ExtJs4如何展示图片列表
在ExtJs4里,显示数据列表一般可以使用panel解决,在这次项目中偶然遇到需要显示图片列表的需求。在查阅了百度和官方API后终于解决了这个问题。在图片展示里一边的主要有下面2种展示模式(代码模式为MVC的结构)。
一、列表展示
直接贴代码:
view层:
xtype: 'gridpanel',
height: 217,
store:'PattachmentStoDBTP',
id:'pattstoidtp',
name:'dbimgs',
// title : '图片列表',
columns: [
{
hidden:true,
dataIndex : 'pattachmentid',
text : '宣传图序号'
},{
dataIndex : 'pattachmentimgpath',
align:'center',
text : '宣传图缩略图',
renderer:function(value)//renderer很有用
{
//这里为缩略图的图片地址
return '+'/images/property/'+value+') '
}
},
{
width : 146,
align:'center',
dataIndex : 'pattachmentname',
text : '宣传图名称'
}, {
dataIndex : 'pictype',
align:'center',
text : '宣传图类型'
}, {
width : 329,
align:'center',
dataIndex : 'pattachmentremark',
text : '宣传图备注'
}],
selModel: Ext.create('Ext.selection.CheckboxModel', {
}),
dockedItems: [
{
xtype: 'toolbar',
dock: 'top',
items: [
{
action : 'showImgAddTPDB',
text : '增加宣传图',
icon : getRootPath()
+ '/images/extjs/icon/arrow/add.png'
},
{
action : 'showPattachmentUpdateTP',
text : '修改宣传图',
icon : getRootPath()
+ '/images/extjs/icon/pencil.png'
},
{
action : 'deletePattachmentDB',
text : '删除宣传图',
icon : getRootPath()
+ '/images/extjs/icon/cancel.png'
},
{
xtype : 'textfield',
name : 'pattachmentimgpath',
id : 'pattachmentimgpathtp',
fieldLabel : '图片路径名称',
hidden : true
},
{
xtype : 'textfield',
name : 'pattachmenttype',
// id : 'pattachmenttypetp',
fieldLabel : '图片类型:',
hidden : true
}
]
}
]
'
}
},
{
width : 146,
align:'center',
dataIndex : 'pattachmentname',
text : '宣传图名称'
}, {
dataIndex : 'pictype',
align:'center',
text : '宣传图类型'
}, {
width : 329,
align:'center',
dataIndex : 'pattachmentremark',
text : '宣传图备注'
}],
selModel: Ext.create('Ext.selection.CheckboxModel', {
}),
dockedItems: [
{
xtype: 'toolbar',
dock: 'top',
items: [
{
action : 'showImgAddTPDB',
text : '增加宣传图',
icon : getRootPath()
+ '/images/extjs/icon/arrow/add.png'
},
{
action : 'showPattachmentUpdateTP',
text : '修改宣传图',
icon : getRootPath()
+ '/images/extjs/icon/pencil.png'
},
{
action : 'deletePattachmentDB',
text : '删除宣传图',
icon : getRootPath()
+ '/images/extjs/icon/cancel.png'
},
{
xtype : 'textfield',
name : 'pattachmentimgpath',
id : 'pattachmentimgpathtp',
fieldLabel : '图片路径名称',
hidden : true
},
{
xtype : 'textfield',
name : 'pattachmenttype',
// id : 'pattachmenttypetp',
fieldLabel : '图片类型:',
hidden : true
}
]
}
]
controller层:
//获取数据源,传参并加载,简单的说 就是为上面的store数据源加载数据
var StoreDA = Ext.getCmp('pattstoidda').getStore();
params = " and o.propertyid="+propertyid+" and o.pattachmenttype=1";
params = escape(params);
StoreDA.on("beforeload", function(store, options) {
Ext.apply(store.proxy.extraParams, {
params : params
});
});
StoreDA.load();
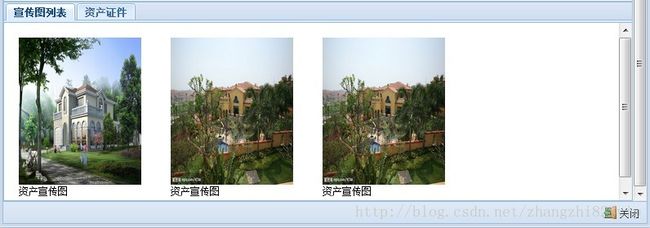
二,图片宫格
直接贴代码:
view层:
1.首先申明变量
//图片宫格主要用了ExtJs的DataView,这段代码写在view层的最上面,作用是展示从后台取到的图片。可以用html标签展示。
//“var imageTpl”是给下面的一个引用
var imageTpl = new Ext.XTemplate(
'',
'',
'+'/images/property/'+'{pattachmentimgpath}) ',
'
',
'
{pattachmentname}',
'',
' '
);
Ext.define('hwxx.view.find.PropertyFind', {//view层的定义
extend: 'Ext.window.Window',
alias : 'widget.PropertyFind',
height: 500,
width: 800,
autoScroll: true,
title: '资产查看',。。。。。。。
。。。。。。。。。 xtype: 'dataview',
height: 217,
store:'PattachmentStoDBTP',
id:'pattstoidtp',
name:'dbimgstp',
autoScroll: true,
// title : '图片列表',
tpl: imageTpl,
itemSelector: 'div.thumb-wrap',
emptyText: '没有可用的图片'controller层:
//获取数据源,传参并加载,简单的说 就是为上面的store数据源加载数据
var StoreTP = Ext.getCmp('pattstoidtp').getStore();
params = " and o.propertyid="+propertyid+" and o.pattachmenttype=0";
params = escape(params);
StoreTP.on("beforeload", function(store, options) {
Ext.apply(store.proxy.extraParams, {
params : params
});
});
StoreTP.load();