pyecharts-Timeline讲解时间线
首先简单介绍一下pyecharts这个神奇的东东,如果你是从事web,那么Echarts就会熟悉知晓。
——如果不是,那么这篇文章也会推荐一个非常好的(python&JavaScript)工具来帮助你来处理数据。
官方网站:http://pyecharts.org/#/
Pyecharts来源于一个开发团队,人数不多但都是大佬。而本章所提到的Timeline便是该团队在去年8月份发布的0.1.9.5版本。目前我们获取下载到的都是最新的,不必担心版本问题。
顾名思义,Timeline便是时间路线的意思。根据霍金的《时间简史》,timeline代表着不可逆的时间顺序。然而编程世界...无奇不有,回不去的时间大不了日历嘛~
这个版本的pyecharts才算的上一种基本健全的工具,在之后的版本中python与js的交互变得十分简单轻松。
使用pyecharts中的Timeline组件,只需要调用一下。
from pyecharts import Timeline,aaa #加上你想要制作图表的组件
对于数据处理,那么时间这一性质就是最好的反馈。
如图代码示例:
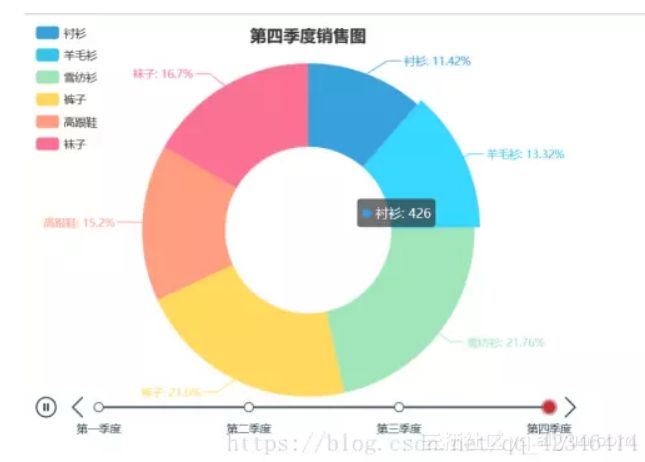
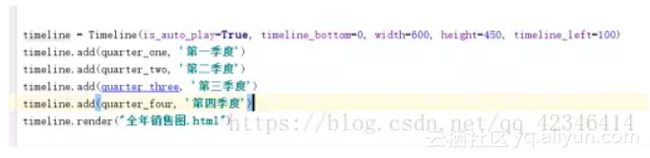
#! /usr/bin/python# -*- coding:utf-8 -*-from pyecharts import Pie, Timelineimport random name = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] value = [random.randint(100, 1000) for _ in range(6)] quarter_one = Pie("第一季度销售图", title_pos='center') quarter_one.add("", name, [random.randint(100, 1000) for _ in range(6)], radius=[40, 80], label_text_color=None, is_label_show=True, legend_orient='vertical', legend_pos='left') quarter_two = Pie("第二季度销售图", title_pos='center') quarter_two.add("", name, [random.randint(100, 1000) for _ in range(6)], radius=[40, 80], label_text_color=None, is_label_show=True, legend_orient='vertical', legend_pos='left') quarter_three = Pie("第三季度销售图", title_pos='center') quarter_three.add("", name, [random.randint(100, 1000) for _ in range(6)], radius=[40, 80], label_text_color=None, is_label_show=True, legend_orient='vertical', legend_pos='left') quarter_four = Pie("第四季度销售图", title_pos='center') quarter_four.add("", name, [random.randint(100, 1000) for _ in range(6)], radius=[40, 80], label_text_color=None, is_label_show=True, legend_orient='vertical', legend_pos='left') timeline = Timeline(is_auto_play=True, timeline_bottom=0, width=600, height=450) timeline.add(quarter_one, '第一季度') timeline.add(quarter_two, '第二季度') timeline.add(quarter_three, '第三季度') timeline.add(quarter_four, '第四季度') timeline.render("全年销售图.html")
当然,在Timeline中可选择的选项有很多。有些参数便是python与js之间的转换。
class Timeline(Base): """ 时间线轮播多张图 """ def __init__( self, page_title=PAGE_TITLE, width=800, height=400, is_auto_play=False, is_loop_play=True, is_rewind_play=False, is_timeline_show=True, timeline_play_interval=2000, timeline_symbol="emptyCircle", timeline_symbol_size=10, timeline_left="auto", timeline_right="auto", timeline_top="auto", timeline_bottom="atuo", ):# 解释参数如下 """ :param is_auto_play: 是否自动播放,默认为 Flase :param is_loop_play: 是否循环播放,默认为 True :param is_rewind_play: 是否方向播放,默认为 Flase :param is_timeline_show: 是否显示 timeline 组件。默认为 True,如果设置为false,不会显示,但是功能还存在。 :param timeline_play_interval: 播放的速度(跳动的间隔),单位毫秒(ms)。 :param timeline_symbol: 标记的图形。有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'可选 :param timeline_symbol_size: 标记的图形大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示 宽和高,例如 [20, 10] 表示标记宽为 20,高为 10。 :param timeline_left: timeline 组件离容器左侧的距离。 left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比, 也可以是 'left', 'center', 'right'。如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。 :param timeline_right: timeline 组件离容器右侧的距离。同 left :param timeline_top: timeline 组件离容器顶侧的距离。同 left :param timeline_bottom: timeline 组件离容器底侧的距离。同 left """
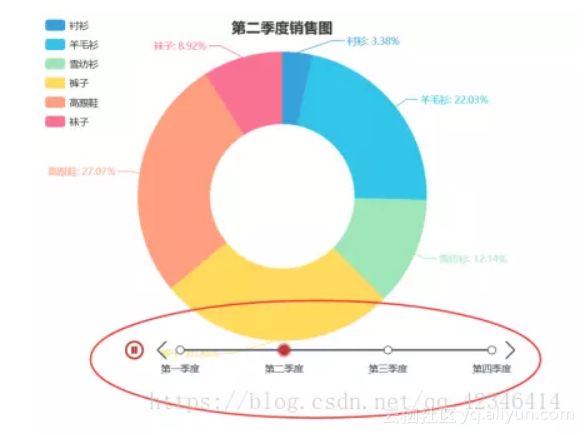
一般Timeline实例化之后,可以进行个性化设置。比方说,给示例timeline添加个属性:timeline_left组件距离容器左侧的距离,其实就是时间线距离图标左边的距离。
只是添加这样一个属性,时间线便从左边的位置向右移动100px,与其说向右不如说距离左边100px。
这边是一个非常简单的例子,目前的timeline时间组件只支持Ber、Scatter、Pie等等这类相对简单的图标组件。
这张图是官方制表,整体十分美观,反正给作者本人是这种感觉。(#^.^#)
如果有兴趣,可以去查看pyecharts中的Timeline.py文件,或者是官方文档。本人见解浅露,如有错误请多多指出。
原文发布时间为:2018-09-18
本文作者:发现美的眼睛
本文来自云栖社区合作伙伴“Python爱好者社区”,了解相关信息可以关注“Python爱好者社区”。