Extjs4 动态生成图表chart(从后台传数据动态显示)
做项目,需要搞一个图表,从后台的数据库中统计出数据再传到前台来。搞了几个钟头,都不能实现功能。数据是传到了前台,可是图表总是显示不了,如果用静态数据的话,图表显示成功。上网查了很多资料,这方面的资料也不错,看来大家出现这个问题不多,那么就应该很好解决的。看了有同样问题的网页,有的说是是数据还没有加载到Store里面,图表就生成了,没有数据,所以没有显示,因此我又搞了个数据加载成功的回调函数,还是只出现一个小框框!在网上实在找不到解决的办法,只能自己研究了。观察了静态数据的显示,内容是这样的:
var pieRoomTypeStore = Ext.create('Ext.data.ArrayStore',{
id:'pieRoomTypeStore',
fields: [
{name: 'roomtype', type: 'string'},
{name: 'numberdata', type: 'int'}
],
data:[
['单人间',1],
['标准间',1]
]
});data里面是数组组织的数据。难道后台也要传这样格式的数据?加载grid面板的时候没有这个要求啊!
原先,后台是写成这样的:
/**
* 各种房间类型的数目
* @return
*/
@RequestMapping("/getRoomTypeNumber")
@ResponseBody
public Map getRoomTypeNumber(){
Map outmap = new HashMap();
Map map = new HashMap();
short s ;
int num ;
for (int i = 1; i < 6; i++) {
switch (i){
case 1:
s = 1;
num = roomService.getRoomTypeNumber(s);
if (num > 0){
map.put("单人间",num);
}
break;
case 2:
s = 2;
num = roomService.getRoomTypeNumber(s);
if (num > 0){
map.put("标准间",num);
}
break;
case 3:
s = 3;
num = roomService.getRoomTypeNumber(s);
if (num > 0){
map.put("豪华间",num);
}
break;
case 4:
s = 4;
num = roomService.getRoomTypeNumber(s);
if (num > 0){
map.put("超级豪华间",num);
}
break;
case 5:
s = 5;
num = roomService.getRoomTypeNumber(s);
if (num > 0){
map.put("总统套房",num);
}
break;
}
}
outmap.put("data",map);
return outmap;
} 那么传到前台的json数据就是:
{"data":{"单人间":1,"标准间":1}}
显示成这样:

完全无法显示图表!!
怀疑真的是json数据的格式不符合要求而造成的,那么,后台应该怎么写呢?应该写成传过来的是数组包裹的数据!
Java代码:
/**
* 各种房间类型的数目
* @return
*/
@RequestMapping("/getRoomTypeNumber")
@ResponseBody
public Map getRoomTypeNumber(){
Map outmap = new HashMap();
Map map = null ;
List> list = new ArrayList>();
short s ;
int num ;
for (int i = 1; i < 6; i++) {
map = new HashMap();
switch (i){
case 1:
s = 1;
num = roomService.getRoomTypeNumber(s);
if (num > 0){
map.put("roomtype","单人间");
map.put("numberdata",num);
list.add(map);
}
break;
case 2:
s = 2;
num = roomService.getRoomTypeNumber(s);
if (num > 0){
map.put("roomtype","标准间");
map.put("numberdata",num);
list.add(map);
}
break;
case 3:
s = 3;
num = roomService.getRoomTypeNumber(s);
if (num > 0){
map.put("roomtype","豪华间");
map.put("numberdata",num);
list.add(map);
}
break;
case 4:
s = 4;
num = roomService.getRoomTypeNumber(s);
if (num > 0){
map.put("roomtype","超级豪华间");
map.put("numberdata",num);
list.add(map);
}
break;
case 5:
s = 5;
num = roomService.getRoomTypeNumber(s);
if (num > 0){
map.put("roomtype","总统套房");
map.put("numberdata",num);
list.add(map);
}
break;
}
}
outmap.put("data",list);
return outmap;
} 传到前台的json数据为:
{"data":[{"roomtype":"豪华间","numberdata":1},{"roomtype":"豪华间","numberdata":1},{"roomtype":"豪华间","numberdata":1}]}
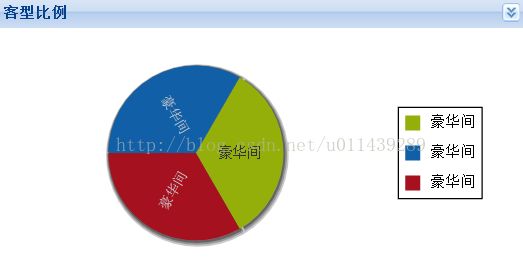
显示出了成功的图表:

顺便把前台的Extjs代码也贴出来吧!
Ext.define('RoomType',{
extend:'Ext.data.Model',
fields:[
{name: 'roomtype', mapping:'roomtype',type: 'string'},
{name: 'numberdata', mapping:'numberdata',type: 'int'}
]
})
//客房类型
var pieRoomTypeStore = Ext.create('Ext.data.Store', {
storeId: 'pieRoomTypeStore',
model:'RoomType',
autoLoad: true,
proxy: {
type: 'ajax',
url: '/room/getRoomTypeNumber',
reader: {
type: 'json',
root: 'data'
}
},
baseParams:{
chart:'chart'
}
});
var chart = Ext.create('Ext.chart.Chart',{
store:pieRoomTypeStore,
animate: true,
id:'chart',
width:420,
height:200,
insetPadding:30,
legend:{position:'right'},
series:[
{
type:'pie',
field:'numberdata',
showInLegend:true,
highlight:{segment:{margin:20}},
tips: {
trackMouse: true,
width: 100,
renderer: function(storeItem, item) {
var total = 0;
pieRoomTypeStore.each(function(rec) {
total += rec.get('numberdata');
});
this.setTitle(storeItem.get('roomtype') + ': ' + Math.round(storeItem.get('numberdata') / total * 100) + '%');
}
},
label: {
field: 'roomtype',
display: 'rotate',
contrast: true
}
}
]
});