- OpenHarmony外设驱动移植指南
你我皆是牛马星人
鸿蒙开发HarmonyOSOpenHarmonyharmonyosOpenHarmony鸿蒙开发源码分析迁移学习嵌入式硬件驱动开发
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……外设驱动子
- 【OpenHarmony】鸿蒙开发:轻量系统服务管理|存储机制详解(一)
你我皆是牛马星人
HarmonyOS鸿蒙开发OpenHarmonyharmonyos鸿蒙开发OpenHarmony嵌入式硬件SAStore模块物联网
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……一、前言本
- 【TypeScript学习笔记】TypeScript 核心知识点
Zaly.
Vue学习笔记typescript学习笔记
目录前言TypeScript核心概念基本类型与高级类型常用内置工具类型类型断言与类型守卫TypeScript在Vue3中的应用Vue3中TypeScript的作用范围Props和Emits的类型定义CompositionAPI中的类型支持前言TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编
- 2023-08-21
de5ea6d11ab2
易佳npdp学习笔记NPDP(NewProductDevelopmentProfessional)是产品经理国际资格认证。NPDP由美国产品开发与管理协会(PDMA)所发起,是国际公认的唯一的新产品开发专业认证,集理论、方法与实践为一体的全方位知识体系,为公司组织层级进行规划、决策、执行提供良好的方法体系支撑。经IBM采用后来被华为公司引入并取得巨大商业成功的IPD(IntegratedProdu
- 2/7 关于正念冥想的几点注意
方知方行
这是得到课程《怎样学会正念冥想》的部分学习笔记,把平时我在冥想的桑侯没有注意和意识到的问题总结下,以备后续练习实践:1有意的关注(平时练习时,通过调整赞成注意力的方式在做)。2非评判的态度(这里的意思并不是说不评判,而是意识到到评判,不要被自己的评判牵着走。产生评判是自然的。我之前的认知是:不能产生评判)。3理解当下(“当下”是我们身心所体验到的一切。大体分为两类:一类是发生在我们的内在体验,也可
- 《数据结构》学习笔记二:算法(二)
小曼blog
继续上节的学习,我们在这一篇文章里把“算法”这一章内容学习完。本节解决问题:算法的好坏到底是如何评估的?知识点:1.函数的渐进增长2.算法的时间复杂度3.常见的时间复杂度4.算法的空间复杂度1.函数的渐进增长这一知识点与数学相关,不过没关系都是很容易理解的内容。问题:假如两个算法的输入规模都是n,A的执行次数是2n+3,B的执行次数是3n+1,那么这两个算法哪一个更好呢?我们来分析一下,用数学的折
- java学习笔记
期末课堂作业,以下内容为2024年上学期java课堂学习笔记202402150705目录[第1章:Java语言概述](#第1章:Java语言概述)[第2章:数据类型与运算符](#第2章:数据类型与运算符)[第3章:控制流程语句](#第3章:控制流程语句)[第4章:数组](#第4章:数组)[第5章:类与对象](#第5章:类与对象)[第6章:封装、继承与多态](#第6章:封装、继承与多态)[第7章:异
- 《随园诗话》学习笔记一百五十四
飞鸿雪舞
卷三求诗于书中,得诗于书外八、直抒胸中意【原文】王梦楼侍讲云:“诗称家数,犹之官称衙门也。衙门自以总督为大,典史为小。然以总督衙门之担水夫,比典史衙门之典史,则亦宁为典史,而不为担水夫。何也?典史虽小,尚属朝廷命官;担水夫衙门虽尊,与他无涉。今之学杜、韩不成,而矜矜然自以为大家者,不过总督衙门之担水夫耳。”叶横山先生云:“好摹仿古人者,窃之似,则优孟衣冠;窃之不似,则画虎类狗。与其假人余焰,妄自称
- Python Pandas 实践学习笔记(1)
PythonPandas教程Pandas是一个开源的、BSD许可证的Python库,为Python编程语言提供高性能、易于使用的数据结构和数据分析工具。Python与Pandas在学术和商业领域都被广泛应用,包括金融、经济、统计学、分析等领域。在本教程中,我们将学习PythonPandas的各种特性以及如何在实践中使用它们。教程对象本教程适用于那些想要学习Pandas基础知识和各种函数的人。对于从
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- 吴恩达 机器学习cs229-学习笔记-更新中
是娜个二叉树!
