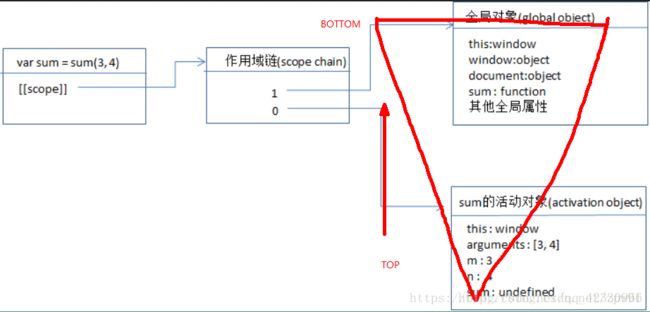
当函数被调用时,也就是进入到一个新的执行环境的时候,此时这个执行环境也就会有一个新的变量对象被创建,这个对象就会被存储在该函数的[[scope]]属性所指向的作用域链中,而之前的对象就被压在了新的变量对象的下边,这个可以类比栈,新的变量对象就放在了栈的最顶端,给最顶端的序号为0,向下以此类推,有点像倒金字塔模型。如下例子:
函数sum在被调用时的作用域链示意图:

如上图所示,当sum函数一执行,他的新的活动对象会被创建,该活动对象会处于作用域链的最顶端,序号为0(金字塔顶端/倒金字塔的底端)。
当以后我们需要查找变量的时候,就总是会沿着这个作用域链的顶端(序号0/栈顶)开始查找,一直到作用域链(栈底)的末端,直到找到为止。也就是说顶端的活动对象可以访问到其后面的参数。

如上例子,当执行sum函数时,要打印a个变量,此时会从作用域链的顶端(TOP),也就是sum函数的活动对象开始查找,找不到就向作用域链的末端(BOTTOM)查找,直到找到为止。换通俗一点的话来讲就是:
由于js存在全局变量和局部变量,在调用一个变量是,会对他的作用域链进行查找,如果函数内部定义了这个变量,那么取该变量的值,如果没有,那么向上一层查找,如果找到了,就获取这个值,如果还没找到,继续往上层查找,直到找到为止,如果找到最后也没找到,那么该变量的值为undefined。
3.常见问题
我们先来看一串代码
在这个demo中,sum的2个打印值分别是什么呢?
4.解决方案
我们首先就抛出了一个函数作用域的概念,即变量在声明它的函数以及该函数所嵌套的任意函数内都是有定义的,所以说上面的代码我们可以这样理解:
1.fun()将调用这个函数的第一个console.log(num),会对num的值进行原型链查找。
2.看函数fun内部是否进行了定义,发现在函数内部对num进行了定义,那么第一个console.log(num)将不再往上层查找。
3.由于第一个console.log(num)时,对num还没有赋值,所以,第一个console.log(num)为undefined,第二个console.log(name)为“3”!。
5.编码实战
6.拓展思考
js没有块级作用域。
看代码,js中像if,for,switch之类的语句,他们包含的代码块里面的变量,在代码块外面也能被读取,所以说,js没有块级作用域。
7.参考文献
关于js中的作用域和作用域链以及常见的问题和结果方法
浅析JavaScript中作用域和作用域链
你不得不知道的js之作用域链与闭包
8.更多思考