使用这种技巧,可以大大地提高前端布局效率——2020
在布局中,对于每块功能的 DOM 结构,我们一般使用一个带有 wrapper 类元素把它包裹起来,让代码或者网页内容更易于阅读。为此,我们一般使用wrapper 或者 container。在CSS 中使用wrapper可能有多种方式,这些方式中,有些会带来一些问题。
在本文中,将介绍 CSS中 的 wrapper 布局,它们如何工作,如何使用它们以及何时不使用它们。 请注意,在本文中,可能会提到wrapper 和container这两个术语,它们的含义相同。
wrapper 简介
当我们说到 wrapper 或container,实际上是指一组元素被包装或包含在另一个元素内。 我们可以为 元素添加一个 wrapper类,这样我们就不用额外元素,如下所示:
body {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
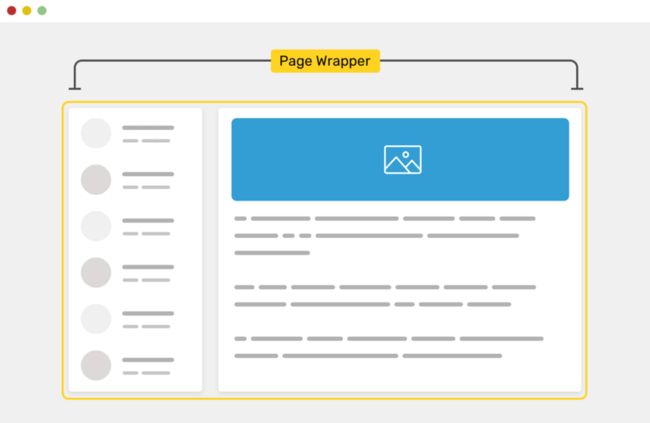
}但是,将 wrapper添加到元素是不切实际。 wrapper元素可以防止子项超出其边界。 考虑下图:
我们这里有aside和main元素,它们被放在了wrapper 元素中。当然,.wrapper元素有一个宽度。
...
如果没有wrapper,子元素将粘附在屏幕的边缘。这可能会让用户非常恼火,尤其是在大屏幕上。
上图显示了当没有用wrapper进行包裹时元素是如何展开的,用户不应该体验这种行为。我们来解释一下背后的原因。
为什么页面上 wrapper 有必要的
通过多加一层 wrapper 布局,有很多好处:
- 使内容更具可读性。 没有多加一层
wrapper,文本和图像之类的内容就可以拉伸以占据整个屏幕宽度。 对于小屏幕,这似乎可以。 但是,对于大屏幕,这是非常烦人的。 - 对设计元素进行分组可以更好地增加间距。
- 在没有
wrapper的情况下,将设计元素划分为列是不容易完成的。
在CSS中实现 wrapper
目前我们已经了解了wrapper基础知识和优点,接下来我们来具体的看看在 CSS 如何使用它。
设置宽度
实现wrapper第一件事就是要确认它的宽度。 而宽度如何这取决于 UI 的设计。 一般来说,最常用宽度是1000px-1300px。 例如,流行的框架Bootstrap使用1170px的宽度。
.wrapper {
width: 1170px;
}但是,不建议使用width属性,因为当屏幕尺寸小于1170像素时,会出现水平滚动。 可以max-width 来解决这个问题。
.wrapper {
width: 1170px;
max-width: 100%;
}我们还可以更简单点,仅使用 max-width。
.wrapper {
max-width: 1170px;
}现在有了宽度,我们可以将它居中 。
居中 wrapper
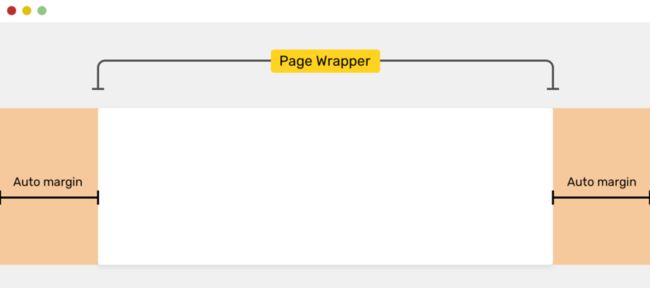
为了让 wrapper 居中,使用让左右外边距的值为 auto,如下所示:
.wrapper {
max-width: 1170px;
margin: 0 auto;
}根据 CSS 规范,下面是margin: 0 auto;的工作原理
如果'margin-left'和'margin-right'均为'auto',则它们的使用值相等。 这会让元素相对于包含块的边缘水平居中。