机器学习学习笔记
吴恩达机器学习cs22901基础概念语言:Matlab/python监督学习定义:获取一组数据集拟合数据从X到Y的映射回归问题:预测的Y是连续的,Y是实数分类问题:分类指的是Y取离散值,输出是离散的两组,正示例和负示例,把所有样本推到这条直线上,用0,1,标识逻辑回归算法,拟合直线区分正,负示例处理相对大量特征的回归算法或者分类算法支持向量机算法:它使用的不是1,2,3,10个输入特征,而是使用无
- Lua学习笔记---多脚本执行和大G表
print("------------------")--全局变量和本地变量fori=1,10doc="123"--全局变量locald=1--本地变量endprint(c)print(d)--多脚本执行print("----------------")require("Test")print(test)print(tetsLoacl)--脚本卸载print("------------------
- 《金文成〈中庸〉学习笔记399。2020-2-22》
金吾生
《金文成〈中庸〉学习笔记399。2020-2-22》今天是庚子年戊寅月乙未日,正月廿九,2020年2月22日星期六。【唯天下至诚,为能尽其性;能尽其性,则能尽人之性;能尽人之性,则能尽物之性;能尽物之性,则可以赞天地之化育;可以赞天地之化育,则可以与天地参矣。】上一节,船山讲到诚与性的关系,诚是第二性的,性是第一性的,该怎么理解呢?船山说:“诚者性之撰也,性者诚之所丽也”,意思是说,不能简单地将诚
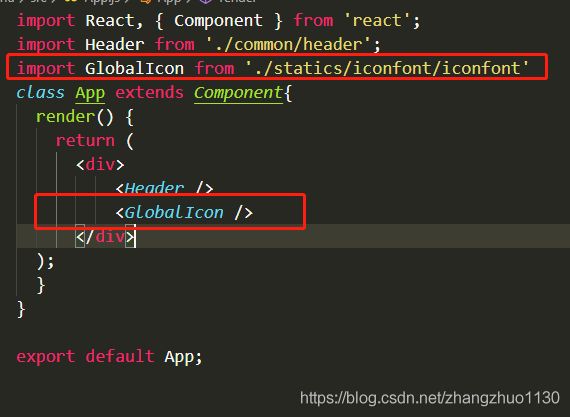
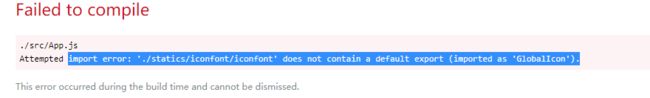
- ReactJS与Node.js:前后端整合之道
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- 数据库学习笔记——14组合查询
Love零O
本课学习如何利用UNION操作符将多条SELECT语句组合成一个结果集。1组合查询多数SQL查询只包含从一个或多个表中返回数据的单条SELECT语句。但是,SQL也允许执行多个查询(多条SELECT语句),并将结果作为一个查询结果集返回。这些组合查询通常称为并(UNION)或复合查询(compoundquery)。主要有两种情况需要使用组合查询:在一个查询中从不同的表返回结构数据;对一个表执行多个
- 5商学习笔记
爱英思谭523
【Jocelyn1月25日习得小结:】1.知识划重点(R):快速学习:如何用20小时,快速学习?2.我的理解(I):润总这个快速学习,跟李笑来老师的最小必要知识很类似,都是通过快速掌握入门的知识,完成从0到1的跨越。时间越快,掌握大概知识越多进门就越快。3.我的相关经验或经历(A1):复述其实是帮助自己去理解概念的绝佳方式。自己带课这几年,对于教材中的概念从浅入深的学习和理解,跟我面对无数个不一样
- DP学习笔记(8):完全背包求方案数,01背包求具体方案
完全背包求方案数常规分析在上一篇我们学习了01背包求方案数,今天我们学习完全背包求方案数。首先我们要区分一下01背包和完全背包的区别,01背包中的物品只有一个只有选或不选,完全背包中的物品有无限件实际有m/w[i]件,可以多选。我们在学习01背包求方案数时,要将j倒序来避免多选问题,在完全背包上我们需要多选,所以将j改为正序循环就可以满足我们的需求核心的状态和状态转移方程都是一样的状态:dp[j]
- (新手友好)MySQL学习笔记(11):索引(前缀索引,聚簇索引,覆盖索引,最左前缀原则,索引设计原则,索引使用原则,索引失效的常见场景)
李白洗一夜
学习笔记
目录前缀索引聚簇索引覆盖索引(索引覆盖)最左前缀原则索引设计原则索引使用原则索引失效的常见场景前缀索引索引开头的部分字符,可以大大节约索引空间,提高索引效率。如TEXT数据类型必须使用前缀索引,因为MySQL不允许索引这些列的完整长度。InnoDB索引最大长度为767字节。最简单的理解就是在索引表中存储的不是索引字段的完整字段值,而是索引字段的前一部分字段值,比如:createindexIn_sn
- DP学习笔记(7):有依赖背包,背包求方案数
李白洗一夜
学习笔记算法
有依赖背包常规分析有依赖背包特点:有主件,有附件,每种物品只有一件设主件的重量main_w[N]价值main_c[N],附件的重量sec_w[N][N],价值sec_c[N][N]那么01背包是不是可以看作特殊的有依赖背包,全是主件,没有附件的有依赖背包01背包的状态转移方程if(j>=w[i])dp[j]=max(dp[j],dp[j-w[i]]+c[i])是不是就可以看成只选主件的有依赖背包的
- nextjs学习笔记
ainuo5213
web前端框架学习nextreactreact服务端渲染next入门
由于本人最近在学习jocky老师的React16.8+Next.js+Koa2开发Github全栈项目关于react的服务端重构项目,然后跟着老师的视频做笔记,记录下自己的所学知识。目录结构pages(必需):pages目录是nextjs中最终要的一个目录,这个目录的每一个文件都会对应到每一个页面,可以根据地址栏的路由进行跳转。若pages下的js文件在一个目录下,那么nextjs默认会将这个
- Python学习笔记
cherishSpring
pythonpython学习笔记
目录一、名词解释二、数据类型(变量名无类型,变量值有类型)三、数据类型转换(万物皆可转字符串)四、标识符五、运算符六、字符串扩展七、数据输入八、if语句九、while语句十、for循环语句十一、函数十二、数据容器1、List列表2、tuple元组3、字符串4、序列的常用操作-切片5、set集合6、dict字典7、数据容器相互转换8、通用操作十三、文件编码一、名词解释1、字面量被写在代码中的固定的值
- 5—6中药学之【温里药+理气药】彩霞姐姐的学习笔记
境瑜伽彩霞
第十一单元温里药①“温”解决的是寒②本类药多辛热燥烈,“辛”—花椒、大蒜、辣椒的味道,辛味易耗上阴液使人上火③天气炎热/体内有火时减少用量④孕妇体内有热,容易导致胎动不安,慎用。胎动不安可以用:黄芩,竹茹,苎麻根1、附子:①✍考:回阳救逆第一要药:附子②亡阳证:亡阳指大量丢失阳,出现四肢寒冷+脉微欲绝③人的阳气一身之根本存在肾,元气(出存在肾)是生命活动的原动力。肾阳为阳气之根本,肾阳可以补充中焦
- pytorch的学习笔记
wyn20001128
算法
一cuda 2006年,NVIDIA公司发布了CUDA(ComputeUnifiedDeviceArchitecture),是一种新的操作GPU计算的硬件和软件架构,是建立在NVIDIA的GPUs上的一个通用并行计算平台和编程模型,它提供了GPU编程的简易接口,基于CUDA编程可以构建基于GPU计算的应用程序。 CPU是用于负责逻辑性比较强的计算,GPU专注于执行高度线程化的并行处理任务。所以
- STM32F407学习笔记——HC-SR04模块(基本测距应用)
duoduo study
单片机stm32
STM32F407学习笔记——HC-SR04模块(基本测距应用)一、基本原理:定义stm32的GPIO,给予Trig高电平(大于10us即可这里给予的是20us),再拉低发送超声波,超声波在碰到障碍物时返回被超声波模块接受,Echo输出高电平,通过定时器得出Echo高电平持续时间即可计算与障碍物之间的距离。二、代码功能:通过stm32控制超声波模块将测得的距离反馈在串口上。三、接线:Trig——P
