- 一分钟部署私人 ChatGPT:快速、小巧、安全的私密聊天室 | 开源日报 No.147
开源服务指南
开源日报chatgpt
ChatGPTNextWeb/ChatGPT-Next-WebStars:55.9kLicense:MIT该项目是一个跨平台的ChatGPT/GeminiUI(Web/PWA/Linux/Win/MacOS),提供一键部署私人ChatGPT应用,支持GPT3、GPT4和GeminiPro模型。它具有快速部署、体积小巧的客户端、Markdown支持、响应式设计等特点。在1分钟内使用Vercel免费一
- miniui的列数据渲染
编码之路就在脚下
前端框架miniUIJS
在miniui中,每一列都可以指定一个渲染器:1列名称这里是表格的一个特殊列,其中的renderer=”theRenderer”就是渲染器的指定,theRenderer就是此列的渲染器(函数)。当然,也可以将响应表格对象的ondrawcell事件,用法基本上都是一样的,只不过在drawcell中需要判断field的值,然后再进行处理。渲染器的实现:1234567891011121314151617
- jQuery MIniUI 的使用教程入门
maybe0209
MIniUIjqueryminiuiUI前端html
目录一、为什么要使用MIniUI二、快速入门三、项目常用控件(点击查看详情)四、使用方法五、UI和数据分离一、为什么要使用MIniUI缩短开发时间,减少代码量,提升用户体验;快速开发web界面;丰富控件:包含表格、树、数据验证、布局导航等五十个以上的控件;超强表格:提供锁定行、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel导出等功能;不足的是该UI框架不是开源的;二、快速入门官
- pagehelper分页查询数据重复问题
apollosteve
oraclejava
1.非orderby原因2.分页成功,但是第一页和第二页一样3.前端用的miniui4.最后一页总是查满配置文件pagehelper:helper-dialect:oraclereasonable:truesupport-methods-arguments:trueparams:count=countSql经排查,reasonable:true之后,就是说开启了分页合理化后,pageNum<=0时
- miniui中selectTree树形选择框的样式调整
mengao1234
miniuiselectTree样式调整点击
大家好,今天在项目中遇到了一个问题,项目中有一系列的选择框,有的要求是联动效果,还有的要求是树形结构,我负责开发树形结构,而且数据是通过uid、puid的方式生成层级关系。在网上查阅了一些资料后,我选择了miniui的selectTree去写这个选着框,做出了树形结构后在功能上基本满足了需求,但是样式上却和其他选择框差距很大,那么树形结构的样式怎么调整呢,这个我感觉我们可以去miniui.cssz
- 2018-09-20
或或是猪猪吗
springbootbootstrap后台ui框架miniui.comtabstoolsget和post的区别:1.get是从服务器获取数据,而post是向服务器传数据2.get获取数据是把参数放在url中,通过url可以看到,而post是通过httppost机制进行传输数据,这个过程用户看不到3.get获取数据用的方法是request.QueryString方法,而post是通过Request.
- 记录Layui-select中的搜索下拉框lay-search相关的使用(对于初次使用是真的难顶)
Zachariahs
layUIlayUI前端lay-search搜索下拉框
对于一个后端开发人员来说,常用的easyUI,miniUI,bootstrap,layUI等前端整合式的UI框架能很好的提高页面美观程度以及开发效率我个人在开发中,使用过miniUI,bootstrap,layUI,其中miniUI是在公司开发时公司要求学习使用的,个人写东西还是偏重于layUI和bootstrap,毕竟看着漂亮点.本次记录的内容是lay-search这个属性在使用时的问题(可能我
- ggplot2、RMySQL、httpuv、shiny、miniUI、devtools、recharts、‘aclocal-1.16‘ is missing on your system.安装问题
ZYT_庄彦涛
linux大数据ubuntulinux运维
本文章主要解决install.packages("ggplot2")install.packages("RMySQL")install.packages("httpuv")install.packages("shiny")install.packages("miniUI")install.packages("devtools")install.packages("recharts")无法安装运行的
- 附件上传功能
在乎慧
日常记录附件上传
后台框架使用jeesite、前台使用miniui。html代码:(这里直接使用了miniui的fileupload组件)附件:js代码://附件上传functiononFileSelect(e){//alert(“选择文件”);}functiononUploadSuccess(e){varfile=e.file;varrenderResult=JSON.parse(e.serverData)if(
