css3伪类和伪元素基本使用
一、介绍
css3为了区分伪类和伪元素,伪元素采用双冒号写法。
常见伪类——:hover,:link,:active,:target,:not(),:focus。
常见伪元素——::first-letter,::first-line,::before,::after,::selection。
::before和::after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。
这些添加不会出现在DOM中,不会改变文档内容,不可复制,仅仅是在css渲染层加入。
所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,例如图标。
举例:网站有些联系电话,希望在它们前加一个icon☎,就可以使用:before伪元素,如下:
12345645654
![]()
Note:这些特殊字符的html,js和css的写法是不同的,具体可查看html特殊字符的html,js,css写法汇总。
二、content属性
::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。默认情况下,伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。
content可取以下值。
1、string
使用引号包一段字符串,将会向元素内容中添加字符串。如:a:after{content:""}
举例:
平凡的世界
![]()
2、attr()
通过attr()调用当前元素的属性,比如将图片alt提示文字或者链接的href地址显示出来。
starof![]()
3、url()/uri()
用于引用媒体文件。
举例:“百度”前面给出一张图片,后面给出href属性。
---------------------------
百度
效果:
4、counter()
调用计数器,可以不使用列表元素实现序号功能。
配合counter-increment和counter-reset属性使用:
h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
代码:
------------------------------------------------
HTML tutorials
HTML Tutorial
XHTML Tutorial
CSS Tutorial
Scripting tutorials
JavaScript
VBScript
XML tutorials
XML
XSL
效果:
了解更多可参考:https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Counters
三、使用
1、清除浮动
清除浮动方法有多种,现在最常用的就是下面这种方法,仅需要以下样式即可在元素尾部自动清除浮动
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}
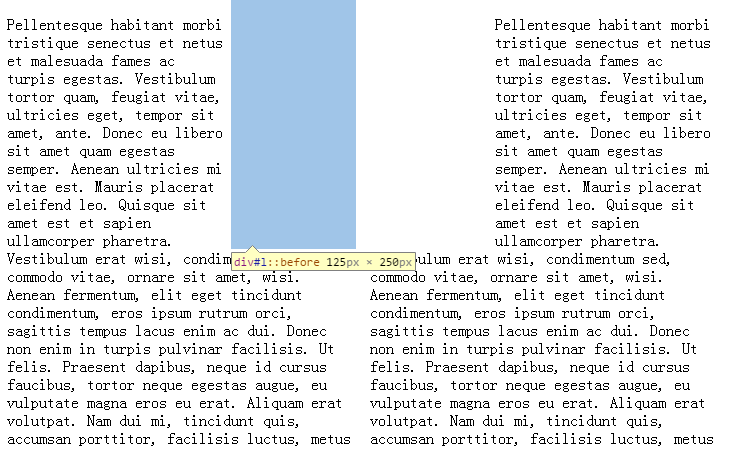
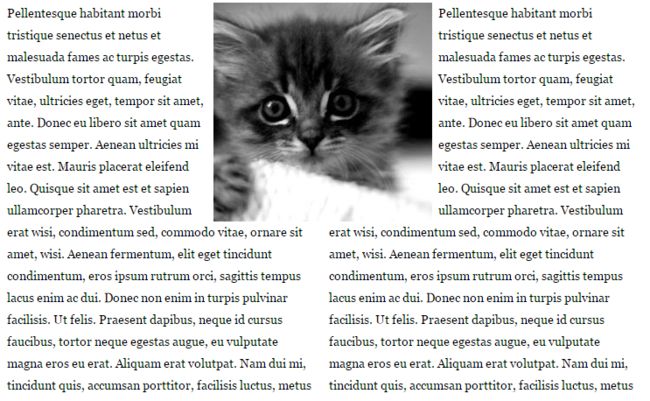
2、模拟float:center的效果
float没有center这个取值,但是可以通过伪类来模拟实现。
这个效果实现很有意思,左右通过::before float各自留出一半图片的位置,再把图片绝对定位上去。
核心css如下:
#page-wrap { width: 60%; margin: 40px auto; position: relative; }
#logo { position: absolute; top: 0; left: 50%; margin-left: -125px; }
#l, #r { width: 49%; }
#l { float: left; }
#r { float: right; }
#l:before, #r:before { content: ""; width: 125px; height: 250px; }
#l:before { float: right; }
#r:before { float: left; }
完整代码如下:
![]() View Code
View Code
出自:https://css-tricks.com/float-center/
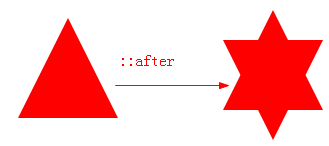
3、做出各种图形效果
举例:一个六角星
#star-six的div是一个正三角行,#star-six::after是一个倒三角形,通过绝对定位,调整其位置即可实现六角星的效果。
点我查看更多。
4、不使用图片创建小图标
举例:比如一个电话
很巧妙的应用一个div左border加圆角当机身,::before和::after配合圆角当听筒。
更多图标:
![]() View Code
View Code
这个效果来自:http://www.w3cfuns.com/blog-5444604-5402127.html
有大神用伪元素创建了84种小图标,具体可查看http://nicolasgallagher.com/pure-css-gui-icons/
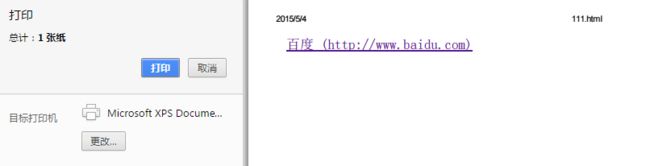
5、显示打印网页的URL
百度
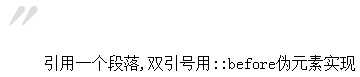
6、给blockquote添加引号
经常用到给blockquote 引用段添加巨大的引号作为背景,可以用 ::before 来代替 background 。好处是即可以给背景留下空间,还可以直接使用文字而非图片:
引用一个段落,双引号用::before伪元素实现
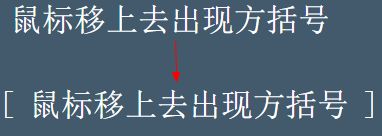
7、超链接特效
举例:配合 CSS定位实现一个鼠标移上去,超链接出现方括号的效果
鼠标移上去出现方括号
更多创意链接特效可参考: Creative Link Effects 。
8、::before和::after实现多背景图片
举例:一个标签应用5张背景图
![]() View Code
View Code
原效果来自:Multiple Backgrounds and Borders with CSS 2.1
这个效果看的真的是脑洞大开,虽然多背景图用css3的background-image很容易就能实现。但是这篇文章是10年写的,已经过去5年了,想想也正是他们这样的尝试和努力才加速了css3标准的制定,让今天的开发更easy。今天的我们又能为5年后的开发人员做些什么贡献呢?