extjs 上传文件到数据库
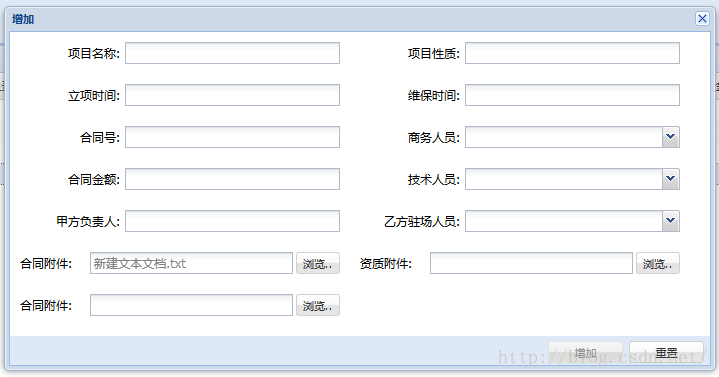
在弹出的增加框中,点击浏览按钮,选择文件打开,然后在加载一个上传的浏览,点击增加文件之后上传文件到数据库中,
jsp页面:
var addProjectDetailsField = Ext.create("Ext.form.FieldSet", {
height : '100%',
width : 700,
border:false,
layout : "column",
id : 'addProjectDetailsField',
items : [{
xtype : 'filefield',
columnWidth : 0.5,
labelWidth : 65,
margin : '10 20 10 0',
fieldLabel : '合同附件',
name : 'attachment',
// allowBlank:false,
buttonText : '浏览..',
isFirst : true,
listeners : {
change : uploadMore
}
},{
xtype : 'filefield',
columnWidth : 0.5,
labelWidth : 65,
margin : '10 20 10 0',
fieldLabel : '资质附件',
name : 'qualificationAttachment',
// allowBlank:false,
buttonText : '浏览..',
isFirst : true,
listeners : {
change : uploadMore1
}
}]
});
function uploadMore() {
var upload = Ext.create('Ext.form.field.File', {
columnWidth : 0.5,
labelWidth : 65,
margin : '10 20 10 0',
fieldLabel : '合同附件',
name : 'attachment',
buttonText : '浏览..',
isFirst : true,
listeners : {
change : uploadMore
}
});
if (this.isFirst) {
var formpanel = Ext.getCmp("addProjectDetailsField");
formpanel.insert(12, upload);
formpanel.doLayout();
this.isFirst = false;
}
}
action层:
public String addSupplierManagement(){
String seq = service.addSupplierManagement(suppliermnt);
HttpServletRequest req = ServletActionContext.getRequest();
MultiPartRequestWrapper wrapper = (MultiPartRequestWrapper) req;
File[] files = wrapper.getFiles("attachment");
String[] filenames = wrapper.getFileNames("attachment");
Attachmentuploadfile cf = null;
List liUp = new ArrayList();
InputStream in =null;
byte[] b=null;
try {
for (int i = 0; i < files.length; i++) {
in= new FileInputStream(files[i]);
b=new byte[(int)files[i].length()];
for (int j = 0; j < b.length; j++) {
b[j]=(byte) in.read();
}
if (in != null) {
try {
in.close();
} catch (Exception e) {
e.printStackTrace();
}
}
cf =new Attachmentuploadfile();
cf.setProjectid(seq);
cf.setAttachmentname(new String(filenames[i].getBytes("gbk")));
cf.setAttachment(b);
liUp.add(cf);
}
} catch (Exception e) {
e.printStackTrace();
}
Attachmentuploadfile cu = null;
for (int i = 0; i < liUp.size(); i++) {
cu= liUp.get(i);
service.saveAttachmentUploadFile(cu);
}
StringBuilder json = new StringBuilder("{success:true}");
this.setJsonStr(json.toString());
return SUCCESS;
}
OK,这样就上传到数据库中了,下一篇 :extjs 页面显示上传文件名,并点击下载