- vue组件添加全局方法_vue组件挂载到全局方法
缪之初
vue组件添加全局方法
在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Alert组件为例,分一下几步
- vue组件挂载到全局方法
w1366352655
vue组件挂载到全局方法在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Ale
- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- Vue前端项目构建
踏 浪
vuevuevue-clivue脚手架
目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI
- 如何设计一个合理的vue前端项目架构
叫我阿柒啊
vue.js前端架构
在前端开发中,我学习的是vue的开发路线。在最初的学习中,除了学习理论知识,还有就是看一些开源项目学习如何将vue应用到实际开发中。合理的项目架构设计是项目成功的基础之一。一个好的架构不仅可以提升代码的可读性和可维护性,还能提高开发效率,并降低项目的长期维护成本。所以,本文将以构建项目为起点,探讨如何设计关于vue的前端架构。1.项目初始化1.1创建项目vue不是在IDE中创建项目,而是使用工具在
- vue3:mitt
米粒宝的爸爸
vue3vue.js前端javascript
在Vue3中使用mitt进行事件总线的实现非常简单。mitt是一个轻量级的事件库,适用于Vue项目中的组件间通信。实现自定义组件直接相互传值,父到子,子到子,子对子,子对孙,想怎么传就怎么传。和android的Eventbus一个玩法1.下载mittnpmimittmac下载,如果权限不够,加sudo2.创建个公共的utils类-emitter.ts//引入mittimportmittfrom'm
- 2025年01月25日Github流行趋势
油泼辣子多加
GitHub每日趋势github
项目名称:it-tools项目地址url:https://github.com/CorentinTh/it-tools项目语言:Vue历史star数:25298今日star数:212项目维护者:CorentinTh,apps/renovate,cgoIT,sharevb,marvin-j97项目简介:为开发者提供一系列方便的在线工具,具有优秀的用户体验。项目名称:Reactive-Resume项目
- Vue 82 ,process.env 管理 Vue 项目的环境变量Vue项目中环境变量的配置及调用
北城笑笑
Vue前端vue.js
目录前言在构建Vue应用时,管理配置是开发中的一个重要部分。不同的环境,如开发、测试和生产,往往需要不同的配置,例如API、基础URL、第三方服务的密钥等。这时使用环境变量,可以帮助我们更好地管理这些配置。这里分享记录,如何在Vue项目中使用process.env来管理环境变量。一.介绍二.作用三.使用四.配置变量1.在.env.development中:2.在.env.test中:3.在.env
- vue3+vite实现环境变量配置~
行咘行啊细狗
vue.js前端javascript
1、作用:在Vite中,我们可以使用环境变量来管理不同环境下的配置。Vite支持使用.env文件来配置环境变量,不同的环境可以使用不同的.env文件来管理配置。2、创建不同环境的.env文件在vue3根目录下创建三个文件分别为.env.develoment、.env.test、.env.production2.1在不同的.env文件中配置相应的环境变量.env.develomentNODE_ENV
- el-input限制只能输入数字
Orange301511
大前端vue.jselementuijavascript
el-input限制只能输入数字问题:vue项目使用el-input限制只能输入数字1.当我们通过设置type="number"时,在中文输入法输入的时候;当失去焦点时会录入英文字符。所以该方案不是最佳方案2.当我们使用vue的修饰符v-model.number约束为number时;此时字母e依然可以输入。所以该方案不是最佳解决方案3.在el-input的v-on:input="value=val
- 在 Vue 3 中,怎么管理环境变量
&白帝&
vue3vue.js前端javascript
在Vue3中,环境变量管理是通过.env文件来进行的,利用这些文件可以让开发者根据不同的环境(开发、生产、测试等)配置不同的变量。这一机制由Vite构建工具支持,它帮助开发者根据不同的环境需求做出相应配置。1.环境变量的基本概念在前端开发中,环境变量通常用于存储配置信息、密钥、API地址等,这些信息可能会因不同的部署环境而有所不同。通过.env文件,开发者可以确保在开发环境、生产环境等不同环境下使
