axios和ajax优缺点的理解
最近使用vue时候,被问道为什么用axios而不是ajax,百度一堆都很类似,又不能理解其中列出的内容,就自己查一查,方便理解和记忆
首先看代码格式:
ajax:
$.ajax({
type: 'POST',
url: url,
data: data,
dataType: dataType,
success: function () {},
error: function () {}
});
axios:
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});先看下面的一些解释,可能便于理解ajax和axios的优缺点:
JQuery ajax 是对原生XHR的封装。重点就是首先实例一个XMLHttpRequest对象,用其中的open方法建立连接;send方法传输数据(前端传到后台);然后再利用onreadystatechange 监听readyState的变化,当其为4时,代表请求完成;简单的代码实现如下:
const Ajax={
get: function(url, fn) {
// XMLHttpRequest对象用于在后台与服务器交换数据
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);//采用get方式初始化请求url。,第三个参数默认开启异步
xhr.onreadystatechange = function() {//注册回调处理函数
// readyState 为4说明请求已完成,状态描述
//status 存放响应的状态码
if (xhr.readyState == 4 && xhr.status == 200) {
// 从服务器获得数据
fn.call(this, xhr.responseText);//responseText存放响应的文本,以文本方式存放。
}
};
xhr.send();//发送请求
},
// datat应为'a=a1&b=b1'这种字符串格式,在jq里如果data为对象会自动将对象转成这种字符串格式
post: function (url, data, fn) {
var xhr = new XMLHttpRequest();
xhr.open("POST", url, true);
// 添加http头,发送信息至服务器时内容编码类型
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && (xhr.status == 200)) {
fn.call(this, xhr.responseText);
}
};
xhr.send(data);
}
}axios其实就是在ajax的基础上加了promise(参考链接),具体如下:
const myAxios = {
get: function(url) {
return new Promise((resolve, reject) => {
var xhr = new XMLHttpRequest();
xhr.open('GET', url, true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
resolve(xhr.responseText)
}
};
xhr.send();
})
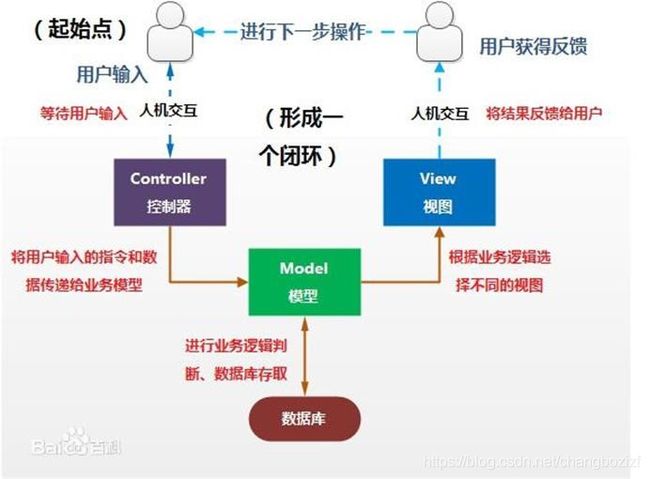
},ajax本身是针对MVC的编程:
最典型的MVC就是jsp+servlet+javabean模式
JavaBean作为模型,既可以作为数据模型来封装业务数据,又可以作为业务逻辑模型来包含应用的业务操作。
JSP作为表现层,负责提供页面为用户展示数据,提供相应的表单(Form)来用于用户的请求,并向控制器发出请求来请求模型进行更新。
Serlvet作为控制器,用来接收用户提交的请求,然后获取请求中的数据,将之转换为业务模型需要的数据模型,然后调用业务模型相应的业务方法进行更新,同时根据业务执行结果来选择要返回的视图。
axios符合现在前端MVVM的浪潮 :
ViewModel 层,它就像是一个中转站,负责转换 Model 中的数据对象,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。
View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层。
综合以上自己的粘贴复制,再来理解ajax和axios的时候,可能就能更容易理解一点了吧:
ajax缺点:
- 基于原生的XHR开发,XHR本身的架构不清晰
- JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理
- 不符合关注分离(Separation of Concerns)的原则
- 配置和调用方式非常混乱,而且基于事件的异步模型不友好
axios优点:
- 从浏览器中创建 XMLHttpRequest
- 支持 Promise API
- 从 node.js 创建 http 请求
- 转换请求和响应数据
- 自动转换JSON数据
参考链接:
MVC
XMLHttpRequest
promise