这里我使用margin:0 auto,这基本上将顶部和底部的margin重置为零,并使其左侧和右侧为auto。 使用此功能会有一些后果,这将在本文后面介绍。 目前,建议使用简化版边距:
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
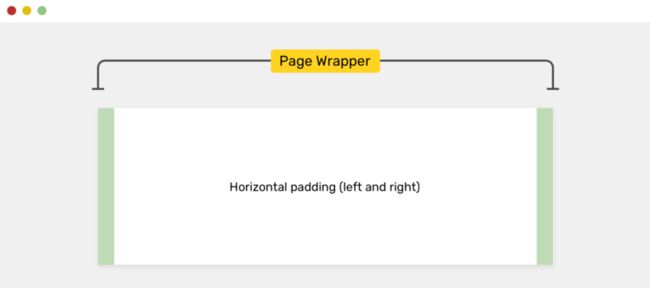
}在左侧和右侧添加 padding
要考虑的重要事项是在左侧和右侧添加padding。 当视口大小小于 wrapper 的最大宽度时,这将导致 wrapper 边缘粘在视口上。
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}通过添加padding,我们可以确保从左右两边得到一个16px的偏移量,即使视口的大小小于最大宽度。padding作为一种保护策略,避免在宽度不足时让 wrapper 粘在视口边缘。
使用百分比的 wrapper
我收到了有关使用百分比宽度(如max-width:90%)用于包装器而不是使用padding-left和padding-right的答复。
我经常可以到直接在 'wrapper' 使用百分比宽度,如max-width: 90%。而不是使用padding-left和padding-right。
在大屏幕上,宽度90%太大了,我们可以使用媒体查询来覆盖它。
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* A media query for a large screen */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}使用百分比宽度,我们多添加了一个额外的步骤。 通过使用固定的宽度值,我们可以轻松地避免此步骤。 对应于这种方案,我们可以将width: 90%与max-width:1170px属性结合在一起。
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}这是一个有趣的方法,但我更喜欢自己添加padding,而不是依赖于百分比宽度。
Wrapper 的display类型
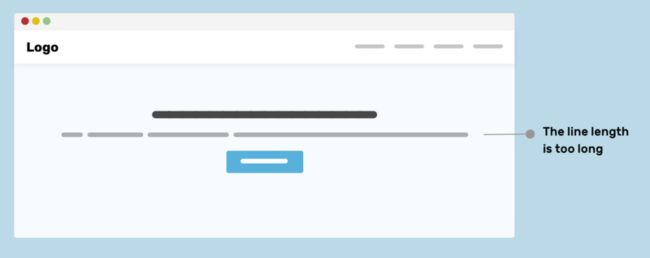
由于 我不建议您这样做,因为这与关注点分离的概念背道而驰。 不建议这样做,因为 更好的解决方案如下: 上面我们说到不建议使用简写版本来居中 虽然它可以工作,但当页面上有多个 现在让我们来添加页边距。在每个项目中,我都准备了一组用于 这样, 在这里使用 在某些情况下,如果某个部分的背景视口宽度为100% 这要看情况。 让我们探讨两种最常用内容区间的设计。 第一个以其内容为中心,并受特定宽度限制。 第二个将其内容扩展到主内容的边缘。 为了更好地理解这两种模式,我们来一起探讨如何构建其中的每种模式。 内容居中 你可能想在不使用 .... 在上面的 HTML 中,可以使用 除非你调整浏览器窗口的大小,不然你可能会忽略掉这个问题。 内容紧贴边缘 由于左侧和右侧没有 大屏幕的行长 在大屏幕上,由于行长太长,段落文本可能很难看清。 根据应用于 Web 的版式样式元素,行的建议字符数为 为避免上述问题,可以使用 这里使用了 为了使内容居中,可以根据具体情况使用具体的属性。 对于此示例,使用 只用一种尺寸的 当然,我们可以直接在标签内对 wrapper 是wrapper内的内容放置在grid中时,该怎么办? 我们直接在 wrapper 上添加 display: grid ?
wrapper用于包裹其内容,仅此而已。 如果需要使用grid布局,则在多添加一层 grid 布局会更容易也更清晰还容易维护。
wrapper元素可以在另一页上使用,这可能会无意间破坏布局。.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}.featured-news {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}在 wrapper 之间添加 margin
wrapper 元素:.wrapper {
margin: 0 auto;
}wrapper ,并且需要在它们之间添加间距时,它可能会令人困惑。由于布局需要,我们需要在 wrapper 上多添加一个类,如 wrapper-variation,那么margin有可能无法正常工作。.wrapper-variation {
margin-top: 50px;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}.wrapper-variation元素的margin无法使用,因为它已被margin: 0 auto覆盖。为避免此类混淆,建议在这种情况下使用非简写格式 。margin和padding的实用工具类,在必要时使用它们,考虑下图。
.mb-5 {
margin-bottom: 3rem !important;
}wrapper 的 CSS保持原样,并且使用附加的 CSS 类添加了间距。 现在,你可能会问,为什么可以在一个页面上添加多个wrapper? 在上面的HTML中,两个wrapper之间有一个元素。!important很好,因为实用程序类的要点是强制属性,通过添加!important,我们可以确保做到这一点。全屏中的 Wrapper
,并且其中包含wrapper`,则可能会出现这种情况。 与上一个示例中介绍的类似。的宽度是 100%。 我们可以向其添加背景颜色或图像。 在其中,wrapper可防止内容占据视口的整个宽度。主内容需要添加 wrapper 吗?
wrapper前提下让内容居中。How to make bread at home
text-align将内容居中.hero { text-align: center; }padding,因此内容将粘在边缘上。 这对用户是不友好的,因为使内容浏览变得更加困难。45到75。超出该范围的任何字符都会使阅读更加困难。wrapper来防止文本长度变得过长并在移动设备中增加间距。hero__wrapper类,因为该wrapper可能仅是针对hero部分定制的,因此它可以具有一定的宽度,该宽度小于通用的wrapper元素。.hero__wrapper {
max-width: 720px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}text-align:center足以使内容居中。对
wrapper使用 CSS 变量wrapper很少。 wrapper的宽度可以小也可以大,具体取决于内容。 通过利用 CSS 变量,我们可以创建一个更现代的wrapper,它拥有极大的灵活性。 考虑以下内容:.wrapper {
max-width: var(--wrapper-width, 1170px);
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}var有两个值,第一个值是变量--wrapper-width,第二个值是1170px,如果未设置--wrapper-width变量,则将使用1170px。--wrapper-width 进行赋值,这样就能动态设置我们想要的值。
如果你不使用 CSS 变量的方式,也可以通过多加一个类来解决:
.wrapper--small {
--wrapper-width: 720px;
/* this will override the default wrapper width. */
}使用 display: contents
首先,简要介绍一下这个属性。CSS中的每个元素都是一个盒子,该盒子包含content、padding、margin和border。display: contents样式规则使div元素不产生任何边界框,因此元素的margin、border和padding部分都不会渲染。然而,继承的属性如颜色(color)和字体(font)却能照常影响到子元素。
.site-header__wrapper {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}在上面的示例中,你可能需要让标题扩展到整个页面的宽度,而不是受wrapper宽度的限制。
.site-header__wrapper {
display: contents;
}
.site-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}这样,.wrapper元素将被隐藏(类似)。 现在,当将display:flex应用于.site-header元素时,.wrapper的后代项将成为.site-header的子项。
流动背景,固定内容
Lea Verou 在她的《CSS Secrets》一书中介绍了一种有趣的技巧,该技巧可用于流动背景(占据整个视口宽度)且内部带有wrapper部分。 让我们回顾一下常见的做法。
section {
background-color: #ccc;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
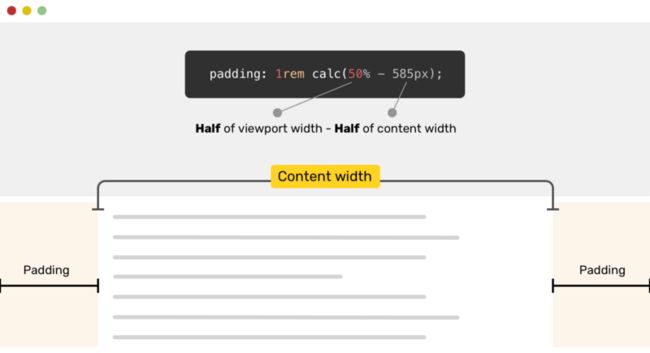
}margin-left: auto和margin-right: auto的工作方式是计算视口宽度的一半减去内容宽度。 使用padding也可以做到。
section {
padding: 1rem calc(50% - 585px);
}这样还有问题,在移动设上内容将粘贴备的边缘,一种解决方案如下:
section {
padding: 1rem;
}
@media (min-width: 1170px) {
section {
padding: 1rem calc(50% - 585px);
}
}