- React第二十五章(受控组件/非受控组件)
小满zs
Reactreact.jsjavascript前端
React受控组件理解和应用React受控组件受控组件一般是指表单元素,表单的数据由React的State管理,更新数据时,需要手动调用setState()方法,更新数据。因为React没有类似于Vue的v-model,所以需要自己实现绑定事件。那为什么需要使用受控组件呢?使用受控组件可以确保表单数据与组件状态同步、便于集中管理和验证数据,同时提供灵活的事件处理机制以实现数据格式化和UI联动效果。
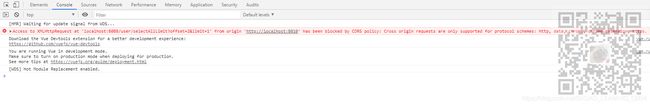
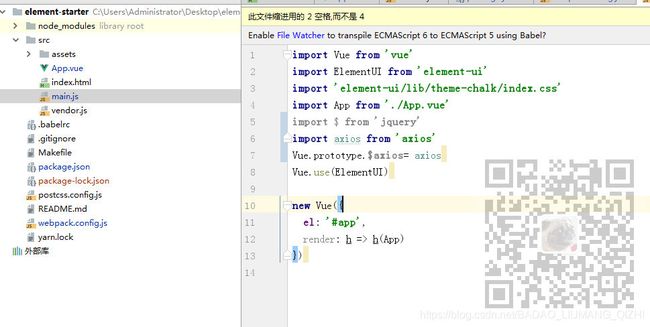
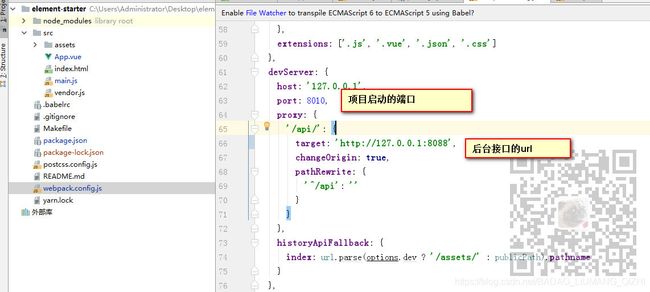
- Element UI +Vue页面生成二维码的方法
紫水木鱼
前端uivue.js前端
目录一、方法一采用qrcodejs2生成1.1、安装二维码插件qrcodejs21.2、在vue文件中,引入生成二维码插件1.3、构建二维码对象qrCodeDiv一、方法二-采用qrcode生成2.1、安装qrcode2.2、页面引入2.3、方法里边使用2.4、options三、方法三vue-qr3.1、安装3.2、页面引入3.3、组件增加vue-qr3.4、template使用3.5、optio
- VScode保持vue语法高亮的方式
「已注销」
vscodevue.jside编辑器前端
VScode保持vue语法高亮的方式:1.安装插件:vetur。打开VScode,Ctrl+P然后输入extinstallvetur然后回车点安装即可。2.在VSCode中使用Ctrl+Shift+P打开命令面板,输入Preferences:OpenSettings(JSON)。3.在配置对象里加上key和value1"emmet.syntaxProfiles":{2"vue-html":"htm
- 快速开始,使用 VSCode 开发 Vue 项目如何配置语法高亮和自动格式化
dadiyang
Vue学习笔记前端填坑之旅VueIDEVSCode插件配置
关于IDE开发Vue项目,一般使用VSCode/WebStorm/Atom等IDE,推荐使用VSCode。而VSCode原生不支持Vue语法高亮和自动格式化等功能,需要通过插件来支持。安装插件点击首选项->扩展,安装以下插件:Vetur–vue必备插件,用于语法高亮和代码提示AutoCloseTag–自动完成标签,如输入时,自动添加AutoRenameTag–重命名开始或结束标签时,自动将配对的开
- Vue.js从入门到就业[第20讲]:响应式设计与调优,一文吃透它!
bug菌¹
#滚雪球学Vuevue.jsflutter前端响应式设计Vue调优Vue入门
本文收录于「Vue.js从入门到就业」专栏,手把手带你零基础教学Vue,从入门到就业,助你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!本文目录:前言摘要正文1.Vue.js的响应式系统原理1.1Vue.js响应式系统的核心Vue2与Vue3的响应式系统响应式数据的实现1.2Vue2与Vue3响应式系统的差异Vue2的局限性Vue3的优势1.3响应式系统
- 使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
- Vue项目中使用高德地图
糖糖老师436
前端程序员vue.js前端javascript
ue项目中使用高德地图在一些简单的大屏类展示应用/网页中,经常会用到地图相关的展示场景,除了一些特殊的三维场景需要用Gis/BIM或者WebGL,一些简单的业务就可以直接使用高德地图或者百度地图来完成。本文主要讲述在Vue项目中高德地图JavaScriptAPI的引用方式以及一些简单的API的使用。演示项目使用vuecli4.0脚手架搭建项目。1.引用在高德地图发布2.0版本之前,通常只能以两种通
- 2025年创业公司技术栈选择:React与Vue对比
硅基创想家
编程语言vue.jsreact.js前端
前端开发、React、Vue、TypeScript有个残酷的事实:在2025年为你的技术栈挑选合适的框架,不是看哪个更酷炫或更热门,而是看哪个最契合你的特定需求。在前端开发领域,React和Vue这两大巨头正激烈竞争,吸引着你的目光。但有一点要明确:不存在“一刀切”的答案。React和Vue都是出色的框架,不过各自都有优势、特点和适用场景。你的决策不应只着眼于框架本身,而更应考虑团队、项目以及长期
- 一篇带你搞懂 为什么Vue3比Vue2效率更高!