- Miniui
码笼包
1.输入框样式class="mini-textbox"//普通输入框class="mini-password"//密码输入框class="mini-textarea"//文本输入框lass="mini-datepicker"//日期选择(value="2010-10-12")class="mini-spinner"//数字框(value="22"minValue="10"maxValue="50"
- 数学公式撰写
VentLam
RStudio安装LaTeX以及Rticles#LaTeX公式生成install.packages("miniUI")install.packages("bookdown")bookdown:::mathquill()install.packages("devtools")##论文投稿模板devtools::install_github("rstudio/rticles")https://gith
- JavaEE学习 day04
沛沛酱
笔记
今天,继续学习了JavaEE。学习了拦截器概念、拦截器使用、SSM图书管理系统_MiniUI、SSM图书管理系统_SSM框架搭建、SSM图书管理系统_建库建表。总结一下一些需要注意的问题:1.拦截器Interceptor:依赖于web框架,在SpringMVC中就是依赖于SpringMVC框架。在实现上基于Java的反射机制,属于面向切面编程(AOP)的一种运用。由于拦截器是基于web框架的调用,
- web前端三大主流框架
勤快的小蚂蚁
FrontEnd前端框架vue.jsreact.jsangular
前言web前端三大主流框架1、Angular2、React3、Vue其他框架1、miniui2、Layui3、Bootstrap4、MUI5、Backbone.js总结感谢前言把博主使用过的前端框架的都列出来,分享给大家!博主主要开发后端。web前端三大主流框架web前端三大主流框架是Angular、React、Vue。1、Angular类别地址当前最新版本号更新时间官方地址https://ang
- 11-文件上传
wqjcarnation
文件上传http://www.miniui.com/demo/#src=datagrid/celledit.html参考:控制列表-表单控件-htmlfile(fileupload/multiupload/multiuploadwindow)
- 三分钟介绍强大方便的前端框架Jquery MiniUI
jquery
jQueryMiniUI-专业WebUI控件库。它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。产品定位:快速开发WEB界面使用效果:缩短开发时间,减
- 三分钟介绍强大方便的前端框架Jquery MiniUI
jquery
jQueryMiniUI-专业WebUI控件库。它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。产品定位:快速开发WEB界面使用效果:缩短开发时间,减
- miniui表单验证规则总结
yongweb
数据库知识经验工作开发经验总结
表单验证规则总结.td1{text-align:right;}.td2{padding-left:15px;font-size:13px;font-family:Tahoma;}表单验证规则总结不允许为空:required="true"必须是邮箱地址:vtype="email"必须是URL:vtype="url"必须是整数(int):vtype="int"必须是数字(float):vtype="f
- JS对象数组根据属性排序
说的就是你吧
代码片段js数组对象属性排序
在项目中需要给grid的某一列排序,但又不是miniui那样的人为的操作,本来是想用冒泡来排下序就行了,结果发现事情没有这么简单,当然也没有那么复杂,之前转的一篇文章中,介绍了很多js数组的方法,今天就用到了sort()方法。sort()方法会改变原来的数组,并且sort方法并不是严格按照数字大小排序的,好像是根据字符的阿斯科码表对应值排序的。如果想对数组按照大小进行排序,则需要在sort()方法
- 自动化测试之Selenium学习心得
micropatterning
测试
刚接触自动化测试不到半年的时间,用的是Selenium+Java来做的。对于刚接触Selenium的新人来说,应该最先掌握的是常用的几种定位方法ById、ByName、ByClassName、ByCssSelector、ByXpath、ByLinkText(这几种是我最常用的)。因为自动化的难度取决于UI框架,我们公司用的是MiniUI,个人感觉比较坑,有好多元素的Id是动态的,大部分都是XXX-
- miniUI mini-combox动态设置数据内容
syx1235678
最近在使用miniUI,有些combox的内容需要在程序运行时动态输入,查看了API,没有找到设置数据的方法,后来在论坛里面,看到说用combox.setData方法,试了一下,果真能够实现,需要注意的就是将数据生成[{“id”,"text"}]的这种形式。varcombo1=mini.get("combo1");combo1.setData([{"id":"1","text":"abc"},{"
- Jquery-事件流
weixin_30700099
