jQuery 概述
版权声明:未经博主授权,内容严禁分享转载!
什么是 JavaScript 类库
JavaScript 类库是指已经被封装好的一系列 JavaScript 函数,能够实现一些特定的功能,在开发过程中可以直接调用,也叫做 JavaScript 函数库,简称 js库。
JavaScript 类库的出现,是为了简化 JavaScript 的开发。
什么是 jQuery
jQuery是一个第三方 JS类库 ,用于简化核心 DOM 的操作。
jQuery 是由 John Resig 于2006年创建的开源项目。
jQuery 可以使开发人员更方便的操作 HTML 页面元素,处理事件,实现动画,实现AJAX交互等,并能够很好的支持 CSS3 及各种浏览器。
jquery 官网:http://jquery.com
为什么要使用 jQuery
jQuery 的终极目标是:write less,do more (些更少的代码,做更多的事情)
jQuery 是 DOM 操作的终极简化
- jQuery 提供了很多 API,用来简化 DOM 的操作:
- 查找、 增删改、 事件绑定、 动画、 AJAX、
解决了浏览器兼容性问题
如何使用 jQuery
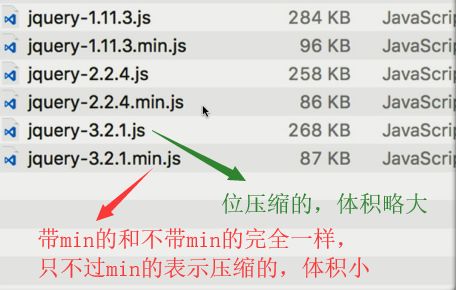
1.下载 jquery.js 库文件。
学习编写的话,建议实现 未压缩的,但是如果上线,使用压缩版的,因为压缩版的浏览器加载起来更快。
JavaScript 在线压缩
2.引入
引入服务器本地的 jquery.js 文件
-
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入jquerytitle>
head>
<body>
<script src="js/jquery-3.3.1.js">script>
body>
html>
引入之后就可以调用库文件内容了,但是一定要记住!!要先引用在调用!调用的东西一定在引用后!
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入jquerytitle>
head>
<body>
<h1 id="h1">jquery概述h1>
<script src="js/jquery-3.3.1.js">script>
<script>
// 改变h1文本的颜色
jQuery('#h1').css("color","red");
script>
body>
html>
引入CDN网络中的 jquery.js 文件地址
- CDN:内容分发网络,根据客户端距离每台服务器的网络状况,智能选择最优的服务器下载资源。
-