一朵好运莲
前端javascriptvue.jshtml5css前端框架
众所周知,vue3比vue2效率有很大的提升,渲染效率提升了1.3~2倍,SSR效率提升了2~3倍。那么vue3是如何提升效率的呢?目录一、静态提升二、预字符串化三、缓存事件处理函数四、BlockTree五、PatchFlag一、静态提升Vue3中的静态提升(StaticTreeHoisting)是一种编译阶段的优化技术,它能够提高组件的渲染性能。具体来说,静态提升通过以下方式工作:1、提升静态节
- Git 将本地vue项目修改的内容提交到gitlab/github
糯米团仔
Gitgitgitlabgithub
注意:github需要点魔法,否则无法提交成功基于gitlab已经存在该项目为前提。1、将自己分支上的代码提交到本地(1)点击更改的“+”,会将更改进行暂存,可以在暂存的更改中查看到修改的文件(2)输入本次修改的内容的简短含义,点击“√”2、切换到develop分支,并在develop分支上合并自己最新代码的分支(1)切换到develop分支-点击底部栏的同步更改(2)基于develop分支的情况
- Vue-Router进阶相关,声明式导航,路由基本配置,编程式导航
从今开始努力学前端
vue-routervue.js前端javascript
1.声明式导航导航高亮在鼠标点导航时,会自动为导航所在标签添加两个类分别为router-link-exact-active和router-link-activerouter-link-exact-active精确匹配只有to='/Like'生效(用得少)router-link-active模糊匹配to='/Like'to='/Like/me'to='/Like/user'to='/Like/lov
- VUE之参数传递
三日沐水
vuevue.js前端javascript
1、嵌套路由路由嵌套children里面的path属性不加/杠,可以参考如下代码:>>router/index.ts//创建一个路由器,并暴露出去//第一步:引入createRouterimport{createRouter,createWebHistory,createWebHashHistory}from'vue-router'//引入一个个可能呈现组件importHomefrom'@/pag
- VUE之生命周期
三日沐水
vuevue.js前端javascript
目录1、VUE2的生命周期1.1、创建(创建前,创建完毕)1.2、挂载(挂载前,挂载完毕)1.3、更新(更新前,更新完毕)1.4、销毁(销毁前,销毁完毕)2、VUE3的生命周期2.1、创建(setup)2.2、挂载(onBeforeMount、onMounted)2.3、更新(onBeforeUpdate、onUpdated)2.4、卸载(onBeforeUnmount、OnUnmounted)3
- Vue学习第31天——编程式路由导航5种方法详解及案例练习(与声明式路由导航对比)
离奇6厘米
vue学习javascriptvue
目录一、编程式路由导航1、概念2、理解3、用法二、编程式路由导航的5种方法1、push2、replace3、forward4、back5、go三、案例练习四、编程式路由导航与声明式路由导航对比一、编程式路由导航1、概念除了使用创建a标签来定义导航链接,我们还可以借助router的实例方法,通过编写代码来实现。2、理解不借助实现路由跳转3、用法在vue组件中,可以通过$router访问路由实例,因此
- vue3底层原理和性能优化
Vue3在底层原理和性能优化方面做了许多改进,以下是一些主要的优化点和原理:虚拟DOM的改进静态树提升:Vue3能够检测到静态组件(即不依赖响应式数据的组件)并将其提升到渲染函数之外,从而减少不必要的重渲染。静态属性提升:对于静态属性,Vue3也会将其提升,避免每次渲染时重新创建这些属性。响应式系统的重构Proxy-based响应式:Vue3使用了ES6的Proxy对象来实现响应式系统,相比Vue
- 编程式路由导航的三种方法
小野晨曦
前端javascript开发语言
什么是编程式路由导航?编程式路由导航其实就是脱离实现路由跳转。//创建一个路由器,并暴露出去//第一步:引入createRouterimport{createRouter,createWebHistory,createWebHashHistory}from'vue-router';//引入一个一个可能要呈现的组件importHomefrom'@/pages/Home.vue'importNewsf
- 编程式导航
云水舟
javascript前端vue.jsvue
在vue中,页面有两种导航方式,分别是声明式导航和编程式导航。其中,使用标签定义导航链接的方式属于声明式导航;编程式导航是先通过userRouter()函数获取全局路由实例,然后通过调用全局路由实力实现导航。VueRouter提供了userRouter()函数,使用它可以获取全局路由实例,示例如下:import{useRouter}from'vue-router'constrouter=useRo
- VUE之路由Props、replace、编程式路由导航、重定向
三日沐水
vuevue.js智能路由器前端
目录1、路由_props的配置2、路由_replaces属性3、编程式路由导航4、路由重定向1、路由_props的配置1)第一种写法,将路由收到的所有params参数作为props传给路由组件只能适用于params参数//创建一个路由器,并暴露出去//第一步:引入createRouterimport{createRouter,createWebHistory,createWebHashHistor
- Vue进阶之Vue无代码可视化项目(六)
VillanelleS
TypeScriptVue3基础前端vue.js前端javascript
Vue无代码可视化项目渲染引擎(渲染器)初版TextBlock.vueChartBlock.vueImageBlock.vueLayoutView.vue渲染器BlockRenderer.vueLayoutView.vue进一步typestypes/block.tsmock/blocks.tsstores/editor.tsblocks/BlockRenderer.vueviews/LayoutV
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr