vue项目自动化构建到发布:Gitee+nginx+jenkins
操作的流程大概是:
首先,在本地编辑器中创建一个可运行可打包的完整的项目,然后将其放到代码托管的远程仓库中。
其次,在nginx的配置文件中更改相关的配置信息(项目的端口信息,以及项目入口文件的地址等)。
最后,在jenkins里安装git插件,并且通过webHooks与远程仓库建立连接,最终在代码提交时触发自动构建项目,并且在项目的nginx部署地址可以访问到。
一、开发工具和版本管理工具
这里介绍vue项目的使用VsCode开发,gitee(码云)仓库代码托管。
写在前面:
vue项目创建,需要在本地安装好node,git。
nodejs下载官网:https://nodejs.org/zh-cn/。(后期在jenkins的插件安装也与此处的代码管理器保持一致。)
git下载官网:https://git-scm.com/downloads。(后期jenkins的插件安装也与此处的代码管理器保持一致。)
开始一个项目,并上传到gitee:
1、使用vue-cli搭建一个项目。初始化下载项目依赖,在terminal窗口运行:
npm install如果网速不是很理想,可以先下载国内的淘宝镜像来下载依赖。依次运行以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install此时,项目根目录中有node_modules的文件夹生成。当依赖下载报错时,一般要删除它,再次重复上述步骤。
2、在原有的"hello world"的项目例子基础上,根据自己的项目需求做一些修改。这时候,就需要创建一个远程仓库作为代码托管容器。这里主要介绍使用gitee管理(后期jenkins的插件安装也与此处的代码管理器保持一致。)
1)注册并登录gitee.官网:https://gitee.com/
2)创建一个project,文件夹名称建议与你的vue项目名称一致。创建过程很简单,没有什么特别注意的,简单的配置是只需要填写项目名称就可以。然后就会产生一个你的仓库。
3)在本地新建一个文件夹,右键“Git Bash Here”,进行本地仓库初始化。依次执行:
git init //初始化一个git 本地仓库此时会在本地创建一个 .git 的文件夹
git config --global user.name "你的码云用户名" //Git 全局设置用户名
git config --global user.email "你的绑定邮箱" //Git 全局设置邮箱
git remote add origin https://gitee.com/你的gitee用户名/XXXX.git //添加远程仓库,xxx为项目名称4)将要上传的项目中的所有文件,copy到刚刚创建的文件夹
5)然后进行代码上传,依次执行
git add . //将文件保存到缓存区
git commit -m '新添加的文件内容描述' //添加文件描述
git push origin master //将本地仓库推送到远程仓库6)登录你的gitee账号查看是否上传成功
vscode配置与使用git
配置使用:这里主要是在本地安装好git,在vscode的setting里面配置git.path,然后就可以使用了。
参考教程。
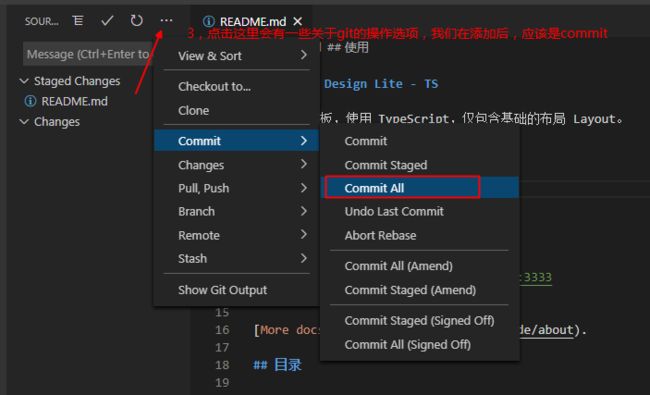
后期的项目代码提交多是采用vscode里面的git操作来进行的。见下图:
这样代码在vscode中完成了一次提交。(为后续将在jenkins自动构建做准备)
二、反向代理nginx
这里主要介绍web服务器-----nginx的配置修改(主要是针对虚拟主机的配置)以及它的简单的命令
配置文件修改
方式一:直接修改它的配置文件nginx.conf,r然后上传至服务器的nginx目录覆盖原有的配置文件。
方式二:通过我们自己图形化工具在表单中配置属性,自动生成特定的nginx.conf。这种方法很快,也很明了。
修改的参数主要是以下几个:
-
监听的服务器端口
-
监听的域名
-
监控的路径
-
代理的类型
-
代理的目标
在nginx.conf中:
修改完配置文件我们就可以重新启动nginx了,当然你也可以直接点击安装目录中的nginx.exe来启动。如果用命令行的话请看下面介绍:
nginx简单的命令
//更改配置重启nginx kill -HUP 主进程号或进程号文件路径 //或者使用 cd /usr/local/nginx/sbin ./nginx -s reload //关闭 //查询nginx主进程号 ps -ef | grep nginx //从容停止 kill -QUIT 主进程号 nginx -s quit //快速停止 kill -TERM 主进程号 //强制停止 kill -9 nginx详细的nginx命令
三、自动构建工具—jenkins
这部分是重点介绍的,因为它是实现自动化构建项目的载体。我将从以下几方面介绍:
它是什么?
Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。通俗的讲,实现了将代码提交到仓库后就自动打包部署。
它的原理是什么?
它将本来的一系列仍操作集成到自己的平台操作中,很大的方便的开发人员,节约了时间。替代了以下手动步骤的操作:
(已经手动上传代码后,push后自动触发)
1).拉取代码并打包(war包,或者jar包或者是项目编译)
2).上传到Linux服务器
3).查看当前程序是否在运行
4).关闭当前程序
5).启动新的jar包
6).观察日志看是否启动成功
它怎么使用?
1、安装
jenkins一般是安装在服务器上的,在本地的操作系统也是可以安装的。
官网安装教程:https://www.jenkins.io/zh/doc/book/installing/
2、安装插件
JenKins的插件分为三大类:
代码管理的:Gitee,GitHub,GitLab,SVN
构建工具:Maven,Gradle,NodeJs
发布工具: Publish Over SSH,SHH
安装文档看这里
1)当项目背景是node+vue+Gitee。
安装NodeJS Plugin, Gitee。
NodeJS Plugin用来使用npm下载项目前端的依赖,编译项目。
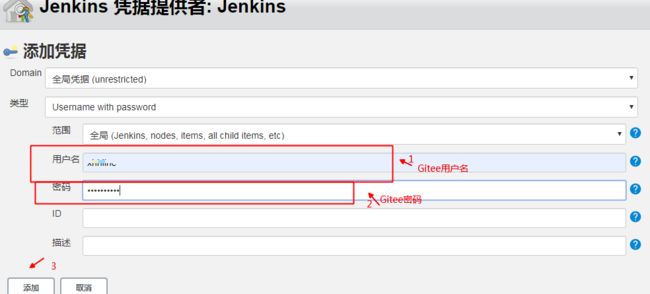
Gitee是代码管理插件,其。
下面图示gitee的下载。其他插件的下载也是同样的操作。
3、创建任务(job)
1)在jenkins安装成功后,会在访问jenkins的登录页面,用第一个管理员用户的账号密码登录。
2)登录成功后进入jenkins的主界面。点击左侧的新建任务。
3)在新建页面输入任务名称
4、任务的配置
创建任务成功后,页面会跳到当前任务的配置页。
我们的gitee项目主要是下面的一些配置信息。
1)源码管理:
分支信息默认是master。
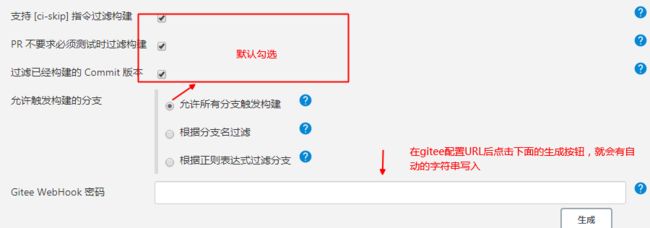
2)构建触发器的配置:
在gitee里配置webhook。
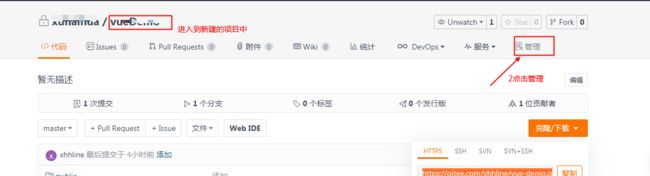