- 正点原子stm32F407学习笔记7——看门狗实验
蜗牛先森i
stm32单片机stm32学习笔记
一、什么是看门狗在由单片机构成的微型计算机系统中,由于单片机的工作常常会受到来自外界电磁场的干扰,造成程序的跑飞,而陷入死循环,程序的正常运行被打断,由单片机控制的系统无法继续工作,会造成整个系统的陷入停滞状态,发生不可预料的后果,所以出于对单片机运行状态进行实时监测的考虑,便产生了一种专门用于监测单片机程序运行状态的模块或者芯片,俗称“看门狗”(watchdog)。就是在程序执行异常情况下系统复
- Apache Kafka 学习笔记
一、Kafka简介1.1Kafka是什么?Kafka是一个高吞吐、可扩展、分布式的消息发布-订阅系统,主要用于:日志收集与处理流式数据处理事件驱动架构实时分析管道最初由LinkedIn开发,后捐赠给Apache基金会。1.2Kafka的核心特性特性描述高吞吐每秒百万级消息处理能力,依赖顺序写磁盘、批量处理分布式支持水平扩展,多个Broker组成集群持久化消息写入磁盘(通过segmentfiles+
- 设计模式学习笔记06-Decorator模式
百恼神烦
本文主要是看了《设计模式》做的笔记和思考,在此分享仅代表个人观点,如有不对的地方欢迎批评和指正。基础当出现需要多个组件组成新的部件,同时不想增加类的数量(即不希望通过继承解决),可以考虑使用Decorator(装饰)模式。该模式下,通过不断地将部件放置到修饰物中,形成新的对象,并且修饰物可以负责将行为(职责)依次向内传递至部件,UML图如下:Decorator模式-UML.png使用时是将部件放入
- mtk调试-camera
仅当做个人学习笔记使用,防丢失。原文链接:https://blog.csdn.net/qq_58703058/article/details/132994554Device:1、修改imgsensor相关(ProjectConfig.mk文件)device/mediateksample/{platform}/ProjectConfig.mk此文件用于将相关模块加入编译。2、在头文件中添加senso
- C#学习笔记
说笑谈古松
C#c#
这是我以前的学习笔记,使用word写的,缩进应该有问题。3.1变量usingsystem;在这里定义的变量就可以在整个程序中使用;inta;publicclassmain{在这里定义的变量就可以在整个类中使用;intb;publicvoidstaticMain(){在这里定义的变量就可以在整个方法中使用;intc;}}也可以用static实现!3.1常量静态常量:publicconstintMAX
- 《[系统底层攻坚] 张冬〈大话存储终极版〉精读计划启动——存储架构原理深度拆解之旅》-系统性学习笔记(适合小白与IT工作人员)
谢郎Kobe
大活存储学习架构云计算硬件架构大数据
致所有存储技术探索者笔者近期将系统攻克存储领域经典巨作——张冬老师编著的《大话存储终极版》。这部近千页的存储系统圣经,以庖丁解牛的方式剖析了:存储硬件底层架构、分布式存储核心算法、超融合系统设计哲学等等。喜欢研究数据存储或者工作应用到存储的小伙伴,可以学习这本书。如果想利用碎片时间学习,也可以持续关注一下笔者不定期的章节解析。现在本人将此书的目录结构整理如下,未来笔者将按照顺序不定期更新【学习笔记
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu