- cmd批处理常用符号详解
weixin_34129696
1、@一般在它之后紧跟一条命令或一条语句,则此命令或语句本身在执行的时候不会显示在屏幕上。请把下面的代码保存为test.cmd文件,然后运行,比较一下两条echo语句在屏幕上的输出差异:echoa@pause@echob@pause执行结果如下:C:\DocumentsandSettings\JM\桌面>echoaa请按任意键继续...b请按任意键继续...2、%、%%百分号用在不同的场合,有不同
- linux基础
晖.418
linux
今天简单说一下关于linux基础的知识,并不完全,都是一些比较常用的命令,可以进行简单的了解。Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和UNIX的多用户、多任务、支持多线程和多CPU的操作系统。Linux能运行主要的UNIX工具软件、应用程序和网络协议。它支持32位和64位硬件。Linux继承了Unix以网络为核心的设计思想,是一个性能稳定的多用户网络操作系统。
- 渗透测试之webshell 蚁剑 流量分析 特性分析 抓包分析
浩浩测试一下
网络安全安全系统安全web安全安全架构网络攻击模型
目录蚁剑是什么特性简介:蚁剑流量特征两大特征流量分析分析UserAgent数据内容解码分析总结蚁剑是什么蚁剑(AntSword)是一款开源的跨平台WebShell管理工具特性简介:AntSword(蚁剑)是一款开源的网络安全工具,常用于网络渗透测试和攻击。它可以远程连接并控制被攻击计算机,执行命令、上传下载文件等操作。蚁剑与网站进行数据交互的过程中发送的数据是经过编码器编码后再发送支持的编码方式有
- C语言中求余的作用
Ethan@LM
c语言哈希算法开发语言
1.判断奇偶性求余运算常用于判断一个整数是否为偶数或奇数:偶数:n%2==0奇数:n%2!=0#includeintmain(){intnum=5;if(num%2==0){printf("%d是偶数\n",num);}else{printf("%d是奇数\n",num);}return0;}判断3的倍数:#includeintis_multiple_of_3(intn){returnn%3==0
- Windchill配置-数据库相关的基础操作
这城有海
系统配置Windchill二开数据库
数据库相关的基础操作一、数据库访问1.1访问方式1.2数据库服务器1.2.1Windows/Linux1.2.2监听相关命令1.2.3进入sqlplus的方式1.2.4基础SQL命令二、常用的SQL语句2.1数据库表空间使用情况查询2.1.1统计2.1.2明细2.2数据库表空间扩容2.2.1单机环境2.2.2集群环境(OracleRAC)2.3游标查询2.3.1查询最大游标数和最大打开游标数2.3
- 深入剖析Vue的provide与inject:如何实现跨层级数据共享
后端
引言在Vue开发中,provide与inject是两个非常有用的特性,它们常用于父子组件关系之外的跨层级数据传递。相比于props和$emit的传统方式,provide和inject可以更轻松地在多个组件之间传递数据,尤其是在深层嵌套的组件树中。它们在Vue2.2版本首次引入,Vue3中也得到了进一步的优化。尽管provide和inject的使用看起来非常简单,但其背后隐藏了复杂的实现原理。在这篇
- 6、ListView详解:构建可滚动的列表
piplab666
flutterui
在移动应用开发中,经常需要展示大量数据,如新闻列表、商品列表等。Flutter提供了丰富的滚动视图控件,其中最基础也是最常用的就是ListView。本篇博客将深入探讨ListView的各种属性、类型以及性能优化技巧,帮助您更好地利用这一重要工具。1.什么是ListView?ListView是Flutter中的滚动视图控件,用于展示一个可滚动的列表。它可以在垂直方向(默认)或水平方向滚动,内部包含一
- Flutter ListView进阶:如何实现根据索引值滚动到列表特定位置
md_1008
flutterjavascript前端
在Flutter开发中,ListView是一个非常常用的组件,它允许我们展示一系列的项目。然而,有时候我们需要根据特定的索引值滚动到ListView中的某个项目位置,以便提供更好的用户体验。本文将详细介绍如何在Flutter中实现这一功能。一、基础准备首先,我们需要确保我们的ListView是可滚动的。在Flutter中,常用的可滚动ListView包括ListView、ListView.buil
- Xshell常用指令(已经连接到华为鲲鹏服务器)
风染yeye
服务器华为linux
我的使用主要是通过Xshell连接到华为鲲鹏服务器,实现远程登录和管理。通过Xshell,可以直接在本机windows系统下使用华为鲲鹏服务器。此篇适用于入门阶段,只展示了如何在xshell上运行代码文件。常用指令1.help:显示命令的帮助信息。示例:输入help命令可以获取所有Xshell命令的帮助信息。2.pwd:显示当前工作目录的路径。示例:-pwd:显示当前工作目录的路径。3.cd:改变
- 什么是多任务,单线程,多线程,超线程
weixin_34378969
操作系统
单任务操作系统:就是一次只能运行一个程序,不能同时运行多个程序,比如DOS系统;多任务系统则可以同时运行多个程序,比如我们现在常用的WindowsXP、Win7等系统。举例子:在运行一个软件时,想要玩另一个软件就必须把上面运行的软件关掉才能运行新的软件,你玩×××游戏时,还想再开个cs游戏,就得关掉×××游戏!想再开个uc浏览器,就的把cs关掉,你不关,在开新程序时系统会替你关的!多任务系统嘛,如
- 你喜欢用什么编辑器?
dami_king
随笔编辑器
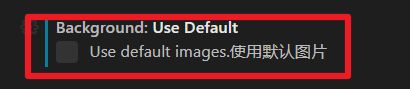
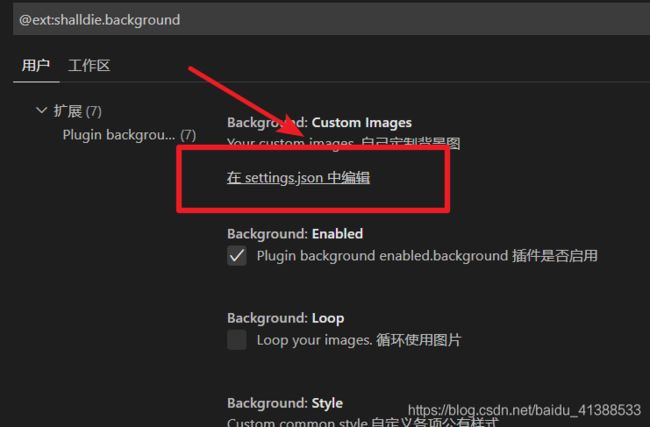
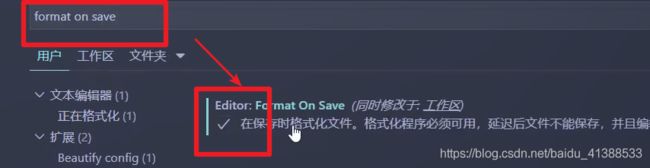
电脑工作者和程序员所使用的文本编辑器通常需要具备高效率、易用性以及对代码友好等特点,包括语法高亮、自动完成、多文件同时编辑、查找替换、版本控制集成等功能。以下是几个广受开发者欢迎且实用性较强的文本编辑器:VisualStudioCode(VSCode):开源、免费,由微软开发,拥有强大的扩展生态系统,支持多种编程语言和框架,内建Git集成,实时错误检查和调试工具,非常适合现代Web和云端开发。Su
- 四大.NET ORM框架深度对比:EF Core、SqlSugar、FreeSql与Dapper的性能、功能与适用场景
m0_74823983
.net
在对比EntityFrameworkCore(EFCore)、SqlSugar、FreeSql和Dapper这四种常用的.NETORM框架时,我们可以从多个维度进行详细的梳理和总结。以下是对这些框架的对比,包括应用场景、优势、劣势,并尝试通过表格形式展示关键数据(尽管ORM框架的对比通常难以直接量化到具体的数据点,但我会尽量通过描述性信息来呈现)。ORM框架对比总结框架名称应用场景优势劣势EFCo
- python中的两种循环
怎么昵称都被占用啊
python练习python
python中的两种循环for循环(计数循环)while循环(条件循环)两种循环的区别range函数跳出循环break示例continue示例循环嵌套循环练习循环,三大语言结构之一,当它满足条件时反复执行某一段代码的过程,在python中有两种循环命令,分别为for循环和while循环for循环(计数循环)python中常用的循环结构之一,可以遍历一个可迭代对象中的元素。因为for循环的循环次数是
- 工作中常用springboot启动后执行的方法
begei
springbootjava后端
前言:工作中难免会遇到一些,程序启动之后需要提前执行的需求。例如:初始化缓存:在启动时加载必要的缓存数据。定时任务创建或启动:程序启动后创建或启动定时任务。程序启动完成通知:程序启动完成后通过邮件、短信等方式通知运维人员。外部系统同步:启动后与外部系统同步数据。下面介绍几种常见方式:1.使用@PostConstruct注解:使用@PostConstruct注解可以在Spring容器初始化bean之
- 关于wandb: Network error的问题
Young_Tramp
一些小问题linux
关于wandb:Networkerror的问题我的情况:vscode远程服务器,服务器才重启过,wandb之前一直正常,重启后就出现错误:wandb:Networkerror(ConnectionError),enteringretryloop.wandb:W&BAPIkeyisconfigured.Usewandblogin--relogintoforcereloginwandb:Network
- 数据复制二(多主复制详解)
风清扬-独孤九剑
mysql多活多主多数据中心
目录一、多主复制二、多主复制常用的场景三、多主复制处理写冲突四、自定义冲突解决一、多主复制在上一篇文章谈到了主从复制,对于一个超大规模应用,主从往往是不够用的。还需要多个数据中心,这些数据中心可能部署的全球的任何一个位置。每个数据中心都是主从配置,数据中心的主节点对于其他数据中心来说就是从节点。一个数据中心数据发生变化,异步同步到其他的数据中心的主节点。为了容忍整个数据中心级别故障或者更接近用户,
- pnpm:简介
m0_67401499
面试学习路线阿里巴巴android前端后端
一、概念performantnpm,意味“高性能的npm”。pnpm由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”二、特点:速度快、节约磁盘空间、支持monorepo、安全性高pnpm相比较于yarn/npm这两个常用的包管理工具在性能上也有了极大的提升,根据目前官方提供的benchmark数据可以看出在一些综合场
- 将python文件(.py)打包为可执行文件(.exe)的多种方法,看这一篇就够了,万字教学,全网最全!!!
盲敲代码的阿豪
python实用知识点python可执行程序代码打包
文章目录前言1、PyInstaller库的使用(最简单,常用)1.1安装PyInstaller1.2常用参数及使用1.3其它参数(了解)1.4案例演示2、cx_Freeze库的使用2.1安装cx_Freeze2.2创建打包脚本2.3运行打包文件2.4参数说明2.5案例演示3、py2exe库的使用3.1安装py2exe3.2创建打包脚本3.3运行打包文件3.4参数说明3.5案例演示3.6常见问题4、
- 学习ASP.NET Core的身份认证(基于JwtBearer的身份认证4)
gc_2299
网页编程JwtBear身份认证
本文学习并记录builder.Services.AddAuthentication().AddJwtBearer函数中配置类的主要属性及用途。AddJwtBearer函数原型如下图所示,划红线的为常用形式,主要设置JwtBearerOptions类型的常用属性或事件。 JwtBearerOptions类中的属性虽多,但从参考文献的示例来看,大多没有直接设置,主要是对TokenValidati
- 提高API性能的十个常见优化方法
花千树-010
分布式服务器分布式性能优化
在当今数字化时代,API作为软件系统之间交互的关键接口,其性能直接关系到用户体验和业务效率。随着数据量的爆炸性增长和用户对响应速度的极致追求,API性能优化成为了软件开发中至关重要的一环。本文将详细介绍十种常见的API性能优化方法,帮助开发者提升系统性能,满足业务需求。一、缓存缓存是提高API性能的常用手段,尤其适用于读多写少的场景。通过在内存中存储热点数据的副本,减少对后端数据库的直接访问,从而
- Python使用moviepy模块编辑视频时,有可能会出现“TypeError: ‘module‘ object is not callable”的错误提示
CodeWG
python开发语言
Python使用moviepy模块编辑视频时,有可能会出现“TypeError:‘module‘objectisnotcallable”的错误提示。这个错误提示表明在调用函数或方法时,试图调用一个不可被调用的对象。这个问题通常是由于导入moviepy模块时,模块本身并不是可以被调用的对象而导致的。要解决这个问题,我们需要检查代码中导入moviepy模块的语句是否有误。moviepy模块中最常用的类
- PHP语言的语法
Quantum&Coder
包罗万象golang开发语言后端
PHP语言的语法与应用引言PHP(HypertextPreprocessor)是一种广泛使用的开源服务器端脚本语言,特别适合于Web开发。由于其简单易学的语法、高效的运行性能以及强大的功能,PHP已成为开发动态网页和应用程序的热门选择。本文将深入探讨PHP的语法特性、常用功能,以及在实际开发中的应用示例。PHP基础语法1.PHP代码的基本结构PHP代码通常放在标签之间。这些标签告诉服务器开始和结束
- Ruby语言的数据库编程
Quantum&Coder
包罗万象golang开发语言后端
Ruby语言的数据库编程引言在现代软件开发中,数据库几乎是每个应用程序的重要组成部分。无论是简单的Web应用还是复杂的企业系统,数据存储和管理都是不可或缺的环节。Ruby是一种动态、面向对象的编程语言,因其优雅的语法和丰富的库支持而受到广泛欢迎。在Ruby的生态系统中,ActiveRecord是最常用的数据库编程工具,它源自RubyonRails框架,为开发者提供了简单而强大的数据库交互能力。本文
- 队列基本用法
xingyuner2
SE-QueueJavaSEListQueue
队列(Queue)是常用的数据结构,可以将队列看成特殊的线性表,队列限制了对线性表的访问方式:只能从线性表的一端添加(offer)元素,从另一端取出(poll)元素。队列遵循先进先出(FIFOFirstInputFirstOutput)的原则。JDK中提供了Queue接口,同时使得LinkedList实现了该接口提示:选择LinkedList实现Queue的原因在于Queue经常要进行首尾添加和删
- Web三维CAD绘制一个窗户模型
前言本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的API,使得创建各种三维模型变得简单方便,最终效果如下图:环境搭建和入门首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:安装Node.js以及VSCode开发工具、创建mxcad开发项目、API文档接口使用说明。压缩包下载解压后需要在项目目录下
- lombok常见注解概述,部分简单注解示例
小哇666
项目构建/代码管理lombok
Lombok常用的注解:注解描述@Getter/@Setter可以作用在类上和属性上,放在类上,会对所有的非静态(non-static)属性生成Getter/Setter方法,放在属性上,会对该属性生成Getter/Setter方法。并可以使用该注解中的AccessLevel属性来指定Getter/Setter方法的访问级别。@ToString生成toString方法,默认情况下,会输出类名、所有
- 【gin】中间件使用之jwt身份认证和Cors跨域,go案例
{⌐■_■}
gin中间件golang
Gin-3中间件编程及JWT身份认证1.Gin中间件概述中间件是处理HTTP请求的函数,可以在请求到达路由处理函数之前或之后对请求进行处理。在Gin框架中,中间件常用于处理日志记录、身份验证、权限控制等功能。router:=gin.Default()router.Use(middleware)//使用中间件中间件可以通过Use方法进行添加,并且可以用于所有路由或特定路由组。2.JWT简介https
- LCD1602调试
Uitwaaien54
嵌入式硬件单片机51单片机c++开发语言
在单片机开发过程中,LCD1602是常用的显示设备,它能够直观地展示各种数据信息。本文将详细介绍单片机与LCD1602的调试过程,并给出相应代码及其功能解释。LCD1602简介LCD1602是一种字符型液晶显示模块,它可以显示两行,每行16个字符。通过与单片机连接,能够实现数字、字母、符号等信息的显示,在很多电子设备中有着广泛应用。硬件连接通常,LCD1602的引脚与单片机的I/O口相连。例如,将
- mysql常用运维命令
handsomestWei
数据库mysql数据库运维
mysql常用运维命令查看当前所有连接--查看当前所有连接SHOWFULLPROCESSLIST;说明:关注State状态列,是否有锁。如果大量状态是waitingforhandlercommit检查磁盘是否占满关注Time耗时列,是否有慢查询关注Command列,如果存在大量Sleep且对应Time列持续很长,说明存在大量空闲连接会占用cpu。建议在客户端应用层修改连接池配置,或在服务端数据库调
- 使用arthas监控诊断java应用
handsomestWei
后端java开发语言
使用arthas监控诊断java应用简介arthas是阿里的一款线上监控诊断产品,通过全局视角实时查看应用load、内存、gc、线程的状态信息,并能在不修改应用代码的情况下,对业务问题进行诊断,包括查看方法调用的出入参、异常,监测方法执行耗时,类加载信息等,大大提升线上问题排查效率。安装使用参考常用命令使用dashboard查看当前应用整体信息dashboard命令详解包含有jvm信息,查看各代内
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f