进入配置页面,点击左侧菜单“WebHooks",添加。
根据构建时配置生成的地址,下图圈出,
来写入gitee上的URL
不要关闭gitee,回到jenkins,点击生成
复制字符串,回到gitee配置webhooks页面,完成后点”添加“完成操作。
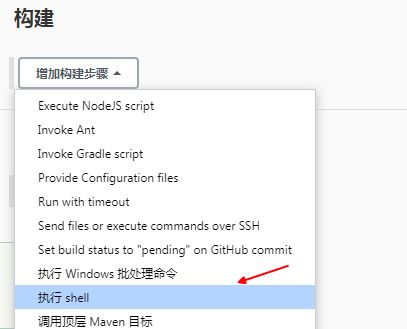
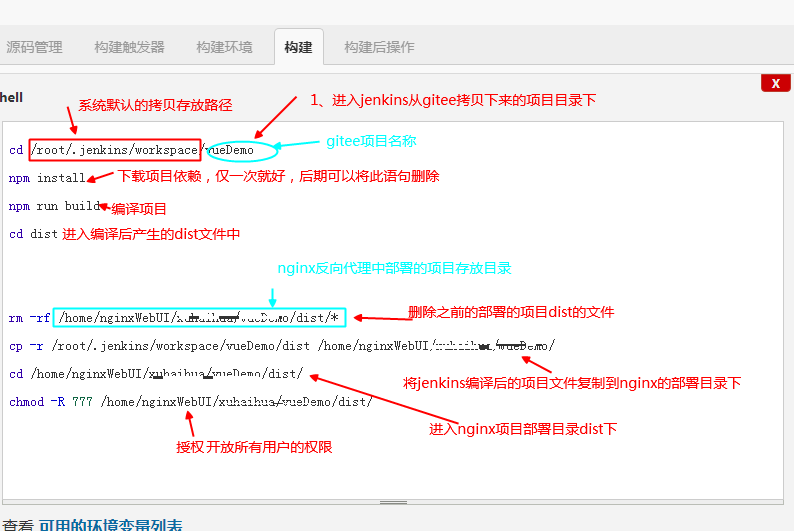
3)构建信息:jenkins配置页面,配置构建信息:
注意的地方:
第五行的rm命令是删除原有的nginx项目文件,对应我们之前讲的nginx的serve的root属性值,它与此处地址保持一致。*是所有文件夹的意思,不包含在地址内。
第六行的cp命令是复制编译生成的dist到nginx的部署目录下,与第五行的地址是一样的。(无*)
4)保存配置
输入完成后,点击保存。我们的jenkins项目配置就完成了。
测试配置是否有效,我们可以完整操作一遍,见第四,详细操作。
四、详细操作
本地先在VsCode的Teminal中测试是否能够正常启动和编译。
1、在VsCode中修改项目中的某个文件,例如ReadMe.保存
2、vscode+git提交修改。
3、到gitee中查看是否提交成功。
4、到jenkins任务页面查看是否有构建进程。如果有,则说明配置成功。否则根据控制台运行log排查错误。
我遇到问题记录与解决办法
问题一:在自动构建成功后能够访问到项目首页,却加载不到项目的css文件,js文件,或者是img图片等。网络请求中其状态码都是404.
解决办法:修改项目/config/index.js中的assetPublicPath。
问题二:在访问项目页面时,报错找不到页面。403,404等报错。
解决:查看是否启动nginx。解决403
查看nginx的配置,就是之前说明的nginx.conf里的location,以及项目文件的目录是否正确。
问题三:因为jenkins的配置xshell时,不熟悉目录,结果把别人的项目目录删除了。
解决:重新在jenkins里修改我的项目的配置—>xshell,第四行代码,定位到自己的nginx项目文件位置。
以上。欢迎大家指正。