https://www.cnblogs.com/majj/p/9129974.htmlhttp://www.miniui.com/----miniUI转载于:https://www.cnblogs.com/wc89/p/11253697.html
- 树形图界面的整合
准时长大
MiniUI
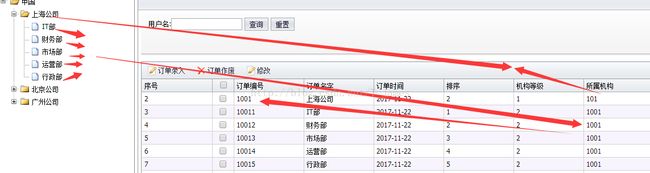
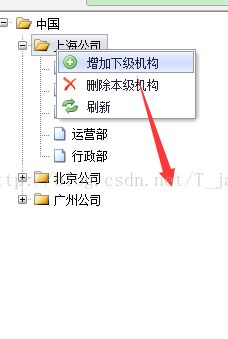
上一次是MiNIUI的多表CRUD,今天就在这个的基础上增加树形界面进行左右联动显示。1.在之前显示的主页面上面增加如下代码,或者说是直接拖拽一个控件出来,再填写相应的样式都可以。其中最为重要的就是id为tree1的ul,这个就是树形界面的雏形。通过相应的方法查询出你需要的字段在页面上面进行显示,查询语句如下:selectorg_id,org_name,org_parentfromAa_org_i
- Jquery MiniUI类库分析
wootengxjj
JavaScriptMiniUI类库结构
JQueryMiniUI-专业WebUI控件库。比现在常用的EasyUI也相差无几。它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。它的浏览器兼容性非
- miniui 获取后端传过来的数
你嘎哈呢
杂七杂八
点击searchProduct按钮:将数load出来代码:HelloWorld!searchProduct idusernamepasswordmini.parse();varuserList=mini.get("userList");userList.on("drawcell",function(e){//由于我controller返回来是一个list集合所以这个地方记得用循环for(
- 十分给力jquery插件miniui框架整合java实现各种图形报表管理系统
yaerfeng
jquery
原文:十分给力jquery插件miniui框架整合java实现各种图形报表管理系统源代码下载地址:http://www.zuidaima.com/share/1822689586744320.htm十分给力miniui_java框架,里面含有mysql.sql,sqlserver.sql脚本,只要改一下配置文件,就可以运行,里面还含有大量的demo,点击那些页面可以运行,界面十分给力,里面含有各种
- miniUI datagrid打开行内编辑时,下拉框控件显示的是id而不是text解决
May_mm
miniUI
1.前言在使用datagird,有时候会遇到需要使用行内编辑的情况,但是呢,有时候会遇到各种奇奇怪怪的问题,下面介绍主要介绍两个问题的解决办法:①打开行内编辑时,下拉框(下拉树)控件显示的是id而不是text解决方式;②行内编辑打开时,修改了内容,取消行内编辑后,修改的值没有显示在对应的列上,但点击保存后,对应列又显示的是修改后的值;2.前端代码functiononStaffNameRendere
- jQuery MiniUI 开发教程 导航控件 ContextMenu:右键菜单(四)
iteye_4698
jquery
[b]ContextMenu:右键菜单[/b][img]http://www.miniui.com/docs/api/images/contextmenu.gif[/img]参考示例:[url=http://www.miniui.com/demo/menu/contextmenu.html]ContextMenu:右键菜单[/url][b]创建ContextMenu[/b]操作[list]新建增加
- vue配置mint-ui找不到css
weixin_34008805
ERRORFailedtocompilewith1errors16:13:56Thisdependencywasnotfound:*mint-ui/lib/style.cssin./src/main.jsToinstallit,youcanrun:npminstall--savemint-ui/lib/style.css最后换了miniui上面的脚手架就没问题了。但是后面还会有三个警告npmWAR
- miniUI日历控件只可以选择当前之前日期
小李学习笔记和踩坑总结
前端
这个也是项目中遇到的一个,因为分两个系统,一个系统用的easyUI,这个系统用的miniUI,需求描述:该检索条件中的日历控件,只可以选择当前之前的任意一天,以后的日期不可以选择。检索条件代码如下:出生日期至上面的代码是miniUI里面的,使用的是miniUI的datepicker,只需要添加这段代码:ondrawdate="onDrawDate"在JS中实现onDrawDate函数,实现如下:f
- jQuery MiniUI开发系列之:UI和数据分离
Ling_PF
技术参考
使用MiniUI需要注意:UI和数据是分离的。传统的WEB开发,开发者经常将数据库操作、服务端业务、HTML标签写在一个页面内。这样会造成开发的混乱,并且难以维护和升级。使用MiniUI开发的时候,开发者通常会做两种页面:1)数据页面:dataservice.jsp。(也可以是dataservice.aspx)2)界面页面数据页面用来提供json。它通过request获取提交的信息,进行逻辑判断后
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持